我的第一个jQuery脚本 ——弹出一个提示对话框
下面是我创建一个简单的jQuery的过程,也包含了创建动态web工程的过程。
1.依次点击File->New->Dynamic Web Project来新建一个动态web工程
2.之后填写项目名,你所使用的tomcat版本和动态web模块版本(tomcat8以后都是3.1,默认),点击Next
3.点击Next
4.勾选上生成xml文件选项,点击Finish
5.这是目前的文件结构
6.在WebContent节点下创建一个名称为JS的文件夹,将jquery-1.7.2.min.js复制到该文件夹中。
7.在WebContent目录下创建一个名称为index.jsp的文件 ,点击Finish
8.在index.jsp文件中的标签中引用jQuery文件,添加关键代码:
9.在index.jsp的标签中,应用HTML的标签添加一个空的超链接,关键代码为:弹出提示对话框
10.编写jQuery代码,实现在单击页面中的超链接时,弹出一个提示对话框。具体代码如下:
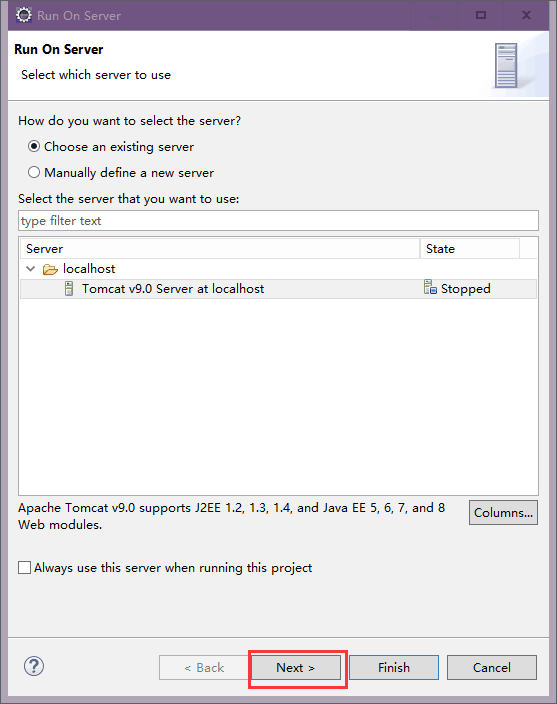
11.运行web项目
12. 选择服务器,点击Next等待运行成功
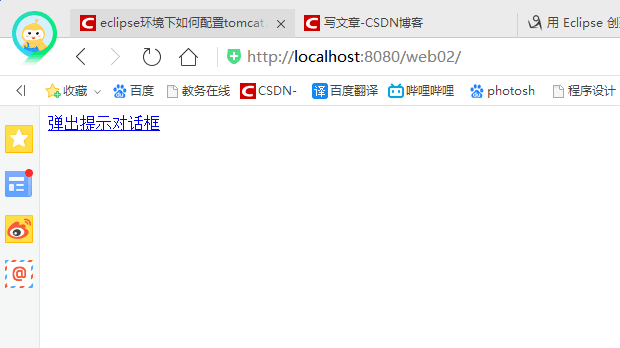
13.在浏览器输入 localhost;8080/web02/
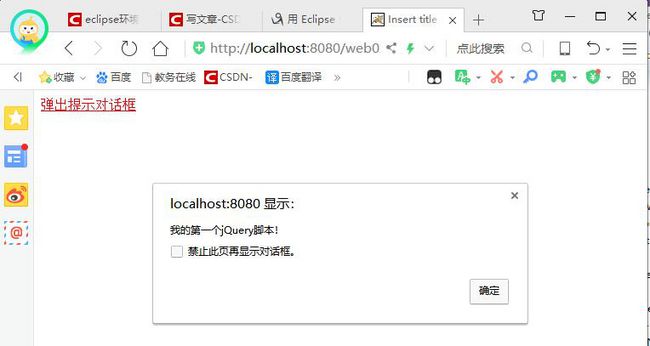
14.点击链接,跳出对话框