Vue(v2.5.17)之选项/数据 - data
官方链接地址:https://cn.vuejs.org/v2/api/#data
一、data的类型
- data为
Object对象类型
<div id="app">
<span>姓名: {{ username }} span><br>
<span>年龄: {{ age }} span><br>
<span>是否成年: {{ isAdult }} span><br>
<span>课程: {{ classes }} span><br>
<span>兴趣: {{ avocation }} span>
div>
let vm = new Vue({
el: '#app',
data: {
username: '小明', // str
age: 17, // int
isAdult: false, // boolean
classes: ['语文', '数学', '英语'], // array
avocation: null // object
}
})
- data为
Function函数类型
let vm = new Vue({
el: '#app',
data: function () {
return {
username: '小明', // str
age: 17, // int
isAdult: false, // boolean
classes: ['语文', '数学', '英语'], // array
avocation: null // object
}
}
})
以上写法与data为Object类型页面渲染相同。
值得强调的是当组件被定义时,data必须声明为返回一个初始数据对象的函数,因为组件很有可能被用来创建多个实例。如果data 仍然是一个纯粹的对象 (含有零个或多个的 key/value 对),则所有的实例将共享引用同一个数据对象!通过提供 data 函数,每次创建一个新实例后,我们能够调用 data 函数,从而返回初始数据的一个全新副本数据对象。
<div id="app">
<global-message>global-message>
div>
Vue.component('global-message', {
template: "我是{{ national }}人.
",
data: function () {
return {
national: '中国',
}
}
});
new Vue({
el: '#app',
})
Vue.component('global-message', {
template: "我是{{ national }}人.
",
data: {
national: '中国'
}
});
new Vue({
el: '#app',
});
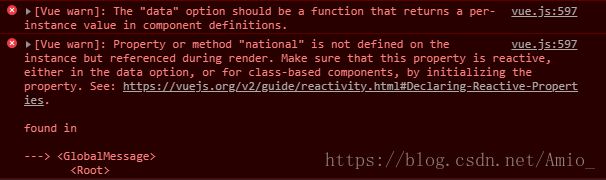
将会有如下错误,即定义为组件时data必须声明为Function函数类型:

二、获取/编辑data的值
let data = {
username: '小明', // str
age: 17, // int
isAdult: false, // boolean
classes: ['语文', '数学', '英语'], // array
avocation: null // object
};
let vm = new Vue({
el: '#app',
data: data
})
- 获取data数据:
vm.$data或vm._data - 获取data中对象属性值:
vm.$data.username或vm.$_data.username或vm.username - 编辑data中对象属性值:
data.classes = ['英语']或vm.classes = ['英语']
注意:data的编辑是响应式的,即数据改变时,视图也会改变(双向绑定)。如果想阻止修改现有的属性,可以使用Object.freeze()。如果尝试想编辑data中的值,就会出现以下错误:

三、注意点
- 注意点1:以
_或$开头的属性 不会 被 Vue 实例代理
let vm = new Vue({
el: '#app',
data: {
_username: '小明'
}
})
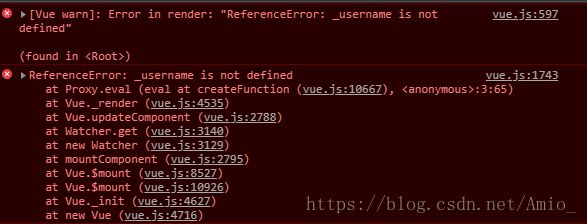
将会有如下错误:

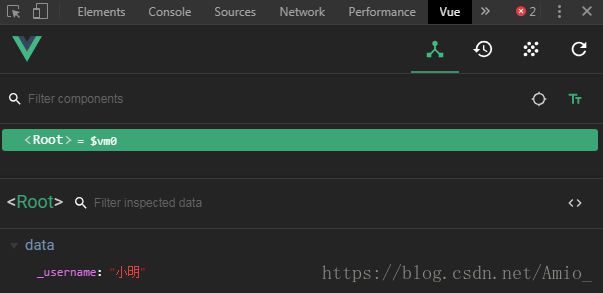
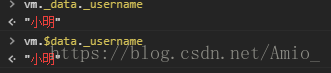
我们先到Vue Devtools来看一下Root,发现是有_username属性

我们再从Console看一下,发现是可以取到data属性的值的

总结:官方不建议data中属性使用_/$命名对象名,是为了防止与Vue 内置的属性、API 方法冲突,且在视图不能正常展示对应属性的数据,但可以通过vue实例访问data属性
- 注意点2:给
data添加新属性,并不能响应式展示
let vm = new Vue({
el: '#app',
data: {
username: '小明'
}
})
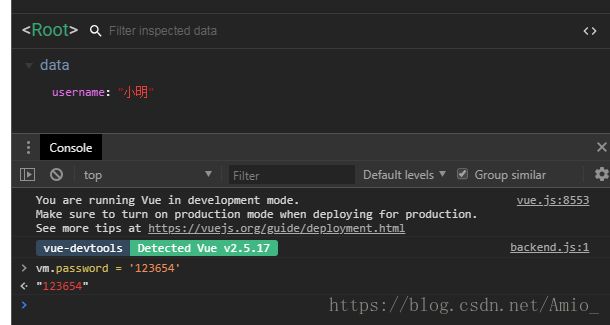
如想增加password,我们一般使用vm.password = '123654',可以看到添加新属性后在Root中并没有增加新属性

不过,我们可以通过m.$set( target, key, value )方法实现响应式的更新data数据。
- 注意点3:在
组件中的data必须声明为Function函数类型,具体本博文第一节