风格与品位--3个前端代码规范的工具
编者按:本文作者奇舞团前端开发工程师林向东。
我们知道代码规范的作用;我们也知道工具才能让我们真正遵守代码规范。本文简绍三个工具 EditorConfig ,Prettier 和 eslint 。前两个工具帮你形成代码风格,另外一个让你提高代码品味。最后提供 typescript + eslint + prettier + airbnb + hooks 的安装和配置清单。
本文环境:Mac、VSCode
EditorConfig
第一个工具是 EditorConfig,文字意译就是编辑器配置,用于跨编辑器保持同一份代码风格。常用于以下场景:假设你vscode空2格,如果粘贴一个新文件是空4格,此时新文件就保持4格,并不会自动改成编辑器默认的2格,editorConfig能帮你做到这一点。
使用editorconfig非常简单,编辑器添加插件和项目根目录添加文件:
// 在对应编辑器添加插件,vscode搜索EditorConfig for VS Code
touch .editorconfig
编辑器在启动项目时就会读取.editorconfig的配置,以下为我个人配置,更多配置参考这里(https://editorconfig.org/)。
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false
Prettier
第二个工具是 Prettier ,如果说 EditorConfig 帮你统一编辑器风格,那 Prettier 帮你统一项目风格。Prettier 拥有更多配置项,且能在发布流程中自动检查,帮助团队统一代码风格。
全局下载 Prettier ,风格需要稳定,全局有助于多项目保持统一风格;
npm install -g prettier
安装插件Prettier-Code formatter,要做到vscode中保存即使用,需要setting.json的{formatOnSave: true},且配置对应的语言检测机制,如下配置有"[javscript]...",此时js文件保存时即检查。(在任一js文件,按下快捷键 alt+shift+f 格式化代码,setting.json会自动添加如下"[javascript]...",其他语言类推)
{
"editor.formatOnSave": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
// 以下配置为开启prettier-eslint,会导致prettier保存时不起作用
// "prettier.eslintIntegration": true
}
如果根目录含有.prettierrc,该目录的配置会覆盖内置配置;想要使用cli触发prettier,比如在项目提交的时候,或者是想批量改变原先文件,可以用--wrire指定要修改文件的类型,更多配置参考这里(https://prettier.io/docs/en/configuration.html)。
touch .prettierrc
npm install --save-dev prettier
prettier --write **.js
有了prettier,还用editorConfig吗?
使用。一个是编辑器风格,一个是项目风格,作用不同。editorConfig 起作用于敲代码之前,prettier 起作用于保存代码之后;可以自己试验它们的不同,如以下为 editorConfig 空格设置为4,prettiter 空格设置为2的场景,每次回车变成4格,每次保存又变成2格。
eslint
如果说 editorConfig 和 prettier 保证了你的风格,那 eslint 助你提高品位。eslint(https://eslint.org/docs/about/) 是代码静态分析工具,用于发现不符合规范的代码。
安装eslint
npm i --save-dev eslint
// 全局安装eslint
npm i -g eslint
// 项目根目录
eslint --init
安装插件ESlint,保存时自动检查配置如下:
// vscode/setting.json
"eslint.alwaysShowStatus": true,
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
]
项目中使用:
//在package.json的scripts中添加
"eslint": "eslint --fix ./"
使用建议:
不要在 vscode 开启全局使用 eslint:eslint规范的是代码特性,且不说语言有可能进化,不同时空对代码的要求也不同,不适合一刀切。
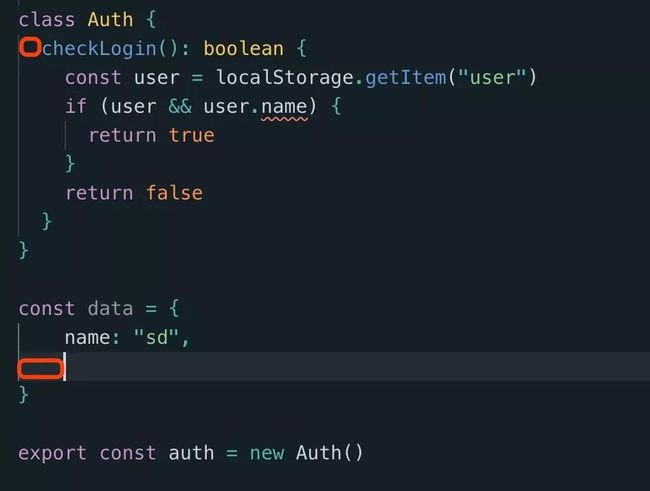
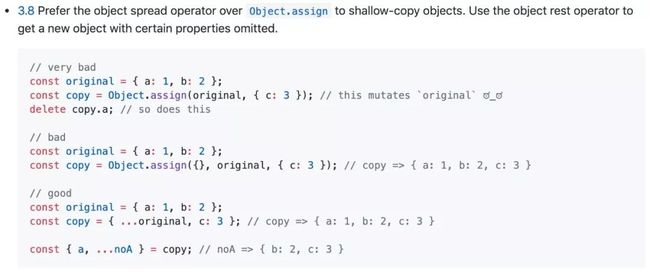
使用正规大厂的代码的标准,比如说业界最有名的airbnb,这基本上是你使用eslint的意义所在。尽量不要使用自己定义的标准,我们往往因为偷懒和理解不深,定的标准不够全面。诚然airbnb有很多标准不适合当前项目,但是过度练习才能提高我们代码质量,当你理解规则之后再删减规则。比如说以下这条来自airbnb的规则,它不仅是规则,还是对代码的理解。更多内容参考这里(https://github.com/airbnb/javascript)
typescript+eslint+prettier+airbnb+hook配置
安装 prettiter、eslint 和 typescript-eslint
npm install --save-dev prettier
npm install --save-dev eslint
npm install --save-dev @typescript-eslint/parser // 将 TypeScript 转换为 ESTree,使 eslint 可以识别
npm install --save-dev @typescript-eslint/eslint-plugin // 打开或关闭的规则列表
安装 airbnb 的 typescript
npm install --save-dev eslint-config-airbnb-typescript
npm install --save-dev eslint-plugin-import
npm install --save-dev eslint-plugin-jsx-a11y
npm install --save-dev eslint-plugin-react
安装 commit 代码之前的提交工具:husky 提供 hooks 机制,在 git 操作之前执行其他代码;lint-staged 利用 git 的 staged 特性,可以提取出本次提交的变动文件,每次只对修改的代码做检测。
npm install husky --save-dev
npm install lint-staged --save-dev
安装 hook 检查
npm install --save-dev eslint-plugin-react-hooks
安装 eslint 继承 prettier 规则,这样能统一以 prettier 规则为主
npm install --save-dev eslint-config-prettier
配置:
// .eslintrc
touch .eslintrc
// parser必须配置;
// 使用typescript-eslint的推荐规则;
// 使用airbnb规则;检测规则能识别缩写。
{
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint"]
"extends": [
"plugin:@typescript-eslint/recommended"
"airbnb-typescript"
"prettier"
],
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"]
}
}
}
"rules": {
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": "warn", // 提示useEffect可能重复执行
//不符合项目实际的将其关闭
"import/prefer-default-export": "off",
"import/no-extraneous-dependencies": "off"
}
}
提交前检查代码,配置如下:
//在package.json中
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/*.{js,ts,tsx}": [
"eslint --fix --ext .ts,.tsx,.js",
"prettier --write",
"git add"
],
},
注意:
prettier 的检查在 lint-staged 的第二阶段,故不需要通过 eslint 开启 prettier
通过 --no-verify 能跳过检查:git commit --no-verify -m "跳过代码检测"
lint-staged 路径说明:
{
"**/*.js": "工程下所有的 js 文件",
"src/**/*.js": "src 文件夹下所有的 js 文件"
}
使用eslint还是tslint?由于Typescript团队承诺使用eslint,故直接使用eslint更为妥当,详情(https://eslint.org/blog/2019/01/future-typescript-eslint)。
规范链接
typescript-eslint(https://github.com/typescript-eslint/typescript-eslint/tree/master/packages/eslint-plugin)
airbnb(https://github.com/airbnb/javascript)
eslint-plugin-react(https://github.com/yannickcr/eslint-plugin-react)
eslint-plugin-jsx-a11y(https://github.com/evcohen/eslint-plugin-jsx-a11y)
hooks-rules(https://reactjs.org/docs/hooks-rules.html)
另一个规则腾讯alloy(https://github.com/AlloyTeam/eslint-config-alloy)
参考
https://stackoverflow.com/questions/48363647/editorconfig-vs-eslint-vs-prettier-is-it-worthwhile-to-use-them-all
http://zhangdajia.com/2018/04/10/prettier-eslint-pre-commit/
https://github.com/Microsoft/vscode-eslint#settings-options
https://github.com/typescript-eslint/typescript-eslint
https://github.com/typicode/husky
https://jsonz1993.github.io/2018/03/%E9%A1%B9%E7%9B%AE%E4%BB%A3%E7%A0%81%E8%A7%84%E8%8C%83%E5%B7%A5%E4%BD%9C%E6%B5%81%E2%80%94%E2%80%94editor%E3%80%81prettier%E3%80%81eslint%E3%80%81git-check/
https://zhuanlan.zhihu.com/p/62401626
https://github.com/prettier/eslint-config-prettier
关于奇舞周刊
《奇舞周刊》是360公司专业前端团队「奇舞团」运营的前端技术社区。关注公众号后,直接发送链接到后台即可给我们投稿。