Daydream VR入门基础教程,学习Google VR for Android全景应用示例SimpleVrPanorama制作VR全景应用
前言
前两篇介绍了Daydream Android VR开发环境的搭建和官方VR Demo寻宝游戏的演示,这篇我们来一起研究下示例项目SimpleVrPanorama,同时通过了解它来了解如何开发一款VR全景图形应用。
--------------------------------------------------------------------------------------------------------------------
Daydream快速入门开发基础教程一:Android端开发环境配置一
http://blog.csdn.net/jaikydota163/article/details/52647876
Daydream快速入门开发基础教程二:Android端开发环境配置二
http://blog.csdn.net/jaikydota163/article/details/52729869
--------------------------------------------------------------------------------------------------------------------
SimpleVrPanorama例子介绍
SimpleVrPanorama VR 运行后效果图如下,运行效果有两种,分别是全景效果和分屏效果,分屏效果主要用于Cardboard纸盒(尝试录制gif,发现太大了,无法上传,只能这样了):
全景效果:
分屏效果(Cardboard纸盒模式):
很简单的一个Demo,就是一张“安第斯山脉”全景图,没有其他交互,内容也没什么好说的,你可以转动头部查看四周的环境,受制于手机硬件配置,不同的设备在转动时,延迟可能不同,反正我的测试机对VR的体验不算太好,是时候换个pixel XL或华为Mate9了。
VR view简单介绍
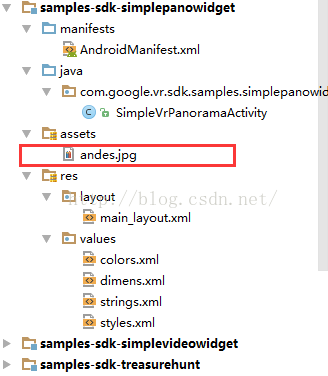
接下来我们来研究下它的源代码,整个APP模块的结构如下:
整体上没多少东西,注意看下assets资源文件夹中有个andes.jpg,也就是我们的“安第斯山脉”全景图了,打开图片看看,也就是我们在APP中看到的全景效果:
为什么是两张一模一样的呢?因为这是分别给左右眼观看的,遵循了VR view视图的基本规则,关于VR view,VR view是Google在2016年4月推出的一个VR基本概念,是一种“客户端”VR显示技术,可将 360 度照片或视频部署在各种设备上的简易方式,本篇文章就不做详细介绍了,想了解的请看看这篇Blog:
--------------------------------------------------------------------------------------------------------------------
Daydream VR入门基础教程,VR开发基础知识——VR view基本介绍
http://blog.csdn.net/jaikydota163/article/details/53049230
--------------------------------------------------------------------------------------------------------------------
源码研究
首先还是我们还是先从程序的入口Manifest文件看看有什么: <application android:label="SimpleVrPanoramaActivity"
android:largeHeap="true"
android:theme="@android:style/Theme.Holo.Light">
<!-- This demo is singleTask since it makes launching via custom adb intents easier. -->
<activity android:name=".SimpleVrPanoramaActivity"
android:launchMode="singleTask">
<intent-filter>
<!-- Primary intent when launching from the home screen -->
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
<category android:name="com.google.intent.category.CARDBOARD" />
</intent-filter>
</activity>
</application>
<!-- These permissions are used by Google VR SDK to get the best Google VR headset profiles. !-->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
没什么特别的东西,可以看到主要用到的权限:
● android.permission.INTERNET : 获取网络权限
● android.permission.READ_EXTERNAL_STORAGE : 读取拓展内容。
intent-filter过滤分类:
● com.google.intent.category.CARDBOARD : 兼容Cardboard纸盒
● com.google.intent.category.CARDBOARD : 兼容Cardboard纸盒
然后看看布局文件main_layout.xml:
<com.google.vr.sdk.widgets.pano.VrPanoramaView
android:id="@+id/pano_view"
android:layout_margin="5dip"
android:layout_width="match_parent"
android:scrollbars="@null"
android:layout_height="250dip"/>
整个布局文件中唯一特别的就是这个VrPanoramaView了,也就是VR全景视图组件。
com.google.vr.sdk.widgets.pano : VR全景视图组件,也就是在项目的libraries-panowidget模块下。
它在gradle中被引用:
dependencies {
compile project(':libraries-common') //Google VR API的公共代码。
compile project(':libraries-commonwidget') //Google VR API的公共组件。
compile project(':libraries-panowidget') //VR全景视图组件
compile 'com.google.protobuf.nano:protobuf-javanano:3.0.0-alpha-7' //序列化数据结构的方案
}
然后我们看看主代码(官方代码过于冗余,为方便新人理解学习,修改成如下):
package com.google.vr.sdk.samples.simplepanowidget;
import android.app.Activity;
import android.graphics.BitmapFactory;
import android.os.AsyncTask;
import android.os.Bundle;
import android.util.Log;
import android.util.Pair;
import com.google.vr.sdk.widgets.pano.VrPanoramaEventListener;
import com.google.vr.sdk.widgets.pano.VrPanoramaView;
import com.google.vr.sdk.widgets.pano.VrPanoramaView.Options;
import java.io.IOException;
import java.io.InputStream;
public class SimpleVrPanoramaActivity extends Activity {
private static final String TAG = "SimpleVrPanoramaActivity";
private VrPanoramaView panoWidgetView;//VR全景图形组件
private String fileUri = "andes.jpg";//assets文件夹下的文件名
private Options panoOptions = new Options();//VrPanoramaView需要的设置
private ImageLoaderTask backgroundImageLoaderTask;//异步加载图片
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);//获取布局
panoWidgetView = (VrPanoramaView) findViewById(R.id.pano_view);//初始化VrPanoramaView
panoWidgetView.setEventListener(new ActivityEventListener());//为VrPanoramaView添加监听
//如果有任务在执行则停止它
if (backgroundImageLoaderTask != null) {
backgroundImageLoaderTask.cancel(true);
}
//设置inputType 为TYPE_STEREO_OVER_UNDER. 在后面会介绍TYPE_STEREO_OVER_UNDER的,暂时当做一个图片的显示类型就行
panoOptions.inputType = Options.TYPE_STEREO_OVER_UNDER;
//创建图片异步加载任务
backgroundImageLoaderTask = new ImageLoaderTask();
//执行任务。将图片名(根据项目实际情况传吧)和设置传入
backgroundImageLoaderTask.execute(Pair.create(fileUri, panoOptions));
}
//异步任务
class ImageLoaderTask extends AsyncTask<Pair<String, Options>, Void, Boolean> {
@Override
protected Boolean doInBackground(Pair<String, Options>... fileInformation) {//真正写项目根据情况添加条件判断吧
InputStream istr = null;
try {
istr = getAssets().open(fileInformation[0].first);//获取图片的输入流
} catch (IOException e) {
Log.e(TAG, "Could not decode default bitmap: " + e);
return false;
}
Bitmap bitmap = BitmapFactory.decodeStream(istr);//创建bitmap
panoWidgetView.loadImageFromBitmap(bitmap, fileInformation[0].second);//参数一为图片的bitmap,参数二为 VrPanoramaView 所需要的设置
try {
istr.close();//关闭InputStream
} catch (IOException e) {
Log.e(TAG, "Could not close input stream: " + e);
}
return true;
}
}
private class ActivityEventListener extends VrPanoramaEventListener {
@Override
public void onLoadSuccess() {//图片加载成功
Log.e(TAG, "onLoadSuccess");
}
@Override
public void onLoadError(String errorMessage) {//图片加载失败
Log.e(TAG, "Error loading pano: " + errorMessage);
}
@Override
public void onClick() {//当我们点击了VrPanoramaView 时候出发
super.onClick();
Log.e(TAG, "onClick");
}
@Override
public void onDisplayModeChanged(int newDisplayMode) {//改变显示模式时候出发(全屏模式和纸板模式)
super.onDisplayModeChanged(newDisplayMode);
Log.e(TAG, "onDisplayModeChanged");
}
}
@Override
protected void onPause() {
panoWidgetView.pauseRendering();//暂停3D渲染和跟踪
super.onPause();
}
@Override
protected void onResume() {
super.onResume();
panoWidgetView.resumeRendering();//恢复3D渲染和跟踪
}
@Override
protected void onDestroy() {
panoWidgetView.shutdown();//关闭渲染下并释放相关的内存
if (backgroundImageLoaderTask != null) {
backgroundImageLoaderTask.cancel(true);//停止异步任务
}
super.onDestroy();
}
}
代码很简单,流程就是获取VrPanoramaView组件——添加事件监听——异步载入图片。如果想要隐藏VrPanoramaView组件的按钮:
panoWidgetView.setFullscreenButtonEnabled(false); // 是否启用全屏按钮 panoWidgetView.setStereoModeButtonEnabled(false); // 是否启用纸盒按钮
了解Options
这是设置Options的两个主要属性:
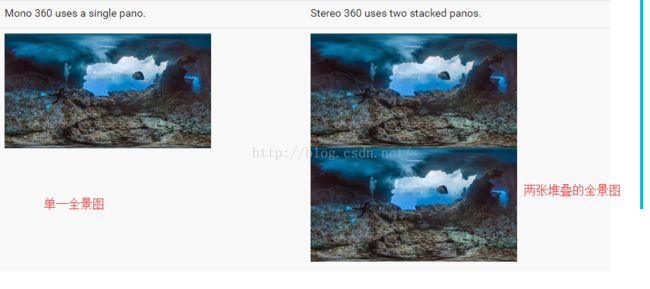
//图像被预期以覆盖沿着其水平轴360度,而垂直范围是根据图像的宽高比来计算。例如,如果一个1000x250像素的图像,给出所述全景将覆盖360x90度与垂直范围是-45至+45度。
public static final int TYPE_MONO = 1;
//包含两个大小相等的投影 全景图垂直叠加。顶部图像被显示给左眼、底部图像被显示给右眼。
图像将覆盖沿水平轴360度,而垂直范围是根据图像的宽高比来计算。例如,如果一个1000x500像素的图像中给出(即1000x250像素每个眼睛),全景将覆盖360x90度与垂直范围是-45至+45度。
public static final int TYPE_STEREO_OVER_UNDER = 2;
也就是上面VR view文章中介绍的(360度单图和立体图),想实现左边的效果设置为TYPE_MONO,右边的设置为TYPE_STEREO_OVER_UNDER:
Options的源代码:
public static class Options {
private static final int TYPE_START_MARKER = 0;//起始标记
public static final int TYPE_MONO = 1;
public static final int TYPE_STEREO_OVER_UNDER = 2;
private static final int TYPE_END_MARKER = 3;//结束标记
public int inputType = 1;//默认为一
public Options() {
}
void validate() {
if(this.inputType <= 0 || this.inputType >= 3) {//标记错误处理
String var10000 = VrPanoramaView.TAG;
int var1 = this.inputType;
Log.e(var10000, (new StringBuilder(38)).append("Invalid Options.inputType: ").append(var1).toString());
this.inputType = 1;
}
}
}
如何开发一款VR图形全景应用
通过研究SimpleVrPanorama的源代码,我们来总结下如何通过GVR的安卓SDK在Android Studio上开发一款VR图形全景应用:
● 在Gradle模块中引用GVR的库,如compile project(':libraries-panowidget')。
● 准备好遵循VR view基本准则的全景图片。
● 在布局XML中添加com.google.vr.sdk.widgets.pano.VrPanoramaView控件。
● 在布局XML中添加com.google.vr.sdk.widgets.pano.VrPanoramaView控件。
● 在主代码中初始化VrPanoramaView控件,并设置options模式。
● 调用VrPanoramaView的loadImageFromBitmap方法异步加载图片
● 在onPause、onResume、onDestroy中做出相应处理
● 在onPause、onResume、onDestroy中做出相应处理