GXT之旅:第九章:Charts图表——Chart的基本创建(1)
Chart class
作为一个java类,Chart其实就是针对Open Flash Chart 库做了包装,并且让用户在使用起来就像其他的GXT的components一样。
需要注意的是,在使用Chart的时候,需要给定一个open-flash-chart.swf的URL地址——上一节,我们拷入到RSSReader项目里面的地址。当然URL必须有效,否则Chart不会被渲染出来,除了控制室台404error之外,页面上是没有什么错误的。
比如如下的URL是有效的:
Chart chart = new Chart("gxt/chart/open-flash-chart.swf");
因此,如下URL是无效的:
Chart chart = new Chart("wrong/path/open-flash-chart.swf");
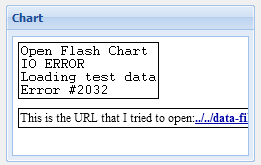
那么就会有如下的error message
[WARN] 404 - GET /wrong/path/open-flash-chart.swf (127.0.0.1) 1417 bytes
接下来,让我们新建一个Portlet来展示Chart
- 新建package:com.danielvaughan.rssreader.client.charts——在此package下,新建一个FeedChart 容器,extends LayoutContainer。
package com.danielvaughan.rssreader.client.charts;
import com.extjs.gxt.ui.client.widget.LayoutContainer;
public class FeedChart extends LayoutContainer {
}
- 新建属性——chart,注意传入的URL
private final Chart chart = new Chart("gxt/chart/open-flash-chart.swf");
- Override onRender(),具体实现如下
@Override
protected void onRender(Element parent, int index) {
super.onRender(parent, index);
setLayout(new FitLayout());
chart.setBorders(true);
add(chart);
}
- 进入package:com.danielvaughan.rssreader.client.portlets,为FeedChart新建一个ChartPortlet
package com.danielvaughan.rssreader.client.portlets;
import com.extjs.gxt.ui.client.widget.custom.Portlet;
public class ChartPortlet extends Portlet {
}
- 在ChartPortlet类,新建属性feedChart
private final FeedChart feedChart = new FeedChart();
- 构造函数ChartPortlet()里定义一些基本属性:
public ChartPortlet() {
setHeading("Chart");
setId(RSSReaderConstants.CHART_PORTLET);
setLayout(new FitLayout());
setHeight(250);
}
- 当然对于恒量CHART_PORTLET,定义:
package com.danielvaughan.rssreader.client;
public class RSSReaderConstants {
public static final String FEED_SERVICE = "feedService";
public static final String FEED_STORE = "feedStore";
public static final String NAV_PORTLET = "navPortlet";
public static final String FEED_PORTLET = "feedPortlet";
public static final String ITEM_PORTLET = "itemPortlet";
public static final String FEED_DD_GROUP = "feedDDGroup";
public static final String ITEM_DD_GROUP = "itemDDGroup";
public static final String OVERVIEW_PORTLET = "overviewPortlet";
public static final String CHART_PORTLET = "chartPortlet";
}
- 回到,ChartPortlet构造函数。将feedChart加入到Portlet里这一完毕过程,派发出去,并且传入自己(this)
public ChartPortlet() {
setHeading("Chart");
setId(RSSReaderConstants.CHART_PORTLET);
setLayout(new FitLayout());
setHeight(250);
Dispatcher.forwardEvent(AppEvents.NewPortletCreated, this);
}
- 我们想要让,ChartPortlet显示在Portal里面的第一列。所以我们需要修改PortalView.onAddPortlet()方法。
package com.danielvaughan.rssreader.client.mvc.views;
import com.danielvaughan.rssreader.client.RSSReaderConstants;
import com.danielvaughan.rssreader.client.mvc.controllers.PortalController;
import com.danielvaughan.rssreader.client.mvc.events.AppEvents;
import com.extjs.gxt.ui.client.event.EventType;
import com.extjs.gxt.ui.client.mvc.AppEvent;
import com.extjs.gxt.ui.client.mvc.View;
import com.extjs.gxt.ui.client.widget.Viewport;
import com.extjs.gxt.ui.client.widget.custom.Portal;
import com.extjs.gxt.ui.client.widget.custom.Portlet;
import com.extjs.gxt.ui.client.widget.layout.FitLayout;
import com.google.gwt.user.client.ui.RootPanel;
public class PortalView extends View {
private final Portal portal = new Portal(2);
public PortalView(PortalController controller) {
super(controller);
}
@Override
protected void handleEvent(AppEvent event) {
EventType eventType = event.getType();
if (eventType.equals(AppEvents.NewPortletCreated)) {
onNewPortletCreated(event);
}
}
private void onNewPortletCreated(AppEvent event) {
final Portlet portlet = (Portlet) event.getData();
if (portlet.getId() == RSSReaderConstants.NAV_PORTLET
|| portlet.getId() == RSSReaderConstants.CHART_PORTLET) { //here
portal.add(portlet, 0);
} else {
portal.add(portlet, 1);
}
}
@Override
protected void initialize() {
portal.setColumnWidth(0, 0.3);
portal.setColumnWidth(1, 0.7);
final Viewport viewport = new Viewport();
viewport.setLayout(new FitLayout());
viewport.add(portal);
RootPanel.get().add(viewport);
}
}
- 因为NavPortlet 和 ChartPortlet都要添加到第一列,所以我们要缩短NavPortlet的高度。
package com.danielvaughan.rssreader.client.portlets;
import com.danielvaughan.rssreader.client.RSSReaderConstants;
import com.danielvaughan.rssreader.client.components.NavPanel;
import com.danielvaughan.rssreader.client.mvc.events.AppEvents;
import com.extjs.gxt.ui.client.mvc.Dispatcher;
import com.extjs.gxt.ui.client.widget.custom.Portlet;
import com.extjs.gxt.ui.client.widget.layout.FitLayout;
public class NavPortlet extends Portlet {
public NavPortlet() {
setHeading("Navigation");
setLayout(new FitLayout());
setHeight(350); // here
setId(RSSReaderConstants.NAV_PORTLET);
NavPanel navPanel = new NavPanel();
navPanel.setHeaderVisible(false);
add(navPanel);
Dispatcher.forwardEvent(AppEvents.NewPortletCreated , this);
}
}
- 最后,在程序入口方法RSSReader.onModuleLoad(),新建ChartPortlet
package com.danielvaughan.rssreader.client;
import com.danielvaughan.rssreader.client.mvc.controllers.PortalController;
import com.danielvaughan.rssreader.client.portlets.ChartPortlet;
import com.danielvaughan.rssreader.client.portlets.FeedPortlet;
import com.danielvaughan.rssreader.client.portlets.ItemPortlet;
import com.danielvaughan.rssreader.client.portlets.NavPortlet;
import com.danielvaughan.rssreader.client.portlets.OverviewPortlet;
import com.danielvaughan.rssreader.client.services.FeedService;
import com.danielvaughan.rssreader.client.services.FeedServiceAsync;
import com.extjs.gxt.ui.client.Registry;
import com.extjs.gxt.ui.client.mvc.Dispatcher;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
/**
* Entry point classes define <code>onModuleLoad()</code>.
*/
public class RSSReader implements EntryPoint {
/**
* This is the entry point method.
*/
@Override
public void onModuleLoad() {
final FeedServiceAsync feedService = GWT.create(FeedService.class);
Registry.register(RSSReaderConstants.FEED_SERVICE, feedService);
Dispatcher dispatcher = Dispatcher.get();
dispatcher.addController(new PortalController());
new NavPortlet();
new OverviewPortlet();
new FeedPortlet();
new ItemPortlet();
new ChartPortlet();// here
}
}
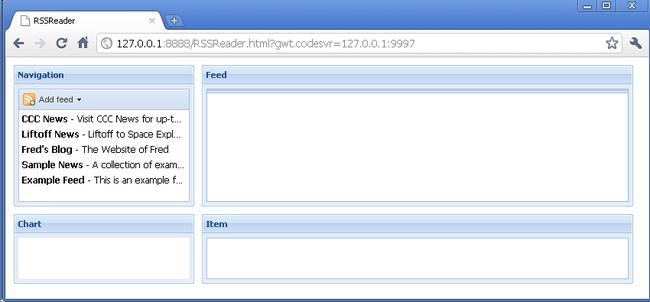
- 此时,运行我们的RSSReader,会发现:ChartPortlet能够显示出来,但是会在页面上有如下错误的显示效果。(低版本下,会因为没有数据而产生错误,chart.setVisible =false既可解决。但是我现在的版本没有问题:GXT-2.2.5)
- 正常的显示效果如下: