Android开发笔记(一百一十五)设计工具
UI/UE
UI是User Interface的简称,即用户接口,也称用户界面。UI泛指用户的操作界面,对手机来说,UI设计就是app的页面设计。一个好的UI,不但能让用户操作起来更加舒适、方便,而且还能让app变得有个性、有品位,所以UI设计做得好,app就成功了一半(另一半当然是代码设计啦)。UE是User Experience的简称,即用户体验,它是用户在使用一个产品(或服务)的过程中建立起来的主观感受。具体的说,UE体现了用户的印象和感觉(包括正面与负面的),如该产品是否成功,用户是否享受、是否还想再来使用。评判UE是否合格主要有四个标准:有用、易用、友好、美观,要想收获好评的UE,便需要用心的UI设计。
下面是一些常见的UI设计准则:
一、显示正确的内容
1、最常用的操作,用户应该立即可以看到并且使用,如聊天或者购买操作;
2、次要功能可以放到菜单里面,如系统设置操作、资料修改操作等等;
二、给予用户适当的回馈
1、交互式的UI元素最少需要反映出两种不同的状态(如按钮要体现按下与松开,编辑框要体现正在输入与退出编辑);
2、保证操作结果是清晰可见的,对于用户期待的功能,无论成功还是失败均应给予合适的提示;
3、多给予用户进度提示,但是不要干扰他们当前的操作,如图片加载与文件下载不应妨碍用户进行页面跳转操作;
三、有章可循的行为模式
1、行为模式遵循用户的期望(正确的操作活动栈,显示用户期望看到的信息和动作),如用户登录成功后,从栏目页面返回上一级,就不应返回登录页面而要返回首页;
2、使用合适的方式来加强功能可见性(可点击的元素就应该看起来是可以点击的),如一段文字中有部分文字允许点击,那么这些文字就要标注为不同的颜色或不同的字体;
虽然UI设计有专门的设计师和美工来负责,但是码农最好也要熟络一些,这样一方面可以扩大知识面,另一方面也有助于丰富编码手段。因此对于码农来说,掌握常用设计工具的使用,对工作是很有帮助的。
原型设计工具Axure RP
Axure RP是一个专业的快速原型设计工具,其中RP是Rapid Prototyping(快速原型)的缩写。Axure RP让设计师能够快速构建网站或者APP的页面效果及其交互设计,设计效果用来指导程序员对页面元素的排版与交互功能。目前Axure RP的最新版本是8.0,博主自己用的是7.0,日常使用也够了。该工具生成的原型文件扩展名为.rp,有关Axure RP的使用内容较多,足够写一系列的教程,这里没法详细说明,有兴趣的同学可以自行钻研。下面是Axure RP的设计例子截图:

另外还有交互设计工具如Framer Studio、Quartz Composer、Origami等等,它们支持更丰富的动画UI,只不过都是苹果MAC上的工具,所以这里就不作介绍了。
尺寸标注工具PxCook
PxCook是国产的尺寸标注软件,又名像素大厨,官网与下载地址见http://www.fancynode.com.cn/pxcook/home。下载下来的安装文件扩展名是air,安装前需确保本机已安装“Adobe AIR运行时”(安装地址是http://get.adobe.com/cn/air/)。安装完成打开PxCook,主要的菜单截图如下所示:
标注用到的菜单主要是三个:图示的距离标注、距离标注下面的区域标注、区域标注下面的颜色标注。距离标注用于标注两个点之间的横向距离或纵向距离,区域标注用于标注以两个点为对角线的矩形区域的宽和高,颜色标注用于标注所选点的颜色值(十六进制的RGB值)。
下面是一个标注好的图片例子,其中左边是两个距离标注,右上角是区域标注,右下角是颜色标注。

切图工具CutAndSliceMe
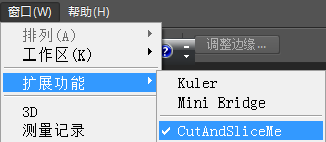
CutAndSliceMe是国外的切图工具,它是一个PhotoShop插件,免费版本1.1.3适用于CS6,官网与下载地址见http://www.cutandslice.me/。该工具是个插件,所以得先安装到PhotoShop中。可将下载的文件CutAndSliceMe.zxp扩展名改为zip,用解压工具解压到CutAndSliceMe文件夹;然后将该文件夹放到PhotoShop安装路径的Plug-ins\Panels目录下,重启PhotoShop;最后依次选择菜单“窗口”——“扩展功能”,勾选CutAndSliceMe就可以在界面右下方看到该插件了。下面是该插件勾选菜单以及插件窗口的截图:

注意上面截图的三个设备图标,它们代表三种模式,第一个模式表示导出iphone需要的*.png和*@2x.png,第二种模式表示导出Android需要的ldpi、mdpi、hdpi、xhdpi、xxhdpi个分辨率的png图片,第三种模式表示导出web开发需要的png图片。
使用PhotoShop打开psd文件,点击设备图标切换当前模式,然后点击下面的“Cut All assets”,等待切图处理,完毕后会在psd文件所在目录生成切好的图片。
另外,Android常见的图片设计还包括:
1、制作.9图片,具体用法参见《 Android开发笔记(九)特别的.9图片》。
2、从图片中取色,把图片背景透明化等等,具体用法参见《 Android开发笔记(十)常用的图片加工操作》。
点此查看Android开发笔记的完整目录