vue环境搭建、新建vue项目
好久之前就在本地总结了nodejs的安装、vue安装、新项目搭建,刚翻翻本地的笔记文件夹才想起来发到博客上。。。
vue环境搭建之前,先要安装好Nodejs,具体安装https://blog.csdn.net/alison_rose/article/details/80705846
一、安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
1、 cmd中输入cnpm install -g vue-cli 等待安装
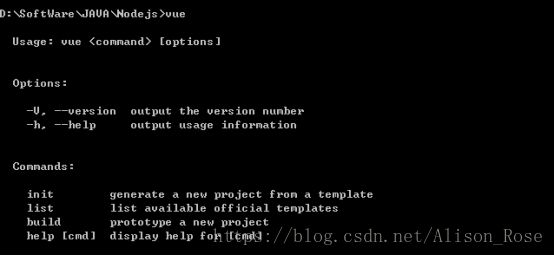
2、 cmd中输入vue,出现vue信息说明成功
二、创建项目
1、首先选择存放项目的位置,在cmd中用命令转到选定的目录E:\code\vue\xbw。
2、如果有已经存在的vue项目,那么删掉其中的node_modules文件夹。然后在cmd中输入cnpm install。完成后输入cnpm run dev启动项目,在浏览器中输入192.168.8.6:8080(本机的ip地址或者localhost:8080)出现相应的网页即启动成功。
3、创建新项目。vue init webpack myVue(项目文件夹名),回车,出现如图下,依次操作。
4、安装依赖
1)在cmd中进入具体的项目下,cnpm install。目录结构中会多了一个node_modules的文件夹(文件夹的内容就是安装的依赖)。
2)运行项目。在项目目录下,cnpm run dev,然后在浏览器输入localhost:8080。
默认端口为8080。
5、如果创建项目中出现 failed to download repo vuejs-templates/webpack:unable to verify the first certificate。
是找不到模板,下载不了模板。查看是否有这个文件夹C:\Users\Administrator\.vue-templates。如果没有,去https://github.com/vuejs-templates/下载模板,webpack或者webpack-simple,解压。然后在C:\Users\Administrator\路径下创建一个文件夹,在cmd中改名为.vue-templates,把解压后的文件夹放入。改名命令如下。
1)创建项目。vue init webpack first --offline。出现git 后如下操作。
? Project name 输入项目名称
? Project description 输入项目描述
? Author 作者
? Vue build 打包方式,回车就好了
? Install vue-router? 选择 Y 使用 vue-router,输入 N 不使用(安装路由插件)
? Use ESLint to lint your code? 代码规范,推荐 N
? Setup unit tests with Karma + Mocha? 单元测试,推荐 N
? Setup e2e tests with Nightwatch? E2E测试,N
2)输入npm install
运行项目 cnpm run dev
在浏览器输入localhost:8080,出现vuelogo的页面就算成功了
6、今天在项目安装依赖的时候遇到了这样三个问题
其实都warn警告,不是error错误,所以也可以忽略。
(1)问题:npm WARN [email protected] requires a peer of [email protected] but none is installed.
解决:[email protected]需要安装依赖[email protected],但是没有安装,那么我们就手动安装
npm install [email protected]
结果如下,还剩下俩问题
(2)问题:npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(3)问题:npm notsup SKIPPING OPTIONAL DEPENDENCY : Unsupported platform for [email protected] : wanted {"os":"darwin","arh":"any"} (current:{"os":"win32","arch":"x64"})
解决:其实也不是解决了。(2)(3)是因为fsevents是mac oxs系统的,在windows或者Linux下使用,会有警告,可以忽略。