Android自定义view实现个人中心设置界面带点击事件
前一篇博客写了《Android实现个人中心设置界面》,发现许多朋友询问怎么实现点击事件,其实实现点击事件又两种方式实现,一种是自带的setOnClickListener实现onclicklister接口就可以实现整个item的点击事件。另外一种是在自定义view中暴漏一个接口给外界调用。
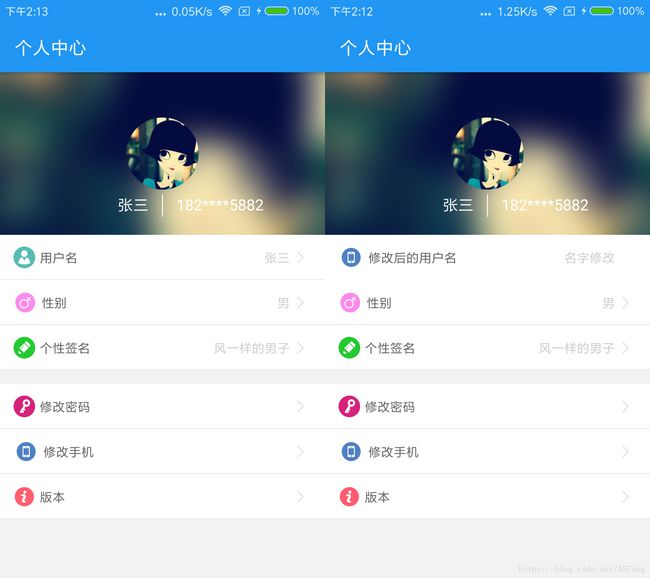
效果图1:原生点击事件
效果图2:对外暴漏接口点击事件
效果图3:代码设置每个item的左侧图标,标题文字,右侧文字,以及右侧小箭头和下划线的显示和隐藏(如图,代码设置用户名item的图标和修改标题以及描述和右侧箭头以及下划线隐藏)
提示:当然每个item的左侧图标,标题文字,右侧文字,以及右侧小箭头和下划线的显示和隐藏也可以不通过代码,在我的自定义view中直接xml文件定义相应的属性值也是可以修改的,所以提供了两个方式修改这些属性,看你的需求是什么样子的。
下面说一下怎么实现的,至于头部的磨砂效果可以参考上一篇的博客,就不在本篇赘述了,地址:
点击打开链接
上头部关键代码:
gradle配置
implementation 'com.github.bumptech.glide:glide:3.7.0'
implementation 'jp.wasabeef:glide-transformations:2.0.1'
Activity代码
//设置背景磨砂效果
Glide.with(this).load(R.drawable.head)
.bitmapTransform(new BlurTransformation(this, 25), new CenterCrop(this))
.into(mHBack);
//设置圆形图像
Glide.with(this).load(R.drawable.head)
.bitmapTransform(new CropCircleTransformation(this))
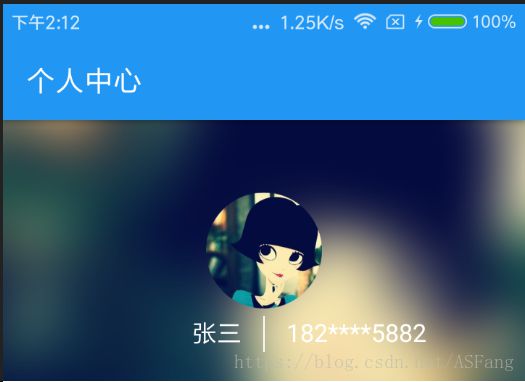
.into(mHHead);以上就是实现头部部分代码,效果图:
/****************************************分割线*****************************/
下面重点在item的点击事件和动态设置属性以及xml文件配置属性设置
1.先写一个item的布局,一个比较全面的item布局,就是所有的属性都有的布局,然后在这个布局上面控制属性的显示和隐藏
相信这个布局很容易实现
2.在res-values下面新建attr.xml文件,定义控制每个item的相关属性的参数
具体看每个后面的描述
3.获取控件设置的属性
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.ItemView);
isShowBottomLine = ta.getBoolean(R.styleable.ItemView_show_bottom_line, true);//得到是否显示底部下划线属性
4.xml布局中添加引入每个item
注意:头部命名空间需要引入,
xmlns:app="http://schemas.android.com/apk/res-auto"

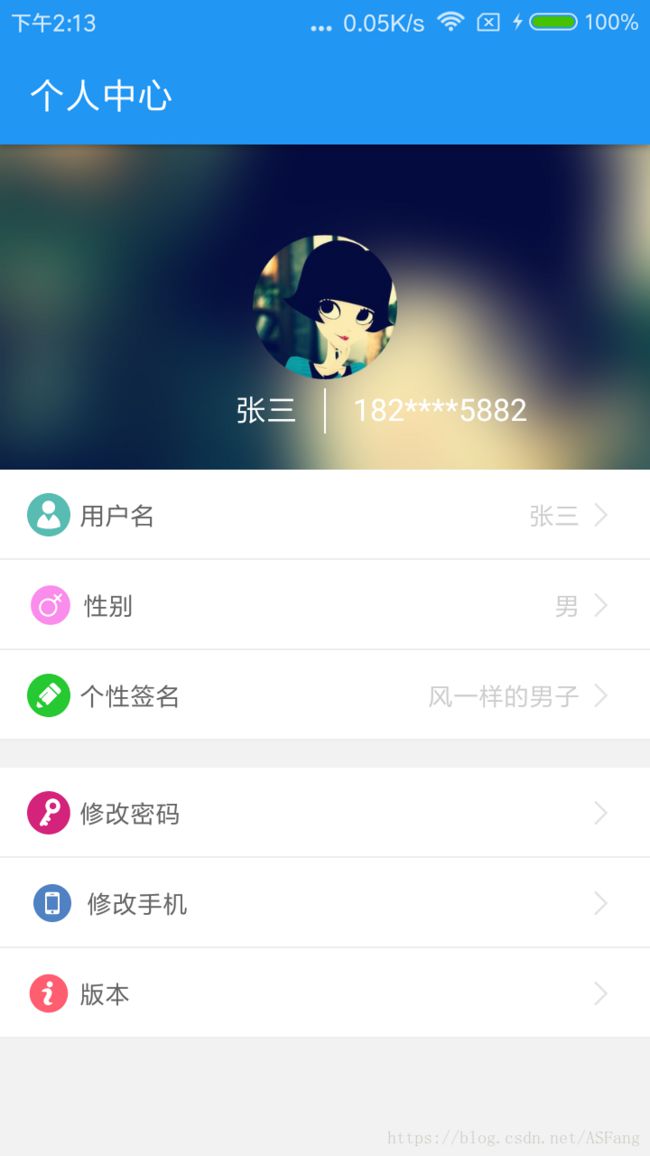
至此就可以实现我们的第一步,显示这样一个界面布局:
下面重点来了:
1.设置普通点击事件
1)实例化控件,设置onClick点击事件
//设置用户名整个item的点击事件
mNickName.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "我是onclick事件显示的", Toast.LENGTH_SHORT).show();
}
}); mNickName = (ItemView) findViewById(R.id.nickName);2.自定义view中定义接口,对外暴漏接口,设置点击事件
1)view中定义接口,设置点击事件
public interface itemClickListener{
void itemClick(String text);
}
private itemClickListener listener;
//向外暴漏接口
public void setItemClickListener(itemClickListener listener){
this.listener=listener;
}2)为整个item设置点击事件
//给整个item设置点击事件
rootView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.itemClick(rightDesc.getText().toString());
}
});3)Activity中实现接口事件
//设置用户名整个item的点击事件
mNickName.setItemClickListener(new ItemView.itemClickListener() {
@Override
public void itemClick(String text) {
Toast.makeText(MainActivity.this, text, Toast.LENGTH_SHORT).show();
}
});3.代码中设置左侧图标,标题文字,下划线显示隐藏,右侧图标隐藏等
1)view中写相应设置方法
//设置左侧图标
public void setLeftIcon(int value) {
Drawable drawable=getResources().getDrawable(value);
leftIcon.setBackground(drawable);
}
//设置左侧标题文字
public void setLeftTitle(String value) {
leftTitle.setText(value);
}
//设置右侧描述文字
public void setRightDesc(String value) {
rightDesc.setText(value);
}
//设置右侧箭头
public void setShowRightArrow(boolean value) {
rightArrow.setVisibility(value ? View.VISIBLE : View.INVISIBLE);//设置右侧箭头图标是否显示
}
//设置是否显示下画线
public void setShowBottomLine(boolean value) {
bottomLine.setVisibility(value ? View.VISIBLE : View.INVISIBLE);//设置右侧箭头图标是否显示
}2)Activity中设置属性
mNickName.setLeftIcon(R.drawable.ic_phone);
//
mNickName.setLeftTitle("修改后的用户名");
mNickName.setRightDesc("名字修改");
mNickName.setShowRightArrow(false);
mNickName.setShowBottomLine(false);这是顶部效果图3的点击事件的实现方式
4.xml文件直接设置属性的显示隐藏以及文字等属性
好了,至此所有点击事件,设置属性的两种方式都已经实现,具体代码下载,请点击:
点击打开链接,下载资源文件