Nginx+tomcat集群安装与配置
1.下载稳定版本的Nginx
下载链接:http://nginx.org/en/download.html
下载后将其解压到自己的一个路径,这样你会看到该nginx文件夹下会有如下几个文件:
其中 conf文件夹里面的nginx.conf文件是关于该Nginx负载均衡的一个非常重要的配置文件,待会跟tomcat结合再说。
2.下载8版本的Tomcat
链接地址:http://tomcat.apache.org/download-80.cgi
下载后将其解压到自己的一个路径,这样你会看到该tomcat文件夹下会有如下几个文件:(ps:请忽略wtpwebapps这个文件夹)
3.nginx+tomcat集群配置
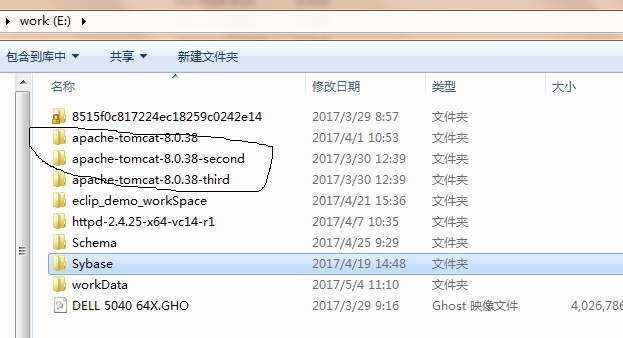
复制两个tomcat文件夹,并改为不重复的文件夹名如下文件目录:
分别打开apache-tomcat-8.0.38,apache-tomcat-8.0.38-second和apache-tomcat-8.0.38-third中 conf 文件夹下的server.xml文件,修改
三项中的 port属性使之不同,
我的f分别为:8005,8080,8009 和8006,8081,8010 和8007,8082,8011
修改后三个tomcat就完成了。
下面是配置nginx反向代理(Nginx是一个小巧且强大的反向代理服务器,博大精深,有兴趣的同学可以去找找资料文档什么的研究研究)
打开nginx的conf问价下的nginx.conf文件,在http{}中加入
upstream myapp1 {
server 127.0.0.1:8080;
server 127.0.0.1:8081;
server 127.0.0.1:8082;
}再在紧接着的server{}中加入
location /redisDemo1 {
proxy_pass http://myapp1;
}这样nginx+tomcat集群就配置完成了。
下面测试一下:
①测试Nginx是否安装成功:
打开Nginx,运行nginx.exe他会默认加载conf问文件夹下的nginx.conf文件,也可手动在后面加上配置文件;
打开浏览器,在地址栏上访问localhost,如出现如下如所示,则表示成功了:
②测试三个tomcat是否都配置成功:
分别启动三个tomcat,再在浏览器的地址栏中访问localhost:8080和localhost:8081和localhost:8082,若出现tomcat的官方页面则表示三个tomcat配置成功。
③测试Nginx+tomcat集群是否安装配置成功
将web项目redisDemo1分别丢进三个不同的tomcat的webapps中,在浏览器地址栏中访问多次访问 localhost/redisDemo1,看页面的显示情况:
第一个Tomcat欢迎页面index.jsp如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
tomcat-8.0.38
tomcat-8.0.38-first
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
tomcat-8.0.38
tomcat-8.0.38-second
第三个Tomcat的欢迎页面index.jsp如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
tomcat-8.0.38
tomcat-8.0.38-third
进过几次测试后出现了如下所示的情况:
说明一个简单的Nginx+tomcat集群就配置成功了。
下面说一下一个整体的思路吧。首先就是你在浏览器的地址栏中访问localhost/redisDemo1,这时Nginx服务器启动了且在监听一切访问的80端口,然后根据项目名 redisDemo1找到了 myapp1,从而将请求以轮询的方式给server-upstream的三个tomcat,从而返回了不同的页面。