最近在与其他自学 Cocos Creator 的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法讲解,所以准备对常用的 UI 组件常用用法进行一个总结,方便自己和其他小伙伴们查看,下面正文开始(注:属性介绍部分大部分内容我会取自官方文档)。
Button(按钮)组件
Button 组件可以响应用户的点击操作,当用户点击 Button 时,Button 自身会有状态变化。另外,Button 还可以让用户在完成点击操作后响应一个自定义的行为。
创建 Button 组件
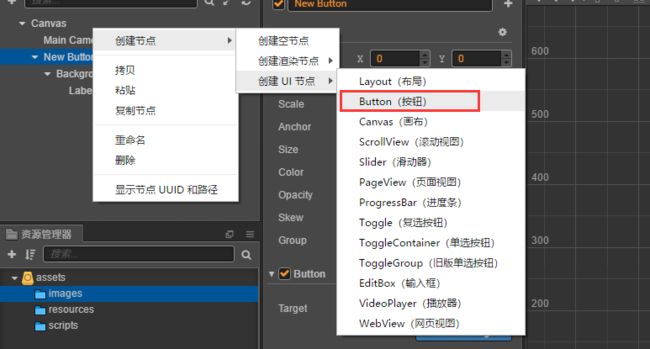
层级管理器右击->创建节点->创建 UI 节点->Button 即可创建 Button 组件。
属性介绍
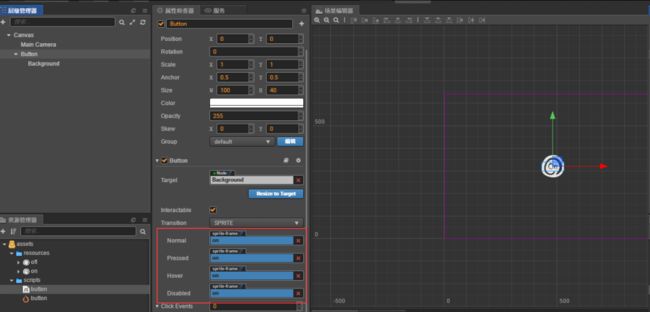
创建成功后,属性面板可以看到 Button 组件特有的属性,下面对这些属性一一介绍:
| 属性 | 功能说明 |
|---|---|
| Target | Node 类型,当 Button 发生 Transition 的时候,会相应地修改 Target 节点的 SpriteFrame,颜色或者 Scale。 |
| interactable | 布尔类型,设为 false 时,则 Button 组件进入禁用状态。 |
| Transition | 枚举类型,包括 NONE, COLOR,SPRITE 和 SCALE。每种类型对应不同的 Transition 设置。详情见下方的 Button Transition 部分。 |
| Click Event | 列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称和一个响应函数组成。详情见下方的 Button 事件 部分。 |
Button Transition 部分
Button 的 Transition 用来指定当用户点击 Button 时的状态表现。目前主要有 NONE,COLOR,SPRITE 和 SCALE。
Color Transition
| 属性 | 功能说明 |
|---|---|
| Normal | Button 在 Normal 状态下的颜色。 |
| Pressed | Button 在 Pressed 状态下的颜色。 |
| Hover | Button 在 Hover 状态下的颜色。 |
| Disabled | Button 在 Disabled 状态下的颜色。 |
| Duration | Button 状态切换需要的时间间隔。 |
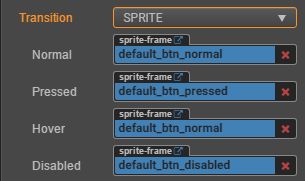
Sprite Transition
| 属性 | 功能说明 |
|---|---|
| Normal | Button 在 Normal 状态下的 SpriteFrame。 |
| Pressed | Button 在 Pressed 状态下的 SpriteFrame。 |
| Hover | Button 在 Hover 状态下的 SpriteFrame。 |
| Disabled | Button 在 Disabled 状态下的 SpriteFrame。 |
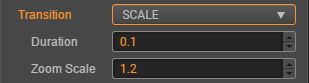
Scale Transition
| 属性 | 功能 |
|---|---|
| Duration | Button 状态切换需要的时间间隔。 |
| ZoomScale | 当用户点击按钮后,按钮会缩放到一个值,这个值等于 Button 原始 scale * zoomScale, zoomScale 可以为负数 |
Button 点击事件
Button 可以额外添加 Click 事件,用于响应玩家的点击操作。有以下两种方法。
通过属性检查器添加回调
| 序号 | 属性 | 功能说明 |
|---|---|---|
| 1 | Target | 带有脚本组件的节点。 |
| 2 | Component | 脚本组件名称。 |
| 3 | Handler | 指定一个回调函数,当用户点击 Button 时会触发此函数。 |
| 4 | CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
1.编写回调函数脚本:
1 // button.js 2 3 cc.Class({ 4 extends: cc.Component, 5 6 properties: { 7 }, 8 9 // LIFE-CYCLE CALLBACKS: 10 11 // onLoad () {}, 12 13 start () { 14 15 }, 16 17 // update (dt) {}, 18 19 // button 回调函数 20 cb_button(event, customEventData){ 21 console.log("Hello," + customEventData + "!"); 22 } 23 });
2.编写好后将 button.js 挂在到 Button 节点下:
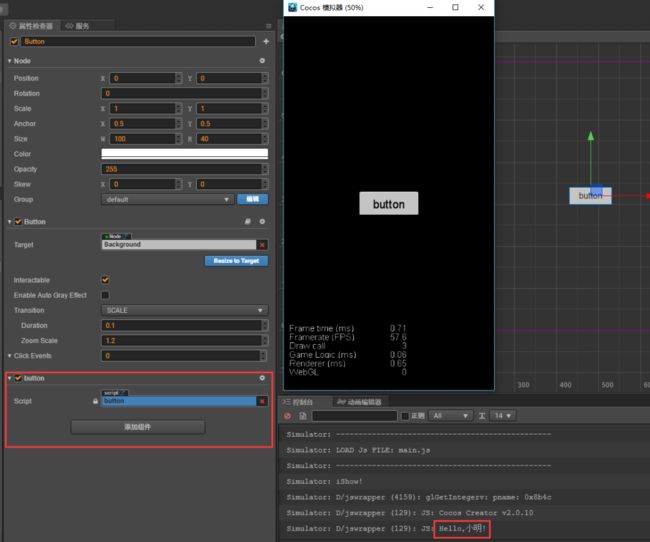
3.设置 Click Events 为 1,并将 Button 节点拖到带有 cc.node 的编辑框,后面分别选择对应的脚本和方法,CustomEventData 处输入要打印的字符串:
4.预览游戏,点击 Button 按钮发现控制台正常打印出刚才输入的字符串,说明成功调用回调函数:
通过脚本添加回调
通过脚本添加回调有以下两种方式:
方法一:
这种方法添加的事件回调和使用编辑器添加的事件回调是一样的,都是通过 Button 组件实现。首先需要构造一个 cc.Component.EventHandler 对象,然后设置好对应的 target、component、handler 和 customEventData 参数。
1.编写脚本如下:
1 // button.js 2 3 cc.Class({ 4 extends: cc.Component, 5 6 properties: { 7 }, 8 9 // LIFE-CYCLE CALLBACKS: 10 11 onLoad() { 12 var clickEventHandler = new cc.Component.EventHandler(); 13 clickEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点 14 clickEventHandler.component = "button"; // 这个是代码文件名 15 clickEventHandler.handler = "cb_button"; 16 clickEventHandler.customEventData = "小明"; 17 18 var button = this.node.getComponent(cc.Button); 19 button.clickEvents.push(clickEventHandler); 20 }, 21 22 start() { 23 24 }, 25 26 // update (dt) {}, 27 28 // button 回调函数 29 cb_button(event, customEventData) { 30 // 这里 event 是一个 Event 对象,你可以通过 event.target 取到事件的发送节点 31 var node = event.target; 32 var button = this.node.getComponent(cc.Button); 33 // 这里的 customEventData 参数就等于你之前设置的 "foobar" 34 console.log("Hello," + customEventData + "!"); 35 } 36 });
2.编写好后将 button.js 挂在到 Button 节点下,预览游戏,点击 Button 按钮发现控制台正常打印出刚才输入的字符串,说明成功调用回调函数:
方法二:
通过 button.node.on('click', ...) 的方式来添加,这是一种非常简便的方式,但是该方式有一定的局限性,在事件回调里面无法获得当前点击按钮的屏幕坐标点,也无法传递 customEventData。
1.编写脚本如下:
1 // button.js 2 3 cc.Class({ 4 extends: cc.Component, 5 6 properties: { 7 }, 8 9 // LIFE-CYCLE CALLBACKS: 10 11 onLoad() { 12 this.node.on('click', this.cb_button, this); 13 }, 14 15 start() { 16 17 }, 18 19 // update (dt) {}, 20 21 // button 回调函数 22 cb_button(button) { 23 console.log("Hello,小明!"); 24 } 25 });
2.编写好后将 button.js 挂在到 Button 节点下,预览游戏,点击 Button 按钮发现控制台正常打印出刚才输入的字符串,说明成功调用回调函数:
拓展:
动态修改 Button 图片
1.新建 Button 组件,并设置初始默认图片:
2.编写脚本如下:
1 // button.js 2 3 cc.Class({ 4 extends: cc.Component, 5 6 properties: { 7 buttonBool:true, 8 }, 9 10 // LIFE-CYCLE CALLBACKS: 11 12 onLoad() { 13 this.node.on('click', this.cb_button, this); 14 }, 15 16 start() { 17 18 }, 19 20 // update (dt) {}, 21 22 // button 回调函数 23 cb_button(button) { 24 console.log("Hello,小明!"); 25 26 var button = this.node.getComponent(cc.Button); 27 if(this.buttonBool == true){ 28 cc.loader.loadRes("off", cc.SpriteFrame, function (err, spriteFrame) { 29 button.normalSprite = spriteFrame; 30 button.pressedSprite = spriteFrame; 31 button.hoverSprite = spriteFrame; 32 }); 33 34 this.buttonBool = false; 35 }else{ 36 cc.loader.loadRes("on", cc.SpriteFrame, function (err, spriteFrame) { 37 button.normalSprite = spriteFrame; 38 button.pressedSprite = spriteFrame; 39 button.hoverSprite = spriteFrame; 40 }); 41 42 this.buttonBool = true; 43 } 44 } 45 });
3.将脚本挂载到 Button 组件上并运行,可以看到点击按钮时可以改变按钮的贴图:
我是「Super于」,立志做一个每天都有正反馈的人!