jquery easy ui 1.5最新版本 简单的权限分配
jquery easy 1.5 Maven+servlet+jsp+jdbc实现权限管理分配
首先,我先说明下,我只是一个菜鸟,我只是在编程道路上摸索的一个的小码农。做开发三年了,这好像是我第一次写博客。以前接触过类似于jquery easy ui 的DWZ,是我第一家公司用的UI框架。所以用easy ui感觉很快能上手。都是基于jquery 的ui框架。好,废话少说。此次项目我是用最基础的jsp+servlet+jdbc写的,同时加入了maven管理jar包以及发布。应该很好理解的.
1.准备工作
先从官网下载源代码:点击打开链接,
下载完成后看如下目录项:locale myself 和src都是些组件的js,easy ui把这些js都封装好了,所以我们不需要考虑这些。
接着我们需要搭建项目环境,我的项目用到了maven,关于maven环境搭建大家可以在网上找点资料看下,在此就不多加赘述了。贴下pom.xml配置具体如图:
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- 加入mysql驱动依赖包 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.27</version>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<!--引入json包 -->
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.1</version>
</dependency>
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
<version>1.8.3</version>
</dependency>
<dependency>
<groupId>commons-logging</groupId>
<artifactId>commons-logging</artifactId>
<version>1.1.1</version>
</dependency>
<dependency>
<groupId>commons-collections</groupId>
<artifactId>commons-collections</artifactId>
<version>3.2.1</version>
</dependency>
<dependency>
<groupId>net.sf.ezmorph</groupId>
<artifactId>ezmorph</artifactId>
<version>1.0.6</version>
</dependency>
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<version>2.4</version>
</dependency>
<build> <plugins> <plugin> <artifactId>maven-compiler-plugin</artifactId> <version>2.3.2</version> <configuration> <source>1.6</source> <target>1.6</target> </configuration> </plugin> <plugin> <artifactId>maven-war-plugin</artifactId> <version>2.2</version> <configuration> <version>3.0</version> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.1</version> <configuration> <server>tomcat7</server> <port>8000</port> <url>http://localhost:8000/manager/text</url><!--端口号 --> <uriEncoding>UTF-8</uriEncoding> <path>/zycweb</path> <username>admin</username> <password>admin</password> </configuration> </plugin> </plugins> </build>
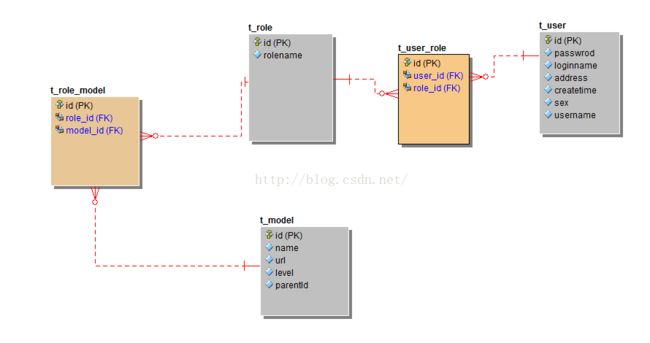
一切都准备好后,首先考虑我们 权限管理框架的逻辑,用户登录以后先查询该用户拥有的角色,再查询该角色下拥有的菜单模块。同时管理员可以分配角色拥有哪些模块,以及所谓的增删查改。这个是我们考虑需要做的,数据库采用的是mysql。表结构如下,由于只是简单的权限控制模块,没有考虑增删查改这些权限控制操作(以后如果有时间再加上吧),如果数据库只用到了五张表。如图。
今天有时间,我用erstudio建模工具讲表的大致结构规划出来了,现在大家可以看看表结构。
2.登录获取权限菜单
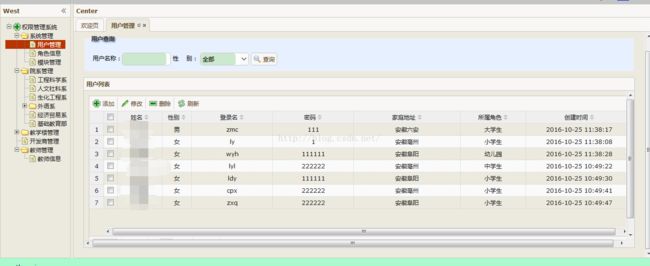
用户名登录获取哪些菜单呢?首先获得用户角色下拥有的菜单信息。easy ui 返回给客户端响应的都是json格式数据,所以我们登录成功进入到主页面要是json格式,这样才能给我们想要的结果。那登录后的界面是啥样呢?首先从下载好的easyui demo 文件夹里找到layout布局文件夹这个组件中,找到一个demo,你会看到它们是怎么引入js和css的。所以嘛,照搬,从full.html引入它的js css
如图把该引入的css js都引入到本项目中。我是把项目中所有用到的js css都引入到一个公共页面中了taglib.jsp中。好了应该效果图也出来了。layout组件分上下左右中五块区域,首先我们就要考虑west区域,因为这块区域是树菜单。这块刚开始是犯难了,到底是一下子全部加载出来树呢,还是点击一下加载出来呢(也就是异步加载,这样应该很容易理解吧,哈哈),考虑到有的项目可能很多模块,响应时间不能过长,还是选择异步加载。异步加载需要考虑先加载一级菜单和二级菜单,然后二级菜单下有没有三级菜单,需要做个判断,如果有返回的json格式必须有个状态state:closed.具体服务器端关键代码如下:(由于刚开始写没有用json第三方包都是手写拼的所以是这样的)
<span style="font-size:12px;"> if (newModelList != null && newModelList.size() > 0) {// 用户权限是否拥有菜单
for (int i = 0; i < newModelList.size(); i++) {
long roleModelId = newModelList.get(i).getModelId();
for (int j = 0; j < listModelByParentId.size(); j++) {// 查询菜单是否拥有此角色菜单,作比较
TModel tModel = listModelByParentId.get(j);
if (tModel.getId() == roleModelId) {
List<TModel> listSecond = modelDao.getRoleModelByParentId(tModel.getId());
jsonStr.append("{\"id\":" + tModel.getId() + ",\"text\":\"" + tModel.getName() + "\",");
if (listSecond != null && listSecond.size() > 0) {
jsonStr.append("\"state\":\"closed\"");
} else {
jsonStr.append("\"state\":\"open\"");
}
if (tModel.getUrl() != null && !"".equals(tModel.getUrl())) {
jsonStr.append(",\"url\":\"" + tModel.getUrl() + "\"");
} else {
// jsonStr.append("\"url\":\"servlet/LoginServlet\"");
}
jsonStr.append("},");
}
}
}
}
if (jsonStr.toString().endsWith(",")) {
String newJson = jsonStr.toString().substring(0, jsonStr.toString().length() - 1);
jsonStr.replace(0, jsonStr.toString().length(), newJson);
}
if (parentId != null && parentId.equals("0")) {
jsonStr.append("]}]");
} else {
jsonStr.append("]");
}</span>
整取返回的菜单格式应该如下图
服务器已经给客户端发送json格式数据了,那么前端该怎么样实现异步加载呢?具体代码如下:
<span style="font-size:12px;"> $('#tree').tree({
url:'${zyc}/servlet/TreeServlet?parentId=0' ,
animate:true,
checkbox:false,
lines:true,
onClick: function(node){
if(node.url!="" && typeof(node.url)!='undefined'){
addtab(node.text,"${zyc}/"+node.url);
}
},
onBeforeExpand:function(node,param){
$('#tree').tree('options').url = "../servlet/TreeServlet?parentId=" + node.id; //动态获取节点
}
});</span>
没错,客户端就是这样简单几行代码就实现了异步加载树,是不是很适合我们这些菜鸟玩玩呢?
此处特别说明(onBeforeExpand函数是关键意思是指加载树展开之前会触发这个函数再自动追加节点)
3.增删查改
增删查改也就是点击菜单,获得相应的链接地址,这个我就说明下加载的js tab吧,center区域加上一个初始的tabs页面如下代码:
<div class="easyui-tabs" id="tabs" fit="true" border="false">
<div title="欢迎页" style="padding:20px;overflow:hidden;">
<div style="margin-top:20px;">
<h3></h3>
</div>
</div>
</div>树菜单点击的时候加载tabs函数如图
function addtab(text,url){
if ($("#tabs").tabs('exists', text)) { //若选项卡已存在,选择该选项卡
$("#tabs").tabs('select', text);
} else {
var content = "<iframe frameborder='0' scrolling='auto' style='width:100%;height:100%' src=" + url + "></iframe>";
$("#tabs").tabs('add', { //生成新的选项卡,
title : text,
closable : true,
content :content,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
//window.location.reload("${zyc}/"+url);
var tab = $('#tabs').tabs('getSelected'); //获得当前tab
var url = $(tab.panel('options').content).attr('src');
$('#tabs').tabs('update', {
tab : tab,
options : {
href : url
}
});
}
}]
});
}
}
增删查改我就不写了,网上很多例子的。效果图如下:
4模块管理
模块管理也就是增删查改之类的,如图
树菜单其实还是west区域的那个连接地址,其实这块应该是全部的model,但是我图方便没改,意义是一样的。只不过这个树是全部加载出来的,具体的关键代码如下:
var node = $('#tree').tree('getSelected');
if (node) {
$('#tree').tree('expandAll', node.target);
} else {
$('#tree').tree('expandAll');
}
意思是获得改树每个子节点,如果没展开就展开。修改的comboxtree同理在此就不截图代码了
5.角色管理
角色管理也就分配权限复杂点其它也就是增删查改。
此处用的treeggrid组件,说下逻辑吧json格式具体参照demo里的格式,然后返回到客户端,属性分别是id,name(这两项是不允许修改的是必选项),所以返回的属性必须有这两个属性,其次多加了了ischecked属性,因为多了一列checkbox。具体代码我就不copy了(感觉写了好多就不多写了!请见谅)
其实感觉里面东西好多,但是无非就是那些用到的组件,只要看看demo,再网上找点资料应该还是能解决掉的。由于本人技术能力有限,就只能写这样子了,望大家见解,不喜勿喷!可以互相交流下。谢谢!