- 从 0 到 1 构建 Python 分布式爬虫,实现搜索引擎全攻略
七七知享
Pythonpython分布式爬虫搜索引擎算法程序人生网络爬虫
从0到1构建Python分布式爬虫,实现搜索引擎全攻略在大数据与信息爆炸的时代,搜索引擎已然成为人们获取信息的关键入口。你是否好奇,像百度、谷歌这般强大的搜索引擎,背后是如何精准且高效地抓取海量网页数据的?本文将带你一探究竟,以Python为工具,打造属于自己的分布式爬虫,进而搭建一个简易搜索引擎,完整呈现从底层代码编写到系统搭建的全过程。通过本文的实践,我们成功打造了Python分布式爬虫,并以
- Flink启动任务
swg321321
flink大数据
Flink以本地运行作为解读例如:第一章Python机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Flink前言StreamExecutionEnvironmentLocalExecutorMiniClusterStreamGraph二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发
- python中Flask模块的使用
weixin_30315905
pythonjson
1.简介在服务器上运行Flask接口,就能使用requests模块获取该接口的值。先运行接口文件,再运行requests文件,即可获取值。2.示例2.1一个简单的flask接口1importjson2fromflaskimportFlask,request34#python类型5data={6'name':'John',7'age':18,8'location':'nanjing'910}1112
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- python中的静态方法
绛洞花主敏明
python
问题:pycharm中建立新的方法,出现如下的警告:在python中建立类一般使用如下的方法:classDog(object):defrun(self):print("running")run方法是类中的普通方法声明和创建静态方法,在方法上加上staticmethod注明一下classDog(object):@staticmethoddefrun(self):print("running")如下的
- 一文弄懂Python 变量初始化与内存管理
宇寒风暖
python编程python开发语言笔记学习
在Python中,变量的初始化并不一定会开辟新的内存空间。Python的内存管理机制非常灵活,它会根据变量的值、类型以及Python的内部优化策略来决定是否复用已有的内存空间。1.变量初始化的基本概念在Python中,变量是对象的引用。当你初始化一个变量时,Python会执行以下操作:创建一个对象(如果该对象不存在)。将变量名绑定到该对象。例如:a=10b="hello"a是一个整数对象的引用。b
- python静态方法_Python静态方法
cunchi4221
pythonjava深度学习设计模式javascriptViewUI
python静态方法Python静态方法(Pythonstaticmethod)Inthisquickpost,wewilllearnhowtocreateanduseaPythonstaticmethod.Wewillalsohavealookatwhatadvantagesanddisadvantagesstaticmethodsofferascomparedtotheinstancemeth
- python中的类方法,静态方法,对象方法
a174817529
原文地址:http://blog.chinaunix.net/uid-26602509-id-3087296.htmlclassA:count=100def__init__(self,instancedata):self.instancedata=instancedata@staticmethod#静态方法不能访问类参数和实例参数defsm():print"sm"@classmethod#类方法不
- Python 静态方法和类方法
a540366413
Pythonpython
静态方法我们知道在其他语言中静态方法一般使用static修饰,静态方法的主要特点是不需要new出对象,直接通过类名就可以访问,也可以通过对象访问。需要使用staticmethod装饰器装饰方法举例:classA:@staticmethoddefstaticfunc():print("A")A.staticfunc()#A类方法类方法和静态方法类似,也可以直接通过类名访问,不过要使用classmet
- Python静态方法
Frank_Yee
python
在Python中,静态方法是一种不会自动接收类(cls)或实例(self)作为第一个参数的方法。它可以通过类直接调用,而不需要类的实例。静态方法通常用于实现与当前类的对象状态无关的功能,或者提供一些通用的工具函数。一、使用场景1.工具函数:当方法不需要访问对象属性或类属性时,可以将其定义为静态方法。2.常量类:有时候,你可能需要一个类仅仅作为一个容器,用来存储常量。3.工厂方法:在某些情况下,你可
- day11 学习笔记
豆豆
学习笔记python
文章目录前言一、类方法二、静态方法三、构造方法四、魔术方法前言通过今天的学习,我掌握了更多Python中有关面向对象编程思想中方法的概念与操作,包括类方法,静态方法,构造方法,魔术方法一、类方法类方法是属于类的行为,一般使用类而非对象进行调用类方法需要使用@classmethod装饰器定义类方法至少有一个形参用于绑定类,约定为cls类和该类的实例都可以调用类方法,但一般不用实例进行调用类方法不能访
- Python 正则表达式小结1
大收藏家
Python正则表达式python
[声明]:本文参考了白夜黑雨老师的网页讲解。如有侵权,请与我联系!!!Python正则表达式小结11.正则表达式验证2.特殊元字符及含义3匹配某种字符类型4.正则表达式举例大收藏家说1.正则表达式验证提供两个网站用于正则表达式的验证,可以敲入文本与正则表达式。通过该网站,验证正则表达式的正确性。非常好用!英文网站中文网站2.特殊元字符及含义元字符含义.表示要匹配除了换行符之外的任何单个字符*星号-
- python离线语音转文本_使用Python将语音转换为文本的方法
weixin_39760619
python离线语音转文本
使用Python将语音转换为文本的方法,语音,转换为,文本,您的,麦克风使用Python将语音转换为文本的方法易采站长站,站长之家为您整理了使用Python将语音转换为文本的方法的相关内容。语音识别是计算机软件识别口语中的单词和短语,并将其转换为可读文本的能力。那么如何在Python中将语音转换为文本?如何使用SpeechRecognition库在Python中将语音转换为文本?我们不需要从头开始
- Open-Sora - 为所有人实现高效的视频制作大众化
小众AI
AI开源音视频人工智能AI编程
GitHub:https://github.com/hpcaitech/Open-Sora更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AI这是一款开源的SOTA(State-of-the-Art)视频生成模型,仅用20万美元(224张GPU)就能训练出商业级11B参数的视频生成大模型。它采用Python语言和PyTorch深度学习框架开发,具有生成速度快、资源消
- 8、Python 字符串处理与正则表达式实战指南
wolf犭良
pythonpython正则表达式
Python字符串处理与正则表达式实战指南文章概述本文深入探讨Python字符串处理核心方法与正则表达式实战技巧,涵盖字符串编码转换、分割替换、正则表达式语法精髓,并通过日志解析、数据清洗等真实场景案例展示高阶应用。最后提供10道阶梯式练习题(附完整答案代码),助你从基础到进阶全面掌握文本处理技能。一、字符串处理核心三剑客1.1编码转换(encode/decode)text="中文文本"utf8_
- deepseek api参数详解
孽小倩
大语言模型pythonjava前端人工智能deepseek
deepseek的参数与openai保持兼容,所以openai能用的参数deepseek都可以使用,以下是常用的参数介绍。在使用Deepseek/OpenAI的PythonAPI时,最常用的API端点是chat/completions,用于调用deepseek生成文本对话内容。以下是openai.ChatCompletion.create()方法的主要参数及其作用:1.model作用:指定使用的模
- 算法基础——蓝桥杯(python实现,实际上大多数用c++更明白易懂)(第一部分,共12个小题)
New_Teen
算法蓝桥杯python
1.成绩统计问题描述:编写一个程序,建立一个字典,每个字典包含姓名、学号、英语成绩、数学成绩和C++成绩,并通过字典操作平均分最高的学生和平均分最低的学生并且输出。输入格式:输入n+1行,第一行输入一个正整数n,表示学生数量;接下来的n行每行输入5个数据,分别表示姓名、学号、英语成绩、数学成绩和C++成绩。注意成绩有可能会有小数。输出格式:输出两行,第一行输出平均成绩最高的学生姓名。第二行输出平均
- Python(正则表达式)
羡江007
Python进阶python正则表达式开发语言
re模块#在Python中需要通过正则表达式对字符串进行匹配的时候,可以使用一个re模块'''re模块三步走#第一步:导入re模块importre#第二步:使用match方法进行匹配操作result=re.match(pattern正则表达式,string要匹配的字符串,flags=0)#第三步:如果数据匹配成功,使用group方法来提取数据result.group()re.match(patte
- Ubuntu20.04安装并配置Pycharm2020.2.5
搬砖的打工人!!!
ubuntupycharmpython
一.下载pycharm社区版1.下载地址:PyCharm:thePythonIDEfordatascienceandwebdevelopmentThePythonIDEfordatascienceandwebdevelopmentwithintelligentcodecompletion,on-the-flyerrorchecking,quick-fixes,andmuchmore.https:/
- 使用python中you-get库实现下载网抑云
瞎老弟
pythonpython音视频爬虫
WYY音乐下载前言代码实现使用说明前言前几天,我做了b站视频的下载,有好兄弟表示,只下载视频,不能够让人满足,我还希望能够下载网易云的音乐。上一次在我发布的b站视频下载中,使用了you-get库作为下载方式,但是实际上,这个库也可以下载网易云音乐,因此,我们只需要参考我们上次的b站视频下载,简单的进行一下修改,就可以完成音乐的下载了。为了能够更加方便的批量下载音乐,这里采用了“按艺术家“的下载方式
- Python用Pyqt5制作音乐播放器
Aix959
python开发语言
具体效果如下需要实现的功能主要的几个有:1、搜索结果更新至当前音乐的列表,这样播放下一首是搜素结果的下一首2、自动播放3、滚动音乐文本4、音乐进度条5、根据实际情况生成音乐列表。我这里的是下面的情况,音乐文件的格式是歌名_歌手.mp3所以根据需求修改find_mp3_files方法,我这里返回的是[{"path":音乐文件路径,"music":歌名,"singer":歌手},{"path":音乐文
- 使用vscode远程连接linux运行项目报错解决方案
大数据lsy
笔记vscodelinuxpython
报错:subprocess.CalledProcessError:Command'['/xxx/anaconda3/envs/graphinvent/bin/python','./graphinvent/main.py','--job-dir','/xxx/GraphINVENT/output_gdb13_1K/example/job_0/']'returnednon-zeroexitstatus
- 代码管理工具——SVN
weixin_33728708
git开发工具python
2019独角兽企业重金招聘Python工程师标准>>>SVN版本控制的作用:记录若干文件内容变化,以便将来查阅特定版本修订情况。版本管理工具发展简史,cvs-->svn-->Git(参考:http://luckypoem14.github.io/test/2012/04/24/scm-history/)。svn全称subversion,是一个开源版本控制系统(C/S架构),始于2000年;git(
- jieba库词频统计_jieba分词器(应用及字典的补充)及文档高频词提取实战
袁圆园建建
jieba库词频统计
jieba分词器是Python中最好的中文分词组件,本文讲解一下jieba分词器及其应用。1、jieba分词器的分词模式jieba分词器提供了三种常用的分词模式1、精确模式:将句子按照最精确的方法进行切分,适合用于进行文本分析;2、全模式:将句子当中所有可以成词的词语都扫描出来,分词速度很快但容易产生歧义;3、搜索引擎模式:在精确模式分词的基础上,将长的句子再次进行切分,提高召回率,适用于搜索引擎
- 【LeetCode 热题 100】3. 无重复字符的最长子串 | python 【中等】
一只小白跳起来
leetcodejava算法开发语言
美美超过管解题目:3.无重复字符的最长子串给定一个字符串s,请你找出其中不含有重复字符的最长的长度。示例1:输入:s="abcabcbb"输出:3解释:因为无重复字符的最长子串是"abc",所以其长度为3。注意:考虑空字符串问题有重复之后要在重复的那个后面新建序列,减少时间,故需要列表储存(标准做法里用的集合捏)标准做法:把重复的set.remove(),a指针步进,没有重复的话,b指针一直步进怎
- 并发爬虫实战:多线程高效抓取王者荣耀全英雄皮肤
YiFoEr_Liu
爬虫案例实操爬虫部署python爬虫python大数据
一、场景与挑战在网络爬虫开发中,我们常常面临以下挑战:需要处理成百上千个页面的数据抓取目标服务器存在反爬机制和请求频率限制单线程模式下载效率低下,难以充分利用带宽本文以王者荣耀英雄皮肤下载为例(日访问量超过1亿的热门游戏),演示如何通过Python并发编程实现高效数据抓取。二、技术选型分析2.1为什么选择并发线程?I/O密集型场景:网络请求占比90%以上GIL限制:Python线程适合I/O密集型
- 使用提示词进行信息抽取的实用方法
scaFHIO
windowspython
在大规模语言模型(LLM)中进行信息抽取时,我们不一定需要工具调用功能。通过精心设计的提示词(prompt)可以指导模型输出特定格式的信息,然后对其进行解析以生成结构化数据。这种方法依赖于创建良好的提示词,并将LLM的输出解析为所需的Python对象。技术背景介绍大规模语言模型可以根据提示词生成特定格式的文本。例如,我们可以要求模型以JSON格式输出所需的信息。在信息抽取的场景中,设计良好的提示词
- 深入解析Python测试框架pytest
一休哥助手
pythonpythonpytest开发语言
目录引言pytest简介安装与配置安装pytest配置pytest基础用法编写测试用例运行测试用例测试结果报告
- 怎么进入python 的venv文件夹_python虚拟环境模块venv使用及示例
weixin_39796140
怎么进入python的venv文件夹
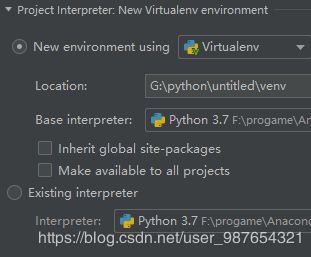
相信只要学习python的同学对于虚拟环境这个概念肯定不会太陌生,虚拟环境指的是一个个单独隔离的python开发环境。各个虚拟环境之间互不干扰,都有自己独立的开发包。就像是在电脑上装了很多个虚拟机,每个虚拟机里面你随便折腾,不会影响到物理机,也不会影响到其他虚拟机。既然这么有用,那么Python里面用来创建虚拟环境的模块virtualenv是怎么使用的呢?我们一起来看一下。virtualenv基本
- python的离线安装包下载
Lake说科技
python服务器linux开发语言运维
Python,安装相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shel如何实现Python的离线安装包下载一、流程:步骤说明1确定需要下载的Python安装包版本2下载对应版本的离线安装包3将下载好的安装包传输至目标机器4在目标机器上进行安装二、具体步骤及代码:步骤1
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。
![]()