使用Ant Design Pro,一个企业级开箱即用的中后台前端
#目录
** 此文仅是个人自学理解的学习笔记,若有不对之处敬请指导更正,谢谢! **
文章目录
- @[toc]
- Ant Design Pro
- 了解
- 知识储备
- 安装使用
- 方法一:clone
- 实践
- ESlint
- 细嚼慢咽
- 细嚼慢咽01理解目录文件结构【2018.9.13】
- 细嚼慢咽02设置你想要的pro布局【2018.9.13】
- 细嚼慢咽03创建新页面
- 新手常遇到的问题
- 实战代码Download
- 快捷链接
- 个人不打算从事程序媛,单纯为兴趣学习不定时更新 。其他特别代码都因为某些原因分开放置以下库
文章目录
- @[toc]
- Ant Design Pro
- 了解
- 知识储备
- 安装使用
- 方法一:clone
- 实践
- ESlint
- 细嚼慢咽
- 细嚼慢咽01理解目录文件结构【2018.9.13】
- 细嚼慢咽02设置你想要的pro布局【2018.9.13】
- 细嚼慢咽03创建新页面
- 新手常遇到的问题
- 实战代码Download
- 快捷链接
- 个人不打算从事程序媛,单纯为兴趣学习不定时更新 。其他特别代码都因为某些原因分开放置以下库
Ant Design Pro
了解
Ant Design Pro 是一个企业级开箱即用的中后台前端/设计解决方案。符合阿里追求的**“敏捷的前端+强大的中台”**的思想。
前台/中台/后台的理解:
- 前台要求个性化,能体面公司的特色和对用户需求的满足(理解为用户看的页面)
- 中台是第三方业务运营方,是公司把部分业务开放后,为别的公司的业务赋能(实现可抽离的,非单纯属于公司内部运营业务,比如:定位,AI,语音,图像识别等)
- 后台是公司内部的业务运营平台(公司内部运营)
开箱即用的理解:
out-of-the-box:创造性的,非传统的,立即可以用的。
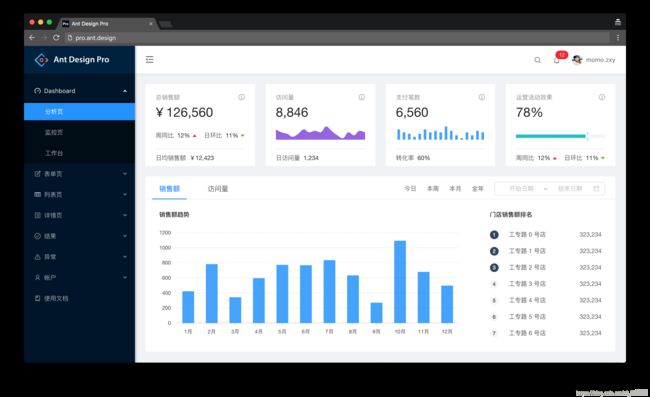
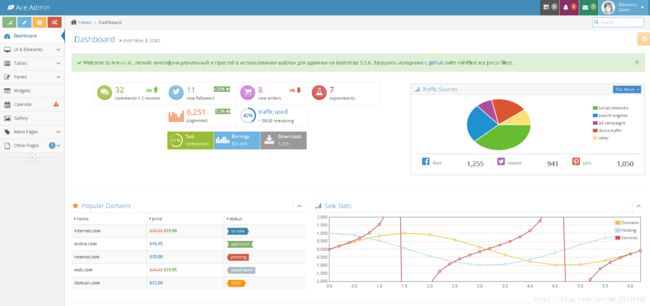
以我个人来看,在没使用Ant Design Pro的时候,做的中台用的都是像基于Bootstrap框架的ACE后台模板。点击这个ACE github,你可以看到这个是基于一堆的html网页,以及对应的js插件,其中你要用到那些效果就用对应的插件js文件,一开始可能还找不清那个文件是那个插件,插件的改造也难,后期维护难,没有一个很好的架构支撑类MVC思想,好在UI是不怎么写了,然而一个页面也会因为一个无需那么负责功能的插件而导致过大。而Ant Design Pro基于React,用了DvaJs这个基于 redux、redux-saga 和 react-router 的轻量级前端框架,将该项目以MVC的模式搭起来了,数据,组件用起来那也是风生水起,easyQAQ,clone下来后很多功能都是分装好,你可能只需要调个数据。。数据。。就ok了。。。环境也就有NPM,有node就ok,安装一下里面包里的依赖,你就可以查看使用里面的东西,并且拥有已经配置好了的严谨的开发格式(在devDependencies: 项目在开发和测试环境中依赖的包),用于协作代码的统一,语法的完整性。等等。

(PS:大一的时候还觉得ACE的UI很高大上,用了Ant Design Pro才觉得甩了ACE不知道多少条街。。)
知识储备
| HTML | Less | ReactJs | ES6 | DvaJs(新PRO用umiJs) | Ant Design |
|---|---|---|---|---|---|
| \ | 我的笔记 Click Here>> | 我的笔记 Click Here>> | 我的笔记 Click Here>> | \ | \ |
| \ | 文档 Click Here>> | 文档 Click Here>> | 文档 Click Here>> | dvaJs文档 Click Here>> umiJs文档 Click Here>> |
文档 Click Here>> |
安装使用
方法一:clone
git clone https://github.com/ant-design/ant-design-pro.git --depth=1
cd ant-design-pro
npm install
npm start
##方法二: ant-design-pro-cli
全局安装集成化的 ant-design-pro-cli 工具,以后只需要pro new就可以直接构建这个项目了。个人是比较喜欢使用这个的。
npm install ant-design-pro-cli -g
mkdir pro-demo && cd pro-demo
pro new
依赖包安装完之后就可以开启项目了
npm start
若有报错可借鉴文末的:新手常遇到的问题
实践
ESlint
ESLint是一种用于识别和报告ECMAScript / JavaScript代码中的模式的工具,其目标是使代码更加一致并避免错误。
package.jspn里devDependencies放置项目在开发和测试环境中依赖的包,其中最明显作用的就是ESlint的包,这是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
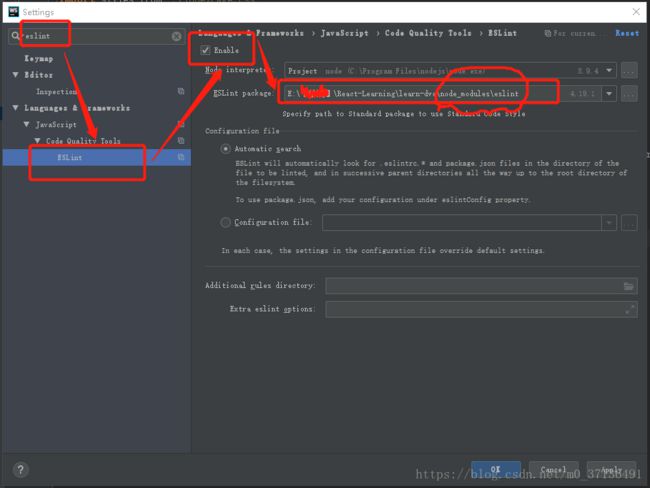
开发过程中获得ESlint错误显示可给编辑器进行设置,此处以webstorm编辑器作为例子

若语法有错误,则如下图,显示红色波浪线,以及右边的红色色块提示。

其中还配合 eslint-config-prettier依赖实现规范代码格式。修改.prettierrc文件可设置自定义要求的规范格式。
细嚼慢咽
【2018.8.29】过两天实习完,要准备要开学的事宜,觉得此处要写详细得一段时间,提前发表,详细几天后再更=v =~~~
【2018.9.7】开学至今都在实训以及处理实习证明,今天才知道antDesignPro在9月3号推了新版本v3.9.0,至此页面看起来没什么变化,目录上有了不少改变。其中npm i和cnpm i 都可以安装成功了。待我回炉重造!=n =。。。升级2.0迁移文档:前端构建工具从 roadhog 升级到了 UmiJS!! clickHere》

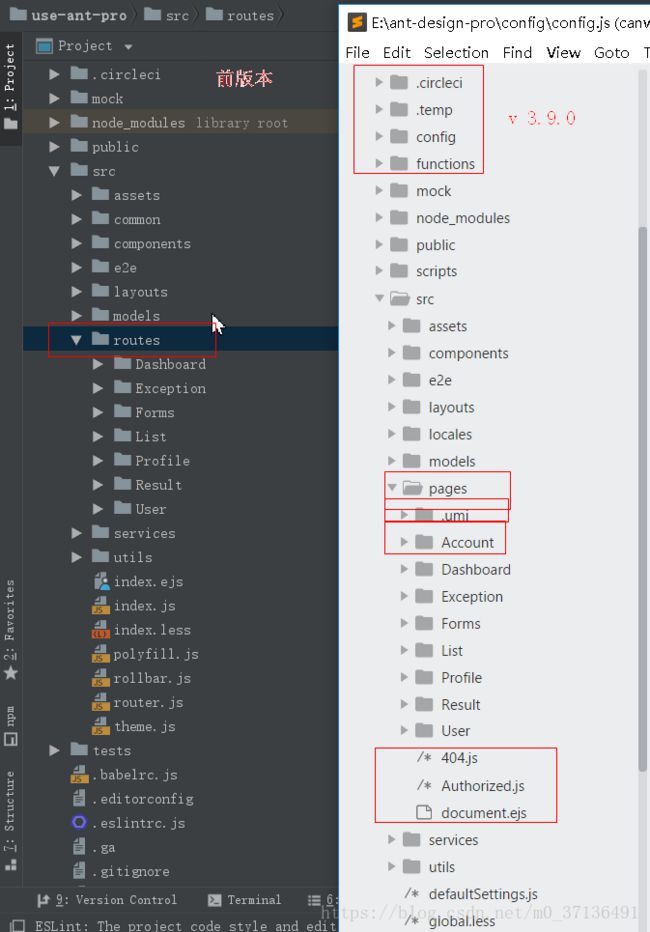
细嚼慢咽01理解目录文件结构【2018.9.13】
dva 项目之前通常都是这种扁平的组织方式(即插件即插件、页面即页面、model即model的组织),用了 umi 后,可以按页面维度进行组织(即model、component**按照功能/页面维护**进行目录组织)。
详细可参考:使用 umi 改进 dva 项目开发
├── config # umi 配置,包含路由,构建等配置!
│ - router.config.js ## 配置定义每个页面的布局、全局菜单的配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
├── page01 ##同类型页面文件夹
├── models ##对应页面处理数据和逻辑的model
- page011.js
- page012.js
├── ss
- s.js
- page011.js ##页面
- page012.js
- page01.less
├── page02
├── models
-page021.js
- page021.js
- defaultSettings.js ##页面默认总体布局配置
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.js # 全局 JS
├── tests # 测试工具
├── README.md
└── package.json
特点:结构更加清晰了,减少耦合(独立,增加可维护性,),一删全删,方便 copy 和共享。
细嚼慢咽02设置你想要的pro布局【2018.9.13】
修改src/defaultSettings.js文件。
module.exports = {
navTheme : ' dark ',//导航菜单的主题
primaryColor : '#1890FF ',//蚂蚁设计的原色
layout: ' sidemenu ',//导航菜单位置:sidemenu或topmenu
contentWidth : ' Fluid ',//内容布局:Fluid或Fixed,仅在布局为topmenu时有效
fixedHeader : false,//粘性标题
autoHideHeader : false,//自动隐藏标题
fixSiderbar : false,//粘性siderbar
};
细嚼慢咽03创建新页面
待续。。。
新手常遇到的问题
【2018.9.3号之后的v3.9.0版本无此问题!】当npm start不能启动完成后会自动打开浏览器访问,但是报错的是The ‘decorators’ plugin requires a ‘decoratorsBeforeExport’ option, whose value must be a boolean.
解决:如果只是初始项目,把项目中的node_modules文件删除,然后npm install PS:不要用cnpm!!!不要用cnpm!!!不要用cnpm!!!
问题具体查看issue,大部分问题都有 ClickHere 》
实战代码Download
还没push,待续。。。
快捷链接
全部React学习笔记的目录 Click Here>>
全部Javascript学习笔记的目录 Click Here>>
Less学习笔记 Click Here>>
安利一波前端开发推荐使用的工具 Click Here>>
ESLint问题记录 Click Here>>
github各类实战练习源码下载 Click Here>>
如果你觉得我的东西能帮到你,无限欢迎给我的github库点个收藏Star~0v 0~
个人不打算从事程序媛,单纯为兴趣学习不定时更新 。其他特别代码都因为某些原因分开放置以下库
coding个人主页 Click Here>>
码云个人主页 Click Here>>