【selenim3+Python】界面自动化测试教程
一、打开浏览器
selenium3支持基本上目前市面上最常见的几种浏览器,本文只写其中的chrome、firefox和ie的相关操作;
1、chrome浏览器
(1)、chromeDriver获取
chromeDriver获取地址为:http://chromedriver.storage.googleapis.com/index.html
在此路径下可以找到所有版本的driver,此页面下的LATEST_RELEASE文件打开即可看到最新的driver的版本。
进入各个版本下打开notes.txt即可看到此driver版本匹配的chrome浏览器版本范围,根据自己的浏览器的版本、计算机系统类型下载对应的driver。
(2)、启动chrome
基本启动方式代码如下:
import unittest from selenium import webdriver class Test(unittest.TestCase): def testName(self): driver = webdriver.Chrome("D:\\test\\driver\\chromedriver.exe") driver.get("https://www.baidu.com") if __name__ == "__main__": unittest.main() 当然chrome启动还可以加其他参数,譬如启动参数、添加扩展、添加代理等;
代码如下所示:
options = webdriver.ChromeOptions '''1、添加启动参数''' options.add_argument('--lang=zh_CN.UTF-8') '''2、自定义chrome.exe位置''' options.binary_location(binary_path="D:\\software\\chrome.exe") driver = webdriver.Chrome(executable_path="D:\\test\\driver\\chromedriver.exe",chrome_options=options) driver.get("https://www.baidu.com") 1、添加启动参数:
如下为一些可用的chrome启动参数:
–user-data-dir=”[PATH]” 指定用户文件夹User Data路径,可以把书签这样的用户数据保存在系统分区以外的分区。
--disk-cache-dir=”[PATH]“ 指定缓存Cache路径
--disk-cache-size= 指定Cache大小,单位Byte
--first run 重置到初始状态,第一次运行
--incognito 隐身模式启动
--disable-javascript 禁用Javascript
--omnibox-popup-count=”num” 将地址栏弹出的提示菜单数量改为num个。
--user-agent=”xxxxxxxx” 修改HTTP请求头部的Agent字符串,可以通过about:version页面查看修改效果
--disable-plugins 禁止加载所有插件,可以增加速度。可以通过about:plugins页面查看效果
--disable-javascript 禁用JavaScript,如果觉得速度慢在加上这个
--disable-java 禁用java
--start-maximized 启动就最大化
--no-sandbox 取消沙盒模式
--single-process 单进程运行
--process-per-tab 每个标签使用单独进程
--process-per-site 每个站点使用单独进程
--in-process-plugins 插件不启用单独进程
--disable-popup-blocking 禁用弹出拦截
--disable-plugins 禁用插件
--disable-images 禁用图像
--incognito 启动进入隐身模式
--enable-udd-profiles 启用账户切换菜单
--proxy-pac-url 使用pac代理 [via 1/2]
--lang=zh-CN 设置语言为简体中文
--disk-cache-dir 自定义缓存目录
--disk-cache-size 自定义缓存最大值(单位byte)
--media-cache-size 自定义多媒体缓存最大值(单位byte)
--bookmark-menu 在工具 栏增加一个书签按钮
--enable-sync 启用书签同步
--single-process 单进程运行Google Chrome
--start-maximized 启动Google Chrome就最大化
--disable-java 禁止Java
--no-sandbox 非沙盒模式运行
使用方法options.add_argument(value)来添加,如下示例:
1、使用用户自定义设置来启动;
options = webdriver.ChromeOptions options.add_argument('--user-data-dir=C:/Users/user_name/AppData/Local/Google/Chrome/User Data') 其中user_name为本机使用用户名称,由于测试用chrome安装在默认位置,故路径为代码所示地址;此参数用于有时候我们使用chrome浏览器做自动化时一些设置无法在代码中进行配置,故需要使用自定义设置的浏览器配置来启动的情况;
需要注意的事此时运行启动chrome浏览器需要把现有的chrome浏览器关掉才可以运行,不然会报错,否则则会启动一个全新的浏览器;
2、模拟iphone手机启动
options = webdriver.ChromeOptions options.add_argument('user-agent=\"Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1\"' 3、设置浏览器最大化
options = webdriver.ChromeOptions options.add_argument('--start-maximized') 4、忽略证书报错
options = webdriver.ChromeOptions options.add_argument("--test-type", "--ignore-certificate-errors") 5、不打开浏览器界面,即headless模式
options = webdriver.ChromeOptions options.add_argument("--headless") 2、设置chrome二进制文件位置
启动浏览器时也可以自己指定chrome.exe的位置,代码如下所示:
options = webdriver.ChromeOptions options.binary_location(binary_path="D:\\software\\chrome.exe") 3、添加扩展应用
添加扩展输入参数为扩展文件路径
options = webdriver.ChromeOptions options.add_extension("D:\\path\\to\\extension.crx") 4、添加chrome设置
此项是添加chrome的众多设置条件,这些设置的key:value的获取方式可以参考链接https://blog.csdn.net/df0128/article/details/82791430中的添加chrome设置那一节;
options = webdriver.ChromeOptions prefs = { 'profile.default_content_setting_values' : { 'images' : 2 } } options.add_experimental_option('prefs',prefs) 5、添加代理
PROXY = "proxy_host:proxy:port" options = webdriver.ChromeOptions() desired_capabilities = options.to_capabilities() desired_capabilities['proxy'] = { "httpProxy":PROXY, "ftpProxy":PROXY, "sslProxy":PROXY, "noProxy":None, "proxyType":"MANUAL", "class":"org.openqa.selenium.Proxy", "autodetect":False } driver = webdriver.Chrome(desired_capabilities = desired_capabilities) 2、firefox浏览器
(1)、driver获取
由于使用selenium3,故启动firefox浏览器时已经不能像以前那样不需要driver就可以启动了,需要添加driver,driver名称为geckodriver.exe;
driver下载地址为https://github.com/mozilla/geckodriver/releases;
(2)、启动firefox
简单启动方法为:
def testName(self): driver = webdriver.Firefox(executable_path="D:\\test\\driver\\geckodriver.exe") driver.get("https://www.baidu.com") 带其他参数的启动方法为:
1、带启动参数
def testName(self): options = webdriver.FirefoxOptions; options.add_argument("-devtools","-tray") driver = webdriver.Firefox(executable_path="D:\\test\\driver\\geckodriver.exe",firefox_options=options) driver.get("https://www.baidu.com") 如下为一些常用的启动参数的说明:
-headless – 无边框模式启用 Firefox。最低要求的版本是Linux 为 Firefox 55,Win 和 Mac OS X 则是 Firefox 56。和直接设定headless模式效果形同
-new-tab URL – 在 Firefox 新建一个标签页打开指定的 URL。
-new-window URL – 在 Firefox 新建一个窗口打开指定的 URL。
-private – 始终在隐私浏览模式启动 Firefox。
-private-window – 新建一个隐私模式窗口。
-private-window URL – 新建一个隐私模式窗口打开指定的 URL。如果已经有隐私模式窗口打开,则在此窗口打开这个 URL。
-search term – 使用 Firefox 默认的搜索引擎进行搜索。
-url URL – 新建一个标签页或窗口打开指定的 URL。可以不添加 -url 字段,如指定多个 URL,则 URL 之间空格分隔。(一些恶意软件经常会篡改这个参数来每次启动时打开特定页面)。
-safe-mode – 安全模式启动 Firefox,或者按住 Shift 键打开 Firefox 也可以。
-devtools – 启动 Firefox 时打开开发工具。
-inspector URL – 使用 DOM 查看器查看指定的页面。
-jsconsole – 启动 Firefox 时打开浏览器控制台。
-tray – 启用 Firefox 时最小化。
如果要看详细的启动参数,则可以在如下链接中去看:
英文版:https://developer.mozilla.org/en-US/docs/Mozilla/Command_Line_Options
中文版(不及英文版新):https://developer.mozilla.org/zh-CN/docs/Mozilla/Command_Line_Options
2、设定启动exe文件路径
options = webdriver.FirefoxOptions; binary = "D:\\software\\firefox.exe" driver = webdriver.Firefox(executable_path="D:\\test\\driver\\geckodriver.exe",firefox_binary=binary) driver.get("https://www.baidu.com") 3、headless模式启动
此模式为不打开浏览器的模式,即隐藏启动模式;
options = webdriver.FirefoxOptions; options.headless(True) driver = webdriver.Firefox(executable_path="D:\\test\\driver\\geckodriver.exe",firefox_options=options,firefox_binary=binary) driver.get("https://www.baidu.com") 4、参数设置(不常用)
此处类似chrome浏览器的添加设置,使用基本方法如下:
options = webdriver.FirefoxOptions options.headless(True) options.set_preference("browser.download.folderList", 2) options.set_preference("browser.download.dir", "d:\\java") binary = "D:\\software\\firefox.exe" driver = webdriver.Firefox(executable_path="D:\\test\\driver\\geckodriver.exe",firefox_options=options,firefox_binary=binary) driver.get("https://www.baidu.com") 上面例子中为设定火狐浏览器自动下载目录的设置;
5、添加用户自定义设置
此处可以添加用户自定义的设置,基本使用方法如下:
def testName(self): options = webdriver.FirefoxOptions options.headless(True) options.profile(webdriver.FirefoxProfile("C:\\Program Files\\Mozilla Firefox Formal\\profile")) binary = "D:\\software\\firefox.exe" driver = webdriver.Firefox(executable_path="D:\\test\\driver\\geckodriver.exe",firefox_options=options,firefox_binary=binary) driver.get("https://www.baidu.com") 制作profile的方法如下:
1、关闭所有Filefox浏览窗—》运行Firefox Manager,点击windows“开始”–>“运行”,然后在输入框输入firefox.exe -ProfileManager,点击“确定”按钮-》创建一个新的Profile,只需点击“创建配置文件”按钮,在接着出现的向导窗口里输入配置文件名;
2、现在就创建了一个独立的Firefox Profile配置文件,启动Profile配置文件的Firefox;
3、新建一个bat文件,输入命令行
set MOZ_NO_REMOTE=1
start “” “C:\Program Files\Mozilla Firefox Formal\firefox.exe” -P firefoxprofile文件名;
3、在新打开的浏览器中,你可以随意设置火狐,这些设置都保存在你的个性化firefoxprofile中;
6、添加代理
# -*- coding: utf-8 -*- from selenium import webdriver from selenium.webdriver.common.proxy import Proxy, ProxyType my_proxy = “http://localhost:8080” '''此处key值不止这几个,具体看文档''' proxy = Proxy({ 'proxyType': ProxyType.MANUAL, 'httpProxy': my_proxy, 'noProxy': '' }) driver = webdriver.Firefox(proxy = proxy, executable_path="C:/spider/geckodriver.exe") driver.delete_all_cookies() driver.maximize_window() driver.get("http://httpbin.org/ip") print(driver.page_source) driver.quit() 3、ie浏览器
(1)、driver获取
同chrome、firefox一样,ie浏览器的启动一样需要driver,但是IEDriver不像chromeDriver一样有多个版本,不同版本对应不同的chrome版本,它只有32位版本和64位版本两种;
下载地址为:https://www.seleniumhq.org/download/
(2)、启动ie浏览器
基本启动方法为:
driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe") driver.get("https://www.baidu.com") 1、带启动参数
def testName(self): options = webdriver.IeOptions options.headless(True) driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe",ie_options=options) driver.get("https://www.baidu.com") 2、headless模式启动
此处于firefox还有chrome的用法相同,设置headless为True即可;
3、添加代理
添加代理也于firefox相同;
二、浏览器关闭和基础操作
1、浏览器关闭
代码如下:
def testName(self): options = webdriver.IeOptions driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe",ie_options=options) driver.get("https://www.baidu.com") driver.close() driver.quit() close和quit方法都可以关闭浏览器,不同之处在于,close方法只会关闭当前的页面,driver不会被关闭;(此方法会导致webDriver的临时文件不会被删除)
而使用quit方法则不仅会关闭浏览器,也会关闭session,且清除临时文件;
故如果只是关闭多个浏览器中的一个这种可以使用close方法,但是所有用例结束务必使用quit方法,这样最彻底;
2、浏览器的一些基本操作方法
def testName(self): options = webdriver.IeOptions driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe",ie_options=options) driver.get("https://www.baidu.com") driver.title#获取当前页面的title driver.current_url#获取当前页面的url driver.quit() 三、浏览器的大小设定和位置设定
代码和说明如下:
def testName(self): options = webdriver.IeOptions driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe",ie_options=options) driver.get("https://www.baidu.com") driver.maximize_window()#最大化浏览器 driver.minimize_window()#最小化浏览器 driver.fullscreen_window()#浏览器全屏 #设置浏览器位置,在以屏幕左上角为原点的坐标(200,300)处 driver.set_window_position(200, 300, windowHandle='current') #设置浏览器大小和位置,位置在坐标(200,300)处,大小为长150,高450 driver.set_window_rect(200, 300, 150, 450) #设置浏览器大小,长150,高450 driver.set_window_size(150, 450, windowHandle='current') driver.quit() 四、浏览器的前进后退刷新和cookie操作
代码和说明如下:
def testName(self): options = webdriver.IeOptions driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe",ie_options=options) driver.get("https://www.baidu.com") driver.back()#后退 driver.forward()#前进 driver.refresh()#刷新 driver.get_cookie('name')#获取key为name的cookie的值 driver.get_cookies()#获取全部的cookie driver.add_cookie({'name':'foo', 'value':'bar'})#添加cookie 五、等待设置
超时设置分为三种,分别为显性等待,隐性等待和强制等待,下面分别说明:
1、隐式等待
此等待方式为全局共用,此处共有三个方法,分别为查找元素的等待超时时间、页面加载等待超时时间和js脚本运行超时时间,方法如下代码所示:
options = webdriver.IeOptions driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe",ie_options=options) driver.get("https://www.baidu.com") driver.set_page_load_timeout(30)#网页加载超时为30s driver.set_script_timeout(30)#js脚本运行超时30s driver.implicitly_wait(30)#元素查找超时时间30s 2、强制等待
此种等待方法直接调用time.sleep()方法来进行线程等待,由于此方法较为死板,不够灵活,会导致脚本运行时间变长,故建议尽量少用;
from selenium import webdriver import time def testName(self): options = webdriver.IeOptions driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe",ie_options=options) driver.get("https://www.baidu.com") time.sleep(10)#睡眠10s,强制 driver.quit() 3、显式等待
此种方式用于特定元素、特定条件的等待,使用灵活,建议使用这种方法来进行等待设置,基本操作操作方法如下:
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions def testName(self): options = webdriver.IeOptions driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe",ie_options=options) driver.get("https://www.baidu.com") #显式等待,超时30s,没0.1秒查询一次(如果不设置则默认0.5s),等待条件为元素显示 WebDriverWait(driver, 30, 0.1, ignored_exceptions=None).until(driver.find_element_by_id("AAA").is_displayed()) #显式等待,超时30s,没0.1秒查询一次(如果不设置则默认0.5s),等待条件为元素不显示 WebDriverWait(driver, 30, 0.1, ignored_exceptions=None).until_not(driver.find_element_by_id("AAA").is_displayed(),"未显示") #使用selenium自带条件 WebDriverWait(driver, 30, 0.1, ignored_exceptions=None).until(expected_conditions.alert_is_present) selenium提供有许多已经设定好的条件,可以直接取用;
六、元素查找和操作
1、元素查找
元素查找有较多方式,常用为通过id,name,className,xpath和css选择器方法;
from selenium import webdriver def testName(self): options = webdriver.IeOptions driver = webdriver.Ie(executable_path="D:\\test\\driver\\IEDriverServer.exe",ie_options=options) driver.get("https://www.baidu.com") #通过元素的class属性的值来查找,class属性重复较多,看情况使用 driver.find_element_by_class_name("div") #通过元素的id属性的值来查找,通常如果有id属性,则其值基本为唯一,建议使用 driver.find_element_by_id('a') #通过元素的name属性的值来查找,name属性大多也是唯一,建议使用 driver.find_element_by_name("name") #用于a标签的text,此方法需传入完整的text driver.find_element_by_link_text("link_text") #用于a标签的text,此方法无需传入完整的text,一部分即可 driver.find_element_by_partial_link_text("link_text") #根据元素的tag名称来查询元素,由于大多数元素的tag名称均不是唯一,故不常用此方法 driver.find_element_by_tag_name("name") #根据元素的xpath来进行元素查询,用于无唯一的id或者name的情况,较为准确且常用 driver.find_element_by_xpath("xpath") #根据元素的css选择器来进行元素查询,有些情况写起来比xpath要短 driver.find_element_by_css_selector("css_selector") (1) xpath写法说明
(1.1)、标准写法
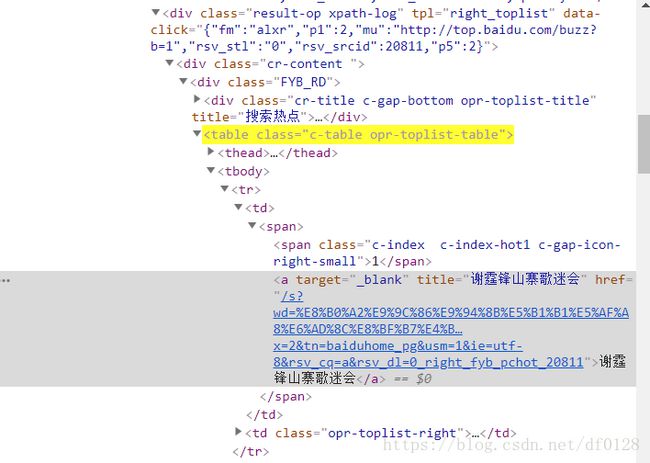
标准写法为//标签名[@属性名="属性值"],比如我们要找那个title为搜索热点的元素,则xpath就是这样写//div[@title='搜索热点'](这里属性值用单引号或者双引号都可以,//这个意思是从全局元素始中查找);
(1.2)、获取父元素
获取兄弟元素,这个就可以先定位到其父元素,再下级寻找,比如上图黄色标识那个元素,xpath就可以这样写//div[@title='搜索热点']/../table;
(1.3)、获取兄弟元素
获取兄弟元素,这个就可以先定位到其父元素,再下级寻找,比如上图黄色标识那个元素,xpath就可以这样写//div[@title=‘搜索热点’]/…/table;
(1.4)、获取子元素
子元素获取,子元素的话就比较简单了,可以直接在元素后加[n]就可以了,譬如要获取上图中第二个td标签的元素,则xpath可以写为//a[@title='谢霆锋山寨歌迷会'][text()='谢霆锋山寨歌迷会']/../../../td[2],注意这个td[2]中的2即为其编号,这里编号都是从1开始,如果是第一个td则可以不用加后边那个[1];
(1.5)、多属性方式定位
有时候我们用单一属性进行查找还是会有重复的元素,那么怎么办呢,其实属性我们可以加多个,譬如上图中那个a标签元素,其xpath就可以这样写//a[@title='谢霆锋山寨歌迷会'][text()='谢霆锋山寨歌迷会'],注意那个[text()=‘谢霆锋山寨歌迷会’]为text的专有写法;
(2)css选择器写法说明
与通过xpath查找类似,这个也可以直接在chrome中点击要定位的元素右键选择cssSelector来获取其css选择器,不过和xpath一样有时候会很长…不如自己写的简单(需要注意的是css选择器方式有时候写起来比xpath要简单许多,建议这个好好学习下);
(1.1)、通过id方式
这里的selector可以写为#id_value或者带tag名称的方式tag_name#id_value,其中tag_name为类似div这种,id_value则是该元素的id属性的值;
(1.2)、通过class方式
此处selector可以写为.class_value或者带tag名称的方式tag_name.class_value,此处的class_value为元素的class属性的value值;
(1.3)、通过其他属性的方式
此处selector可以写为[attr_name="attr_value"]或者[attr_name='attr_value'],此种方式也可以带个tag名称,直接加在中括号前面即可;
(1.4)、通过tag_name的方式
此处selector写法为tag_name,这样可以直接获取到所有标签名为tag_name的元素,结果同tagName查找方式;
(1.5)、通过路径方式
此处selector写法为tag_name>tag_name,当然tag_name可以带属性,路径可以有多层;
通常情况是无法使用id或者name等方式时才使用css选择器,故一般用此方法都是上面几种混合起来进行查找的,具体的使用学习请去网站http://www.w3school.com.cn/cssref/css_selectors.asp进行学习。
2、元素操作
如下为常用元素操作代码和含义
element = driver.find_element_by_id("id_") element.clear()#清除内容,常用于输入框 element.send_keys("string")#往input输入框输入字符串 element.submit()#form表单的提交按钮 element.get_attribute("name")#获取属性值,入参为属性名称 element.get_property("name")#获取属性值,入参为属性名称,这个和get_attribute是差不多的,但是两者在html页面上有些不同,大部分我们需要的属性是随便这两个方法都可以获取到的 element.value_of_css_property("property_name")#获取某个css属性的值 element.tag_name#获取元素的tage名称 element.text#获取元素的文本内容 element.size#获取元素的大小 element.location#获取元素的位置 element.is_displayed()#元素是否显示 element.is_enabled()#元素是否可用 element.is_selected()#元素是否被选择 element.screenshot("filename")#截图并保存到文件路径为filename的文件中 element.screenshot_as_base64#截图并保存为64位格式 element.screenshot_as_png#截图并保存为二进制形式 七、frame切换
driver.switch_to_default_content()#切换到顶层frame,即当前html的根页面 driver.switch_to.default_content()#同上,写法不同 driver.switch_to_frame(element)#切换到否个frame,element为该frame的元素 driver.switch_to.frame(element)#同上 driver.switch_to.parent_frame()#切换到当前所在frame的父级frame 需要注意的是如果是多层frame,那么就得要一层层的切换,而不能直接切换到所要的那个frame。
八、多窗口切换
多窗口切换这个功能并不常用。可用方法如下所示:
driver.window_handles#获取当前所有窗口的句柄 driver.current_window_handle#获取当前窗口的句柄 driver.switch_to_window(windows_handle)#切换到窗口,入参为要切换的窗口的句柄 九、select框选择
要使用selenium的select模块,需要先导入,如下:
from selenium.webdriver.support.select import Select 而后就可以使用select模块了,可以使用的方法如下:
s = driver.find_element_by_id("nr")#获取以Select作为标签名的元素 Select(s).select_by_index(2)#根据其下option的索引,选择子项 Select(s).select_by_value("value")#根据子项的value属性的值来选择 Select(s).select_by_visible_text("text")#根据子项的文本值来选择 Select(s).all_selected_options#返回所有被选择的子项的元素列表 Select(s).first_selected_option#返回第一个被选择的子项获取当前被选择的子项 Select(s).deselect_all()#全部去选择 Select(s).deselect_by_index(2)#根据索引去选择 Select(s).deselect_by_value("value")#根据value属性的值去选择 Select(s).deselect_by_visible_text("text")#根据文本框的值去选择 十、鼠标键盘操作
这部分使用ActionChains,需要先导入模块:
from selenium.webdriver.common.action_chains import ActionChains 其使用方法如下所示:
'''左键单击''' ActionChains(driver).click(element).perform()#左键点击元素,入参为元素 ActionChains(driver).move_to_element(element).click().perform()#同上 '''右键单击''' ActionChains(driver).context_click(element).perform()#右键点击元素,入参为元素 ActionChains(driver).move_to_element(element).context_click().perform().perform()#同上 '''双击''' ActionChains(driver).double_click(element).perform()#左键双击元素,入参为元素 ActionChains(driver).move_to_element(element).double_click().perform()#同上 '''左键点击并保持''' ActionChains(driver).click_and_hold(element).perform()#d点击并保持,入参为元素 ActionChains(driver).move_to_element(element).click_and_hold().perform()#同上 '''拖拽''' ActionChains(driver).drag_and_drop(element, target).perform()#左键点击元素element并保持,移动到元素target后释放 ActionChains(driver).click_and_hold(element).move_to_element(target).release().perform()#同上 ActionChains(driver).drag_and_drop_by_offset(element, 200, 300).perform()#点击元素element并保持,而后横向移动200,再纵向移动300后松开鼠标左键; '''移动元素''' ActionChains(driver).move_by_offset(200, 300).perform()#以当前鼠标位置为原点,移动鼠标到坐标(200,300)位置处 ActionChains(driver).move_to_element_with_offset(target, 200, 300).perform()#移动鼠标到元素target处,且再以元素target左上角坐标为原点移动(200,300)偏移量 '''键盘操作''' ActionChains(driver).send_keys(Keys.ALT).perform()#直接发送模拟ALT键的输入 ActionChains(driver).send_keys_to_element(element, Keys.DELETE,Keys.END).perform()#向元素element发送模拟DELETE和END键的输入 ActionChains(driver).key_up(Keys.DOWN, element).perform()#模拟键盘向元素element按下DOWN键 ActionChains(driver).key_down(Keys.SPACE, element).perform()#模拟键盘向元素element松开SPACE键,此项常和key_up配合使用 上面的键盘操作,需要先导入Keys,如下:
from selenium.webdriver.common.keys import Keys 十一、全屏截图和元素截图
截图的话在前面元素操作那里有做说明,这里再做下说明:
全屏截图方法如下:
driver.get_screenshot_as_base64()#截取当前窗口且保存为以base64编码的字符串中 driver.get_screenshot_as_png()#截图当前窗口并以二进制保存 driver.get_screenshot_as_file("filename")#截图当前窗口并保存到路径为filename的文件中 元素截图方法类似,如下:
element.screenshot("filename")#截图并保存到文件路径为filename的文件中 element.screenshot_as_base64#截图并保存为base64编码格式的字符串 element.screenshot_as_png#截图并保存为二进制形式 十二、执行javascript
方法如下:
driver.execute(driver_command, params)#执行cmd命令 driver.execute_script(script)#执行js脚本,同步执行,入参除了这个script,还可以加多个参数 driver.execute_async_script(script)#执行js脚本,异步执行,入参除了这个script,还可以加多个参数 举例说明:
driver.execute_script("document.body.clientHeight")#返回这个html页面的高度 十三、alert操作
方法如下所示
driver.switch_to_alert().accept()#点击接受/同意/确定按钮 driver.switch_to_alert().dismiss()#反之,不同意 driver.switch_to_alert().send_keys("value")#发送字符串 driver.switch_to_alert().text#获取alert的内容