Vuejs全家桶系列(五)---属性和方法
vue实例属性
vm.$el
Vue 实例使用的根 DOM 元素。
console.log(vm.$el === document.getElementById('#app')) //true
console.log(vm.$el);vm.$data
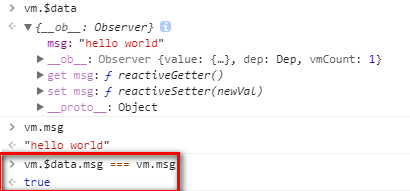
Vue 实例观察的数据对象。Vue 实例代理了对其 data 对象属性的访问。
console.log(vm.$data);
console.log(vm.msg);vm.$options
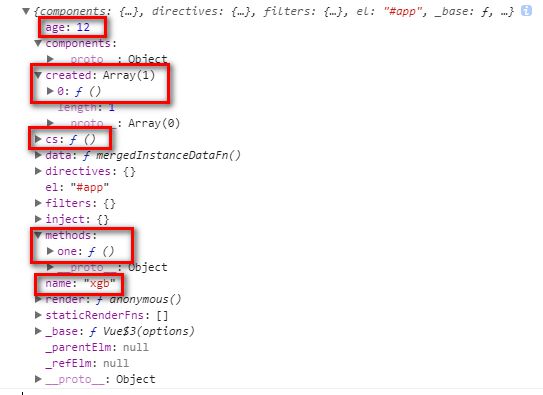
用于当前 Vue 实例的初始化选项。需要在选项中包含自定义属性时会有用处:
var vm = new Vue({
el:'#app',
data:{
msg:'hello world'
},
name:"xgb",
age:12,
cs:function(){
console.log("cs");
},
methods:{
one:function(){
console.log("methods one");
}
},
created:function(){
console.log("created");
}
});
console.log(vm.$options);vm.$refs
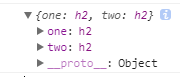
一个对象,持有已注册过 ref 的所有子组件。
<div id="app">
<h2 ref="one">oneh2>
<h2 ref="two">twoh2>
div>
console.log(vm.$refs);vue实例方法
vm.$nextTick(callback)
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。
通俗的说就是其内的代码会在DOM 更新循环完成以后执行
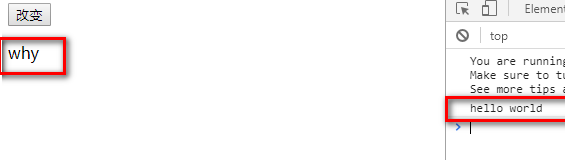
<body> <div id="app"> <button @click="update">改变button> <p ref="word">{{msg}}p> div> <script type="text/javascript"> var vm = new Vue({ el:'#app', data:{ msg:'hello world' }, methods:{ update(){ this.msg = 'why'; console.log(this.$refs.word.textContent); //这里输出的是原来的值 hello world,而不是why //因为js是异步请求机制的,this.msg的值改变了vue有一个监视的机制,这需要时间(虽然很快,但是console.log更先执行) } } }); script> body>修改代码后
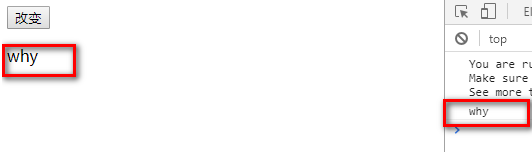
update(){
this.msg = 'why';
vm.$nextTick(function(){
console.log(this.$refs.word.textContent);
})
}vm.$set(object,key,value)
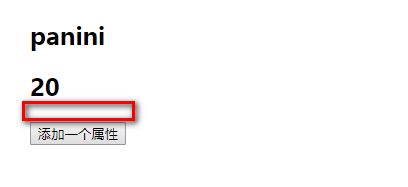
<body> <div id="app"> <h2>{{user.name}}h2> <h2>{{user.age}}h2> <h2>{{user.nek}}h2> <button @click="add">添加一个属性button> div> <script type="text/javascript"> var vm = new Vue({ el:'#app', data:{ user:{ name:'panini', age:20 } }, methods:{ add(){ this.user.nek = "mm";//给user添加一个属性 } } }); script> body>运行这段代码我们本以为在“20”所在行下会出现一行”mm”,但是却没有。

可是user.nek明明有值的
console.log(user.nek); //mm但是却不显示出来
<h2>{{user.nek}}h2>因为vue有一套数据绑定的规则,我们如果要添加一个属性按规定必须要知会他一声,怎么通知vue呢?我们用set方法
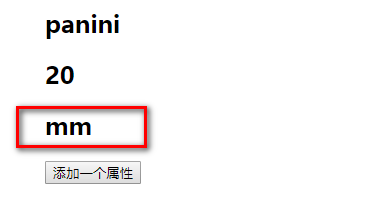
修改代码后
add(){
Vue.set(this.user,'nek','mm'); /*这里用的是全局api,换成vm.$set也是一样的*/
}
结果为
vm.$delete(object,key)
类似于set,delete是删除一个属性
<body> <div id="app"> <h2>{{user.name}}h2> <h2>{{user.age}}h2> <h2>{{user.nek}}h2> <button @click="remove">删除一个属性button> div> <script type="text/javascript"> var vm = new Vue({ el:'#app', data:{ user:{ name:'panini', age:20 } }, methods:{ remove(){ Vue.delete(this.user,'age'); } } }); script> body>结果为
vm.$watch(data,callback[,options])
一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个属性。
通俗来说就是watch监视键的状态,一旦键发生变化,就去执行对应的值方法
<body> <div id="app"> {{msg}} <button @click="change">改变msgbutton> div> <script type="text/javascript"> new Vue({ el:'#app', data:{ msg:"hello world" }, methods:{ change:function(){ this.msg += "1"; } }, watch:{ msg:function(newValue,oldValue){ console.log('msg被修改啦,原值:'+oldValue+',新值:'+newValue); } } }); script> body>一旦我点击”改变msg“按钮一次,this.msg的值+=”1”,执行watch的键msg对应的方法一次。
这里有很多人会把computed和watch的使用搞混淆。
关于computed和watch的区别可以参考我的另一篇博客
Vuejs中关于computed、methods、watch的区别
但是这里有一个问题:
如果watch监视的键是一个对象
<body> <div id="app"> {{user.name}} <button @click="change">改变userbutton> div> <script type="text/javascript"> new Vue({ el:'#app', data:{ user:{ name:'panini', age:20 } }, methods:{ change(){ this.user.name += "1"; } }, watch:{ user:function(newVal,oldVal){ console.log("user改变了"); console.log(newVal+"and"+oldVal); } } }); script> body>不论我点击多少次”改变user“按钮,watch都丝毫不为所动
直到我一怒之下,做了以下的修改
change(){
this.user = {
name: "hhh",
age:18
};
}watch终于感到了
输出了以下的语句
user改变了
[object Object]and[object Object]没错newVal和oldVal都是一个对象,到这里你应该明白了:
如果watch监视的键是一个对象,那么只有当对象的地址改变了,watch才会调用对应的值方法
那么我想当对象的某个属性变化了就触发watch有没有办法呢?
办法总是有的!!
请看下面的代码
watch:{
user:{
handler:(newValue,oldValue) => {
console.log('user被修改啦,原值:'+oldValue.name+',新值:'+newValue.name);
},
deep:true //深度监视,当对象中的属性发生变化时也会监视
}
}现在你明白了watch里面deep:ture的意义所在了吧
输出的结果是
user被修改啦,原值:panini1,新值:panini1
怎么样,user终于成功被修改了。
咦,不对,等一下。为什么原值和新值都是panini1啊
那是因为newVal和oldVal都是同一个对象啊!!!