JavaScript笔记及面试题
JavaScript笔记及面试题
- 1. 初识 javascript
- 1. JavaScript 简介
- 2. JavaScript 特点
- 3. JavaScript 的作用
- 4. 第一个js语句
- 输出字符“hello world”
- 5. js 的引入方式
- 1. 页头引入(head 标签内)
- 2. 页中引入(body 标签内)
- 3. 元素事件中引入(标签属性中引入)
- 4. 引入外部 JS 文件
- 6. js 的输出
- 1. 使用弹出警告框
- 2. 直接写入HTML文档
- 3. 写到控制台
- 4. 使用 innerHTML
- 7. js 语句
- 1. javascript 语句
- 2. javascript 代码
- 3. JavaScript 对大小写敏感
- 4. 根据 HTML 文档流的执行顺序
- 8. js 基本概念
- 1. JavaScript 的全部关键字:
- 2. JavaScript 的标识符
- 3. JavaScript 的常量
- 4. JavaScript 的变量
- 5. JavaScript 的注释
- 2. Js 基本语法
- 1. 数据类型
- 1. 字符串
- 2. 转义字符
- 3. 数字
- 1. 整型数据
- 2. 浮点型数据
- 4. 布尔
- 5. 数组
- 6. 对象
- 7. NULL
- 8. Undefined
- 2. 查看数据类型
- 1. typeof
- 3. 运算符
- 1. 算术运算符
- 2. 赋值运算符
- 3. 比较运算符
- 4. 逻辑运算符
- 5. 类型运算符
- 4. 表达式
- 1. 简单表达式
- 1. 算术表达式
- 2. 逻辑表达式
- 3. 三目表达式
- 2. 复杂表达式
- 1. 简单表达式的组合
- 2. 表达式的运算优先顺序
- 3. Js 函数
- 1. 函数的定义
- 1. 如何定义一个函数
- 2. 函数名
- 3. 参数(形参)
- 2. 函数的调用
- 3. 函数的返回值
- 4. 函数的拆分
- 5. 变量的作用域
- 1. 全局变量
- 2. 局部变量
- 6. 内部函数与闭包
- 1. 内部函数
- 1. 常规函数
- 2. 数组函数
- 3. 日期函数
- 4. 数学函数(Math)
- 5. 字符串函数
- 2. 闭包
- 7. 函数作为参数与回调函数
- 1. 函数作为参数
- 2. 回调函数
- 8. 递归函数
- 9. 函数的作用
- 4. Js 流程控制
- 1. 顺序结构
- 2. 选择结构
- 1. if 语句
- 2. if ... else 语句
- 3. if ... else if ... else 语句
- 4. 多重选择语句(switch)
- 3. 循环结构
- 1. for 循坏
- 2. while 循环
- 4. 程序的继续与终止
- 1. break 语句
- 2. continue 语句
- 5. 字符串对象
- 1. 定义字符串
- 1. 定义
- 2. 字符串可以存储一系列字符
- 3. 使用索引位置来访问字符串中的每个字符
- 4. 字符串的索引从 0 开始
- 5. 在字符串添加转义字符来使用引号
- 6. length 属性
- 2. 字符串操作
- 1. 获取字符
- 1. charAt()方法
- 2. 直接索引字符
- 2. 两种方式的不同
- 3. 查找字符串
- 1. Match()方法
- 2. Search()方法
- 3. indexOf()方法
- 4. 替换字符串
- 1. replace()
- 2. 英文字母大小写的替换
- 1. toLowerCase()
- 2. toUpperCase()
- 5. 字符串连接
- 1. concat() 连接字符串
- 2. “+” 连接字符串
- 6. 截取字符
- 1. 定义
- 2. 返回值
- 6. 数组对象
- 1. JS数据类型
- 1. 值类型(基本类型)
- 2. 引用类型(类)
- 3. 整数与浮点数
- 1. 整数
- 2. 浮点数
- 2. Math 对象
- 3. 数值运算
- 1. 取最大值和最小值
- 2. 数值取整
- 3. 绝对值 Math.abs()
- 4. 随机数的生成 Math.random(x)
- 5. 返回数的平方根 Math.sqrt(x)
- 6. 幂运算 Math.pow(x,y)
- 4. 字符串转化为数值
- 1. 转换函数
- 2. 强制类型转换
- 3. 利用 js 变量弱类型转换
- 5. 数组简介
- 1. 定义
- 2. 数组的赋值
- 3. 数组元素的获取
- 6. 数组长度
- 7. 数组元素的插入和删除
- 1. unshift()
- 2. push()
- 3. shift()
- 4. pop()
- 8. 数组元素的截取
- 1. slice()
- 9. 数组的排序与反转
- 1. sort()
- 2. reverse() 方法
- 10. 数组的链接与转换
- 1. concat()
- 2. join()
- 3. toString()
- 4. join()与 tostring()的区别
- 7. 时间对象
- 1. 时间的使用场景
- 2. 基本概念
- 1. 时区
- 2. 时间格式
- 3. 时间戳
- 3. 时间对象的定义
- 1. new Date()
- 4. 将时间对象转为字符串
- 1. toString()
- 2. toUTCString()
- 3. toLocalString()
- 4. 三者的区别
- 5. 获取时间
- 1. 获取年月日
- 1. getFullYear()
- 2. getMonth()
- 3. getDate()
- 2. 获取时分秒
- 1. getHours()
- 2. getMinutes()
- 2. getMilliseconds()
- 3. 获取星期
- 1. getDay()
- 2. 用 switch
- 3. 用数组
- 6. 设置时间
- 1. 设置时间对象
- 1. 用时间字符串
- 2 . 用时间戳
- 3. 获取当前时间
- 2. 设置年月日
- 1. setFullYear(year,month,day)
- 2. setMonth(month,day)
- 3. setDate(day)
- 3. 设置时分秒
- 1. setHours(hour,min,sec,millisec)
- 2. setMinutes(min,sec,millisec)
- 3. setSeconds(sec,millisec)
- 8. DOM 对象
- 1. Dom 对象简介
- 1. HTML DOM 树:
- 2. 什么是 DOM?
- 3. HTML DOM 是:
- 4. 对 DOM 节点的理解
- 2. 获取 dom 对象
- 1. getElementById()
- 2. getElementsByName()
- 3. 获取相关节点
- 1. 访问父节点
- 1. parentNode()
- 2. 访问兄弟节点
- 1. nextSibling
- 2. previousSibling
- 3. childNodes
- 4. 操作 DOM 属性、HTML 和文本
- 1. js 获取的 html 内容包括
- 2. 通过 attribute 获取和设置属性值
- 5. 操作 DOM 对象的 CSS
- 1. 获取css样式
- 2. 设置css的值
- 6. 创建 DOM 节点
- 1. createElement()
- 2. createTextNode()
- 3. 创建节点的 HTML
- 7. 节点的操作
- 1. removeChild()
- 2. replaceChild
- 3. 复制节点
- 9. Window 对象和 document 对象
- 1. Window 对象
- 1. Window 对象简介
- 2. Window 窗口的打开与关闭
- 1. open()
- 2. close()
- 2. 返回文档的宽度与高度
- 1. innerheight
- 2. innerwidth
- 3. location 对象的属性及方法
- 1. Location 对象
- 2. Location 对象属性
- 3. Location 对象方法
- 4. document 对象
- 1. document 对象简介
- 10. 定时器
- 1. 执行一次的定时器
- 1. setTimeout()
- 2. clearTimeout()
- 2. 重复执行的定时器
- 1. setInterval()
- 2. clearInterval()
- 11. Js 事件
- 1. 什么是事件
- 1. 什么是事件
- 2. 事件的分类
- 2. 鼠标事件
- 1. 鼠标点击事件
- 2. 鼠标移入移出事件
- 3. 键盘事件
- 1. onkeydown 事件
- 2. onkeypress 事件
- 3. onkeyup 事件
- 4. 表单事件
- 1. onchange 事件:
- 2. onsubmit 事件
- 3. onfocus 事件和 onblur 事件
- 5. 浏览器事件
- 1. onload 事件
- 2. onresize 事件
- Js 经典面试题
- 1. 请描述一下 cookies,sessionStorage 和 localStorage 的区别?
- 2. 从用户刷新网页开始,一次 js 请求一般情况下有哪些地方会有缓存处理?
- 3. js 如何获取和设置 cookie?
- 4. 你了解 HTTP 状态码吗,请随便介绍一下。
- 5. 说说对网站重构的理解。
- 6. js 数组去重。
- 7. Ajax 是什么?Ajax 的交互模型?同步和异步的区别?如何解决跨域问题?
- 8. WEB 应用从服务器主动推送 Data 到客户端有那些方式?
- 9. Node.js 的适用场景
- 10. Flash、Ajax 各自的优缺点,在使用中如何取舍?
- 11. 什么叫优雅降级和渐进增强?
- 12. 哪些操作会造成内存泄漏?
- 13. 如何解决跨域通信的问题,简述有哪些方法?
- 14. 写出至少 5 个前端优化的方法,并写明理由。
- 15. ajax 原理、如何实现刷新数据及优点?
- 16. 事件绑定和普通事件有什么区别,IE 和 DOM 事件流的区别。
- 17. javascript 的本地对象,内置对象和宿主对象。
- 18. 谈谈 this 对象的理解。
- 19. new 操作符具体干了什么呢?
- 20. JSON 的了解?
- 21. 异步加载的方式有哪些?
- 22. 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?(流程说的越详细越好)
1. 初识 javascript
1. JavaScript 简介
JavaScript(缩写:JS) 是互联网上最流行的脚本语言,是一种动态类型、弱类型、
基于原型的语言,内置支持类型。
最早是在 HTML(标准通用标记语言下的一个应用)网页上使用,
用来给 HTML 网页增加动态功能。
2. JavaScript 特点
-
脚本语言
JavaScript 是一种解释型的脚本语言, C、C++等语言先编译后执行,
而JavaScript 是在程序的运行过程中逐行进行解释。 -
基于对象。
JavaScript 是一种基于对象的脚本语言,不仅可以创建对象, 也能用现有对象。 -
简单。
JavaScript 语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,
是基于 Java 基本语句和控制的脚本语言,其设计简单紧凑。 -
动态性。
JavaScript 是一种采用事件驱动的脚本语言,
它不需要经过 Web 服务器就可以对用户的输入做出响应。 -
跨平台性。
JavaScript 脚本语言不依赖于操作系统,仅需要浏览器的支持。
3. JavaScript 的作用
HTML 页面是静态的,而 JavaScript 可以弥补 HTML 语言的缺陷,
实现 Web 页面客户端的动态效果。
JavaScript 可以输出字符、数字、以及 HTML。
JavaScript 作用:
- 动态改变 HTML 内容,属性,样式
- 动态显示或隐藏 HTML 元素
- 验证表单数据
- 响应事件
4. 第一个js语句
输出字符“hello world”
代码如下:
<html>
<head>
<meta charset="utf-8">
head>
<body>
<script> document.write(hello world); script>
body>
html>
效果
hello world
5. js 的引入方式
1. 页头引入(head 标签内)
页头引入就是将 script 标签放在 head 标签中
<head>
<meta charset="utf-8">
<script> console.log("hello world") script>
head>
2. 页中引入(body 标签内)
页头引入就是将 script 标签放在 body 标签中
<body>
<script> console.log("hello world") script>
body>
3. 元素事件中引入(标签属性中引入)
在元素事件中引入 JavaScript 就是在标签内设置事件属性,调用 JavaScript。
<body>
点我p>
body>
4. 引入外部 JS 文件
- 在 HTML 中从外部引入 JavaScript,通过调用.js 为后缀的文件来引入。
- 从外部引入 JS 文件放在 body 的结尾处,因为网页加载是从上到下加载,
- 如果在 开头引入 JS 文件,有些代码不能正确执行。
<body>
<script type="text/javascript" src="URL"><script>
body>
在外部文件中放置脚本有如下优势:
- 分离了 HTML 和代码
- 使 HTML 和 JavaScript 更易于阅读和维护
- 已缓存的 JavaScript 文件可加速页面加载
6. js 的输出
- JavaScript 没有任何打印或者输出的函数。
- JavaScript 可以通过不同的方式来输出数据。
1. 使用弹出警告框
通过 alert()方法输出数据。
<script> window.alert("我是警告框。"); script>
2. 直接写入HTML文档
- 通过 document.write()方法来输出想要显示的内容。
- 如果在文档已完成加载 后执行 document.write,整个 HTML 页面将被覆盖。
<script> document.write("这是输入内容,输入到HTML中") script>
3. 写到控制台
- 通过 console.log()将数据写入到控制台,数据只在控制台中显示,并不显示在网页中。
- 通过 console.log()方法写入到控制台中,页面是没有我们输入的这个数据。
- 通常 console.log()被用来检查错误。
<script> document.write("这是输入内容,输入到HTML中") script>
4. 使用 innerHTML
更改 HTML 元素的 innerHTML 属性是在 HTML 中显示数据的常用方法。
<script> document.getElementById("demo").innerHTML = 5 + 6; script>
7. js 语句
1. javascript 语句
JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
JavaScript 语句由以下构成:值、运算符、表达式、关键词和注释。
<script> document.getElementByld("demo").innerHTML="Hello World"; script>
JavaScript 分号的作用:
- 分号用于分隔 JavaScript 语句。
- 通常我们在每条可执行的语句结尾添加分号。
- 使用分号的另一用处是在一行中编写多条语句。
- 在 javascript 中,用分号来结束语句是可选的。
JavaScript 空白字符
- JavaScript 会忽略多个空格。
- 可以向脚本添加空格,以增强可读性。
2. javascript 代码
JavaScript 代码(或者只有 JavaScript)是 JavaScript 语句的序列。
浏览器会按照编写顺序来执行每条语句。
3. JavaScript 对大小写敏感
- JavaScript 对大小写是敏感的。
- 当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
- 函数 getElementById 与 getElementbyID 是不同的。
- 同样,变量 myVariable 与 MyVariable 也是不同的。
4. 根据 HTML 文档流的执行顺序
- 需要在页面元素渲染前执行的 js 代码应该放在 body 前面的 script 代码块中
- 需要在页面元素加载完后的 js 放在 /body 元素后面
- body 标签的 onload 事件注册的函数是在最后执行的。
- window.onload 就是 body 上注册的 onload 事件
- body 之前声明 window.onload = function(){};不起作用,原因是被 body 中的 onload 覆盖
- window.onload 放在 body 之后的代码块,他会覆盖 body 中注册的 onload 事件,
这个相对于$(document).ready(function() {})执行要晚,
jQuery 是在 Dom 树加载完之后就运行,也就是标签到位就行,
它不像 window.onload 要求所有资源都被加载完成后想要获取一个元素的高度或宽度,
只要元素被加载后就能获取到,但是必须 display 不为 none
8. js 基本概念
1. JavaScript 的全部关键字:
1. JavaScript 保留关键字
break
case catch continue
debugger default delete do
else
false finally for function
if in instanceof
new null
return
switch
this throw true try typeof
var void
while with
2. JavaScript 将来可用的保留关键字
abstract
boolean byte
char class const
double
enum export extends
final float
goto
implements import int interface
long
native
package private protected public
short static super sychronized
throws transient
volatile
3. 应避免使用的单词
- 那些已经用作 JavaScript 的内置对象或内置函数的名称,如 String 或 parseInt等。
- 注意:像 goto、const、byvalue 等,他们是 JavaScript 的一部分,
但是他们在 JavaScript 中没有定义任何特殊功能,只是为了保持相互兼容而已。
2. JavaScript 的标识符
1. 标识符格式
- 标识符必须是以字母、下划线、美元号等符号开头的,
- 其后可以是零个或若干个字母、数字、下划线、美元好等符号组成的字符串。
- 在 JavaScript 中预定义的运算符如:+、-、*、/、%不可以用于定义标识符。
2. Smalltalk 法则
- 每个标识符可以有若干个单词左右连接而成
- 常量标识符应该全部使用大写字母来表示区别
- 一般标识符应该全部使用小写字母以示区别
- 特殊常量标识符应该以大写字母开头以示区别
- 函数的标识符应该以小写字母开头以示区别
- 不要使用JavaScript 中预定义保留的关键字
- JavaScript 严格区分大小写字母
3. JavaScript 的常量
- JavaScript 中的用 const 来声明定义常量。
- const 定义的常量必须初始化,不初始化会报错。
- 常量在第一次定义之后不可再次赋值,如果在严格模式下运行会报错。
注意:
- 在 Firefox 和 Chrome 更早期的版本,Safari 5.1.7 和 Opera 12.00,
如果使用 const 定义一个变量,这个变量的值仍然可以修改。 - IE6-10 不支持 const,但是 IE11 支持。
4. JavaScript 的变量
变量是用于存储信息的"容器"。
- 在应用程序中,使用变量来作为值的符号名。
- 变量的名字又叫做标识符,其需要遵守一定的规则。
- 格式: var 变量名 = 变量值;
- 用 var 声明的且未赋初值的变量,值会被设定为 undefined。
变量的作用域
- 所有函数之外声明的变量,叫全局变量,因为它可被当前文档中任何其他代码所访问。
- 在函数内部声明的变量,叫做局部变量,因为它只能在该函数内部访问。
- 在函数内声明的变量在函数外使用会出错,引用错误。
- 声明变量要在使用变量之前。如果在使用变量之后声明变量,会返回 undefined。
- 变量名对大小写敏感,a 和 A 代表不同的两个变量
5. JavaScript 的注释
JavaScript 注释可用于提高代码的可读性。 注释不会被执行。
注释常用来调试程序,因为注释掉的代码并不会被执行。
在写代码的时候,注释是很有必要的,提高了代码的可读性。要养成写注释的习惯。
<script> 1. 单行注释:以 // 开头。 2. 多行注释:以 /* 开始,以 */ 结尾。 script>
2. Js 基本语法
1. 数据类型
1. 字符串
1. 字符和字符串
字符是指计算机中使用的字母、数字、字和符号,包括:1、A、·#¥%…-*()–+等。
1 个汉字字符存储需要 2 个字节,1 个英文字符存储需要 1 个字节 。
字符串(String)是由数字、字母、下划线组成的一串字符,是一个 string 对象。
- 字符串可以用双引号引起来,也可以用单引号引起来声明哦。
- 用双引号引起来的字符串里面有需要用到引号的,就必须用单引号。
- 用单引号引起来的字符串里面有需要用到引号的,就必须用双引号。
- 上面的多种格式声明字符串都是可以的,同学们可以根据自己喜好选择。
2. 转义字符
所有的 ASCII 码都可以用“\”加数字(一般是 8 进制数字)来表示。
| 转义字符 | ASCII 码值(十进制) | 意义 |
|---|---|---|
| \a | 007 | 响铃(BEL) |
| \b | 008 | 退格(BS) ,将当前位置移到前一列 |
| \f | 012 | 换页(FF),将当前位置移到下页开头 |
| \n | 010 | 换行(LF) ,将当前位置移到下一行开头 |
| \r | 013 | 回车(CR) ,将当前位置移到本行开头 |
| \t | 009 | 水平制表(HT) (跳到下一个 TAB 位置) |
| \v | 011 | 垂直制表(VT) |
| \ | 092 | 代表一个反斜线字符’’’ |
| ’ | 039 | 代表一个单引号(撇号)字符 |
| " | 034 | 代表一个双引号字符 |
| ? | 063 | 代表一个问号 |
| \0 | 000 | 空字符(NULL) |
| \ooo | 三位八进制 | 1 到 3 位八进制数所代表的任意字符 |
| \xhh | 二位十六进制 | 1 到 2 位十六进制所代表的任意字符 |
说明:
语言是相通的,对于 js 也是一样的,只是我们常用的主要是" ,\等。
所以可以知道常用的的意义就好。
3. 数字
1. 整型数据
整型就是不含小数点的数据。
例:
var x1 = 34; //不使用小数点来写
2. 浮点型数据
数据的值含有小数点,那么它就是浮点型数据。
例:
var x2 = 34.00; //使用小数点来写
4. 布尔
布尔型数据就是逻辑类型,它只能有两个值:true 或 false。
例:
var x = true;
var y = false;
说明:
- 浮点型数据只有两个值,true 或 false。
- 浮点型数据常用于判断。
5. 数组
数组是一组相同数据类型的集合。就像人类是所有人的集合。
例:
//第一种
var people=new Array();
people[0]="name";
people[1]="sex";
people[2]="old";
//第二种
var people=new Array("name","sex","old");
总结:
- 一般都使用第二种方式定义数组,以免出现问题。
- 具体使用什么方法,根据实际情况选择自己最方便的方式,并不是强制的。
6. 对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数……
此外,JavaScript 允许自定义对象。
对象只是带有属性和方法的特殊数据类型 。
例:直接给属性赋值
var person={name:"小明", sex:"男", old:20};
//对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value)来定义。
例:通过构造函数来给属性赋值
function person(firstname,lastname,age,eyecolor) {
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}
7. NULL
null 表示"没有对象",即该处不应该有值。
典型用法:
- 作为函数的参数,表示该函数的参数不是对象。
- 作为对象原型链的终点。
8. Undefined
undefined 表示"缺少值",就是此处应该有一个值,但是还没有定义。
典型用法:
- 变量被声明了,但没有赋值时,就等于 undefined。
- 调用函数时,应该提供的参数没有提供,该参数等于 undefined。
- 对象没有赋值的属性,该属性的值为 undefined。
- 函数没有返回值时,默认返回 undefined。
总结:
NULL 和 undefined 的区别几乎没有,都是无。
如果硬要区别:null 是没有值,值为空。undefined 是没有值,没有被定义,
所以主要看有没有被定义来区分二者。
2. 查看数据类型
1. typeof
typeof 的作用是返回数据的类型。
| 返回值 | 对应的数据类型 |
|---|---|
| undefined | 这个值未定义 |
| boolean | 这个值是布尔值 |
| string | 这个值是字符串 |
| number | 这个值是数值 |
| object | 这个值是对象或 |
| function | 这个值是函数 |
- 检查一个变量是否存在,是否有值.
- typeof 在两种情况下会返回"undefined":
- 变量没有被声明的时候,
- 变量的值是 undefined 的时候.
例:
var person = {name:"小明", sex:"男", old:20};
document.write( typeof(person) + "," + typeof(m) );
结果:object, undefined
3. 运算符
执行变量或值之间的运算的符号。
1. 算术运算符
算数运算符用于对数字执行算数运算
| 运算符 | 描述 |
|---|---|
| + | 加 |
| - | 减 |
| * | 乘 |
| / | 除 |
| % | 求余数 |
| ++ | 自增 |
| – | 自减 |
2. 赋值运算符
赋值运算符向 JavaScript 变量赋值
| 运算符 | 例子 | 等同于 |
|---|---|---|
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x - y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
3. 比较运算符
返回值只会是 true 或者 false,如果成立则为 true,不然为 false.
| 运算符 | 描述 |
|---|---|
| > | 大于 |
| >= | 大于等于 |
| < | 小于 |
| <= | 小于等于 |
| == | 等于 |
| === | 等值等型 |
| != | 非等于 |
| !== | 不等值或不等型 |
| ? | 三元运算符 |
4. 逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
| 运算符 | 描述 |
|---|---|
| && | 逻辑与 |
| ! | 逻辑非 |
5. 类型运算符
| 运算符 | 描述 |
|---|---|
| typeof | 返回变量的类型。 |
| instanceof | 返回 true,如果对象是对象类型的实例。 |
4. 表达式
表达式是由数字、运算符、分组符号(括号)、变量和常量等以能求得数值的
有意义排列方法所得的组合。
一个表达式会产生一个值,它可以放在任何需要一个值的地方。
1. 简单表达式
1. 算术表达式
算术表达式是指由数字和运算符号组成的式子
例:
var m = 5 + 3 * 4;
document.write(m);
结果:17
2. 逻辑表达式
用逻辑运算符将关系表达式或逻辑量连接起来的有意义的式子称为逻辑表达式。
逻辑表达式的值是一个逻辑值,即“true”或“false” 。
例:
var m = 9 > 6;
document.write(m);
结果:true
3. 三目表达式
三目表达式就是三元运算符构成的式子
例:
var m = ( 3 > 2 ) ? 3 : 4;
document.write(m);
结果:3
2. 复杂表达式
1. 简单表达式的组合
复杂表达式是由原始表达式和操作符(operator)组合而成,包括属性访问表达式、
对象创建表达式和函数表达式
2. 表达式的运算优先顺序
运算优先顺序为:
A. 括号→函数→乘方→乘、除→加、减→字符连接运算符→关系运算符→逻辑运算符
B. 如果同级的运算是按从左到右次序进行;多层括号由里向外。
例:
<script> var x; var m = ( x = ( 3 > 2 ) ? 9 : 2 ) * ( 3 + ( 5 - 2 ) * 4 ); alert( "m is " + m ); script>
结果:m is 135
3. Js 函数
1. 函数的定义
1. 如何定义一个函数
语法:
function 函数名(参数)
{
执行代码
}
说明:
- function 是定义函数的关键字,必不可少。
- 函数名是函数的名字。自定义的。函数命名遵循命名规则。
- 在调用函数时,可以向其传递值,这些值被称为参数,参数是可以为空的。
- 在函数定义处的参数称为形参,在调用函数时传递给函数的实际参数称为实参。
- 形参与实参以一致顺序出现。第一个变量值是第一个被传递参数给定的值,以此类推
- 执行代码是在调用该函数的时候,所做的操作,也称为函数体。
2. 函数名
函数名就是函数的名字。
function function_name()
{
alert("Hello World!");
}
函数命名规则:
- 区分大小写。
- 允许包含字母、数字、下划线、美元符号($),但是第一个字符不能是数字。
- 不允许使用其他字符以及关键字和保留字命名。
3. 参数(形参)
函数参数就是在调用函数时,你向其传递的值,参数是可以为空的。
说明:
- 参数既可以是变量也可以是常量。常量就是值不会变的量。
- 但是参数为常量就不能发挥函数的灵活性,没有太大的实际意义。
2. 函数的调用
函数的调用就是在我们定义一个函数之后,我们应该如何使用这个函数。
例:不同的参数实现同样的效果
<html lang="en">
<head>
<meta charset="UTF-8">
head>
<body>
<button onclick=" myFunction('小明','男')">实参button>
<button onclick="myFunction(Name,Sex)">已赋值变量button>
<button onclick="myFunction(NAME,SEX)">已赋值常量button>
body>
<script> var Name = "小明"; var Sex ="男"; const NAME ="小明"; const SEX = "男"; function myFunction(name,sex){ alert("name is "+name+" , "+"sex is "+sex); } script>
html>
3. 函数的返回值
当我们希望函数返回一个值到调用它的地方的时候,可以通过 return 来实现哦。
函数不会再执行 return 之后的语句 。
例:
function myFunction()
{
var name="小明";
return name;
name="小花";
}
4. 函数的拆分
函数的拆分是逻辑意义上的拆分。为了方便使用而根据实际情况来做具体处理的。
运用函数拆分的情况:
- 函数体里代码很长的时候,可按照不同模块或功能将代码拆分为多个功能较小的函数。
- 函数里某段代码使用次数特别多,而其他并不是很多的时候,就可将他们拆分掉。
这样可以提高效率。
总结:
- 函数拆分常用在函数体代码太多,函数中某一代码多次使用的情况下。
- 函数拆分是视具体情况而定的,根据具体情况、要求不同,拆分的方式也会不同。
5. 变量的作用域
- 变量作用域是指变量有效性的范围,与变量定义的位置密切相关,作用域是从空间角度来描述变量的,也可以理解为可见性。
- 在某范围内变量是可见的,也是可用的。按作用域不同,变量分局部变量和全局变量。
- 在函数中使用 var 关键字进行显式申明的变量是作为局部变量,而没有用 var 关键字,使用直接赋值方式声明的是全局变量 。
1. 全局变量
定义全局变量的方式
例1:在 js 的 function 外定义一个变量
// Sex就是全局变量
var Sex ="男";
function count(){
alert(" sex is "+Sex);
}
例2: 不使用 var,直接给变量赋值,隐式的声明了全局变量 Name
// 这里 Name,Sex 都是全局变量
Name = "小明";
var Sex ="男";
function count(){
alert("name is "+Name+" sex is "+Sex);
}
例3: 使用 window.变量名定义变量,也是全局变量。
// 这里 Name,Sex,old 都是全局变量
Name = "小明";
var Sex ="男";
window.old="19";
function count(){
alert("name is "+Name+" sex is "+Sex+"old is"+old);
}
总结:
- 全局变量可减少变量的个数,减少由实际参数和形式参数的数据传递带来的时间消耗。
- 全局变量保存在静态存贮区,程序开始运行时为其分配内存,程序结束释放该内存。
与局部变量的动态分配、动态释放相比,生存期比较长,
因此过多的全局变量会占用较多的内存单元 - 全局变量破坏了函数的封装性能。
函数一般是通过函数参数和返回值进行输入输出,函数内部实现相对独立。
但函数中如果使用全局变量,那函数体内的语句就可绕过函数参数和返回值进行存取,
这种情况破坏了函数的独立性,使函数对全局变量产生依赖。
同时,也降低了该函数的可移植性。 - 全局变量使函数的代码可读性降低。
由于多个函数都可能使用全局变量,函数执行时全局变量的值可能随时发生变化,
对于程序的查错和调试都非常不利。
因此,如果不是万不得已,最好不要使用全局变量。
2. 局部变量
局部变量:就是声明在函数体中的变量,并且只能在当前函数体内访问。
例:声明两个局部变量
function test() {
a = 30;
var b = 20;
}
说明:
- 当局部变量与全局变量同名的时候,全局变量会被局部变量覆盖。
即函数在使用该变量的时候会以局部变量覆盖全局变量,就是只有局部变量会起效果。
在此定义域中赋值等操作时都不会使用到全局变量。 - 在 main 函数或其他函数里定义了局部变量,同时同名的全局变量同时也存在,
当调用一个用了该变量的函数(该变量在此函数中无定义)时,函数会使用全局变量。
而不是 main 或其他函数中定义的同名变量
6. 内部函数与闭包
1. 内部函数
内部函数又叫 js 内置函数,是浏览器内核自带的,不用引入任何函数库就可直接使用的函数
1. 常规函数
| 函数 | 描述 |
|---|---|
| alert 函数 | 显示一个警告对话框,包括一个 OK 按钮。 |
| confirm 函数 | 显示一个确认对话框,包括 OK、Cancel 按钮。 |
| escape 函数 | 将字符转换成 Unicode 码。 |
| eval 函数 | 计算表达式的结果。 |
| isNaN 函数 | 测试是(true)否(false)不是一个数字。 |
| parseFloat 函数 | 将字符串转换成符点数字形式。 |
| parseInt 函数 | 将符串转换成整数数字形式(可指定几进制)。 |
| prompt 函数 | 显示一个输入对话框,提示等待用户输入。 |
2. 数组函数
| 函数 | 描述 |
|---|---|
| join 函数 | 转换并连接数组中的所有元素为一个字符串。 |
| langth 函数 | 返回数组的长度。 |
| escape 函数 | 将字符转换成 Unicode 码。 |
| reverse 函数 | 将数组元素顺序颠倒。 |
| sort 函数 | 将数组元素重新排序。 |
3. 日期函数
| 函数 | 描述 |
|---|---|
| getDate 函数 | 返回日期的“日”部分,值为 1~31 |
| getDay 函数 | 返回星期几,值为 0~6,其中 0 表示星期日,1 表示星期一,…,6 表示星期六 |
| getHours 函数 | 返回日期的“小时”部分,值为 0~23 |
| getMinutes 函数 | 返回日期的“分钟”部分,值为 0~59 |
| getMonth 函数 | 返回日期的“月”部分,值为 0~11。其中 0 表示 1 月,…,11 表示12 月 |
| getSeconds 函数 | 返回日期的“秒”部分,值为 0~59 |
| getTime 函数 | 返回系统时间 |
| getTimezoneOffset 函数 | 返回此地区时差(当地时间与 GMT 格林威治标准时间地区时差),单位分钟。 |
| getYear 函数 | 返回日期的“年”部分。返回值以 1900 年为基数 |
| parse 函数 | 返回从 1970 年 1 月 1 日零时整算起的毫秒数(当地时间)。 |
| setDate 函数 | 设定日期的“日”部分,值为 0~31。 |
| setHours 函数 | 设定日期的“小时”部分,值为 0~23。 |
| setMinutes 函数 | 设定日期的“分钟”部分,值为 0~59。 |
| setMonth 函数 | 设定日期的“月”部分,值为 0~11。其中 0 表示 1 月, …, 11 表示 12 月。 |
| setSeconds 函数 | 设定日期的“秒”部分,值为 0~59。 |
| setTime 函数 | 设定时间。时间数值为 1970 年 1 月 1 日零时整算起的毫秒数。 |
| setYear 函数 | :设定日期的“年”部分。 |
| toGMTString 函数 | 转换日期成为字符串,为 GMT 格林威治标准时间。 |
| setLocaleString 函数 | 转换日期成为字符串,为当地时间。 |
| UTC 函数 | 返回从 1970 年 1 月 1 日零时整算起的毫秒数,以 GMT 格林威治标准时间计算。 |
4. 数学函数(Math)
| 函数 | 描述 |
|---|---|
| abs 函数 | 返回一个数字的绝对值。 |
| acos 函数 | 返回一个数字的反余弦值,结果为 0~π弧度(radians)。 |
| asin函数 | 返回一个数字的反正弦值,结果为-π/2~π/2 弧度。 |
| atan 函数 | 返回一个数字的反正切值,结果为-π/2~π/2 弧度。 |
| atan2 函数 | 返回一个坐标的极坐标角度值。 |
| ceil 函数 | 返回一个数字的最小整数值(大于或等于)。 |
| cos 函数 | 返回一个数字的余弦值,结果为-1~1。 |
| exp 函数 | 返回 e(自然对数)的乘方值。 |
| floor 函数 | 返回一个数字的最大整数值(小于或等于)。 |
| log 函数 | 自然对数函数,返回一个数字的自然对数(e)值。 |
| max函数 | 返回两个数的最大值。 |
| min 函数 | 返回两个数的最小值。 |
| pow函数 | 返回一个数字的乘方值。 |
| random 函数 | 返回一个 0~1 的随机数值。 |
| round 函数 | 返回一个数字的四舍五入值,类型是整数。 |
| sin 函数 | 返回一个数字的正弦值,结果为-1~1。 |
| sqrt 函数 | 返回一个数字的平方根值。 |
| tan 函数 | 返回一个数字的正切值。 |
5. 字符串函数
| 函数 | 描述 |
|---|---|
| anchor 函数 | 产生一个链接点(anchor)以作超级链接用 |
| big 函数 | 将字体加到一号 |
| blink函数 | 使字符串闪烁 |
| bold 函数 | 使字体加粗 |
| charAt 函数 | 返回字符串中指定的某个字符 |
| fixed 函数 | 将字体设定为固定宽度字体 |
| fontcolor 函数 | 设定字体颜色 |
| fontsize 函数 | 设定字体大小 |
| indexOf 函数 | 返回字符串中第一个查找到的下标 index,从左边开始查找 |
| italics 函数 | 使字体成为斜体字 |
| lastIndexOf 函数 | 返回字符串中第一个查找到的下标 index,从右边开始查找 |
| length 函数 | 返回字符串的长度 |
| link 函数 | 产生一个超级链接 |
| small 函数 | 将字体减小一号 |
| strike 函数 | 在文本的中间加一条横线。 |
| sub 函数 | 显示字符串为下标字(subscript) |
| substring 函数 | 返回字符串中指定的几个字符 |
| sup 函数 | 显示字符串为上标字(superscript) |
| toLowerCase 函数 | 将字符串转换为小写 |
| toUpperCase 函数 | 将字符串转换为大写 |
2. 闭包
闭包就是能够读取其他函数内部变量的函数。
例3: 使用 window.变量名定义变量,也是全局变量。
// 函数 f2 就是一个闭包。
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
7. 函数作为参数与回调函数
1. 函数作为参数
例:直接将函数名作为参数,直接调用
function test1(Func) {
Func();
}
function test2() {
alert("我是 test2");
}
test1(test2);
例:定义一个调用以带参数的函数为参数的函数
function test1(Func) {
Func(mydata);
}
function test2(data) {
alert(data);
}
test1(test2("带参数的函数,作为参数"));
例:作为参数的函数不再单独定义
function test1(Func) {
Func("hello");
}
test1(function(data) {
alert(data);
});
2. 回调函数
回调函数:
-
简单通俗点就是当有 a 和 b 两个函数,当 a 作为参数传给 b,并在 b中执行,
这时 a 就是一个回调(callback)函数,如果 a 是一个匿名函数,则为匿名回调函数。 -
回调函数是一个作为变量传递给另外一个函数的函数,它在主体函数执行完之后执行。
8. 递归函数
递归就是函数自己调用自己
例:简单的阶乘函数
function f(x) {
if (x === 1) {
return 1;
} else {
return x * f(x - 1);
}
}
alert("结果是:"+f(3));
说明:
- 在 f 函数的内部又调用了 f 函数,但是参数是不一样的。
参数会一直减小,直到为 1 就不再返回函数,而是返回数字 1 了。 - 使用递归函数一定要注意,处理不当就会进入死循环。
9. 函数的作用
- 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
- 函数是用来帮助我们封装、调用代码的最方便的工具。
- 函数可以重复调用一段代码,减少代码量,方便使用,也会利用实现模块化。
4. Js 流程控制
1. 顺序结构
顺序结构是 JavaScript 最基本的结构,说白了就是按照从上到下、从左到右的顺序执行
JavaScript 中,程序总体是按顺序结构执行的,但在顺序结构可包含选择结构和循环结构
例:实现内容的替换
<body>
<h1>My Web Pageh1>
<p id="demo">A Paragraph.p>
<div id="myDIV">A DIV.div>
<script> document.getElementById("demo").innerHTML="Hello World"; document.getElementById("myDIV").innerHTML="How are you?"; script>
body>
效果:
My Web Page
Hello World
How are you?
2. 选择结构
1. if 语句
只有当指定条件为 true 时,该语句才会执行代码。
语法:
if (condition) {
当条件为 true 时执行的代码
}
注意:
请使用小写的 if。使用大写字母(IF)会生成 JavaScript 错误!
2. if … else 语句
使用 if…else 语句在条件为 true 时执行代码,在条件为 false 时执行其他代码
语法:
if (condition) {
当条件为 true 时执行的代码
} else {
当条件不为 true 时执行的代码
}
3. if … else if … else 语句
使用 if…else if…else 语句来选择多个代码块之一来执行
语法:
if (condition1) {
当条件 1 为 true 时执行的代码
} else if (condition2) {
当条件 2 为 true 时执行的代码
} else {
当条件 1 和 条件 2 都不为 true 时执行的代码
}
4. 多重选择语句(switch)
switch 语句用于基于不同的条件来执行不同的动作,但条件必须是确定的值
语法:
switch(表达式) {
case 值 1:
执行代码块 1
break;
case 值 2:
执行代码块 2
break;
...
case 值 n:
执行代码块 n
break;
default:
与 case 值 1 、 case 值 2...
}
说明:
- switch 必须赋初始值,值与每个 case 值匹配。
- 满足条件则执行该 case 后的所有语句,并用 break 语句来阻止运行下一个case。
- 如所有 case 值都不匹配,执行 default 后的语句。
- case 中的条件可以是数字也可以是字符串,但必须是定的值。
3. 循环结构
1. for 循坏
for循环语句是在创建循环时常用到的语句,循环次数可以为零
for 循环结构:
for (初始化变量; 判断条件; 更新迭代){
循环语句
}
说明:
- 初始化变量在整个循环的最开始只执行一次。
for 循环中初始化的变量可以在 for 循环之外使用 - for 循环是先执行初始化变量的代码,然后判断条件是否返回 true,
如果是则执行循环语句,如果判断条件为 FALSE 则不执行循环。 - 执行完循环后,执行更新迭代的代码,然后再判断循环条件是否为 true,
如果是就再次执行循环语句,直到循环条件返回值 false。 - for 循环的 3 个条件都是可以省略的,如果没有退出循环的判断条件,
就必须使用 break 语句退出循环,否则就是死循环 。
例:用 for 循环来输出 0 到 100 的累加值
<script> for (var i = 0,sum=0; i<=100; i++) { sum+=i; } document.write("0 到 100 的累加值是:"sum); script>
结果:
0到100的累加值是:5050
2. while 循环
While 循环在指定条件为真时循环执行代码块。只要指定条件为正,循环就可一直执行
语法:
while (条件) {
需要执行的代码
}
4. 程序的继续与终止
1. break 语句
在之前的 switch 语句中,break 语句用于跳出 switchu()。 break 语句用于跳出循环
例:用 break 语句来跳出 for 循环
<script> for (var i = 1; i<8; i++) { document.write(i+"
"); if(i==3){ break; } } script>
结果:
1
2
3
2. continue 语句
continue 用于跳过循环中的一个迭代
continue 语句跳出循环后,会继续执行该循环之后的代码(如果有的话)
例:通过 continue 来跳过当前循环,执行下一个循环。
<script> for (var i = 1; i<=5; i++) { if(i==3){ continue; } document.write(i+"
"); } script>
结果:
1
2
3
4
5
总结:
根据情况的不同,选择使用 break 还是 continue
break 是跳出整个循环,不管当前循环之后还有没有代码都不再执行
continue 是跳出当前循环,执行下一个循环
5. 字符串对象
1. 定义字符串
1. 定义
JavaScript 字符串用于存储和处理文本
2. 字符串可以存储一系列字符
字符串可以是插入到引号中的任何字符
可以使用单引号或双引号如:
var carname = "Fen Zhen";
var carname = 'Fen Zhen';
3. 使用索引位置来访问字符串中的每个字符
var character = carname[7];
4. 字符串的索引从 0 开始
第一个字符索引值为 [0],第二个为 [1],以此类推。
在字符串中使用引号,字符串中的引号不要与字符串的引号相同如:
var answer = "It's alright";
var answer = "He is called 'fenzhen'";
var answer = 'He is called "fenzhen"';
5. 在字符串添加转义字符来使用引号
<p id="demo">p>
<script> var x = 'It\'s alright'; var y = "He is called \"Johnny\""; document.getElementById("demo").innerHTML = x + "
" + y; script>
效果:
It’s alright
He is called “Johnny”
6. length 属性
定义:
length 属性可返回字符串中的字符数目
语法:
stringObject.length
例:实现返回字符串的长度
<script type="text/javascript"> var txt="Hello World!" document.write(txt.length) script>
效果:
12
2. 字符串操作
1. 获取字符
1. charAt()方法
功能: 返回字符串的第几个字符格式:
string.charAt(index)
注意:
index 必须是整数。0、1、2……。
字符串的的一个字符的下标是 0,第二个字符的下标是 1,之后的以次类推。
2. 直接索引字符
在 javascript 中,字符串可被当做数组来处理,所以用数组下标的方式来访问单个字符。
<script type="text/javascript"> var str="hello world"; console.log(str[0]); //输出 h script>
2. 两种方式的不同
-
超出范围的返回值不同
使用 string[index]的方式,对于超出字 index 范围的,会返回 undefined。
而使用 charAt(index)的方式,对于超出范围的会返回一个空的字符串。 -
兼容性问题
string[index]的方式在 IE6~8 下会返回 undefined, 也就是 IE6~8 不兼容此方法。
而charAt(index)经测试,在 IE6~8 下也能够正常返回值。
总结
如果不考虑 IE6~8 ,就可随便用,至于性能,都是 JavaScript的方法,差别微乎其微。如果要考虑IE6~8的话,还是使用 charAt()比较好,安全又放心。
3. 查找字符串
1. Match()方法
match() 方法可在字符串内检索指定的值格式
string.match(regexp)
说明:
-
match() 方法将检索字符串 String Object,找到一个或多个与 regexp 匹配的文本。
这个方法的行为在很大程度上有赖于 regexp 是否具有标志 。 -
如果regexp 没有标志 ,那 match() 方法就只能在 stringObject 中执行一次匹配。
-
如果没有找到任何匹配的文本, match() 将返回 null。
否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。 -
match 也是在目标字串对象中寻找与关键词匹配与否的一个方法,
它的强大功能在于通过关键词的规则创建可以实现复杂搜寻功能,非常灵活。 -
不建立规则前提下, match 可当作 search来使用,语法也一样,
不同的是,它返回的是关键词自身(若匹配)和 null(若不匹配)这没有关系,
如果只为了检测匹配。显然,这不是它存在于javascript 世界中的理由,
它定有不同于 search 的特色,即通过规则创建完成实现通盘匹配。
2. Search()方法
search() 方法用于检索字符串中指定的字符串格式
string.search(searchvalue)
说明:
-
search 在一个字串对象查找关键词字串(规范表达式,regular expression),
若匹配则返回关键词在目标字串中第一次出现的位置序列,如不匹配,返回-1。 -
search 方法只关心有无匹配,一旦找到匹配,就提供返回值,立刻中断查找的执行
-
当我们只需要验证有无匹配的操作时,用 search 既简单又高效。
举例:实现返回所查找的字符在字符串中第一次出现的位置代码
<script> window.onload = function() { var MyStr = "前端大学是学习编程网站,一个学习编程的乐园!"; var Re = "编程"; var ShowStr = MyStr.search(Re); alert(ShowStr); } script>
结果: 7
3. indexOf()方法
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
如果没有找到匹配的字符串则返回 -1 格式
string.indexOf(searchvalue,star)
说明:
-
其中 star 是可选参数, 规定在字符串中开始检索的位置。
它的合法取值是 0 到 stringObject.length - 1。
如省略该参数,则将从字符串的首字符开始检索。 -
indexOf 是区分大小写的
举例:实现在字符串的第六个字符开始查找所差字符在字符串中首次出现的位置
<script> function myFunction(){ var str="Hello welcome world, welcome to the universe."; var n=str.indexOf("welcome","7"); document.getElementById("demo").innerHTML=n; } script>
4. 替换字符串
1. replace()
功能:
- 用于在字符串中用一些字符替换另一些字符
- 该方法不会改变原始字符串。
格式:
string.replace(searchvalue,newvalue)
说明:
- searchvalue: 规定子字符串或要替换的模式的 RegExp 对象。
- 如果该值是一个字符串,则将它作为要检索的直接量文本模式,
而不是首先被转换为 RegExp 对象。 - newvalue: 一个字符串值。规定了替换文本或生成替换文本的函数。
举例:实现局部字符串的替换
<body>
<p>单击按钮将段落中“Microsoft”替换成“www.qianduandaxue.com”:p>
<p id="demo">Visit Microsoft!p>
<button onclick="myFunction()">点我button>
<script> function myFunction(){ var str=document.getElementById("demo").innerHTML; var n=str.replace("Microsoft","www.qianduandaxue.com"); document.getElementById("demo").innerHTML=n; } script>
body>
2. 英文字母大小写的替换
1. toLowerCase()
功能:用于把字符串转换为小写
格式:
string.toLowerCase()
2. toUpperCase()
功能:用于把字符串转换为大写
格式:
string.toUpperCase()
举例:将字符串中的所有字符都换成小写或将字符串中所有字符都换成大写
<script> var txt="Hello World!"; document.write(txt.toLowerCase() + "
"); document.write(txt.toUpperCase()); script>
结果:
hello world!
HELLO WORLD!
5. 字符串连接
1. concat() 连接字符串
功能:用于连接两个或多个字符串格式:
string.toUpperCase()
提示:
该方法没有改变原有字符串,但是会返回连接两个或多个字符串新字符串
举例:实现 Hello 和 world! 两段字符串的连接
<script> function myFunction(){ var txt1 = "Hello "; var txt2 = "world!"; var n=txt1.concat(txt2); document.getElementById("demo").innerHTML=n; } script>
结果:
Hello World!
2. “+” 连接字符串
这方法是最便捷快速的,如果只连接 100 个以下的字符串建议用这种方法最方便
举例:实现两个字符串的连接
<script> function myFunction(){ var txt1 = "Hello "; var txt2 = "world!"; var n=txt1.concat(txt2); document.getElementById("demo").innerHTML=n; } script>
6. 截取字符
1. 定义
substring() 方法用于提取字符串中介于两个指定下标之间的字符
语法:
stringObject.substring(start,stop)
| 参数 | 描述 |
|---|---|
| start | 必需。一个非负整数,规定要提取的子串的第一个字符在stringObject 中的位置。 |
| stop | 可选。一个非负整数,比要提取的子串的最后一个字符在stringObject 中的位置多 1。 如果省略该参数,那么返回的子串会一直到字符串的结尾。 |
2. 返回值
一个新的字符串,该字符串值包含 stringObject 的一个子字符串,其内容是从 start 处到
stop-1 处的所有字符,其长度为 stop 减 start 。
说明:
substring() 方法返回的子串包括 start 处的字符,但不包括 stop 处的字符。
如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0的字符串)。如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
重要事项:
与 slice()和 substr 方法不同的是,substring() 不接受负的参数
举例 1:使用 substring() 从字符串中提取一些字符
<script type="text/javascript"> var str="Hello world!" document.write(str.substring(3)) script>
结果:
lo world!
举例 2:带两个参数的字符截取
<script type="text/javascript"> var str="Hello world!" document.write(str.substring(3)) script>
结果:
lo w
6. 数组对象
1. JS数据类型
1. 值类型(基本类型)
数值型(Number),字符类型(String),布尔值型(Boolean), null 和 underfined
值类型理解:
- 变量之间的互相赋值,是指开辟一块新的内存空间,将变量值赋给新变量保存到新开辟的内存里面;之后两个变量的值变动互不影响;
例:
var a=10; //开辟一块内存空间保存变量 a 的值“10”;
var b=a; //给变量 b 开辟一块新的内存空间,将 a 的值“10”赋值一份保存到新的内存里
//a 和 b 的值以后无论如何变化,都不会影响到对方的值
2. 引用类型(类)
函数,对象,数组等
引用类型理解:
- 变量之间的互相赋值,只是指针的交换,而并非将对象(普通对象,函数对象,
数组对象)复制一份给新的变量,对象依然还是只有一个,只是多了一个指引;
例:
var a={x:1,y:2}
//需要开辟内存空间保存对象,变量 a 的值是一个地址,这个地址指向保存对象的空间;
var b=a;
//将 a 的指引地址赋值给 b,而并非复制一给对象且新开一块内存空间来保存;
//这个时候通过 a 来修改对象的属性,则通过 b 来查看属性时对象属性已经发生改变;
js 解释器有自己的内存管理机制,当不再有任何一个引用指向一个对象时,
解释器就会认为此对象没用了,然后在动回收此对象所占用的内存资源;
3. 整数与浮点数
1. 整数
整数包括正整数,负整数和 0.
2. 浮点数
浮点数是表示小数的一种方法。
- 所谓浮点就是小数点的位置不固定,与此相反有定点数,即小数点的位置固定。
- 整数可看做是一种特殊定点数,即小数点在末尾一般的浮点数有点象科学计数法,
包括符号位、指数部分和尾数部分。 - 浮点数是指小数点位置可以浮动的数据
通常以下式表示: E 次方 N = M·R
其中 N 为浮点数,M 为尾数,E(为阶码也就是多少次方的意思),
R 为阶的基数,R 一般为 2 进制(01),8…(01234567),16…(0123456789abcdef)
简单说浮点数是指能够精确到小数点以后的数值类型
2. Math 对象
功能: Math 对象用于执行数学任务
语法:
var pi_value = Math.PI;
var sqrt_value = Math.sqrt(15);
说明:
- Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数Math()
- 像 Math.sin() 这样的函数只是函数,不是某个对象的方法。
- 无需创建,通过把 Math 作为对象使用就可以调用其所有属性和方法。
属性:
| 属性 | 描述 |
|---|---|
| Math.E | 返回算术常量 e,即自然对数的底数(约等于 2.718) |
| Math.LN2 | 返回 2 的自然对数 |
| Math.LN10 | 返回 10 的自然对数 |
| Math.LOG2E | 返回以 2 为底的 e 的对数(约等于 1.414) |
| Math.LOG10E | 返回以 10 为底的 e 的对数(约等于0.434) |
| Math.PI | 返回圆周率(PI) |
| Math.SQRT2 | 返回 2 的平方根 |
| Math.SQRT1_2 | 返回 1/2 的平方根 |
3. 数值运算
1. 取最大值和最小值
功能 :
min() 方法可返回指定的数字中带有最小值的数字
max() 方法可返回指定的数字中带有最大值的数字
语法:
Math.min(n1,n2,n3,...,nX)
Math.max(n1,n2,n3,...,nX)
2. 数值取整
- Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数;
- Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数;
- Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数。
例:实现向上和向下取整
// 对所有介于 25 和 26(不包括 26)之间的数值,Math.ceil()始终返回 26,因为它是向上舍入。
alert(Math.ceil(25.9)); //取整后为 26
alert(Math.ceil(25.5)); //取整后为 26
alert(Math.ceil(25.1)); //取整后为 26
// Math.round()方法只在数值大于等于 25.5 时返回 26;否则返回 25。
alert(Math.round(25.9)); //取整后为 26
alert(Math.round(25.5)); //取整后为 26
alert(Math.round(25.1)); //取整后为 25
// Math.floor()对所有介于 25 和 26(不包括 26)之间的数值都返回 25。
alert(Math.floor(25.9)); //取整后为 25
alert(Math.floor(25.5)); //取整后为 25
alert(Math.floor(25.1)); //取整后为 25
例:标准取整
// round 执行的是运算是四拾伍入方法。
Math.round(12.2) // 返回 12
Math.round(12.7) //返回 13
Math.round(12.0) //返回 12
3. 绝对值 Math.abs()
- Math.abs(-1),其中-1 为要求绝对值的数值。
- 在求取一个数值的绝对值时可以使用 abs 函数,由于此函数属于 Math 类,
所有在前边要加上 Math.。
例:
<script language="javascript"> document.write("0 的绝对值为:",Math.abs(0),"
"); document.write("1 的绝对值为:",Math.abs(1),"
"); document.write("-1 的绝对值为:",Math.abs(-1),"
"); script>
结果:
0 的绝对值为:0
1 的绝对值为:1
-1 的绝对值为:1
4. 随机数的生成 Math.random(x)
功能: 可返回介于 0 ~ 1 之间的一个随机数,且每次返回的结果都不一样。
例:返回 0~1 之间的一个随机数
<script type="text/javascript"> document.write(Math.random()) script>
结果:
0.9466723923
5. 返回数的平方根 Math.sqrt(x)
功能: 可返回一个数的平方根
注意:
其中参数“X”是必须的。若参数小于 0,则返回 NaN。
例:返回几个数的平方根
var a=Math.sqrt(0);
var b=Math.sqrt(1);
var c=Math.sqrt(9);
var d=Math.sqrt(0.64);
var e=Math.sqrt(-9);
返回值为:
0
1
3
0.8
NaN
6. 幂运算 Math.pow(x,y)
功能: 可返回 x 的 y 次幂的值。
说明:
- 如果结果是虚数或负数,则该方法将返回 NaN。
- 如果由于指数过大而引起浮点溢出,则该方法将返回 Infinity。
例:把 pow() 运用到不同的数字组合上
<script type="text/javascript"> document.write(Math.pow(0,0) + "
") document.write(Math.pow(0,1) + "
") document.write(Math.pow(1,1) + "
") document.write(Math.pow(1,10) + "
") document.write(Math.pow(2,3) + "
") document.write(Math.pow(-2,3) + "
") document.write(Math.pow(2,4) + "
") document.write(Math.pow(-2,4) + "
") script>
返回值结果:
1
0
1
1
8
-8
16
16
4. 字符串转化为数值
- 在 js 读取文本框或者其他表单数据的时候获得的值是字符串类型的
- 方法主要有三种—转换函数、强制类型转换、利用 js 变量弱类型转换。
1. 转换函数
js 提供了 parseInt()和 parseFloat()两个转换函数。
- parseInt()把值转换成整数,parseFloat()把值转换成浮点数。
- 仅对 String 类型调用这些方法,这两个函数才正确执行;
- 对其它类型返回的都是NaN(Not a Number)。
例:
parseInt("1234blue"); //returns 1234
parseInt("0xA"); //returns 10
parseInt("22.5"); //returns 22
parseInt("blue"); //returns NaN
- parseInt()方法还有基模式,能把二进制、八进制、十六进制或其它什么进制字符串
转换成整数。 - 基是由 parseInt()方法的第二个參数指定的。
例:
parseInt("AF", 16); //returns 175
parseInt("10", 2); //returns 2
parseInt("10", 8); //returns 8
parseInt("10", 10); //returns 10
- 假设十进制数包括前导 0,那最好采用基数 10,这样不会意外地得到八进制的值。
例:
parseInt("010"); //returns 8
parseInt("010", 8); //returns 8
parseInt("010", 10); //returns 10
- parseFloat()方法与 parseInt()方法的处理方式相似。
- 使用 parseFloat()方法还有一不同之处,字符串必须以十进制形式表示浮点数,
- parseFloat()没有基模式。
例:使用 parseFloat()方法的演示
parseFloat("1234blue"); //returns 1234.0
parseFloat("0xA"); //returns NaN
parseFloat("22.5"); //returns 22.5
parseFloat("22.34.5"); //returns 22.34
parseFloat("0908"); //returns 908
parseFloat("blue"); //returns NaN
2. 强制类型转换
使用强制类型转换能够访问特定的值,即使它是还有一种类型的。
ECMAScript 中可用的 3 种强制类型转换例如以下:
- Boolean(value)——把给定的值转换成 Boolean 型;
- Number(value)——把给定的值转换成数字(能够是整数或浮点数);
- String(value)——把给定的值转换成字符串。
用这三个函数之中的一个转换值,将创建一个新值,存放由原始值直接转换成的值。
当转换的值至少有一个字符的字符串、非 0 数字或对象时,Boolean()函数将返回 true。
假设该值是空字符串、数字 0、undefined或 null,它将返回 false。
例:能够用以下的代码段测试 Boolean 型的强制类型转换。
Boolean(""); //false – empty string
Boolean("hi"); //true – non-empty string
Boolean(100); //true – non-zero number
Boolean(null); //false - null
Boolean(0); //false - zero
Boolean(new Object()); //true – object
Number()的强制类型转换与 parseInt()和 parseFloat()方法的处理方式相似,
仅仅是它转换的是整个值,而不是部分值。
例:
Number(false) //输出 0
Number(true) //输出 1
Number(undefined) //输出 NaN
Number(null) //输出 0
Number( "5.5 ") //输出 5.5
Number( "56 ") //输出 56
Number( "5.6.7 ") //输出 NaN
Number(new Object()) //输出 NaN
Number(100) //输出 100
最后一种强制类型转换方法 String()是最简单的。
例:
var s1 = String(null); //"null"
var oNull = null;
var s2 = oNull.toString(); //won't work, causes an error
3. 利用 js 变量弱类型转换
例:
<script> var str= '012.345 '; var x = str-0; x = x*1; script>
说明:
上例利用 js 的弱类型的特点,仅仅进行了算术运算,实现了字符串到数字的类型转换,只是这种方法还是不推荐的。
5. 数组简介
- JavaScript 中数组也是最常使用的对象之一,
- 数组是值的有序集合,由于弱类型的原因,JavaScript 中数组十分灵活、强大。
- 当我们要存储多个字符的时候可以定义一个数组来存储多个字符,
使用方便同时方便对变量的查找(遍历)。
比如存储四个变量下面两种定义方法是一样的效果:
方法一:定义多个单变量
var str1="HTML"
var str1="CSS"
var str1="JAVASCRIPT"
var str1="PHP"
方法二:定义数组
var ayy= new arry("HTML","CSS","JAVASCRIPT","PHP");
1. 定义
- 数组对象用来在单独的变量名中存储一系列的值。
- 使用关键词 new 来创建数组对象。
对象:
var arr = new Array();
2. 数组的赋值
1. 可以添加任意多的值
var mycars = new Array();
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";
2. 可以使用一个整数自变量来控制数组的容量
var mycars = new Array(3);
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";
var mycars = new Array("Saab","Volvo","BMW");
注意:
- 数字 0,1, 2 等叫做数组的索引,用来被遍历时使用的或者用数组字面量(直接量)
方便创建数组。 - 一个数组字面量是在一对方括号中包裹着一个或多个用 逗号 隔开的表达式。
- 数组中的每个值都有索引。从 0开始。
var empty = [];
var cars=["Saab","Volvo","BMW"];
3. 数组元素的获取
在 JavaScript 种获取数组某一项的值都是通过数组元素的下标来获取
举例:创建一个数组,然后获取数组中的某个字符
<script type="text/javascript"> //创建数组 var arr=new Array("厦门","福州","漳州","龙岩","泉州"); document.write(arr[4]); script>
6. 数组长度
定义: length 属性可设置或返回数组中元素的数目
语法:
arrayObject.length
说明:
- 数组的 length 属性总是比数组中定义的最后一个元素的下标大 1。
- 对于那些具有连续元素,而且以元素 0 开始的常规数组而言,
属性 length 声明了数组中的元素的个数。 - 数组的 length 属性在用构造函数 Array() 创建数组时被初始化。
- 给数组添加新元素时,如果必要,将更新 length 的值。
- 设置 length 属性可改变数组的大小。
如果设置的值比其当前值小,数组将被截断,其尾部的元素将丢失。
如果设置的值比其当前值大,数组将增大,新元素被添加到数组的尾部,
值为undefined。
举例:实现如何使用 length 属性返回并设置数组的长度
<script type="text/javascript"> var arr = new Array(3) arr[0] = "John" arr[1] = "Andy" arr[2] = "Wendy" document.write("Original length: " + arr.length) document.write("
") arr.length=5 document.write("New length: " + arr.length) script>
结果:
Original length: 3
New length: 5
7. 数组元素的插入和删除
1. unshift()
功能: 在数组开头添加元素,并返回该数组
格式:
数组对象.unshift(element1,element2,…,elementn);
注意:
unshift() 方法不创建新的创建,而是直接修改原有的数组
举例:实现在数组的头部添加 f-z.cn 元素代码如下:
<script type="text/javascript"> var arr = new Array() arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "
") document.write(arr.unshift("f-z.cn") + "
") document.write(arr) script>
结果:
George,John,Thomas
4
f-z.cn,George,John,Thomas
2. push()
功能: 向数组的末尾追加一个或多个元素,并且返回新的长度。
格式:
数组对象.push(element 1,element 2,…,element n)
注意:
push()方法是在数组的末尾添加元素,而不是在中间插入元素。
举例:实现在数组的尾部添加 f-z.cn 元素代码如下:
<script type="text/javascript"> var arr = new Array() arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "
") document.write(arr.push("f-z.cn") + "
") document.write(arr) script>
结果:
George,John,Thomas
4
George,John,Thomas,f-z.cn
3. shift()
功能: 把数组的第一个元素从其中删除,并返回第一个元素的值
格式:
arrayObject.shift()
注意:
1. 如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。
2. 请注意,该方法不创建新数组,而是直接修改原有的 arrayObject
举例:实现删除数组的头元素代码如下:
<script type="text/javascript"> var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "
") document.write(arr.shift() + "
") document.write(arr) script>
结果:
George,John,Thomas
George
John,Thomas
4. pop()
功能: 删除并返回数组中的最后一个元素
格式:
arrayObject.pop()
注意:
pop() 方法将删除 arrayObject 最后一个元素,把数组长度减 1,并返回删除元素的值。 如果数组已经为空,则 pop() 不改变数组,并返回undefined 值。
举例:实现删除数组的最后一个元素代码如下:
<script type="text/javascript"> var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "
") document.write(arr.pop() + "
") document.write(arr) script>
结果:
George,John,Thomas
Thomas
George,John
8. 数组元素的截取
1. slice()
功能: 可从已有的数组中返回选定的元素
格式:
arrayObject.slice(begin,end)
说明:
begin: 必需要的参数。规定从何处开始选取。
- 如果是负数,那它规定从数组尾部开始算起的位置。
- -1 指最后一个元素,-2 指倒数第二个元素,以此类推。
end: 规定从何处结束选取。
- 该参数是数组片断结束处的数组下标。
- 如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。
- 如果这个参数是负数,那它规定的是从数组尾部开始算起的元素
- 该方法并不会修改数组,而是返回一个子数组
小技巧:
- 可使用负值从数组的尾部选取元素
- 如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素
举例:实现选择数组中前四个元素
<script type="text/javascript"> //创建数组的同时对元素赋值 var arr=new Array("Html","Css","JavaScript","jQuery","bootstrap"); document.write("所选的元素为:"+"
"+arr.slice(0,4)); script>
结果:
所选的元素为:
Html,Css,JavaScript,jQuery
9. 数组的排序与反转
1. sort()
功能: 用于对数组的元素进行排序
语法:
arrayObject.sort(sortby)
返回值: 对数组的引用。请注意,数组在原数组上进行排序,不生成副本。
说明:
-
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,
说得更精确点,是按照字符编码的顺序进行排序。
要实现这点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。 -
如果想按照其他标准进行排序,就需要提供比较函数,
该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。 -
比较函数应该具有两个参数 a和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
举例: 创建一个数组,并按字母顺序进行排序
<script type="text/javascript"> var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin" document.write(arr + "
") document.write(arr.sort()) script>
结果:
George,John,Thomas,James,Adrew,Martin
Adrew,George,James,John,Martin,Thomas
2. reverse() 方法
功能: 用于颠倒数组中元素的顺序。
注意: 它不是创建新的数组,而是改变原来的数组。
语法:
arrayObject.reverse()
举例: 创建一个数组,然后颠倒其元素的顺序
<script type="text/javascript"> var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "
") document.write(arr.reverse()) script>
结果:
George,John,Thomas
Thomas,John,George
10. 数组的链接与转换
1. concat()
功能: 连接两个或多个数组
格式:
arrX.concat(arrX1,arrX2,......,arrXn)
说明:
- 返回的是一个新数组。该数组通过把所有 arrX1~arrXn 参数添加到arrX 中生成的。
- arr 可以使任意数组
- 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本
举例:实现多个数组的链接
<script type="text/javascript"> var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" var arr2 = new Array(3) arr2[0] = "James" arr2[1] = "Adrew" arr2[2] = "f-z.cn" arr.concat(arr2); //连接两个数组 var arr3=new Array(); //数组与元素连接 arr3=arr.concat(arr2); document.write(arr3.concat(4,5)); script>
结果:
George,John,Thomas,James,Adrew,f-z.cn,4,5
2. join()
功能: 把数组中的所有元素放入一个字符串,元素是通过指定的分隔符进行分隔的
格式:
arr.join("指定的分隔符")
注意:
“指定的分隔符”是可选项,没有指定的话默认是逗号
举例:实现数组元素的连接成字符串
<script type="text/javascript"> var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] ="fenzhen" document.write(arr.join()+"
") //没有指定分隔符 document.write(arr.join("$")) //有指定分隔符 script>
结果:
George,John,Thomas,James,fenzhen
Georg J o h n John JohnThomas J a m e s James Jamesfenzhen
3. toString()
**功能:**可把一个逻辑值转换为字符串,并返回结果
格式:
arr.toString()
举例:
<script type="text/javascript"> var arr=new Array("html","css","javascript","jQuery","Ajax", "fenzhen"); document.write(arr.toString()); script>
结果:
html,css,javascript,jQuery,Ajax,fenzhen
4. join()与 tostring()的区别
- join()方法将数组中所有的元素转化为字符串,并将这些字符串有逗号隔开
合并成一个字符串作为方法的结果返回。
如果调用时给定参数 string,就将 string作为在结果字符串中分开有各个数组元素
形成的字符串的分隔符。 - toString()方法返回一个包含数组中所有元素,且元素之间以逗号隔开的字符串,
该方法在将数值作为字符串使用时强制调用,且无须显示声明此方法的调用。
7. 时间对象
1. 时间的使用场景
- 显示文章发布时间
- 在线时钟
- 在线日历
- 倒计时
- 定时器
2. 基本概念
1. 时区
时区(Time Zone)是地球上的区域使用同一个时间定义。
2. 时间格式
例:
- 2016-12-12 12:00:00
- 2016/12/12 12:00:00
- thu may 14 2015 12:00:00
说明:
时间什么格式不重要,它只是一种习惯写法而已,不是必须要按照某种格式来哦。
3. 时间戳
时间戳,一个能表示一份数据在某个特定时间之前已经存在的、 完整的、 可验证的数据,通常是一个字符序列,唯一地标识某一刻的时间。
3. 时间对象的定义
1. new Date()
例子 1:创建一个日期对象:
var objDate=new Date([arguments list]);
说明:
objDate 是我们自定义的日期实例名称,后面是创建一个 Date 对象,Date 后面的括号里放参数。
参数的形式主要有以下 3 种:
例子 2:
new Date("month dd yyyy hh:mm:ss");
说明:
后面的 hh:mm:ss 可选(不选的话就是默认的开始时间),而且前三项的顺序可随意,甚至各字段后面可以加逗号。
例子 3:
new Date(yyyy,mth,dd,hh,mm,ss);
说明:
除了前两个字段(年、月字段)外,其余的都是可选的(不选的话就默认为开始的),不过,此处顺序最好别随意变换。
例子 4:
new Date(ms);
说明:
参数表示的是需要创建的时间和 GMT 时间 1970 年 1 月 1 日之间相差的毫秒数。
总结:各种函数的含义如下
| 函数 | 含义 |
|---|---|
| month | 用英文表示月份名称,从 January 到 December |
| mth | 用整数表示月份,从 0(1月)到 11(12月) |
| dd | 表示一个月中的第几天,从 1 到 31 |
| yyyy | 四位数表示的年份 |
| hh | 小时数,从 0(午夜)到 23(晚 11 点) |
| mm | 分钟数,从 0 到 59 的整数 |
| ss | 秒数,从 0 到 59 的整数 |
| ms | 毫秒数,为大于等于 0 的整数 |
注意:
- js 的时间是调用用户系统的时间,记得先将系统时间调为正确的。
- 如果需要标准时间,需要用服务器的时间
4. 将时间对象转为字符串
1. toString()
- toString()函数用于将当前对象以字符串的形式返回。
- toString()函数的返回值为 String 类型。也就是返回当前对象的字符串形式。
- JavaScript 的许多内置对象都重写了该函数,以实现更适合自身的功能需要。
| 类型 | 行为描述 |
|---|---|
| Array | 将 Array 的每个元素转换为字符串,依次连接,元素之间用英文逗号分隔符拼接。 |
| Boolean | 如果布尔值是 true,则返回"true"。否则返回"false"。 |
| Date | 返回日期的文本表示。 |
| Error | 返回一个包含相关错误信息的字符串。 |
| Function | 返回如下格式的字符串,functionname 是函数名称,函数的 toString 方法被调用: “function functionname(){ [native code] }” |
| Number | 返回数值的字符串表示。还可返回以指定进制表示的字符串 |
| String | 返回 String 对象的值。 |
| Object | 返回"[object ObjectName]",其中 ObjectName 是对象类型的名称。 |
例:
<script> //数组 var array = ["CodePlayer", true, 12, -5]; document.writeln( array.toString() ); document.write("
"); //换行 // 日期 var date = new Date(2013, 7, 18, 23, 11, 59, 230); document.writeln( date.toString()); document.write("
"); // 日期 2 var date2 = new Date(1099, 7, 18, 23, 11, 59, 230); document.writeln( date2.toString()); document.write("
"); // 数字 var num = 15.26540; document.writeln( num.toString()); // 布尔 var bool = true; document.writeln( bool.toString() ); document.write("
"); // Object var obj = {name: "张三", age: 18}; document.writeln( obj.toString() ); script>
结果:
CodePlayer,true,12-5
Sun Aug 18 2013 23:11:59 GMT+0800
Fri Aug 18 1099 23:11:59 GMT+0800
15.2654 true
[object Object]
2. toUTCString()
toUTCString() 方法可根据世界时 (UTC) 把 Date 对象转换为字符串,并返回结果。
语法:
dateObject.toUTCString()
说明:
前面是任意的时间对象名,具体看例子。
例: 我们将使用 toUTCString() 来把今天的日期转换为(根据 UTC)字符
串。
<script type="text/javascript"> var d = new Date() document.write (d.toUTCString()) script>
结果:
Wed, 14 Aug 2019 11:15:43 GMT
3. toLocalString()
toLocalString()方法把数组转换为本地字符串。
语法:
arrayObject.toLocaleString()
例:
<script type="text/javascript"> var arr = new Array(3); arr[0] = "George"; arr[1] = "John"; arr[2] = "Thomas"; document.write(arr.toLocaleString()) script>
结果:
George,John,Thomas
4. 三者的区别
- toString()函数用于将当前对象以字符串的形式返回,它的返回值为 String类型。
- toUTCString()根据世界时 (UTC) 把 Date 对象转换为字符串
- toLocalString()方法把数组转换为本地字符串,
先调用每个数组元素toLocaleString() 方法,
然后使用地区特定的分隔符把生成的字符串连接起来,形成一个字符串。
注意:
- toLocaleString 只是用来显示结果给用户;
- 最好不要在脚本中用来做基本计算,因为返回的结果是随机器不同而不同的。
5. 获取时间
1. 获取年月日
1. getFullYear()
getFullYear() 方法可返回一个表示年份的 4 位数字。
例:
<script type="text/javascript"> var d = new Date(); document.write(d.getFullYear()); script>
结果:
2019
说明:
- 该函数返回值是一个四位数,包括世纪值在内的完整年份,而不是两位数的缩写形式。
- 该方法总是结合一个 Date 对象来使用。
- getFullYear 方法以绝对数字的形式返回年份值。
- getFullYear()和 getYear()区别就是前者不会出现浏览器兼容性问题,
而后者会因浏览器不同出现不同的结果。
2. getMonth()
getMonth() 方法可返回表示月份的数字。
例:返回当前月份
<script type="text/javascript"> var d=new Date(); document.write(d.getMonth()); script>
结果:
8
说明:
- 它返回的月份字段,是使用本地时间,而且返回值是 0(一月) 到 11(十二月) 之间的一个整数。
- 该方法也总是结合一个 Date 对象来使用。
3. getDate()
getDate() 方法可返回月份的某一天,返回对象所指的月份中的某一天,使用本地时间。返回值是 1 ~ 31 之间的一个整数。
例:返回当前多少号
<script type="text/javascript"> var d = new Date() document.write(d.getDate()) script>
结果:
15
注意:
- 月份是用 0 开始的,0 就代表 1 月,所以根本不会有 12。
- 返回的结果由运行该程序的日期有关,只要是当前的号数就是正确的。
2. 获取时分秒
1. getHours()
返回 Date 对象的小时 (0 ~ 23)。
例:
<script type="text/javascript"> var d = new Date(); var n = d.getHours(); document.write(n); script>
结果:
19
2. getMinutes()
依据当地时间返回时间的分钟数
例:
<script type="text/javascript"> var d = new Date(); var n = d.getMinutes(); script>
结果:
55
2. getMilliseconds()
根据当地时间返回时间的毫秒
例:
<script type="text/javascript"> var d = new Date(); var n = d.getMilliseconds(); script>
结果:
7
3. 获取星期
1. getDay()
getDay() 方法可返回表示星期的某一天的数字。 返回值是 0(周日) 到 6(周六) 之间的一个整数。
例:返回当前星期几的数字表示。
<script type="text/javascript"> var d=new Date(); document.write(d.getDay()); script>
结果:
5
2. 用 switch
例
<script type="text/javascript"> //创建 Date 对象的一个实例 var today = new Date(); //取出 today 对象中的星期值 var week = today.getDay(); //返回值 0-6,0 代表星期天 //输出中文的星期 switch (week) { case 1: str = "星期一"; break; case 2: str = "星期二"; break; case 3: str = "星期三"; break; case 4: str = "星期四"; break; case 5: str = "星期五"; break; case 6: str = "星期六"; break; default: str = "星期天"; } document.write("今天是:" + str); script>
结果:
今天是:星期五
3. 用数组
例
<script type="text/javascript"> var d = new Date(); var weekday = new Array(7); weekday[0] = "星期日"; weekday[1] = "星期一"; weekday[2] = "星期二"; weekday[3] = "星期三"; weekday[4] = "星期四"; weekday[5] = "星期五"; weekday[6] = "星期六"; document.write("今天是" + weekday[d.getDay()]) script>
结果:
今天是:星期五
6. 设置时间
1. 设置时间对象
1. 用时间字符串
例
<script type="text/javascript"> var s = '2017-04-18 09:16:15'; s = s.replace(/-/g, "/"); var date = new Date(s); document.write(date); script>
结果:
Tue Apr 18 2017 09:16:15 GMT+0800 (中国标准时间)
说明:
- /-/g 是正则表达式,表示将所有短横线-替换为斜杠/,其中 g 表示全局替换。
2 . 用时间戳
例:
<script type="text/javascript"> function getLocalTime(nS) { return new Date(parseInt(nS) * 1000).toLocaleString().substr(0, 17) } document.write(getLocalTime(1293072805)); script>
结果为:
2010/12/23 上午10:5
3. 获取当前时间
例:
<script language="javascript" type="text/javascript"> <!-- //获得当前时间,刻度为一千分一秒 var initializationTime = (new Date()).getTime(); function showLeftTime() { var now = new Date(); var year = now.getFullYear(); var month = now.getMonth(); var day = now.getDate(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); document.all.show.innerHTML = "" + year + "年" + month + "月" + day + "日 " + hours + ":" + minutes + ":" + seconds + ""; //一秒刷新一次显示时间 var timeID = setTimeout(showLeftTime, 1000); } //--> script>
结果为:
2019年8月16日 9:56:20
2. 设置年月日
1. setFullYear(year,month,day)
setFullYear() 方法用于设置年份。
例:
<script type="text/javascript"> var d = new Date(); d.setFullYear(1992); document.write(d); script>
结果为:
Sun Aug 16 1992 10:02:59 GMT+0800 (中国标准时间)
说明:
- 参数 year 是必须有的,表示年份的四位整数。用本地时间表示。
- 参数 month 是可选的, 表示月份的数值,介于 0 ~ 11 之间。用本地时间表示。
- 参数 day 是可选的, 表示月中某一天的数值,介于 1 ~ 31 之间。用本地时间表示。
2. setMonth(month,day)
setMonth() 方法用于设置月份。
例:
<script type="text/javascript"> var d = new Date(); d.setMonth(0); document.write(d); script>
结果为:
Wed Jan 16 2019 10:06:12 GMT+0800 (中国标准时间)
说明:
- 参数 month 是必须的,表示月份数值,该值介于 0(一月) ~ 11(十二月) 之间。
- 参数 day 是可选的,表示某一天数值,该值介于 1 ~ 31 之间(以本地时间计)。
- 在 EMCAScript 标准化之前,不支持该参数。
3. setDate(day)
setDate() 方法用于设置一个月的某一天。
例:
<script type="text/javascript"> var d = new Date(); d.setDate(15); document.write(d); script>
结果为:
Thu Aug 15 2019 10:12:25 GMT+0800 (中国标准时间)
说明:
参数是必须有的,表示一个月中的一天的一个数值(1 ~ 31)。
3. 设置时分秒
1. setHours(hour,min,sec,millisec)
setHours() 方法用于设置指定的时间的小时字段。
例:
<script type="text/javascript"> var d = new Date(); d.setHours(15); document.write(d); script>
结果:
Fri Aug 16 2019 15:06:49 GMT+0800 (中国标准时间)
说明:
- 参数 hour 是必须的,表示小时的数值,介于 0(午夜) ~ 23(晚上 11点) 之间,以本地时间为准。
- 参数 min 是可选的,它表示分钟的数值,介于 0 ~ 59 之间。在 EMCAScript标准化之前,不支持该参数,以本地时间为准。
- 参数 sec 是可选的,它表示秒的数值,介于 0 ~ 59 之间。在 EMCAScript 标准化之前,不支持该参数,以本地时间为准。
- 参数 millisec 是可选的,它表示毫秒的数值,介于 0 ~ 999 之间。在EMCAScript 标准化之前,不支持该参数,以本地时间为准。
2. setMinutes(min,sec,millisec)
setMinutes() 方法用于设置指定时间的分钟字段,同样用于设置秒数与毫秒数。
例:
<script type="text/javascript"> var d = new Date(); d.setMinutes(17); document.write(d); script>
结果:
Fri Aug 16 2019 14:17:09 GMT+0800 (中国标准时间)
说明:
- 参数 min 是必须有的,它表示分钟的数值,介于 0 ~ 59 之间,以本地时间为准。
- 参数 sec 是可选的,它表示秒的数值,介于 0 ~ 59 之间。在 EMCAScript 标准化之前,不支持该参数。
- 参数 millisec 是可选的,它表示毫秒的数值,介于 0 ~ 999 之间。在EMCAScript 标准化之前,不支持该参数。
3. setSeconds(sec,millisec)
setSeconds()方法用于设置指定时间的秒的字段
例:
<script type="text/javascript"> var d = new Date(); d.setSeconds(17); document.write(d); script>
结果:
Fri Aug 16 2019 14:46:17 GMT+0800 (CST)
说明:
- 参数 sec 是必须的,它表示秒的数值,该值是介于 0 ~ 59 之间的整数。
- 参数 millisec 是可循的,它表示毫秒的数值,介于 0 ~ 999 之间。
- 在 EMCAScript 标准化之前,不支持该参数。
8. DOM 对象
1. Dom 对象简介
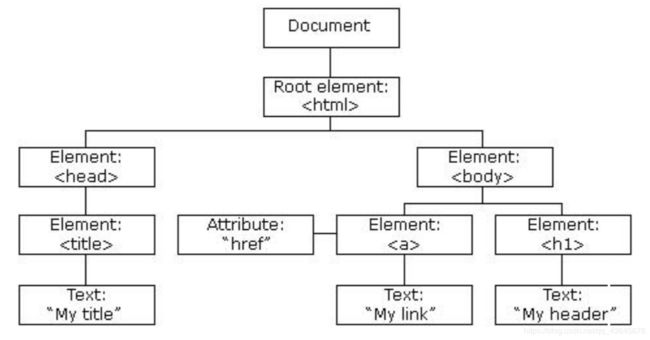
1. HTML DOM 树:
2. 什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:“W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访 问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM-针对任何结构化文档的标准模型
- XML DOM-针对 XML 文档的标准模型
- HTML DOM-针对 HTML 文档的标准模型
3. HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准 HTML DOM 定义了所有 HTML 元素的对象和属性,
以及访问它们的方法。换句话说,HTML DOM 是关于如何获取、修改、
添加或删除HTML 元素的标准
4. 对 DOM 节点的理解
<html>
<head>
<meta charset="utf-8">
<title>DOM 节点title>
head>
<body>
<p>
<a href="#">前端大学a>
p>
<span>
前端大学
span>
body>
html>
解析:
- 根节点
上面例子中的根节点就是 - 父节点
一个节点的上面一个节点就是它的父节点。
如本例中的父节点是,同 理的父节点也是 - 子节点
跟父节点相反,一个节点的下一个节点就是它的子节点。
的子节点是、,它的父节点是 - 兄弟节点
兄弟节点有相同父节点且在同一个层。
本例中的兄弟节点是跟
2. 获取 dom 对象
获取 DOM 中指定元素本章的主要知识点:
- 熟悉获取 DOM 中指定元素的两种方法:
getElementById() 和getElementsByName()。 - 熟悉 getElementById() 和 getElementsByName()的区别。
在 JavaScript 中,如果想要对节点进行创建、删除等操作,
同样也要通过一种方式来选中该节点。
只有你获取了该元素节点,才能进行各种操作。 - 在 JavaScript 中,可以通过以下 2 种方式来选中指定元素:
- getElementById();
- getElementsByName();
1. getElementById()
在 JavaScript 中,如果想通过 id 来选中元素,可以使用 document 对象的 getElementById()方法。
getElementById()方法类似于 CSS 中的 id 选择器。
语法:
document.getElementById("元素 id");
例子:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>title>
head>
<body>
<div id="fenzhen">前端大学 JavaScript 入门教程div>
<script type="text/javascript"> var e = document.getElementById("fenzhen"); e.style.color = "red"; script>
body>
html>
- 使用 document.getElementById()的方法获取 id 为 fenzhen 的 div 元素
- 然后把这个 DOM 对象赋值给变量 e,
- 然后使用 DOM 对象的 style 对象来设置 div 元素颜色为红色。
2. getElementsByName()
在 JavaScript 中,如果想通过 name 来选中元素,我们可以使用 document 对象 的 getElementsByName()方法。
语法:
document.getElementsByName("表单元素 name 值");
说明:
- getElementsByName()方法都是用于获取表单元素。
- 与 getElementById()方法不同的是,使用该方法的返回值是一个数组,
而不是一个元素。因此,我们想要获取具体的某一个表单元素,
就必须通过数组下标来获取。
注意:
- 是 getElementsByName()而不是 getElementByName()。
- 因为是数组,所以是复数。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>title>
head>
<body>
<input name="web" id="radio1" type="radio" value="HTML"/>
<input name="web" id="radio2" type="radio" value="CSS"/>
<input name="web" id="radio3" type="radio" value="JavaScript"/>
<input name="web" id="radio4" type="radio" value="jQuery"/>
<script type="text/javascript"> alert(document.getElementsByName("web")[0].value); script>
body>
html>
- getElementById(), getElementsByName()方法是 “JavaScript 选择器”。
- JavaScript 还提供另一种 getElementByTagName()方法,
这个方法类似于 CSS 中的元素选择器。 - getElementByTagName()方法有个很大缺点,
它会把整个页面中相同的元素都选中。
用起来也比较麻烦,实际开发中很少用到。
3. 获取相关节点
1. 访问父节点
1. parentNode()
功能:获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个
举例:实现获取节点的父节点代码如下:
<div id="text">
<p id="con"> parentNode 获取指点节点的父节点p>
div>
<script type="text/javascript"> var mynode= document.getElementById("con"); document.write(mynode.parentNode.nodeName); script>
结果:
parentNode 获取指点节点的父节点
DIV
2. 访问兄弟节点
1. nextSibling
功能:可返回某个节点之后紧跟的节点(处于同一树层级中)
语法:
nodeObject.nextSibling
说明:
- 如果无此节点,则该属性返回 null
- 元素中的空格被视作文本,而文本被视作文本节点
举例: 实现获取兄弟节点的 ID 代码如下:
<body style="background-color:orange">
<p>列表示例:p>
<ul id="myList">
<li id="item1">fenzhenli><li id="item2">waiteli>
ul>
<p id="demo">点击按钮来获得首个项目的下一个同胞的 id。p>
<button onclick="myFunction()">获取button>
<script> function myFunction() { var x=document.getElementById("demo"); x.innerHTML=document.getElementById("item1").nextSibling.id; } script>
body>
结果:
点击前

点击后

注意:
返回某个节如果上面两个标签有空格则会出现“undefined”
2. previousSibling
功能:可返回某个节点之前紧跟的节点(处于同一树层级中)
语法:
nodeObject.previousSibling
说明:
- 如果无此节点,则该属性返回 null。
- 两个属性获取的是节点。
- Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),
而其它浏览器不会忽略
代码如下:
<body>
<p>列表示例:p>
<ul id="myList">
<li id="item1">fenzhenli>
<li id="item2">waiteli>
ul>
<p id="demo">请点击按钮来获得第二个列表项的前一个同胞的 id。p>
<button onclick="myFunction()">获取button>
<script> function myFunction() { var itm=document.getElementById("item2"); var x=document.getElementById("demo"); x.innerHTML=itm.previousSibling.id; } script>
body>
3. childNodes
功能:
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,
他具有 length 属性
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList
举例:实现获取的子节点的相关信息代码如下:
<body style="background-color:orange">
<p id="demo">请点击按钮来获得 body 元素子节点的相关信息。p>
<button onclick="myFunction()">获取button>
<script> function myFunction() { var txt=""; var c=document.body.childNodes; for (i=0; i<c.length; i++) { txt=txt + c[i].nodeName + "
"; }; var x=document.getElementById("demo"); x.innerHTML=txt; } script>
body>
4. 操作 DOM 属性、HTML 和文本
1. js 获取的 html 内容包括
- 文本内容
- 属性值
- 可以采用 js 的 dom 方法
注意:
- 使用 jquery 需要包含 jquery.js 文档
这里介绍 jquery 的 3 个方法
- text() text 即设置或者返回文本内容
- html() 设置或者返回 html 内容
- val() 设置或者返回表单字段的值
例子:
<head>
[html] view plain copy
<meta charset="UTF-8"/>
<script src="jquery.js">script>
<script> $(document).ready(function(){ $("#btn1").click(function(){ $("#test1").text("Hello world!"); }); $("#btn2").click(function(){ $("#test2").html("Hello world!"); }); $("#btn3").click(function(){ $("#test3").val("Dolly Duck"); }); }); script>
head>
<body>
<p id="test1">这是段落。p>
<p id="test2">这是另一个段落。p>
<p>Input field:
<input type="text" id="test3" value="Mickey Mouse">
p>
<button id="btn1">设置文本button>
<button id="btn2">设置 HTMLbutton>
<button id="btn3">设置值button>
body>
2. 通过 attribute 获取和设置属性值
获取属性的值:
getAttribute(属性名) oText.getAttribute('value')
设置属性的值:
setAttribute(属性名,要设置的值) oText.setAttribute('value','hello')
删除:
removeAttribute(属性名) oText.getAttribute('value')
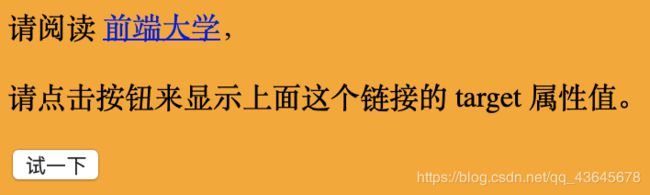
举例:实现获取连接的“target”属性值
请阅读 <a href="www.f-z.cn" target="_blank">前端大学a>,
<p id="demo">请点击按钮来显示上面这个链接的 target 属性值。p>
<button onclick="myFunction()">试一下button>
<script> function myFunction(){ var a=document.getElementsByTagName("a")[0]; document.getElementById("demo").innerHTML= a.getAttribute("target"); } script>
5. 操作 DOM 对象的 CSS
1. 获取css样式
我们可以通过 document.write()来获取元素的 css。
举例:获取 css 的值
<head>
<title>title>
<meta charset="utf-8">
<script type="text/javascript"> function change() { var e = document.getElementById("fenzhen"); document.write("字体的颜色为:"+e.style.color+"
"); document.write("字体的背景颜色为: "+e.style.backgroundColor+"
"); document.write("字体的外边距为:"+e.style.margin+"
"); } script>
head>
<body>
<h1 id="fenzhen" style="color:blue;background-color:gray;margin:20px">绿叶学习网h1>
<input type="button" value="改变样式" onclick="change()"/>
body>
2. 设置css的值
举例:设置字体大小及边框
<script type="text/javascript"> function change() { var e = document.getElementById("fenzhen"); e.style.color = "blue"; e.style.backgroundColor = "gray"; e.style.margin="20px"; } script>
6. 创建 DOM 节点
1. createElement()
功能: 创建元素节点。此方法可返回一个 Element 对象
语法:
document.createElement(tagName)
注意:
tagName:字符串值,这个字符串用来指明创建元素的类型
举例:实现创建按钮
<script type="text/javascript"> var body = document.body; var input = document.createElement("input"); input.type = "button"; input.value = "这是一个新创建的按钮"; body.appendChild(input); script>
2. createTextNode()
功能: 创建新的文本节点,返回新创建的 Text 节点
语法:
document.createTextNode(data)
提示:
data : 字符串值,可规定此节点的文本
举例:创建文本节点代码如下:
<body>
<p id="demo">单击按钮创建文本节点。p>
<button onclick="myFunction()">点我button>
<script> function myFunction(){ var t=document.createTextNode("Hello World"); document.body.appendChild(t); }; script> body>
3. 创建节点的 HTML
使用 innerHTML 来创建节点的 HTML,并且将创建的 HTML 插入到节点中。
举例:实现创建 p 标签跟 span 标签,并且插入到 div 标签中
<body style="background-color:orange">
<div id="qianduan">div>
<script type="text/javascript"> var e = document.getElementById("qianduan"); e.innerHTML=" <span>前端微信公众号</span> <p>JavaScript 入门教程</p>"; script>
body>
结果:
前端微信公众号
JavaScript 入门教程
7. 节点的操作
1. removeChild()
功能: 从子节点列表中删除某个节点
语法:
nodeObject.removeChild(node)
说明:
- 如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
- node : 必需,指定需要删除的节点
举例:实现删除节点代码如下:
<body style="background-color:orange">
<ul id="myList">
<li>Coffeeli>
<li>Teali>
<li>Milkli>
ul>
<p id="demo">点击按钮来删除列表中的首个项目。p>
<button onclick="myFunction()">删除button>
<script> function myFunction() { var list=document.getElementById("myList"); list.removeChild(list.childNodes[0]); } script>
body>
2. replaceChild
功能: 实现子节点(对象)的替换。返回被替换对象的引用
语法:
node.replaceChild (newnode,oldnew )
说明:
- newnode : 必需,用于替换 oldnew 的对象。
- oldnew : 必需,被 newnode 替换的对象
举例:实现替换代码如下:
<p>单击按钮将段落中“Microsoft”替换成“fenzhen”:p>
<p id="demo">Visit Microsoft!p>
<button onclick="myFunction()">替换button>
<script> function myFunction(){ var str=document.getElementById("demo").innerHTML; var n=str.replace("Microsoft","fenzhen"); document.getElementById("demo").innerHTML=n; } script>
3. 复制节点
- cloneNode() 方法创建指定节点的副本。
- cloneNode() 方法有一个参数(true 或 false)。
- 该参数指示被克隆的节点是否包括原节点的所有属性和子节点。
举例:实现复制 ul 的所有节点
<head>
<title>title>
<meta name="twitter:" content="" charset="utf-8">
<script type="text/javascript"> function add() { var e = document.getElementById("list"); document.body.appendChild(e.cloneNode(1)); } script>
head>
<body style="background-color:orange">
<ul id="list">
<li>HTMLli>
<li>CSSli>
<li>JavaScriptli>
<li>jQueryli>
<li>ASP.NETli>
ul>
<input type="button" value="添加" onclick="add()" />
body>
9. Window 对象和 document 对象
1. Window 对象
1. Window 对象简介
- Window 对象是 JavaScript 层级中的顶层对象。
- Window 对象表示一个浏览器窗口或一个框架,
它在或出现时被自动创建。 - Window 对象是全局对象,它的属性可作为全局变量来使用,
它的方法可当作函数来使用 - 引用 Window 对象的属性和方法时,可以省略对象名。
如: 使用 document 属性不必写作 window.document,
使用 alert()方法不必写作 window.alert()。
功能:
- frames[]是窗口中所有命名的框架组成的数组。
- 这个数组的每个元素都是一个 Window 对象,对应于窗口中的一个框架。
语法:
window.frames
- 浏览器窗口
和