[置顶] 基于IBM Bluemix的数据缓存应用实例
林炳文Evankaka原创作品。转载请注明出处http://blog.csdn.net/evankaka
摘要:IBM® Data Cache for Bluemix 是高速缓存服务,支持 Web 和移动应用程序的分布式高速缓存场景。高速缓存服务使用数据网格 技术,您可以在其中存储键值对象。Data Cache 提供了一个业务就绪的内存数据网格 (IMDG),其将数据放在接近逻辑的位置并随着业务扩展仍将其保留在此。很容易使用并扩展现有应用程序的性能和可伸缩性。它可以帮助将冗余事务降到最低、提高响应时间并增加现有应用程序基础结构(支持重要应用程序)中的效率。对于增加的冗余,Data Cache 提供高速缓存中存储的数据副本。因此,万一掉线或停运,客户机应用程序仍可访问高速缓存中的数据。
本文实例访问:http://datacachetest.eu-gb.mybluemix.net/
BluxMix账号注册:https://apps.admin.ibmcloud.com/manage/trial/bluemix.html?cm_mmc=CMDeveloperGCG-_-Bluemix-_-CSDN-_-onlineeventQ2
一、创建工程并添加Data Cache服务
1、Bluemix个人中心创建工程web工程
如何创建工程可看基于IBM Bluemix部署Java Web项目实战演练,这时创建后的工程
2、添加Data Cache 服务
Data Cache 服务在远程利用数据网格的高速缓存功能并使您可以执行创建、检索、更新和删除操作。
可以进入到项目中,然后点击添加服务或API,然后搜索data,找到Data Cache即可。
选择基本的套餐:
二、创建本地Java web工程
最后整个工程目录如下:
1、创建一个Dynamic web Project
2、添加jar包
WebContent/WEB-INF/lib 文件夹添加ogclient.jar 、json-org.jar
这两个jar包下载地址,ftp://public.dhe.ibm.com/cloud/bluemix/datacache/
3、创建连接Data cache的代码
要使用 Data Cache 服务实例,可在 VCAP_SERVICES 环境变量中找到应用程序与服务实例进行通信所需的任何数据。您的应用程序需要包含所需的变量,以与 Data Cache 服务进行通信。您能通过包括以下代码片段,以编程方式从 VCAP_SERVICES 环境变量获取变量 gridName、username 和 password,并放入代码。此代码片段将读取 VCAP_SERVICES 环境变量:
下面的代码放在本地eclipse是无法运行的,它得上传到Bluemix工程中才可以运行
public void jspInit() {
Map<String, String> env = System.getenv();//取得bluemix的当前工程
String vcap=env.get("VCAP_SERVICES");//取得环境变量
String username=null;
String password=null;
String endpoint=null;
String gridName=null;
boolean foundService=false;
if(vcap==null) {
System.out.println("No VCAP_SERVICES found");
} else {
try {
JSONObject obj = new JSONObject(vcap);
String[] names=JSONObject.getNames(obj);
if (names!=null) {
for (String name:names) {
if (name.startsWith("DataCache")) { //取得缓存API
JSONArray val = obj.getJSONArray(name);
JSONObject serviceAttr = val.getJSONObject(0);
JSONObject credentials = serviceAttr.getJSONObject("credentials");
username = credentials.getString("username");
password = credentials.getString("password");
endpoint=credentials.getString("catalogEndPoint");
gridName= credentials.getString("gridName");
System.out.println("Found configured username: " + username);
System.out.println("Found configured password: " + password);
System.out.println("Found configured endpoint: " + endpoint);
System.out.println("Found configured gridname: " + gridName);
foundService = true;
break;
}
}
}
} catch(Exception e) {}
}
if(!foundService) {
System.out.println("Did not find WXS service, using defaults");
}
try {
ObjectGridManager ogm = ObjectGridManagerFactory.getObjectGridManager();
ClientSecurityConfiguration csc=null;
csc=ClientSecurityConfigurationFactory.getClientSecurityConfiguration();
csc.setCredentialGenerator(new UserPasswordCredentialGenerator(username,password));
csc.setSecurityEnabled(true);
ClientClusterContext ccc = ogm.connect(endpoint, csc, null);
ObjectGrid clientGrid = ogm.getObjectGrid(ccc, gridName);
ogSession = clientGrid.getSession();
} catch(Exception e) {
System.out.println("Failed to connect to grid!");
e.printStackTrace();
}
}其实取得的环境变量在界面上如下
4、创建增、取、删除缓存的代码
ObjectMap map=ogSession.getMap("mymap.NONE.P");
map.upsert("key1", "value1");
Object value = map.get("key1");
map.remove("key1"); 5、合并代码
因为这里我们要实现的是从前台缓存数据,取数据等。所以后台就要实现将前台传过来的数据缓存。为此,可以将上面的代码合并使用。新建一个.jsp文件如下:
dataCache.jsp
<%@ page pageEncoding="UTF-8"%>
<%@ page import="java.util.Map" %>
<%@ page import="org.json.JSONArray" %>
<%@ page import="org.json.JSONException" %>
<%@ page import="org.json.JSONObject" %>
<%@ page import="com.ibm.websphere.objectgrid.*" %>
<%@ page import="com.ibm.websphere.objectgrid.security.config.*" %>
<%@ page import="com.ibm.websphere.objectgrid.security.plugins.builtins.*" %>
<%!
Session ogSession;
public void jspInit() {
Map<String, String> env = System.getenv();//取得bluemix的当前工程
String vcap=env.get("VCAP_SERVICES");//取得环境变量
String username=null;
String password=null;
String endpoint=null;
String gridName=null;
boolean foundService=false;
if(vcap==null) {
System.out.println("No VCAP_SERVICES found");
} else {
try {
JSONObject obj = new JSONObject(vcap);
String[] names=JSONObject.getNames(obj);
if (names!=null) {
for (String name:names) {
if (name.startsWith("DataCache")) { //取得缓存API
JSONArray val = obj.getJSONArray(name);
JSONObject serviceAttr = val.getJSONObject(0);
JSONObject credentials = serviceAttr.getJSONObject("credentials");
username = credentials.getString("username");
password = credentials.getString("password");
endpoint=credentials.getString("catalogEndPoint");
gridName= credentials.getString("gridName");
System.out.println("Found configured username: " + username);
System.out.println("Found configured password: " + password);
System.out.println("Found configured endpoint: " + endpoint);
System.out.println("Found configured gridname: " + gridName);
foundService = true;
break;
}
}
}
} catch(Exception e) {}
}
if(!foundService) {
System.out.println("Did not find WXS service, using defaults");
}
try {
ObjectGridManager ogm = ObjectGridManagerFactory.getObjectGridManager();
ClientSecurityConfiguration csc=null;
csc=ClientSecurityConfigurationFactory.getClientSecurityConfiguration();
csc.setCredentialGenerator(new UserPasswordCredentialGenerator(username,password));
csc.setSecurityEnabled(true);
ClientClusterContext ccc = ogm.connect(endpoint, csc, null);
ObjectGrid clientGrid = ogm.getObjectGrid(ccc, gridName);
ogSession = clientGrid.getSession();
} catch(Exception e) {
System.out.println("Failed to connect to grid!");
e.printStackTrace();
}
}
%>
<%
try {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/plain");
response.setCharacterEncoding("UTF-8");
///ObjectMap用来存储缓存内容
ObjectMap map=ogSession.getMap("sample.NONE.P");
String key = request.getParameter("key");
String operation=request.getParameter("operation");
Object retrievedValue;
if("get".equals(operation)) { //取得缓存内容
retrievedValue=map.get(key);
response.getWriter().write(retrievedValue==null?"null":retrievedValue.toString());
} else if("put".equals(operation)) { //存储缓存内容
String newValue = request.getParameter("value");
map.upsert(key,newValue);//可以对map实现update or insert
response.getWriter().write("[PUT]");
} else if("delete".equals(operation)) { //删除缓存
map.remove(key);
response.getWriter().write("[DELETED]");
}
} catch(Exception e) {
System.out.println("Failed to perform operation on map");
e.printStackTrace();
}
%>
6、编写前台页面代码
这里前台使用ajax请求(不懂ajax可看这里Ajax实例讲解与技术原理)到dataCache.jsp文件去缓存数据、取数据、删除数据。整个代码如下:
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>IBM Bluemix缓存实例</title>
<body onload="load()">
<script language="javascript" type="text/javascript">
function load(){
document.getElementById('get').addEventListener("click", getClicked, false);
document.getElementById('put').addEventListener("click", putClicked, false);
document.getElementById('delete').addEventListener("click", deleteClicked, false);
}
//发送请求
function sendRequest(operation) {
var ajaxRequest;
var key = encodeURIComponent(document.getElementById('key').value);
var value = encodeURIComponent(document.getElementById('value').value);
ajaxRequest = new XMLHttpRequest();
ajaxRequest.onreadystatechange = function(){
if(ajaxRequest.readyState == 4){
var result = ajaxRequest.responseText;
document.getElementById('value').value=result;
}
}
//发送ajax的get请求
ajaxRequest.open("GET", "dataCache.jsp?operation="+operation+"&key="+key+"&value="+value, true);
ajaxRequest.send(null);
}
//取得缓存
function getClicked() {
sendRequest('get');
}
//存储缓存
function putClicked() {
sendRequest('put');
}
//删除缓存
function deleteClicked() {
sendRequest('delete');
}
</script>
<h3>IBM Bluemix缓存实例:</h3>
Key: <input id="key" type='text' name='key' /> <br>
Value: <input id='value' type="text" name='value' /><br><br>
<button id='get'>根据KEY取缓存内容</button>
<button id='put'>存储缓存内容</button>
<button id='delete'>根据KEY删除缓存内容</button><br>
</body>
</html>
7、本地启动tomcat运行一下
三、打包与发布到Bluemix
// 将当前目录打包成war包 jar cvf DataCacheTest.war */ .不过,这个方法最后打包的war包笔者上传后启动失败了。所以不建议使用这个方法。
cf login 输入用户名、密码、选择工作空间 或者 直接cf login-u [email protected] -o [email protected] -s 工作空间名邮箱记得换成您自己的。
(2)、上传war包
cf push DataCacheTest-p D:\DataCacheTest.war -m 512M 记得要指定空间大小512M
四、验证效果
五、监视 IBM Data Cache for Bluemix
已用空间
此图表包含基于 IBM 的服务计划的高速缓存容量总计的视图。显示的容量总计包括数据网格中存储的数据的 1 个副本。您可以通过为您应用程序购买更多容量,一直增加限制。
此图表是 5 分钟内吞吐量的快照视图。您可以将此图表展开为更大的视图,显示 1 小时的吞吐量。
此图表是 5 分钟内事务时间的快照视图,其以每毫秒的事务度量。您可以将此图表展开为更大的视图,显示 1 小时的事务时间。
此图表是高速缓存命中率的快照视图。您可以将此图表展开为更大的视图,显示 1 小时的命中率。
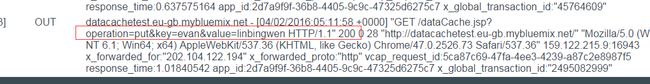
六、遇到的问题
这似乎不对劲。显然某处存在问题,而且这个问题似乎与在 Bluemix 上运行的应用程序相关,因为该应用程序能够在本地正常运行。
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第1张图片](http://img.e-com-net.com/image/info5/c45ed443908648a7aefc68a225946b30.jpg)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第2张图片](http://img.e-com-net.com/image/info5/4cbb14b0d2bb441b824f518582a32951.jpg)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第4张图片](http://img.e-com-net.com/image/info5/9ae7f306484b44419cc6bef332cfe1fa.png)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第5张图片](http://img.e-com-net.com/image/info5/fbe181e532e94c84a6f8094b891b3933.jpg)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第6张图片](http://img.e-com-net.com/image/info5/2271ba65126b4d12abc3cfd737dfdd82.jpg)

![[置顶] 基于IBM Bluemix的数据缓存应用实例_第7张图片](http://img.e-com-net.com/image/info5/8f7a1f11f6484e9d90a51e442ce36bf7.png)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第8张图片](http://img.e-com-net.com/image/info5/51e8aa4dfa084c12b412b74e351d810a.jpg)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第9张图片](http://img.e-com-net.com/image/info5/13a29c9e720f46f39cf6deec83a909b3.jpg)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第10张图片](http://img.e-com-net.com/image/info5/14ab2f75d4ab4a9d8131ae4baed242d3.png)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第11张图片](http://img.e-com-net.com/image/info5/621e92eb5da74f53a2d3346ed43391e2.png)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第12张图片](http://img.e-com-net.com/image/info5/3a03844494944d69b7ec5d674d5f8e69.png)
![[置顶] 基于IBM Bluemix的数据缓存应用实例_第13张图片](http://img.e-com-net.com/image/info5/313d4667061e4606b8b0c85cc0fde610.png)

![[置顶] 基于IBM Bluemix的数据缓存应用实例_第14张图片](http://img.e-com-net.com/image/info5/a1f6abad69494265aa498d2102c5971f.jpg)


![[置顶] 基于IBM Bluemix的数据缓存应用实例_第15张图片](http://img.e-com-net.com/image/info5/652af382028b4ba9b5fa441a2707a07a.jpg)