android自定义View之(二)------简单进度条显示样例篇
1.View的说明
View的官方文档解释为:
This class represents the basic building block for user interface components. A View occupies a rectangular area on the screen and is responsible for drawing and event handling. View is the base class for widgets, which are used to create interactive UI components (buttons, text fields, etc.). The ViewGroup subclass is the base class for layouts, which are invisible containers that hold other Views (or other ViewGroups) and define their layout properties.
View类是用户界面组件的基本构成,一个View在屏幕上占据一个矩形,并负责绘制UI和处理事件,常用来创建交UI组件(按钮,文本域,等)。
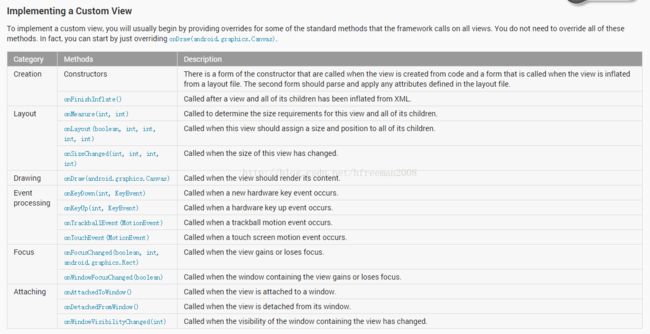
自定义一个view,我们是要重写view的一些重要方法,当然,我们不需要重写所有的方法,许多时候,我们仅仅是从重写onDraw(android.graphics.Canvas)开始。自定义view要重写的方法如下图:
2.自定义view时,一般步骤:
2.1----自定义的属性,在values下建立attrs.xml(或者res\values\attrs_round_progress_bar_view.xml)。在其中定义你的属性
2.2---新建一个自定义类,继承View,重写构造函数、onDraw,(onMeasure)等函数
2.3---在xml布局文件中需要加入xmlns:custom_progress="http://schemas.android.com/apk/res/你的自定义View所在的包路径",或者xmlns:custom_progress="http://schemas.android.com/apk/res-auto"
在使用自定义属性的时候,使用前缀:属性名,如custom_progress:roundWidth="2dp"
3.自定义View---简单进度条显示Demo
3.1 res\values\attrs_round_progress_bar_view.xml------定义属性
<resources>
<declare-styleable name="RoundProgressBarView">
<attr name="roundWidth" format="dimension" />
<attr name="padding" format="dimension" />
<attr name="pointWidth" format="dimension" />
<attr name="digree" format="integer" />
<attr name="roundColor" format="color" />
<attr name="roundProgressColor" format="color" />
</declare-styleable>
</resources>
3.2 RoundProgressBarView.java--------自定义view
package com.example.administrator.customview.customview02;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import com.example.administrator.customview.R;
public class RoundProgressBarView extends View {
private int roundColor;
private int roundProgressColor;
private float roundWidth;
private float pointWidth;
private int padding;
private int digree = 0;
private Paint paint;
public RoundProgressBarView(Context context) {
super(context);
init(null, 0);
}
public RoundProgressBarView(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs, 0);
}
public RoundProgressBarView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(attrs, defStyle);
}
private void init(AttributeSet attrs, int defStyle) {
paint = new Paint();
// Load attributes
final TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.RoundProgressBarView, defStyle, 0);
roundWidth = a.getDimension(R.styleable.RoundProgressBarView_roundWidth,20);
pointWidth = a.getDimension(R.styleable.RoundProgressBarView_pointWidth,10);
padding = (int)a.getDimension(R.styleable.RoundProgressBarView_padding,10);
digree = a.getInt(R.styleable.RoundProgressBarView_digree,0);
roundColor = a.getColor(R.styleable.RoundProgressBarView_roundColor,Color.RED);
roundProgressColor = a.getColor(R.styleable.RoundProgressBarView_roundProgressColor,Color.GREEN);
a.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int centre = getWidth()/2;
int radius = (int)(centre-roundWidth/2)-padding;
paint.setColor(roundColor);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(roundWidth);
paint.setAntiAlias(true);
paint.setAlpha(180);
canvas.drawCircle(centre, centre, radius, paint);
if (digree > 360)
digree = 0;
else if(digree>335)
digree +=3;
else if(digree>305)
digree+=2;
else if(digree >270)
digree +=1;
else if(digree>225)
digree +=3;
else if(digree >180)
digree +=4;
else if(digree>135 )
digree +=7;
else if(digree >90)
digree +=10;
else if(digree>45)
digree +=10;
else
digree +=7;
int x1,y1;
x1 =(int)(centre+radius*Math.cos(digree*Math.PI/180));
y1 = (int)(centre+radius*Math.sin(digree*Math.PI/180));
paint.setStyle(Paint.Style.FILL);
paint.setColor(roundProgressColor);
paint.setAlpha(255);
canvas.drawCircle(x1, y1, roundWidth+pointWidth, paint);
invalidate();
}
}
3.3 CustomView\app\src\main\res\layout\activity_custom_view_activity2.xml-------布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom_progress="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
>
<com.example.administrator.customview.customview02.RoundProgressBarView
android:layout_width="100dp"
android:layout_height="100dp"
custom_progress:roundWidth="2dp"
custom_progress:padding="10dp"
custom_progress:pointWidth="4dp"
custom_progress:digree="0"
custom_progress:roundColor="#3300d1d1"
custom_progress:roundProgressColor="#3300d1d1"
/>
</RelativeLayout>
参考资料:
1.自定义view之一-----圆形进度条
http://blog.csdn.net/hfreeman2008/article/details/41541185
2.Android 高手进阶之自定义View,自定义属性(带进度的圆形进度条)
http://blog.csdn.net/xiaanming/article/details/10298163
3.Android 自定义View (一)
http://blog.csdn.net/lmj623565791/article/details/24252901
4.Android 自定义View (三) 圆环交替 等待效果
http://blog.csdn.net/lmj623565791/article/details/24500107
5.view类的官方文档