React学习笔记-
React学习笔记一
一、React执行原理
React是Facebook发布,它可以根据用户输入的动态数据高效的反映到用户的界面上。因此React的引入了虚拟DOM的机制;每当数据变化时,React都会重新构建整个DOM树,然后React将当前的整个DOM树和上一次DOM树进行对比,得到DOM结构的区别,然后Reat仅仅将需要变化的部分进行实际的浏览器DOM更新。而且React能够批处理虚拟DOM的刷新,在一个事件循环内的两次数据变化会被合并(例如A、B节点相互切换,React认为是UI没有发生任何变化);
React一个特点:组件化;所谓组件,即封装起来的具有独立功能的UI部件;小组件组装成为大组件,每个组件只关心自己部分的逻辑,彼此独立,最终完成整体UI的构建;提高性能的同时,简化了UI开发逻辑;
组件应该具备特点如下:
(1)可组合(Composeable):一个组件易于和其它组件一起使用,或者嵌套在另一个组件内部。如果一个组件内部创建了另一个组件,那么说父组件拥有(own)它创建的子组件,通过这个特性,一个复杂的UI可以拆分成多个简单的UI组件;
(2)可重用(Reusable):每个组件都是具有独立功能的,它可以被使用在多个UI场景;
(3)可维护(Maintainable):每个小的组件仅仅包含自身的逻辑,更容易被理解和维护;
(4)可测试(Testable):因为每个组件都是独立的,那么对于各个组件分别测试显然要比对于整个UI进行测试容易的多。
React另外一个特点:单向数据流(Flux):即永远只有从模型到视图的数据流动;
二、React基础知识及小知识点
1、React的核心是:React.js核心库和DOM操作组件的React-dom.js;另外如果在html页面里面直接写React需要引入browser.js文件(主要用于解析JSX语法);
2、React的核心语法是:JXL;基本规则是遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析;
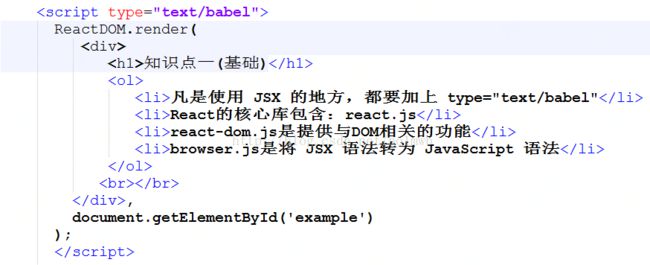
2.1、从代码结构上直观的看是将HTML嵌入到了JS中;
如图:
2.2、如果是在html页面中直接写React,type类型需要指定为"type/babel";
2.3、return后面只能有一个父级标签;
2.4、{}中可以嵌入js表达式和三目运算符等操作;
2.5、ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。render的第二个参数必须是javascript原生的getElementByID方法,不能使用JQuery来选取DOM节点;
2.6、JSX 允许直接在模板插入 JavaScript 变量;
2.7、React.createClass 方法就用于生成一个组件类;组件类的第一个字母必须大写,否则会报错,组件类都必须有自己的 render 方法,用于输出组件。
组件类只能包含一个顶层标签;
2.8、React可以通过属性;
三、React简单helloword例子
1、hello word例子
2、在浏览器执行返回
显示如下:“hello world"
四、React 属性和状态
1、React属性
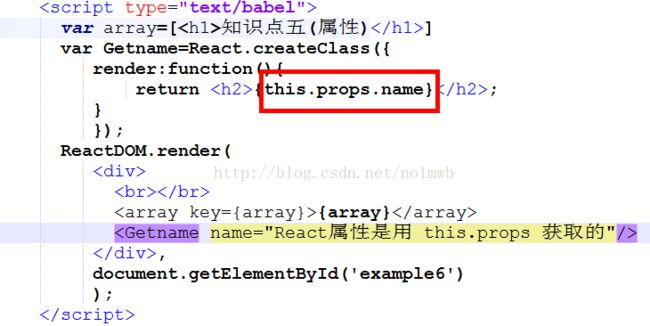
1.1 React是使用this.props属性名称;
例如:
1.2 组件名称首字母要大写,为元素添加css的class时,要用clssName;
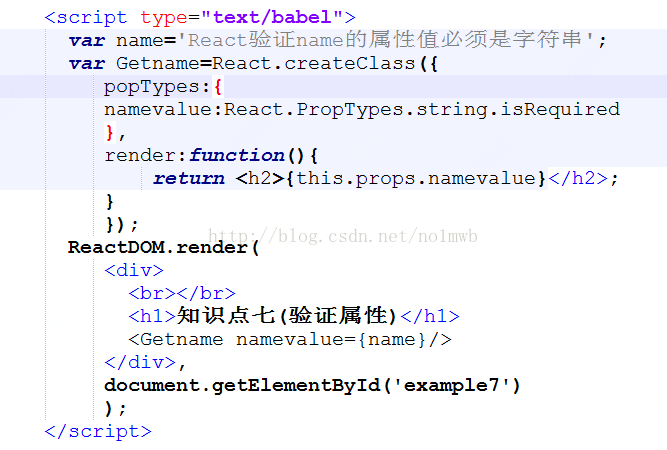
1.3 组件可以接收任何数据类型,判断组件实例的属性类型使用PropTypes;
例如:
1.4 getDefaultProps 方法可以用来设置组件属性的默认值;
2、React状态
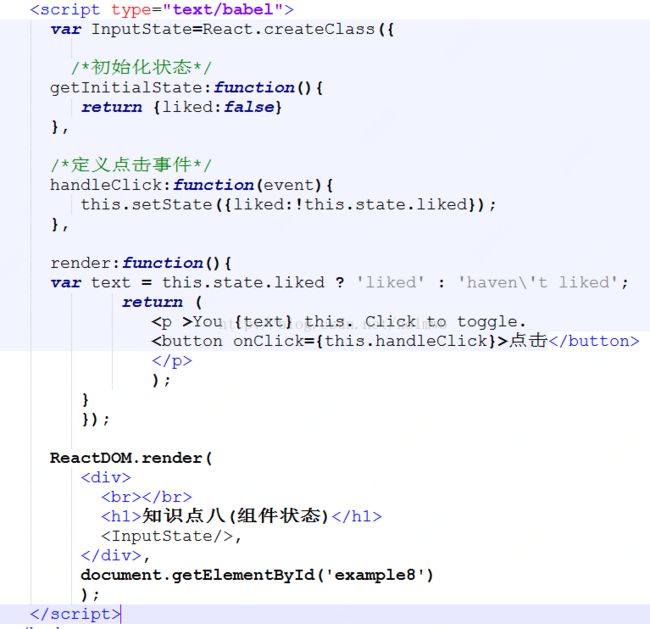
2.1 React是通过一个状态机制,使组件与用户完成交互的;也就说 组件获取初始状态,当用户与组件发生交互,导致状态变化,从而触发重新渲染UI.
例如:
1)getInitialState函数必须有返回值,可以是NULL或者一个对象。
2)访问state的方法是this.state.属性名。
3)变量用{}包裹,不需要再加双引号。
五、React 生命周期
1、组件的生命周期包含三个阶段:
1.1、Mounting:已插入真实 DOM
1.2、Updating:正在被重新渲染
1.3、Unmounting:已移出真实 DOM
2、React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount()
componentDidMount()
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState)
componentWillUnmount()
3、React 还提供两种特殊状态的处理函数
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
六、组件间的通信-ajax
1、组件的数据来源,通常是通过 Ajax 请求从服务器获取,可以使用 componentDidMount 方法设置 Ajax 请求,等到请求成功,再用 this.setState 方法重新渲染 UI;
七、学习资料
1、http://www.ruanyifeng.com/blog/2016/09/react-technology-stack.html 阮一峰的 "React 入门实例教程"
2、https://reactjs.org/docs/forms.html 官方文档
3、https://discountry.github.io/react/ React.js中文文档