【软件测试自动化-QTP系列讲座 46】== JScript在QTP中的终极探究(二) ==
作者:zzxxbb112
时间:2011/11/20 版权所有,侵权必究。
出处:http://blog.csdn.net/zzxxbb112
上一次讲座我们简单介绍了下QTP中如何执行javascript,其实说穿了也就是借助QTP的封装方法来进行执行javascript,主要还是想照顾下新手所以简单介绍一下这块内容,可能对一些测试高手们来说不值一提,但是今天这次讲座相信一定会让你眼前一亮,应该可以说本次课程是领先技术讲座的高潮。擦亮你的眼睛,来看如何真正意义上在QTP编辑器中直接执行JAVASCRIPT,并把try catch应用到实际应用中。从此摆脱vbs那种渣一样的错误捕获。
在这之前请允许我来介绍一个组件,它就是MSHTML组件,我们可以通过这个组件来执行js
Javascript执行脚本
Set oHTML = CreateObject("htmlfile")
Set Js = oHTML.parentWindow
Js.execScript "alert('test')"
分析:通过以上脚本我们可以非常轻松的执行javascript,执行结果会直接弹出test文本框。
结果:
那么我们是否可以在QTP中执行以下代码呢?
Set oHTML = CreateObject("htmlfile")
Set Js = oHTML.parentWindow
Js.execScript _
"Browser('百度一下,你就知道').Page('百度一下,你就知道').WebEdit('wd').set('iquicktest');"
分析:我们现在要做的是通过以上javascript方式来控制QTP的对象模型,因为只有这样才有意义,不是吗?但是当你执行以上代码时,你会发现一件很恼火的事情,QTP直接抛了一个错误:
为什么会出现如上图的错误呢,这是因为javascript脚本层与vbscript脚本层是在不同的两个空间之中的,虽然在vbscript脚本层中是可以直接控制Browser对象的,但是到了javascript中这个对象却是空的,根本没有这个对象存在,因此执行后回抛错,那么现在的问题是我们如何把vbscript脚本层中的测试对象模型直接传递到javascript脚本层呢,这就需要进行穿越了,只有空间扭曲才可以做到,呵呵,开个玩笑,其实很简单,来看以下脚本:
QTP中任意对象的穿越
Set oHTML = CreateObject("htmlfile")
Set Js = oHTML.parentWindow
'声明Browser对象
Js.execScript "var Browser;"
'把Browser对象层
Set Js.Browser = Browser
Js.execScript _
"Browser('百度一下,你就知道').Page('百度一下,你就知道').WebEdit('wd').set('iquicktest');"
分析:执行以上脚本后,你会发现iquicktest被成功输入到百度文本框中了(别忘了先把对象都添加到对象库,这个我就不解释了),别急,还没玩,这才只是一个小小的开始,还有很多重量级的没有上台,怎么能就这样结束了呢。那么我在本文开头也说了,要让QTP真正意义上的执行javascript,那么现在就开始进入到我们的高潮部分。可能对于一些高手们我相信你应该已经想到我接下来需要怎么做了,来看下一段脚本。
On error resume next
Call InitJSEngine
Function InitJSEngine()
'创建htmlfile组件
Set oHTML = createobject("htmlfile")
'通过GetObject拿到qtp自动化模型实例
Set qtapp = getobject("","quicktest.application")
'定义js,以及一些需要穿越的对象
set JS = oHTML.parentWindow
js.execScript "var Browser,Setting,Print;"
set Js.Browser = Browser
Set Js.Print = Print
Set js.Setting = Setting
'获取到QTPACTION1中的脚本内容并执行
js.execScript qtapp.Test.Actions("Action1").GetScript
End Function
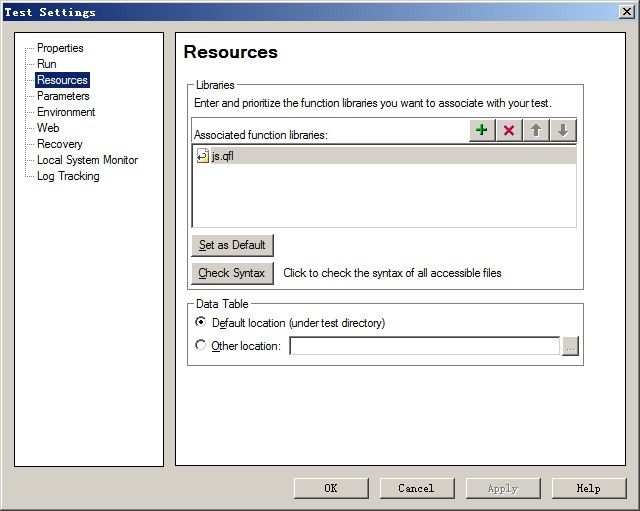
分析:以上脚本中我们主要定义了一个函数,这个函数其实很简单,js执行部分其实和之前讲一样,主要是笔者通过aom方式把qtp脚本编辑器中的脚本内容直接捕获下来并通过js的方式执行,这一点对于熟悉aom的朋友应该很容易就能想到。那么把此文件命名为Js.qfl放入到Resources中:
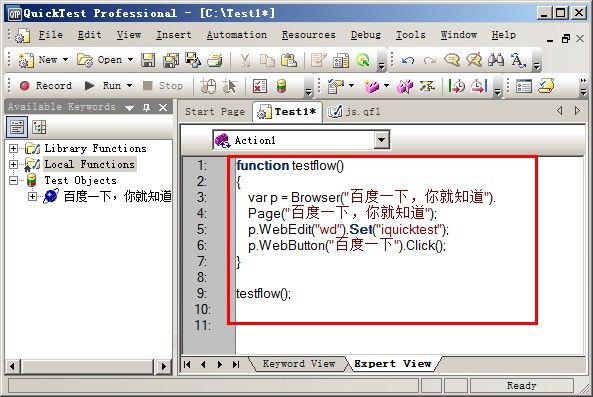
接着我们直接在QTP脚本编辑器中输入javascript脚本:
function testflow()
{
var p = Browser("百度一下,你就知道").Page("百度一下,你就知道");
p.WebEdit("wd").Set("iquicktest");
p.WebButton("百度一下").Click();
}
testflow();
效果图:
那么接下来如果直接执行脚本,QTP会首先去验证脚本是不是符合vbs语法,如果出错会弹出错误框,导致执行中断:
如图,QTP报错说存在无效字符串,因此我们需要把这类错误处理框进行过滤。
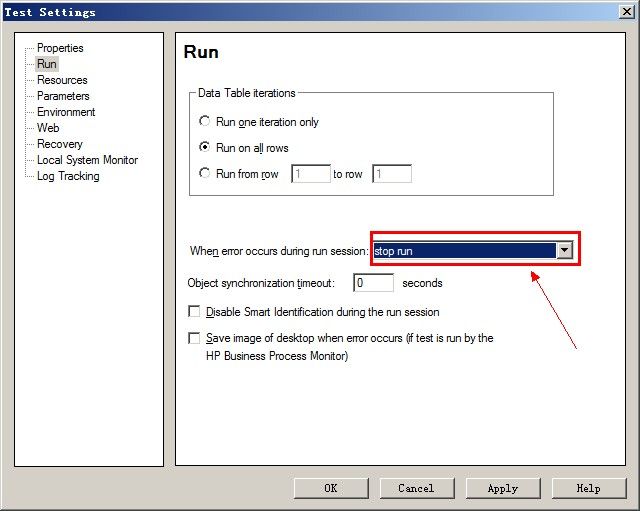
进入Test Settings后,选择run选项
如图,更改When error occurs during run session:选项为Stop Run,为什么这样设置?
原因分析:QTP在执行测试脚本的顺序是首先执行Resources中的函数库,接着才开始执行脚本编辑器的。
改写完毕之后,再次执行脚本,此时你会惊奇的发现,可以成功在QTP编辑器中直接执行javascript吧。嘿嘿,别急,还没完!!
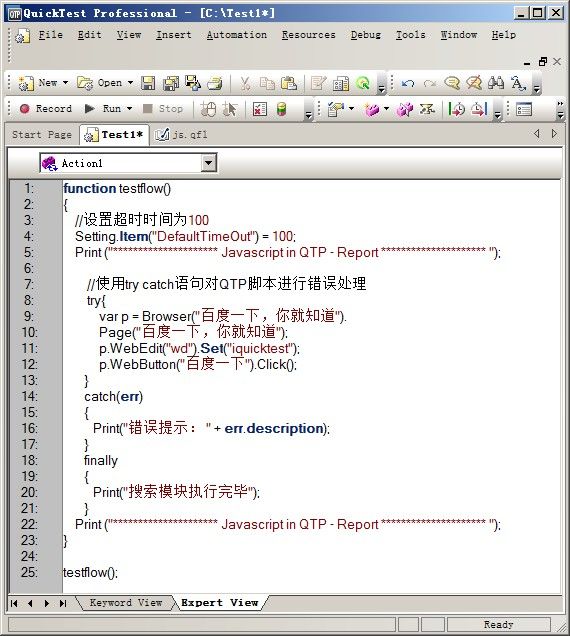
高潮怎么可以这么快就结束了呢,try catch还没有登场,这可是最最重量级的,脚本如下:
function testflow()
{
//设置超时时间为100
Setting.Item("DefaultTimeOut") = 100;
Print ("********************* Javascript in QTP - Report ********************* ");
//使用try catch语句对QTP脚本进行错误处理
try{
var p = Browser("百度一下,你就知道").
Page("百度一下,你就知道");
p.WebEdit("wd").Set("iquicktest");
p.WebButton("百度一下").Click();
}
catch(err)
{
Print("错误提示: " + err.description);
}
finally
{
Print("搜索模块执行完毕");
}
Print ("********************* Javascript in QTP - Report ********************* ");
}
testflow();
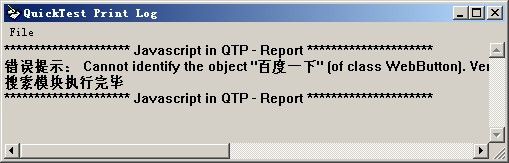
在QTP中的效果图:
分析:为了尝试下try catch功能是否正常,我们可以把浏览器打开到其他页面,这样脚本就找不到百度搜索框对象,即会出错。
执行结果:
总结:
好了,这一讲的内容就结束了,对于jscript的研究讲座就已经完成了,对于使用javascript来直接编写测试脚本还有更多的应用价值等待我们去发现和挖掘,如果大家有什么兴趣和想法也可以在评论中提出,最后希望大家能够喜欢本次讲座,这可是哥花了我周末两个小时才写完的,不过还是那句话,任何东西只有分享才有价值^_^。
Rss订阅IQuickTest(关于如何订阅?)