canvas练习第1天--阳光下的雪山(无动效)
目录
- 参考
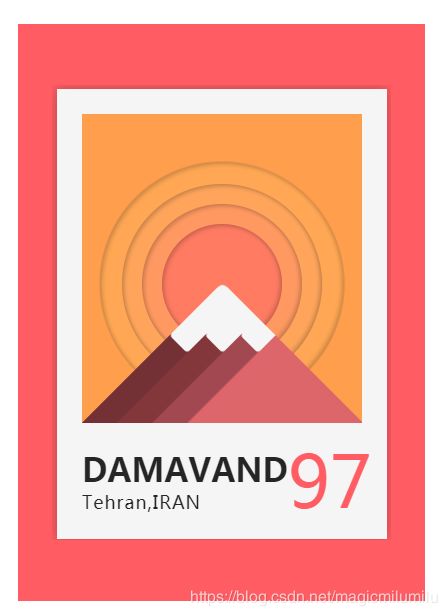
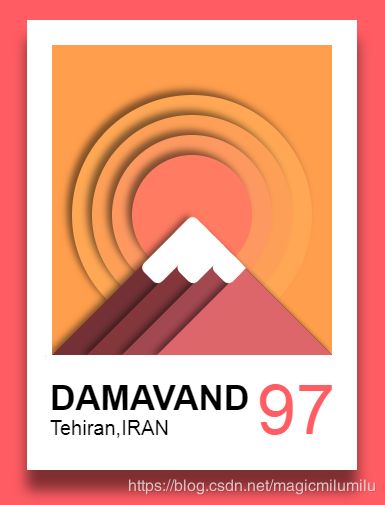
- 图例
- 成果
- 代码
参考
1.canvas矩形+纯色填充
//白底
ctx.fillStyle="#FFFFFF";
ctx.fillRect(200,200,330,450);
2.canvas圆形+纯色填充
//1层圆形
ctx.beginPath();
ctx.arc(365,395,120,0,2*Math.PI,true)
ctx.closePath();
ctx.fillStyle="#ffa754";
ctx.fill();
3.canvas圆角矩形(偷懒用的圆角线)
//圆角矩形1
ctx.lineWidth=15;
ctx.lineJoin="round";
ctx.strokeStyle="white";
ctx.strokeRect(545,28,10.75,60);
4.canvas阴影
ctx.shadowColor = "rgba(0,0,0,0.5)";
ctx.shadowOffsetX = 0;
ctx.shadowOffsetY = 20;
ctx.shadowBlur = 20;
5.canvas文本
//DAMAVAND
ctx.fillStyle="black";
ctx.font="bold 35px Arial";
ctx.fillText("DAMAVAND",223,590);
6.canvas三角形(多边形)
//底层三角
ctx.beginPath();
ctx.moveTo(225,535);
ctx.lineTo(365,395);
ctx.lineTo(505,535);
ctx.fillStyle="#733136";
ctx.fill();
7.canvas旋转图形
ctx.rotate(45*Math.PI/180);
图例
成果
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>傻狗</title>
<style type="text/css">
.left{
float:left;
width:50%;
height:100%;
background-color: rgb(255,92,99)
}
</style>
</head>
<body>
<div class="left">
<canvas id="tutorial" width="700" height="1200"></canvas>
</div>
<script type="text/javascript">
function draw(){
var c=document.getElementById("tutorial");
var ctx=c.getContext("2d");
//白底
ctx.shadowColor = "rgba(0,0,0,0.5)";
ctx.shadowOffsetX = 0;
ctx.shadowOffsetY = 20;
ctx.shadowBlur = 20;
ctx.fillStyle="#FFFFFF";
ctx.fillRect(200,200,330,450);
//图片背景橙色
ctx.shadowOffsetX = 0;
ctx.shadowOffsetY = 0;
ctx.shadowBlur = 0;
ctx.fillStyle="#ff9e4d";
ctx.fillRect(225,225,280,310);
//DAMAVAND
ctx.fillStyle="black";
ctx.font="bold 35px Arial";
ctx.fillText("DAMAVAND",223,590);
//97
ctx.fillStyle="#ff5c63";
ctx.font="70px Arial";
ctx.fillText("97",430,614);
//Tehiran,IRAN
ctx.fillStyle="black";
ctx.font="lighter 20px Arial";
ctx.fillText("Tehiran,IRAN",223,615);
//1层圆形
ctx.shadowColor = "rgba(0,0,0,0.5)";
ctx.shadowOffsetX = -5;
ctx.shadowOffsetY = -5;
ctx.shadowBlur = 10;
ctx.beginPath();
ctx.arc(365,395,120,0,2*Math.PI,true)
ctx.closePath();
ctx.fillStyle="#ffa754";
ctx.fill();
//2层圆形
ctx.beginPath();
ctx.arc(365,395,100,0,2*Math.PI,true)
ctx.closePath();
ctx.fillStyle="#fe9f57";
ctx.fill();
//3层圆形
ctx.beginPath();
ctx.arc(365,395,80,0,2*Math.PI,true)
ctx.closePath();
ctx.fillStyle="#fd9860";
ctx.fill();
//4层圆形
ctx.beginPath();
ctx.arc(365,395,60,0,2*Math.PI,true)
ctx.closePath();
ctx.fillStyle="#ff7b62";
ctx.fill();
//底层三角
ctx.shadowColor = "rgba(0,0,0,0.5)";
ctx.shadowOffsetX = -5;
ctx.shadowOffsetY = 0;
ctx.shadowBlur = 10;
ctx.beginPath();
ctx.moveTo(225,535);
ctx.lineTo(365,395);
ctx.lineTo(505,535);
ctx.fillStyle="#733136";
ctx.fill();
//2层三角
ctx.beginPath();
ctx.moveTo(260,535);
ctx.lineTo(382.5,412.5);
ctx.lineTo(505,535);
ctx.fillStyle="#83373b";
ctx.fill();
//3层三角
ctx.beginPath();
ctx.moveTo(295,535);
ctx.lineTo(400,430);
ctx.lineTo(505,535);
ctx.fillStyle="#a24850";
ctx.fill();
//上层三角
ctx.beginPath();
ctx.moveTo(330,535);
ctx.lineTo(417.5,447.5);
ctx.lineTo(505,535);
ctx.fillStyle="#dd666b";
ctx.fill();
//挡直角的三角
ctx.shadowColor = "rgba(0,0,0,0.5)";
ctx.shadowOffsetX = 0;
ctx.shadowOffsetY = 0;
ctx.shadowBlur = 0;
ctx.beginPath();
ctx.moveTo(348,411.5);
ctx.lineTo(365.5,394);
ctx.lineTo(383,411.5);
ctx.fillStyle="#ff7b62";
ctx.fill();
//矩形白色挡阴影横
ctx.fillStyle="white";
ctx.fillRect(220,535,290,20);
//矩形白色挡阴影竖
ctx.fillStyle="white";
ctx.fillRect(200,200,25,335);
//矩形白色
ctx.lineWidth=15;
ctx.strokeStyle="white";
ctx.rotate(45*Math.PI/180);
ctx.strokeRect(560,28,45.5,5);
//圆角矩形1
ctx.lineWidth=15;
ctx.lineJoin="round";
ctx.strokeStyle="white";
ctx.strokeRect(545,28,10.75,60);
//圆角矩形2
ctx.lineWidth=15;
ctx.strokeStyle="white";
ctx.strokeRect(570,28,10.75,35);
//圆角矩形3
ctx.lineWidth=15;
ctx.strokeStyle="white";
ctx.strokeRect(595,28,10.75,10);
}
draw();
</script>
</body>
</html>