Vue + Spring Boot 项目实战(五):使用 Element 辅助前端开发
之前我们实现了登录功能,但不得不说登录页面实在是太简陋了。在这个看脸的社会,如果代码写的烂,界面也做得不好看,就真的没得救了。但是如果不是专职做 UI 设计,又没有必要浪费这么多时间在上面,所以我们需要借助一些工具来制作我们的页面。
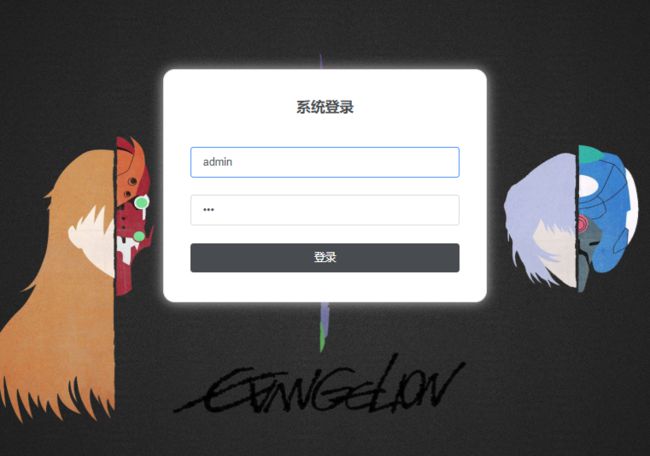
Element - The world’s most popular Vue UI framework,你值得拥有。此时我特别想高喊一句 “PHP 是世界上最好的语言”,现在搜啥啥都说自己是最好的,输什么不能输气势啊。先看一下修改完的登录页面

当然,Element 不仅仅是界面这么简单,它对 Vue 又做了进一步的封装,可以简便地使用许多实用的功能。
(小声比比)白卷,是我们全村最好的图书管理系统。
本篇目录
- 一、安装并引入 Element
- 1.安装 Element
- 2.引入 Element
- 二、优化登录页面
- 1.使用 Form 组件
- 2.添加样式
- 3.设置背景
- 4.完整代码
一、安装并引入 Element
Element 的官方地址为 http://element-cn.eleme.io/#/zh-CN
这一部分的内容在官方文档上都有体现,我只是照搬下来。在以后我们会经常使用 Element 提供的组件,大家要自己尝试查阅文档,这个是中文的,还是很好理解的。
1.安装 Element
根据官方文档的描述,在项目文件夹下,执行 npm i element-ui -S 即可

2.引入 Element
引入分为完整引入和按需引入两种模式,按需引入可以缩小项目的体积,这里我们选择完整引入。
根据文档,我们需要修改 main.js 为如下内容
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
var axios = require('axios')
axios.defaults.baseURL = 'http://localhost:8443/api'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App),
router,
components: { App },
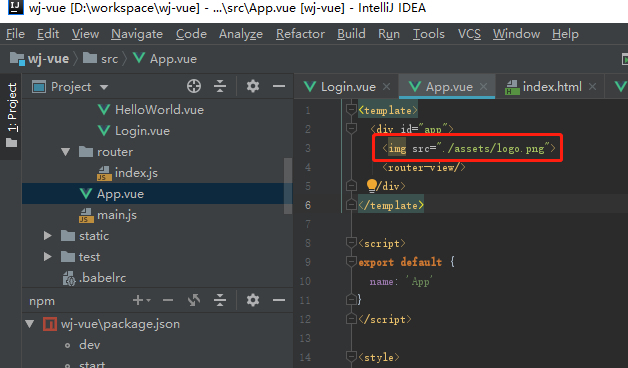
template: '这样便完成了 Element 的引入。为了测试一下,我们打开 然后访问 http://localhost:8080/#/login ,查看效果 首先,让我们去掉这个清奇的 V ,打开 App.vue,把 让我们来修改 为了设计界面,我们需要关注的地方是 Login.vue,把最外层的 内的完整代码)
<el-card>
用户名:<input type="text" v-model="loginForm.username" placeholder="请输入用户名"/>
<br><br>
密码: <input type="password" v-model="loginForm.password" placeholder="请输入密码"/>
<br><br>
<button v-on:click="login">登录button>
el-card>

嗯,还是很丑,但是成功了。二、优化登录页面


1.使用 Form 组件
Login.vue 的代码。原来是这样的<template>
<el-card>
用户名:<input type="text" v-model="loginForm.username" placeholder="请输入用户名"/>
<br><br>
密码: <input type="password" v-model="loginForm.password" placeholder="请输入密码"/>
<br><br>
<button v-on:click="login">登录button>
el-card>
template>
<script> export default { name: 'Login', data () { return { loginForm: { username: '', password: '' }, responseResult: [] } }, methods: { login () { this.$axios .post('/login', { username: this.loginForm.username, password: this.loginForm.password }) .then(successResponse => { if (successResponse.data.code === 200) { this.$router.replace({path: '/index'}) } }) .catch(failResponse => { }) } } } script>
标签内的 html 和