模板引擎ejs
模板引擎(Template Engine)是一个将页面模板和要显示的数据结合起来生成 HTML 页面的工具。如果说上面讲到的 express 中的路由控制方法相当于 MVC 中的控制器的话,那模板引擎就相当于 MVC 中的视图。
模板引擎的功能是将页面模板和要显示的数据结合起来生成 HTML 页面。它既可以运 行在服务器端又可以运行在客户端,大多数时候它都在服务器端直接被解析为 HTML,解析完成后再传输给客户端,因此客户端甚至无法判断页面是否是模板引擎生成的。有时候模板引擎也可以运行在客户端,即浏览器中,典型的代表就是 XSLT,它以 XML 为输入,在客户端生成 HTML 页面。但是由于浏览器兼容性问题,XSLT 并不是很流行。目前的主流还是由服务器运行模板引擎。
在 MVC 架构中,模板引擎包含在服务器端。控制器得到用户请求后,从模型获取数据,调用模板引擎。模板引擎以数据和页面模板为输入,生成 HTML 页面,然后返回给控制器,由控制器交回客户端。
注意:当前express默认使用jade模板,如果需要支持ejs或其他模板,需要指定
命令行创建ejs模板项目
express --view=ejs HelloWorld //命令行创建支持ejs模板引擎的express web项目
该命令在 node_modules 下添加了 ejs 模块,views 文件夹下有 index.ejs
注意:项目中指定使用哪个模板引擎的是 app.set('view engine', 'ejs')
生成的ejs文件views/index.ejs
<%= title %>
Welcome to <%= title %>
Index.js将数据绑定到模板上
运行res.render('index', { title: 'Express' }); 时,模板引擎会把 <%= title %> 替换成 Express,然后把替换后的页面显示给用户
解释:两个参数,第一个是模板的名称,即 views 目录下的模板文件名,扩展名 .ejs 可选。第二个参数是传递给模板的数据对象,用于模板翻译
渲染后生成的文件为:
Express
Welcome to Express
ejs标签系统:
● <% code %>: JavaScript 代码。
● <%= code %>:显示替换过 HTML 特殊字符的内容。
● <%- code %>: 显示原始 HTML 内容。
当 code 比如为
hello
这种字符串时, <%= code %> 会原样输出hello
,而 <%- code %> 则会显示 H1 大的 hello 字符串。
扩充样例, 该示例Post方法没有真正保存新增的数据(需要在后台读写数据库或文件来持久化):
index.js
var express = require('express');
var router = express.Router();
var items=[{title:'文章1'},{title:'文章2'}];
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index',{title:'文章列表',items:items});
});
router.get('/form', function(req, res, next) {
res.render('form',{title:'文章列表',message:'fendo8888'});
});
router.post('/form', function(req, res, next) {
res.redirect('/');
});
module.exports = router;
新增模板form.ejs
index.ejs
<%= title %>
- <%=item.title%>
<%items.forEach(function(item){%>
<%})%>
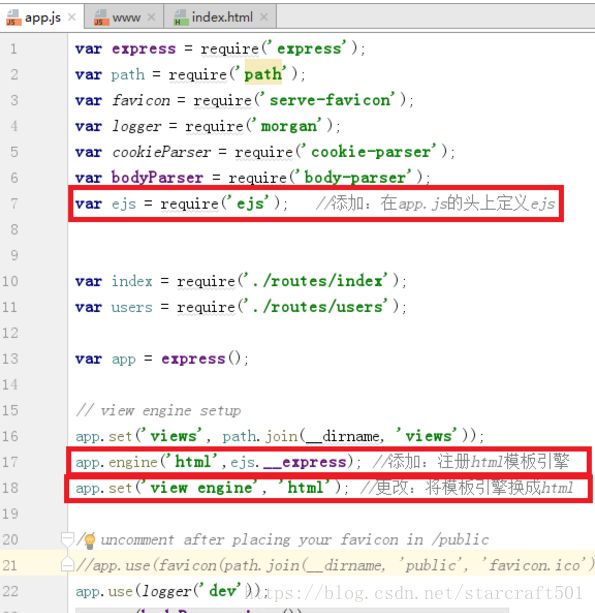
另外:使用ejs模板引擎时后缀换成
step1: 修改 app.js 的引擎设置文件:.html
app.engine('html', require('ejs').renderFile);app.set('view engine', 'html');或
Step2: 将views下面的所有.ejs文件后缀名改为.html