GXT之旅:第九章:Charts图表——BarChart(2)
ChartModel class
chartModel extends BaseModel,为 "Open Flash Chart" chart 的数据源所用。ChartModuel 用来定义类型和数据,他会包含一个or多个ChartConfig对象用来定义各种类型的Chart。
ChartConfig class
ChartConfig extends BaseModel 但是一个抽象类。他作为一个基类,为其子类服务。其子类则定义了具体的Chart类型,并且提供一个层级关系的各类型的chart style下面的图表,显示了不同类型的Chart之间关系,但是他们都 extends ChartConfig
BarChart class
我们首先了解的是BarChart。以最简单的形式,我们来使用她,会有如下步骤:
- 新建一个createChartModelData()方法
- 在方法内,新建ChartModel
- 新建BarChart ChartConfig
- 给BarChart加入一些values
- 将BarChart加入到ChartModel
- 方法最后返回的是ChartModel
private ChartModel createChartModel() {
ChartModel chartModel = new ChartModel();
BarChart chartConfig = new BarChart();
chartConfig.addValues(6936,8628,41832,68376,296,10114,4693);
chartModel.addChartConfig(chartConfig);
return chartModel;
}

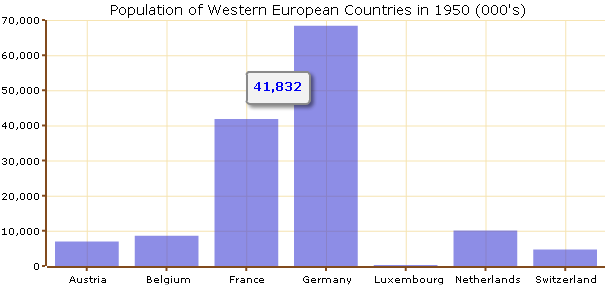
但是现在的问题是,我们给予的values太大了远远超过Y轴,那么我们重新整理一下。新建一个getChartModel()方法
private ChartModel getChartModel() {
ChartModel chartModel = new ChartModel(
"Population of Western European Countries in 1950 (000's)",
"fontsize:14px;color:#000000");//标题
chartModel.setBackgroundColour("#ffffff");
XAxis xAxis = new XAxis();//x轴
xAxis.addLabels("Austria", "Belgium", "France", "Germany",
"Luxembourg", "Netherlands", "Switzerland");
chartModel.setXAxis(xAxis);
YAxis yAxis = new YAxis();//y轴
yAxis.setRange(0, 70000, 10000);
chartModel.setYAxis(yAxis);
BarChart chartConfig = new BarChart();
chartConfig.addValues(6936, 8628, 41832, 68376, 296, 10114, 4693);
chartModel.addChartConfig(chartConfig);
return chartModel;
}
- 通过ChartModel构造函数传入标题,并且指定了标题的css。
- 设置背景颜色
- 设置X轴的显示标签
- 设置Y轴的显示标签
经过这一番折腾之后,chart看起来满意多了。将鼠标放置在显示条上,会有实际的值显示出来。
默认的BarChart显示的效果就是如上图了,我们可以通过BarStyle提供的参数传入到BarChart构造函数里。
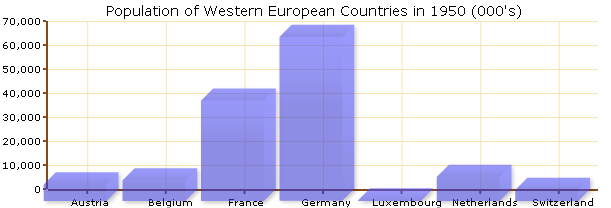
BarChart chartConfig = new BarChart(BarStyle.THREED); //立体显示

BarChart chartConfig = new BarChart(BarStyle.GLASS);

这些仅仅是个开始,我们以一种最简单的使用方式了解他们。其实我也了解的不多,哈哈![]()