- Vue 开发者的 React 实战指南:状态管理篇
对于Vue开发者来说,React的状态管理可能是最需要转变思维方式的部分之一。本文将从Vue开发者熟悉的角度出发,详细介绍React的状态管理方案,并通过实战示例帮助你快速掌握。本地状态管理对比Vue的响应式系统在Vue中,我们习惯使用data选项来定义组件的本地状态:{{count}}+1exportdefault{data(){return{count:0}},methods:{increme
- 如何新建一个React Native的项目
LJ小番茄
随便写点reactnativereact.jsjavascript
要新建一个ReactNative项目,你可以使用ReactNative官方推荐的工具ReactNativeCLI或者Expo。两者的区别在于:ReactNativeCLI提供更多对原生代码的访问权限,适合构建复杂的应用;而Expo是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。下面我将分别介绍如何使用ReactNativeCLI和ExpoCLI来创建
- ReactNative0.75版本发布,一文快速了解
wayne214
ReactNativereactnative
ReactNative0.75版本的更新包含了多个方面的内容,以下是一些详细信息:亮点Yoga3.1和布局改进:支持%值在布局中的应用,如gap、translation等属性,但仅适用于新架构。新架构稳定化:修复了一些Bug,提高了稳定性,并在ReactNativeDirectory中添加了新架构支持信息,还发布了关于支持新架构中UIManager的文章。使用框架:推荐通过框架(如Expo)构建R
- ollama教程——使用LangChain调用Ollama接口实现ReAct
walkskyer
ollama入门教程langchainreact.js前端
ollama入门系列教程简介与目录相关文章:Ollama教程——入门:开启本地大型语言模型开发之旅Ollama教程——模型:如何将模型高效导入到Ollama框架Ollama教程——兼容OpenAIAPI:高效利用兼容OpenAI的API进行AI项目开发Ollama教程——使用LangChain:Ollama与LangChain的强强联合Ollama教程——生成内容API:利用Ollama的原生AP
- React Native 0.76 重大更新:新架构全面启用
@大迁世界
reactnative架构react.jsjavascriptecmascript
架构升级的里程碑ReactNative0.76版本带来了一个重大变革-新架构默认启用。这次更新不仅支持了React的现代特性(如Suspense、Transitions),还彻底重写了原生模块系统。核心特性升级1.并发渲染支持新架构完整支持React的并发特性:// 使用 Suspense 实现优雅的加载状态function ProductList() { return ( }>
- Nuqs:解锁URL状态管理
前端
nuqs是一个强大的库,旨在使用URL查询字符串管理React应用程序的状态。这样做的好处是将应用程序状态与浏览器的地址栏同步,为浏览复杂界面的用户提供无缝体验。无论您是构建单页应用程序还是多路由平台,nuqs都提供了一个强大的框架,可用于直接在URL中处理状态。例子:https://nuqs.47ng.com/playground/basic-counter官网介绍:https://nuqs.4
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- 掌握 React 高阶组件与高阶函数:构建可复用组件的新境界
风茫
Reactreact.jsjavascript
一、引言在React开发中,代码复用性和逻辑分离是提高开发效率和维护性的重要手段。高阶组件(Higher-OrderComponent,HOC)和高阶函数(Higher-OrderFunction,HOF)是实现这一目标的两种强大工具。本文将详细介绍这两种技术的概念、应用场景及其实现方式,并通过具体示例帮助你更好地理解和应用它们。二、高阶函数(HOF)1.概念高阶函数是指以函数作为参数或返回值的函
- ReactiveSwift 简单使用
Johnny Tong
iOS之旅swift
记录ReactiveSwift简单使用导入ReactiveSwift库创建TestViewModel文件enumJKTypeType:Int{casecloudcasedevicecaseweater}//通过监听属性变化classTestViewModel:NSObject{lazyvarrecordType:Property={returnProperty(recordTypeProperty
- 停止在 React 组件回调中使用箭头函数!
@大迁世界
react.jsjavascript前端ecmascript前端框架
在构建React应用时,许多开发者都喜欢使用箭头函数,因为它们简洁易用。但你知道吗,在组件回调中直接使用箭头函数可能会导致一些性能问题?在本文中,我们将分析这种情况发生的原因,并探讨你应该考虑的最佳实践。什么是箭头函数?在深入讨论最佳实践之前,我们快速回顾一下箭头函数。箭头函数是ES6引入的特性,它为JavaScript中的函数书写提供了更简短的语法。相比使用更冗长的function关键字,你可以
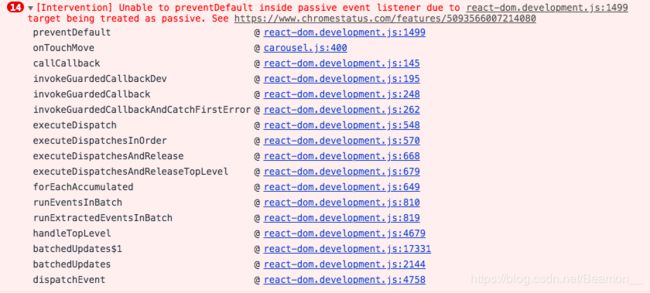
- react-quill报错Listener added for a ‘DOMNodeInserted‘ mutation event.Support for this event type has..
lryh_
插件react.js前端
1、删除node_modules和package-lock.json2、重装依赖npmi3、找到node_modules中quill==》dist==》quill.js文件中修改代码//_this.domNode.addEventListener('DOMNodeInserted',function(){});newMutationObserver(()=>{}).observe(_this.do
- React和Vue中暴露子组件的属性和方法给父组件用,并且控制子组件暴露的颗粒度的做法
向画
Reactreact.jsvue.jsjavascript
React在React中,forwardRef是一种高级技术,它允许你将ref从父组件传递到子组件,从而直接访问子组件的DOM节点或公开的方法。这对于需要操作子组件内部状态或DOM的场景非常有用。为了使子组件能够暴露其属性和方法给父组件,通常会结合useImperativeHandleHook使用forwardRef。如何使用forwardRef和useImperativeHandle创建一个带有
- 前端-跨端跨平台框架介绍
有哥来袭
跨端跨平台前端
1.Taro官网:https://taro-docs.jd.com/docsTaro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用。2.ReactNative中文文档:https://reactnative.cn/英文文档:https://reactnative.dev/docs/getting
- 你可能不知道的antd倒计时组件用法
前端reactantd
前言ps:本文使用ant组件库和react技术栈,因此假定你导入了这些依赖包。如果让你实现一个显示当前日期的定时器组件,你会怎么做?如下图所示:初步实现探索碰到这样的需求,你是不是会使用定时器来实现,如下所示:importReact,{useEffect,useState}from'react';import{Statistic}from'antd';importdayjsfrom'dayjs';
- Three.js实现动态水泡效果逐步解析GLSL着色器
贵州数擎科技有限公司
javascript着色器开发语言
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术经验经验:演示地址开源项目:智简未来、晓智元宇宙、数字
- 基于 React 和 Vite 的前端项目自动化测试方案
背景前端自动化测试在工程化的研发体系中不可或缺。前端领域的自动化测试常被忽略,原因在于人们认为编写测试用例成本高且意义不大,本质是觉得投资回报率低。但当收益大于支出时,引入前端自动化测试是必要的。例如在表单功能从简单到复杂的迭代过程中,手动测试成本会指数级增长且可能无法完成所有测试,此时引入自动化测试能提升效率、保证测试覆盖范围、减少误差和遗漏、实现用例重复使用等。成本初始成本,引入自动化测试框架
- Next.js 15 重大更新解析
作为React框架的佼佼者,Next.js的第15个版本带来了诸多激动人心的更新。这次更新重点优化了开发工作流程、性能表现,并加强了安全性。现在就来深入了解这些新特性。自动化升级工具Next.js15引入了全新的codemodCLI工具,大大简化了版本升级流程。只需要运行以下命令即可升级到最新版本:npx@next/codemod@canaryupgraderc该工具不仅能自动更新依赖,还会展示可
- Vue 开发者的 React 实战指南:表单处理篇
作为Vue开发者,在迁移到React开发时,表单处理的差异是一个重要的适应点。本文将从Vue开发者熟悉的角度出发,详细介绍React中的表单处理方式和最佳实践。基础表单处理对比Vue的表单处理在Vue中,我们习惯使用v-model进行双向绑定:用户名:密码:记住我:登录exportdefault{data(){return{form:{username:'',password:'',remembe
- Node.js、Vue 和 React 的关系和区别
佐木宥轩
node.js
Node.js、Vue和React是前端和后端开发中常用的技术,它们各自有不同的作用,但可以协同工作来构建现代化的Web应用。为了通俗易懂地理解它们的关系,我们可以用一个餐厅的比喻来说明。1.Node.js:厨房的后台Node.js是一个基于JavaScript的运行时环境,主要用于构建服务器端应用程序。它就像餐厅的厨房,负责处理数据和逻辑。作用:提供后端服务,比如处理数据库、用户认证、文件上传等
- Vue 开发者的 React 实战指南:路由和导航篇
作为Vue开发者,在迁移到React开发时,路由系统的差异是需要重点关注的部分。本文将从VueRouter的使用经验出发,详细介绍ReactRouter的使用方式和最佳实践。基础路由配置VueRouter配置在Vue中,我们通常这样配置路由://router/index.jsimport{createRouter,createWebHistory}from'vue-router';importHo
- 系统设计架构——互联网案例
大猩猩爱分享
java架构
Netflix的技术栈移动和网络:Netflix采用Swift和Kotlin来构建原生移动应用。对于其Web应用程序,它使用React。前端/服务器通信:Netflix使用GraphQL。后端服务:Netflix依赖ZUUL、Eureka、SpringBoot框架和其他技术。数据库:Netflix使用EV缓存、Cassandra、CockroachDB和其他数据库。消息传递/流媒体:Netflix
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
- 探讨 React 中的状态管理:选择合适的工具
随着React的流行,开发者在构建复杂应用时常常面临的一个重要问题是如何有效地管理组件的状态。状态管理不仅涉及到在应用内传递数据,还包括如何在不同的组件间同步状态、优化性能,以及保持代码的可维护性。在这一领域,有许多工具和方法可供选择,本文将深入探讨React状态管理的几个关键概念,并比较几种常见的状态管理工具。状态管理的基本概念在React中,状态是一个组件生命周期中可能随时间改变的数据。Rea
- 小白:react antd 搭建框架关于 RangePicker DatePicker 时间组件使用记录 2
LZQ <=小氣鬼=>
react+antd
文章目录一、关于RangePicker组件返回的moment方法示例一、关于RangePicker组件返回的moment方法示例moment方法中日后开发有用的方法如下:form.getFieldsValue().date[0].weeksInWeekYear(),form.getFieldsValue().date[0].zoneName(),form.getFieldsValue().date
- react Hooks 父组件调用子组件函数、获取子组件属性
初遇你时动了情
react.jsjavascript前端
子组件import{forwardRef,useImperativeHandle}from'react'//定义子组件的ref类型exportinterfaceChildRef{childMethod:()=>voidchildValue:string}constChild=forwardRef((props,ref)=>{//暴露给父组件的方法和属性useImperativeHandle(ref
- 深度解析 React 中 setState 的原理:同步还是异步
在React框架的核心机制里,setState是实现动态交互与数据驱动视图更新的关键枢纽。深入理解setState的工作原理,尤其是其同步与异步的特性,对于编写高效、稳定且可预测的React应用至关重要。一、setState的基础认知在React组件中,状态(state)是驱动组件行为与渲染结果的核心数据。setState作为更新状态的唯一官方途径,负责触发组件的重新渲染,从而反映出状态的变化。以
- 从零开始学 MobX Store:简化 React 数据管理
javascriptreact
学习如何使用MobXStore在React应用中实现全局状态管理。本文通过简单的购物车功能示例,帮助你理解MobXStore的基本概念、使用方法以及如何高效共享和管理数据,解决多组件间的数据同步问题。适合所有想提升React开发效率的开发者。文章目录什么是MobXStore?先理解问题MobXStore提供哪些功能?MobX的两种写法1.装饰器写法(旧版本常见)2.makeObservable写法
- 掌握 React Router:构建你的 React 应用导航
大家好,我是长林啊!一个Go、Rust爱好者,同时也是一名全栈开发者;致力于终生学习和技术分享。本文首发于微信公众号《全栈修炼之旅》,欢迎大家关注!在构建现代Web应用时,导航是连接用户界面的关键纽带。ReactRouter作为React生态中的核心路由库,为开发者提供了强大的工具来实现SPA(单页应用)的导航逻辑。它不仅简化了页面间的跳转,还支持动态路由匹配、懒加载和状态管理集成,让应用的导航更
- 回顾技术圈的2024尤雨溪喷React的“开年之战”
前端vue.jsreact
在2024年初,前端开发社区的一场激烈讨论围绕着React新版文档展开。这场讨论的导火索来自于Vue.js的创始人尤雨溪,他在Twitter上发表了对React新版文档的批评,认为React将复杂性转嫁给用户,未能有效地减轻使用该框架的心智负担。尤雨溪的言论迅速在React和Vue社区间引发了广泛的讨论,许多开发者开始针对React文档的设计哲学展开辩论,这一事件引起了前端开发者对框架设计理念和用
- Vue 开发者的 React 实战指南:部署与持续集成篇
作为Vue开发者,在迁移到React开发时,除了开发过程中的差异,部署和持续集成的策略也需要相应调整。本文将详细介绍React项目的部署流程和持续集成最佳实践。构建流程对比Vue的构建流程在Vue项目中,我们通常使用:VueCLI或Vite构建工具npmrunbuild生成生产环境代码输出目录通常是dist#VueCLInpmrunbuild#输出到dist目录#Vitenpmrunbuild#输
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方