Django之Form验证进阶常用字段注释示例(验证篇三)
上一篇:Django之Form验证初阶实战示例(验证篇二) 点击跳转
目录篇:Django之Form及ModelForm目录篇 点击跳转
下一篇:Django之Form验证之Ajax两种返回错误信息示例(验证篇四)点击跳转
Form常用字段注释
1.自定义form字段验证类
2.实例化form对象(初始化信息)并把该form对象对象返回前端(前端可根据该对象调用字段相关信息)
3.前端提交的数据进行验证提取正确or错误信息及响应错误信息(把form对象返回,前端可以调用验证错误信息)
路径:project_burgess/burgess_form/views.py
__author__ = "Burgess Zheng" from django.shortcuts import render from django.core.validators import RegexValidator from django import forms as DForms from django.forms import fields from django.forms import widgets class DetailForm(DForms.Form): user1 = fields.CharField() # 默认插件是input标签type='text' user2 = fields.CharField( widget=widgets.TextInput( # widget为插件 attrs={'class': 'c1', 'placeholder': '用户名'} # 增加该标签属性 ) ) # fields.字段类型()指定字段类型、生成对应标签 # widget: #插件指定标签类型和可增加标签内部属性 user3 = fields.IntegerField() user4 = fields.ChoiceField( choices=[(1, 'SH'), (2, 'BJ'), ] # 下拉选择框:列表里面每个元组为一种选择元组下标0:标签value 下标1:位选项 ) # 本质上ChoiceField获取的是字符串所以可用以下两种格式格式: user5 = fields.CharField( widget=widgets.Select(choices=[(1, 'SH'), (2, 'BJ'), ]) ) user6 = fields.IntegerField( widget=widgets.Select(choices=[(1, 'SH'), (2, 'BJ'), ]) ) # fields.ChoiceField是上面两种格式缩写,本质上就是字段生成后指定插件为Select # 字段IntegerField 我们看见接收的是数字类型 # -------------常用字段-------------------- f1 = fields.CharField( max_length=6, # 长度最大6 min_length=1, # 长度最少1 strip=True, # 移除输入的空白 required=True, # 不允许空内容,默认是True必须填写内容 initial="小虎", # 标签的name的初始值 validators=[RegexValidator(r'^[0-9]+$', '请输入数字', code='f1'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头', code='f2')], # 自定义正则表达式,验证必须也要满足上面2个自定义判断 # 元组的下标1是报错信息,如果error_messages参数存在就会被修改 error_messages={'required': '不能为空', 'invalid': 'geshicuowu', 'max_length': '长度不能超过6', 'f1': 'qingshurushuzi', 'f2': 'shuzibixuyi159kaitou'}, # 报错修改(可修改中文)优先级最高:可覆盖内部的报错或者自己定义的报错 # 上面4个参数最重要 disabled=False, # 该标签可编辑 show_hidden_initial=True, # 自动生成一个隐藏的标签 label='用户名', # 内容,前端可调用 label_suffix="-->" # label内容的后缀,默认是:现在改成--> ) f2 = fields.RegexField(r'^159[0-9]+$') # 自定义验证字段(手机验证) f3 = fields.FileField() # 上传标签 f4 = fields.ChoiceField( # 单选select框 choices=[(1, '赵四'), (2, '刘能'), (3, '六六脑袋'), ], initial=2, # 默认值是刘能 ) f5 = fields.TypedChoiceField( # 单选select框 coerce=lambda x: int(x), # 数据转换 choices=[(1, '赵四'), (2, '刘能'), (3, '六六脑袋'), ], initial=2, # 默认选中刘能 ) f6 = fields.MultipleChoiceField( # 多选select框 同理也有TypedM..C..Field initial=[1, 2], # 默认选中赵四和刘能 choices=[(1, '赵四'), (2, '刘能'), (3, '六六脑袋'), ], ) f7 = fields.SplitDateTimeField() # 同时生产多个框,应用场景如:用户输入电话(国家代码,省份,电话号码) f8 = fields.FilePathField( path='app01', # 显示该app01目录下所有的文件,选中哪个文件提交,后台获取该文件的路径 allow_files=True, # 该目录下的文件显示 allow_folders=True, # 该目录下的目录也显示 recursive=True, # 递归显示,目录下所有目录文件全部显示 ) def fm1(request): if request.method == 'GET': obj = DetailForm() return render(request, 'fm1.html', {'obj': obj}) elif request.method == "POST": obj = DetailForm(request.POST, request.FILES) # request.FILES接收前端上传文件 # 验证 # obj.is_valid()#触发校验 会出现2个结果,True或False if obj.is_valid(): # 如果结果是True我们就通过obj.cleaned_data获取正确数据 # 如果结果是False我们就通过obj.errors获取正确数据 value_dict = obj.cleaned_data value_dict = obj.clean() print(value_dict) # models.xx.object.create(**value_dict) 验证成功存放到数据库 # 如果是ajax 这里进行判断用户密码邮箱是否已经存在,存在就直接返回一个字典获取 #rep = {'status': True, 'error': None, 'data': None} #has_exists_email = models.UserInfo.objects.filter(email=email).count() #if has_exists_email: # rep.error = "此邮箱已经被注册" # return HttpResponse(json.dumps(rep.__dict__)) # 如果不存在允许注册 else: print('--------验证失败,获取错误信息(标签对象)--------') error_obj = obj.errors # 获取验证失败的错误(标签对象) print(error_obj) print('\t--------查看类型:对象继承字典--------') print(type(error_obj)) # 是一个对象继承了字典 print('\t--------获取指定的标签错误信息--------') print(error_obj['email']) # 获取到了email的错误信息 print(error_obj['user']) # 获取到了user的错误信息 print('\t--------查看类型:对象继承列表--------') print(type(error_obj['email'])) # 还是对象继承了列表(错误可能有同时有几个) print('\t--------获取指定标签指定错误信息--------') print(error_obj['email'][0]) # 不管错误有几个我只取第一个错误 print(error_obj['user'][0]) # 不管错误有几个我只取第一个错误 print('\t--------查看类型:字符串--------') print(type(error_obj['user'][0])) # 字符串 print('--------验证失败,获取错误信息(字典格式)--------') error_dict = obj.errors.as_json() # 获取验证失败的错误(字典格式) print(error_dict) print('--------clean验证失败,获取错误信息(字典格式)--------') #errors_self = obj.errors.get('__all__', None) # 记住 def clean 验证数据的错误,__all__该key前端调用不了 # 如果errors不重新生成的话 前端调用:form.non_field_errors(不好看) return render(request, 'fm1.html', {'obj': obj})
前端通过form对象调用字段相关信息
路径:project_burgess/templates/fm1.html
Title
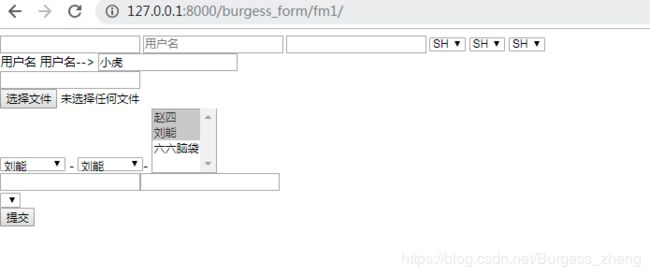
浏览器访问显示
上一篇:Django之Form验证初阶实战示例(验证篇二) 点击跳转
目录篇:Django之Form及ModelForm目录篇 点击跳转
下一篇:Django之Form验证之Ajax两种返回错误信息示例(验证篇四)点击跳转