小程序与云开发实战 36 讲
课程介绍
小程序依托微信超过 10 亿的海量用户,它无需安装即可使用的完美用户体验,已经成为商家竞相争夺的大蛋糕,同时,小程序开发快速、容易部署广受程序员的喜爱,作为程序员的我们,还有什么理由不学习小程序开发呢?
本达人课为小程序以及云开发快速入门课程,主要分为 6 部分内容。
入门部分:这部分内容结合着小实例来讲解小程序的开发环境搭建以及开发的基本步骤,然后介绍了小程序中常用的布局,如水平排列和垂直排列布局等。
组件部分:主要介绍了小程序开发中常用的组件,如 text 组件、icon 组件、进度、滚动视图、轮询图、各种表单组件、多媒体组件。
API 部分:主要介绍了小程序开发中常用到的 API,如网络 API、多媒体 API、数据存储 API、位置 API、界面 API 和开发接口 API。
WeUI 部分:主要介绍了 WeUI 高级 UI 组件的核心使用方法,包括基础组件和 Badge 的用法。
云开发部分:包括云数据库、云存储和云函数的核心 API 讲解。
实例部分:主要介绍了 6 个小项目实例,其中美团客户端的例子支持小程序支付功能。
学完本达人课后,读者可以快速掌握小程序的核心开发技术,熟练使用小程序的各种组件以及 API 开发包括服务端的小程序,并可以开发出复杂的小程序应用。
作者介绍
李宁,欧瑞科技创始人 & CEO,技术狂热分子,IT 畅销书作者,CSDN 特约讲师、CSDN 博客专家,拥有近 20 年软件开发和培训经验。主要研究领域包括 Python、深度学习、数据分析、区块链、Android、Java 等。曾出版超过 30 本 IT 畅销书,主要包括《Python 从菜鸟到高手》、《Swift 权威指南》、《Android 开发指南》等。
作者在 GitChat 上的个人主页信息详见这里。
- 零基础学区块链和以太坊开发
- Python 爬虫和数据分析实战
课程内容
导读:小程序风口已经到来,你准备好了吗
小程序是腾讯公司推出的,可以运行在微信中,加载速度比 H5 快,开发效率也比 App 快,所以小程序是获得用户、成为流量入口的最佳选择。随着小程序的成熟,微信体内的各入口将全面转入小程序形态。现在开发小程序的创业公司越来越多,甚至很多大公司也加入了小程序开发的序列,作为程序员的我们,是否会开发小程序,将会成为职场上升值加薪的重要筹码。
小程序之所以现在这么火,是因为有非常多的引流模式和盈利模式,本文将介绍其中的集中引流模式和盈利模式。不管读者学了小程序开发是为了升值加薪、还是为了找工作,或是为了创业,都会有很大的帮助,毕竟老板都喜欢既会技术、又知道如何将技术变现的员工。
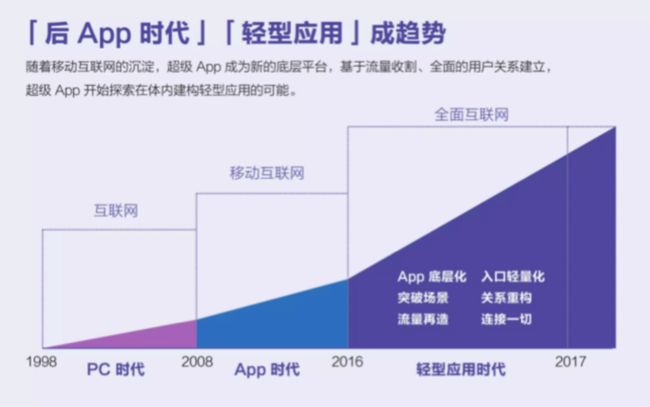
到目前为止应用程序的类型已经经历了 3 个时代:PC 时代、App 时代和轻应用时代,其中 PC 时代是指桌面应用以及 Web 应用,这个时代从 2008 年基本结束了,从此以后开始进入 App 时代,App 主要指的是 Android App 和 iOS App,这一时代一直到 2016 年,虽然 Android App 和 iOS App 功能很强大,但安装和升级很费劲,大的 App 可能是有几十 M,甚至上百 M,所以从 2016 年开始,轻型应用开始走入我们的视线,这其中以微信小程序为主,其他的还包括支付宝小程序、百度轻应用、快应用等,这 3 个时代如下图所示。
下面聊聊小程序的变现渠道,目前微信用户有 10 亿左右,理论上,这 10 亿用户都有可能成为小程序的准用户,其中可挖掘的商业价值非常巨大,如电商、内容付费、游戏、广告等。由于小程序安装非常方便,只需要用手机微信扫描小程序码就可以安装,所以相比 App,用户更有安装小程序的意愿。
那么微信小程序对于我们技术人员有哪些创业机会呢?在展示新创业机会之前,我们得要重新审视这两点。
(1)小程序不能照搬公众号的思路
因为同属于微信这个圈子,所以很多人想当然地将小程序当作一种新型的公众号,认为做公众号的那一套方法,移植到小程序上面应该也差不多,其实这种想法是不恰当的。
当然,小程序可以借助公众号这个已经成熟的自媒体生态获取用户,但如果完全用公众号的思路进行思考,是走不通的。
(2)不要把小程序当作 Web App
小程序是完全基于微信生态的产品,所以它无论在 UI 设计上还是在功能上,都和微信本身紧密结合,所以在开发和运营时,都要首先从微信这个大环境的角度出发,它可以是一个只有某项核心功能的简化版 App,也可以是一个解决用户临时需求的小工具,但无论如何,它都是基于微信而生的。
下面就来看看小程序的新机遇在哪里?
(1)新交互
所谓的新交互,是指跟原来不一样的玩法,比如说基于群的互动和娱乐,它不仅仅是用群的方式来获取群的流量红利,更多的是基于这种群的关系去开发出更多适合群的场景的玩法出来,它将会是最新且变异量最大的一种。
尤记得在 2017 年 1 月 9 号小程序上线发布会上,张小龙举了一个例子,大意就是几个喜欢看球的男生,建了一个微信群,小程序的窗口可以浮在群聊之上,在小程序里面播放视频并实时显示比分,在群里大家还可以讨论的热火朝天,甚至可以玩一些“押注”的小游戏,这样的场景可能会有很多,比如女生一起拉个群看综艺,或者一起拉个群线上 K 歌等。
互联网最性感的地方,就在于能在线还原生活中的场景,并且门槛更低、体验更好。
2018 年,小程序的新交互方式给我展示了这个可能性其实是爆发式的,诸如头脑王者、各种吃鸡游戏、猜歌达人等都是为场景化而生,这种新型的交互方式门槛低、用户精准,在产品有足够的谈资和趣味性很容易在圈子里面引起大家的热议。
(2)新人群
小程序出来之后,极大地降低了生产门槛,以前对大量没有媒体能力的人来讲,是不可能生成公众号的,但是现在如果让他们去利用小程序做一个小店铺,是可行的。
所以现在有些人,专注到中老年市场、农村市场的有服务能力的人群,比如果农,可以很方便地生成自己的店铺并上架商品,这个就是新人群的一种,甚至更简单的,每天为中老年的女性用户推送一条养生相关的视频或者音频,也能快速的实现用户增长。
移动端长图文内容编辑器美篇去年九月至今刚上线不久,排名就以火箭之势飞数上升——在阿拉丁统计平台公布的小程序榜单“小程序新增榜”、“小程序上升榜”及“小程序工具榜”中,稳坐第一宝座,更是在双11电商一片红火的时候,晋级总榜前十!
(3)新场景
小程序上线初始,主推的就是“location”属性,赋能线下商家在线触达其用户。小程序是网站或者 App 的话,二维码就像他们的网址或者 App 链接,在此之前,从来没有如此低门槛低成本的解决方案。比如对一个包子馒头店的老板,可以通过“个人号 + 群 + 小程序”的形式,持续耕耘好自己的一亩三分地。在这个形态中,可能存在帮助线下商家更好地用好“微信能量”的机会。
零售的本质是人和商品,以前的零售,无论是线下零售还是线上网店,除了商品本身,都有自己的客户,但客户是不融合互通的,所以呈现线性增长。新零售的核心就是线上线下互通融合,随着线上线下完全融合,线上客户与线下客户形成叠加和交叉,形成指数级的效应。小程序作为连接线下的最佳工具,将成为新零售时代,线下门店拥有“线上店”最简便和最佳的方式。
好了,讲了这么多小程序的好处,以及如何用小程序盈利、小程序的新机遇等,但有一个前提,需要先学会开发小程序。从下一课开始,我们就开始学习小程序开发,为了让读者能更好地掌握小程序的开发技术,本系列文章的最后提供了 6 个实战案例,以便让读者可以将理论和实战相结合。
下面详细说明一下本系列文章的主要内容。
- 小程序开发环境安装和配置
- 开发第一个小程序:石头剪子布
- 小程序布局,主要涉及到水平排列、水平折行排列、垂直排列、垂直折行排列、水平和垂直排列对齐方式、水平等间隔排列等
- 基础组件(text 组件、icon 组件和 progress 组件)
- 滚动视图
- 轮询图
- 表单组件(button、checkbox、input、label、radio、switch、picker 等)
- API 详解(网络、多媒体 API、文件、数据、位置等 API)
- 用 WeUI 开发小程序
- 实战案例一:高仿 iOS 计算器
- 实战案例二:快递查询
- 实战案例三:电影订票
- 实战案例四:绘制图表
- 实战案例五:小程序版网上商城
- 实战案例六:美团客户端(带支付功能)
读者通过本系列文章,不仅可以深入了解小程序开发的所有技术,还可以获得大量的实战经验。
第01课:小程序初体验
微信小程序概述
微信小程序是继订阅号、服务号、企业号之后,微信公众平台上全新的一种连接用户与服务的方式,目前已经有大量小程序上线,第一波红利开始显现,希望赶上第一波红利的同学抓紧了,时间不多了。
注册小程序账号
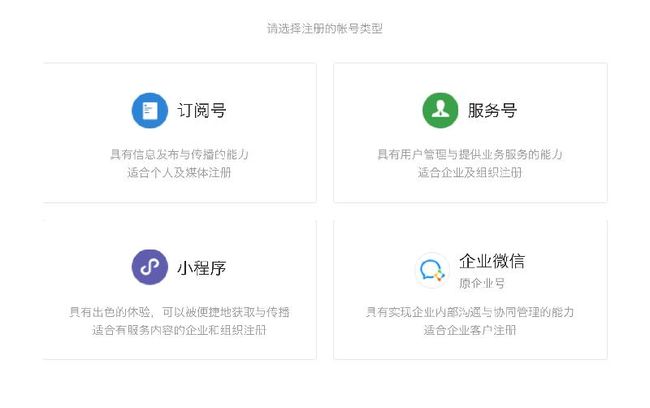
在开始学习小程序之前,先来看一下如何搭建小程序的开发环境。微信平台上的任何东西,要想使用,首先需有一个账号,小程序也不例外,先到到 官网 去注册一个小程序账号,进入该页面,单击右上角“立即注册”链接,会显示如下图的注册页面。
这 4 个注册类型需要使用 4 个不同的账号,如果读者已经有了订阅号或其他号的账号,仍然需要再次注册小程序账号。
现在单击“小程序”选项,会让你输入邮箱、密码、验证码等信息,这些都是注册的常规流程,这里不再敖述,然后单击下方的“注册”按钮,系统会发送一封 Email 到你注册的邮箱中,单击 Email 中的链接,这时会进入填写注册信息页面。目前小程序的账号注册并不对个人开发,只对如下图所示的 4 种类型的组织。
如果读者有自己的企业,或为单位注册,可以选择相应的类型。如果读者只是个人,可以尝试选择“其他组织”,并任意填写组织代码等信息,据说可以通过,由于本人并没有做这方面的尝试,所以并不能保证一定等通过,读者可以试一下。选择其他类型需要相关的资质证明,如果选择企业需要企业营业执照等信息。
在注册的过程中要用企业账户向腾讯官方的账号打款 0.06 元进行验证(要求在 10 天之内打款,否则验证失败,而且只能是 0.06 元)。不管验证是否成功,款都会退回到原来的企业账户,验证是自动的,但并不是实时的。腾讯的服务端应该是隔一段时间进行一次验证,可能会等几个小时,请耐心等待。
在验证通过之前,仍然可以用注册 Email 登录小程序后台,但无法获取小程序 AppID,验证通过后,会通过站内短信(在小程序后台右上角)进行通知。要注意的是,登录小程序后台的过程中要使用手机微信扫描二维码进行登录,请用管理员的微信扫描登录小程序后台。
当成功注册小程序账号后,可以进入官网页面进行登录,登录的过程中需要使用管理员的手机微信扫描二维码。刚一登录进小程序的后台管理页面,会看到如下图所示的主页面。
获得 AppID
尽管开发小程序,AppID 并不是必须的,但如果要在真机上测试小程序,以及发布小程序,就必须要 AppID 了,这就和 Apple 的开发者账号一样,如果不花 99$/1 年的费用购买开发者账号,就只能在 iOS 模拟器上玩玩了。当然,小程序的 AppID 是不收钱的,只要注册者满足资质,就可以免费注册,并获得 AppID。
如果读者按着上一节的步骤成功注册了小程序账号,并登录到小程序后台管理页面,点击左下角的“设置”链接,在右侧点击“开发设置”选项卡,就会看到“开发者 ID”列表,第一项“AppID(小程序 ID)”后面就是 AppID,如下图所示。
这个 AppID 是我做的一个小程序(极客题库)的 AppID,不过就算大家知道了这个 AppID,也用不了,因为登录时需要用管理员的微信扫描才可以,或者成为该项目的开发者,否则是无法使用别人的 AppID 的。
设置小程序信息
即使有了 AppID,也不能立即发布小程序,在此之前,还需要设置小程序的基本信息,点击“设置”链接,在右侧点击“基本设置”,会出现一些设置项,如小程序名称、小程序头像等。如果设置完,会有类似下图所示的信息。
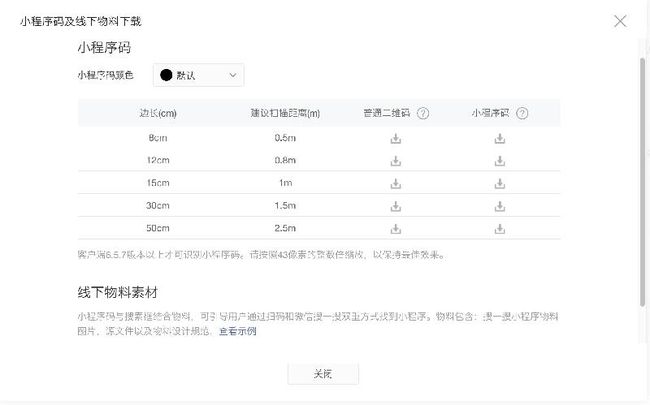
当小程序发布后,如果想让别人使用你的小程序,最简单的方式就是提供小程序的二维码,点击页面“二维码”右侧的“下载”按钮,会弹出如下图的页面。
用户可以单击普通二维码和小程序码的相应下载按钮,下载不同尺寸的二维码和小程序码,下图是极客题库小程序码的样式。
第02课:开发第一个小程序:石头剪子布游戏
开发第一个小程序
这一部分将从零开始开发一款微信小程序,该程序的功能很简单,是一个猜拳游戏,单击“开始”按钮后,会快速切换“锤子”、“剪刀”和“布”,直到按“停止”按钮,会显示“锤子”、“剪刀”和“布”中的一个,该游戏可以双方或多方进行猜拳,这里猜拳的规则就不多说了,大家应该很清楚。本节内容的目的是通过该例子,将开发微信小程序的过程完整地跑一遍,从配置开发环境到建立小程序项目,一直到将微信小程序发布到微信平台,并在真机上测试为止。通过该例子,读者可以完全掌握微信小程序的开发流程。
搭建开发环境
腾讯推出微信小程序的同时,也推出了自己的开发工具,读者可以单击这里下载该开发工具的最新版本。
这套开发工具目前支持 Windows32 位、Windows64 位以及 Mac OS X 系统,读者需要根据自己使用的 OS 下载合适的版本。本书主要使用 Mac OS X 版本进行讲解,Windows 版本和 Mac OS X 大同小异,并不影响读者阅读本书的内容。
运行微信小程序 IDE 后,会看到如下图所示的窗口。
单击“小程序项目”按钮,会显示如下图的小程序项目管理页面。
要想新创建小程序项目,需要单击右下角的加号按钮,会弹出如下图所示的页面,选择一个空的项目目录,然后输入 AppID,如果不输入 AppID,无法在真机上发布,最后输入项目名称。
一切都搞定后,单击“确定”按钮创建小程序项目,主界面如下图所示。
猜拳游戏布局
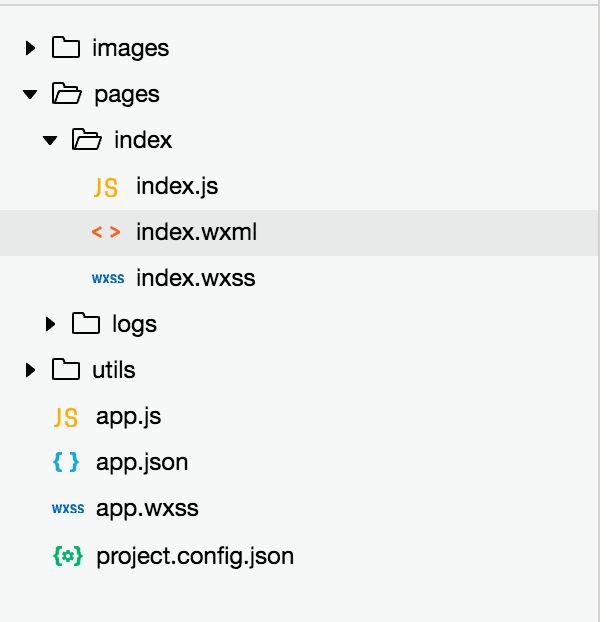
单击如下图所示的 index.wxml 文件,输入布局代码,wxml 文件是小程序中的布局文件,用于描述小程序中的 UI。关于 wxml 文件的详细内容,会在后面的内容中详细描述。
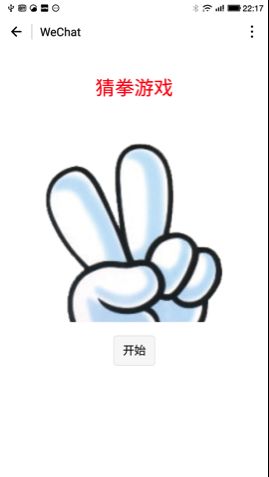
下面先看一下猜拳游戏的主界面,如下图所示。
猜拳游戏的布局是纵向显示了三个组件:文本组件(text)、图像组件(image)和按钮组件(button)。在创建小程序工程时,默认建立了两个页面:index 和 logs。我们不需要管 logs,在这个例子中只修改和 index 页面相关的文件,index 是小程序第一个显示的页面,其中 index.wxml 文件是 index 页面的布局文件,现在打开该文件,并按下面的内容修改代码。
猜拳游戏 在这段代码中,image 和 button 组件的内容都需要动态改变,所以 image 组件的 src 属性和 button 组件的文本值(夹在 之间的部分)都分别于一个变量绑定,这是小程序的一个重要特性(和 React Native 完全相同)。在改变组件的属性值时,并不需要直接获取该组件的实例,而只需将该属性与某个同类型的变量绑定,一旦该变量的值改变,属性值也就会随之改变了,绑定变量的格式是“{{变量名}}”。改变了的定义和初始化部分,在后面的部分会详细介绍。
我们发现,就算按前面的布局,仍然不能像上图所示那样摆放组件,这是因为还需要将下面代码调整一下样式(index.wxss 文件)。
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items:center; margin-top: 50px; } .userinfo-avatar { width: 500rpx; height: 500rpx; margin: 40rpx; } .userinfo-nickname { color: #aaa; } .finger_guessing { color: #F00; font-size: 30px; margin-top: 20px; } 前面的布局代码主要调整了 userinfo-avatar 的宽度和高度,让图像显示得更大一些。最后,还需要修改一下 app.wxss 文件的代码,将 padding 属性的值改成 50 rpx 0,代码如下:
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 50rpx 0; box-sizing: border-box; } 当然,现在可能仍然无法显示图像,因为 imagePath 变量还没有设置,而且图像还没有放到工程目录。现在读者可以到网上找三张图片,分别是剪子、石头和布,当然,也可以用本例提供的图像,并在小程序工程根目录建立一个 images 目录,将这三个图像文件放到该目录中。
控制剪子、石头、布的快速切换
猜拳游戏的核心就是快速切换剪子、石头、布三个图像,当单击“停止”按钮后,会停到其中一个图像上,这里涉及到如下两个动作:
- 用定时器快速切换图像。
- 图像下方的按钮,当一开始单击时,文本变成了“停止”,当再次单击该按钮后,按钮文本又变成了“开始”,也就是说,一个按钮同时负责开始和停止图像快速切换两个动作。
控制图像快速切换和按钮文本变化两个动作的代码都要写在 index.js 文件中。首先将这三个图像文件名存储在一个全局的数组中,并使用定时器快速从这个数组中依次循环获取图像文件名,并将该文件名指定的图像显示到 image 组件中,修改按钮的文本只需要修改 title 变量即可。
这里涉及到两个主要变量:imagePath 和 title,这两个都定义在 data 对象中,单击按钮会执行 guess 函数(在 index.wxml 文件中使用 bindtap 属性指定按钮的单击事件函数名),该函数也需要在 index.js 中编写,完整的实现代码如下:
//index.js//获取应用实例 var app = getApp() // 在数组中存在三个图像文件名 var imagePaths = ['../../images/scissors.png', '../../images/stone.png', '../../images/cloth.png'];// 当前图像的索引 var imageIndex = 0; Page({ data: { imagePath: imagePaths[0], // 用于修改image组件显示图像的变量 title: '开始', // 用于改变按钮文本的变量 isRunning:false, // 该变量为true,表示图像正在快速切换 userInfo: {}, }, //事件处理函数 bindViewTap: function () { wx.navigateTo({ url: '../logs/logs' }) }, // 定时器要执行的函数 change: function (e) { imageIndex++; // 当前图像索引大于最大索引时,重新设为第一个索引值(已达到循环显示图像的目的) if (imageIndex > 2) { imageIndex = 0; } // 修改image组件要显示的图像(改变imagePath变量的值) this.setData( { imagePath: imagePaths[imageIndex] } ) }, // 点击按钮要执行的函数 guess: function (e) { // 获取isRunning变量的值 let isRunning = this.data.isRunning; // 根据是否正在快速切换图像,决定如何修改按钮文本,以及是开启定时器,还是移除定时器 if (!isRunning) { this.setData( { title: '停止', isRunning:true } ); // 开启定时器(没100毫秒调用一次change函数) this.timer = setInterval((function () { this.change() }).bind(this), 100); } else { this.setData( { title: '开始', isRunning:false } ); // 移除定时器 this.timer && clearInterval(this.timer); } }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function (userInfo) { //更新数据 that.setData({ userInfo: userInfo }) }) } })是不是这个猜拳游戏很简单呢,这么点儿代码就搞定了,现在可以通过左侧的模拟器来测试我们的成果了。大家可以单击“开始”按钮,看看图像是否会快速切换,再单击“停止”按钮,看看是否会停止在某个图像上。
真机测试小程序
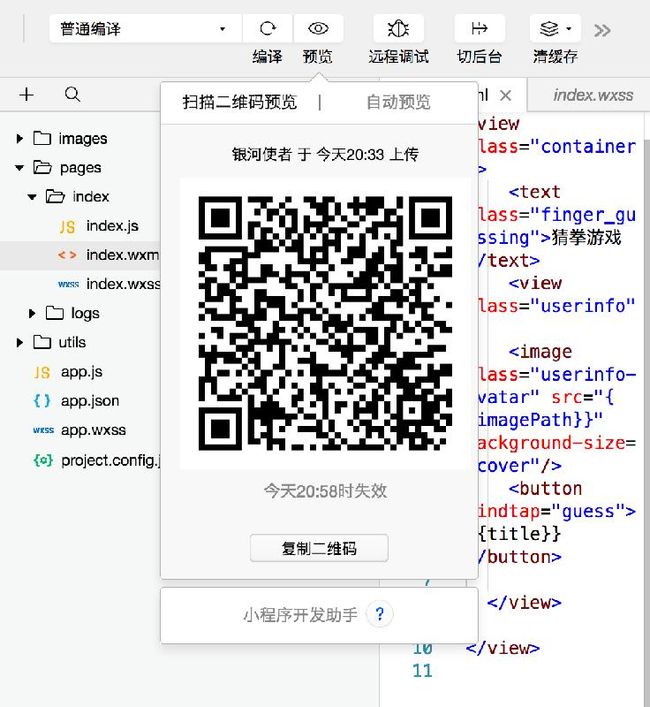
现在轮到用真机测试我们的成果了。如果只想在真机上测试,用管理员微信登录小程序 IDE 都可以,单击 IDE 工具栏中的“预览”按钮,会弹出一个带二维码的页面,如下图所示。用管理员的账号登录手机微信,扫描该二维码,猜拳游戏就会在手机上运行。
在真机上的测试效果如下图所示。
真机调试小程序
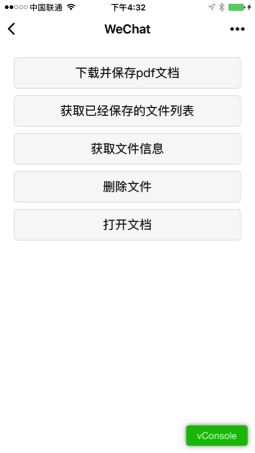
如果在模拟器上开发小程序,很容易在 Console 中查看调试信息,但如果在真机上运行呢?其实也有办法查看调试信息。现在按着前面讲解步骤在真机上运行小程序,然后点击右上角的省略号(…)菜单,会弹出如下图所示的菜单。
点击“打开调试”菜单项,这时当前小程序需要关闭,然后重新进入,此时会看到右下角有一个绿色的 vConsole 按钮,如下图所示。
点击 vConsole 按钮,就会显示打开真机上的 Console,并显示调试信息,如下图所示,关闭 Console,用同样的操作即可。
上传和审核小程序
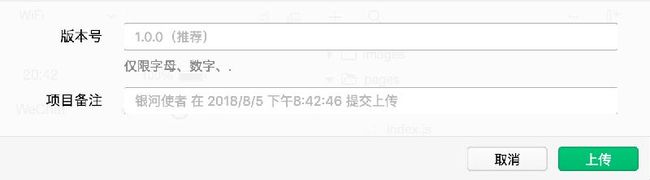
如果觉得在真机上测试没问题,那么可以单击工具条上的“上传”按钮将小程序上传到腾讯的服务器,单击“上传”按钮后,也会显示一个如下图所示的窗口,输入版本号和描述,单击“上传”按钮,即可上传到腾讯服务器。
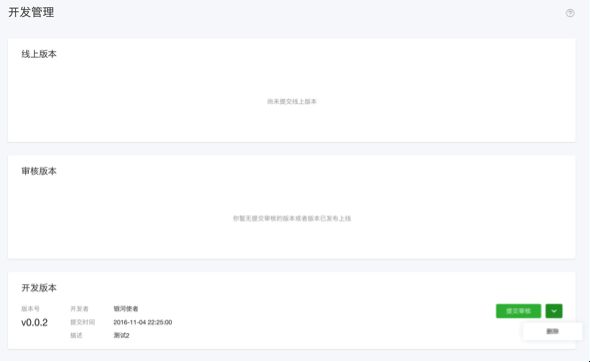
成功上传小程序后,回到小程序的后台,点击左侧的“开发管理”选项,会看到如下图所示的三个小程序版本的管理页面。我们直接上传的是开发版本,如果管理员认为没问题,可以单击“提交审核”按钮,会将小程序提交给腾讯,这就是审核版本,如果腾讯审核通过,就正式上线了,这就是线上版本。
本课用一个完整的例子从头到尾演示了从开发小程序,到真机测试,再到上传发布的完整过程。尽管本章提供的例子非常简单,但足以清楚地展示了小程序开发的完整过程,不过要想开发牛逼的小程序,还需要继续阅读后续的文章。
第03课:小程序布局
概述
布局是任何支持 UI 的技术都涉及到的,小程序的布局采用了和 React Native 相同的 flex(弹性布局)方式,使用方法也类似(只是属性名不同而已),因此,如果读者已经对 React Native 的布局比较了解,那么将非常容易掌握小程序布局,即使对 React Native 的布局不了解,通过对本课的学习,也可以掌握小程序布局的核心技术。
水平排列
小程序的布局和 React Native 的布局类似,采用了弹性布局的方法,也就是说,分为水平和垂直布局。默认是从左向右水平依次放置组件,从上到下依次放置组件。
wxml 文件用于放置参与布局的组件,为了更好地描述小程序是如何布局的,本课使用了带背景色的 view 组件来演示,view 是小程序中所有可视组件的根。
任何可视组件都需要使用样式来设置自身的属性,并完成相应的布局。在小程序中,可以使用两种方式设置样式,一种是 class 属性,另外一种是 style 属性。前者需要指定在 wxss 文件中定义的样式,后者允许直接在组件中定义样式属性。例如,如果要水平放置三个 view 组件,可以在 wxml 文件中使用下面的代码。
在这段布局代码中使用了一些样式,所以需要在 index.wxss 文件中加入下面的样式代码。
.flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; }.flex-item{ width: 100px; height: 100px;}.bc_green{ background-color: #09BB07; } .bc_red{ background-color: #F76260; } .bc_blue{ background-color: #10AEFF; } .bc_yellow{ background-color: #FFBE00; } .bc_gray{ background-color: #C9C9C9; }布局的效果如下图所示。
如果不想使用 style 属性,可以将 flex-direction:row 放在样式中,例如,可以在 index.wxss 文件中添加如下的样式。
.flex-row{ flex-direction:row; }然后修改 index.wxml 文件中的代码如下:
可能很多读者会发现一个问题,本文的例子只有三个 view,如果放置了多个 view 会怎么样呢?从 flex-item 样式可知,每个 view 的尺寸是 100*100,单位是像素(px),如果放置过多,可能会发生如下两种情况。
- 折行
- 压缩每一个 view 的宽度
那么到底会发生哪种情况呢?我们不妨做一个实验,代码如下:
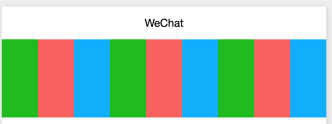
上面的代码很明显,view 中包含了 9 个子 view,保存 index.wxml 文件后,会显示如下图所示的效果。
很明显,每一个 view 的宽度都被压缩了(因为每一个 view 的默认尺寸是一个正方形),以适应设备的宽度。不过可能这种处理方式并不符合我们的要求,如果要求是让每一个 view 的尺寸保持不变,如果一行放不下,就折到下一行,那应该怎么办呢?答案就在下一部分!
水平折行排列
其实要想让 view 折行也很简单,只需要加一个 flex-wrap:wrap 即可,代码如下:
或者将 flex-wrap:wrap 添加到 flex-row 样式中,代码如下:
.flex-row{ flex-direction:row; flex-wrap:wrap; }修改后的运行效果如下图所示。
注意:选择不同的手机模拟器(如 iPhone6 Plus、iPhone5),效果可能是不同的,因为每一行能显示的彩色方块数量是不同的。
垂直排列
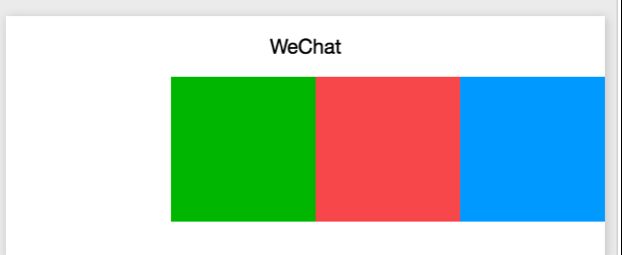
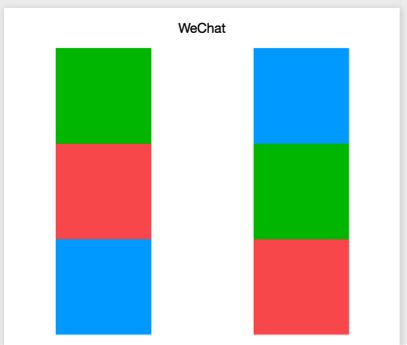
只需要设置 flex-direction 的值为 column,就可以将水平排列改成垂直排列,代码如下:
在这段代码中,将顶层 view 的高度设为 300 px,而每一个子 view 的高度是 100 px,所以垂直方向三个 view 会紧挨着显示,效果如下图所示。
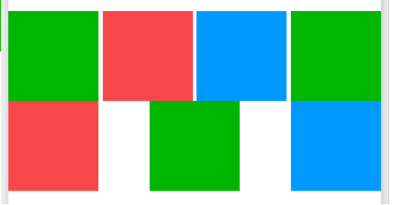
那么在垂直方向,如果子 view 过多会怎么样呢?如下面代码所示。
如果使用上面的布局,会看到如下图所示的显示效果。
很明显,所有的子 view 都被压缩在垂直高度 300 px 的空间内(宽度未改变),那么能否让垂直排列的子 view 折列呢?请看下一部分的介绍。
垂直折列排列
折列和折行的方式一样,只需要加上 flex-wrap:wrap 即可,可以使用 style 属性添加,或在样式中添加,然后使用 class 属性引用样式。下面的代码使用 style 属性添加了 flex-wrap:wrap。
使用上面的布局后,会看到如下图所示的效果。
从上图的效果可以看出,折列排列是在第2列、第3列从上到下依次排列的。
水平排列对齐方式
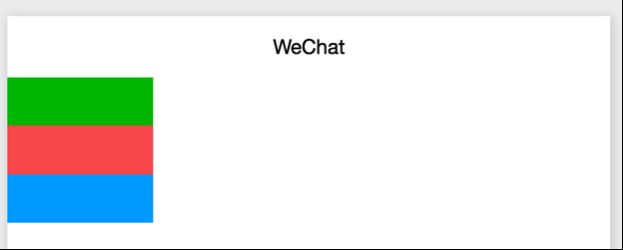
在上面看到的水平排列都是从左侧开始排列的,其实这是默认的对齐方式:左对齐,在 style 属性中加入 justify-content: flex-start,代码如下:
除了左对齐,还有右对齐和中心对齐,只需要将 justify-content 的值改成 flex-end 和 center,即可实现右对齐和中心对齐的效果,右对齐的布局代码如下:
右对齐的效果如下图所示。
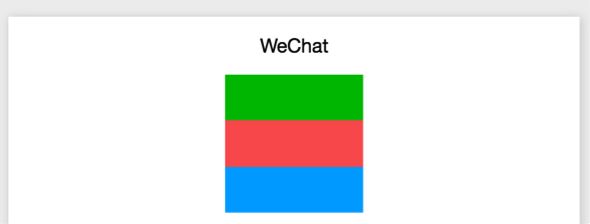
中心对齐的代码布局代码如下:
中心对齐的效果如下图所示。
垂直排列对齐方式
对于垂直排列来说,如果改变对齐方式,是否可以采用水平排列的方式呢?例如,下面的布局代码是否有效呢?
保存文件后,会看到如下图所示的效果。
很显然,垂直排列的三个 view 并没有右对齐。其实,对于垂直排列来说,需要使用 align-items 属性(默认是左对齐),而不是 justify-content 属性,这两个属性的取值基本上相同。例如,下面的布局代码让三个垂直排列的 view 右对齐。
垂直排列右对齐的效果如下图所示。
下面的布局代码让垂直排列中心对齐。
垂直排列中心对齐的效果如下图所示。
如果垂直排列是右对齐或中心对齐的方式,那么如果折列,会是怎么的一种效果呢?例如,下面的布局代码垂直方向右对齐,并且折列。
运行效果如下图所示。
从上图所示的效果来看,即使是右对齐,如果需要折列,显示的第一列仍然是从靠左方向开始的(从 view 的背景色就可以看出,第 4 个 view 的背景色是蓝色),然后向右折列(但最后一列需要紧贴着父视图右边缘,因为是右对齐)。如果是中心对齐,方式相同,也是从左向右像是。
下面是中心对齐并折列的布局代码。
显示效果如下图所示。
水平等间隔排列
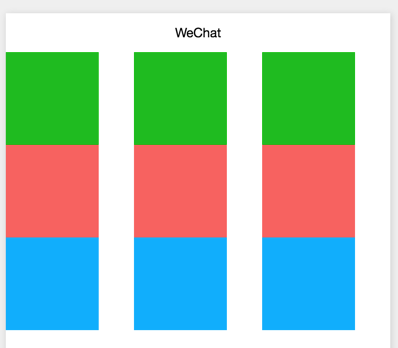
如果想让 view 均匀地水平分别在窗口上,每两个 view 之间的间隔相同,那么就需要将 justify-content 属性的值设为 space-between,布局代码如下:
显示的效果如下图所示。
如果子 view 过多,并且设置为折行显示,那么子 view 会如何排列呢?先看下面的布局代码。
使用上面的布局,会得到如下图所示的效果。
从上图所示的效果来看,不管折多少行,同一行相邻两个 view 之间的间距都是相等的。
第04课:基础组件
第05课:小程序组件:滚动视图
第06课:小程序组件
第07课:表单组件(上)
第08课:表单组件(中)
第09课:表单组件(下)
第10课:多媒体组件
第11课:网络 API(上)
第12课:网络 API(下)
第13课:多媒体 API(上)
第14课:多媒体 API(中)
第15课:多媒体 API(下)
第16课:数据存取 API:文件管理
第17课:数据存储 API:数据缓存
第18课:位置 API
第19课:设备 API
第20课:界面 API(上)
第21课:界面 API(下)
第22课:开发接口 API
第23课:【WeUI 应用】基础组件
第24课:云开发简介
第25课:编写第一个基于小程序云的应用
第26课:云数据库的准备工作
第27课:云数据库的增、删、改、查
第28课:实现用于计算阶乘的云函数
第29课:在云函数中的操作
第30课:【项目实战】高仿 iOS 计算器
第31课:【项目实战】快递查询
第32课:【项目实战】电影订票
第33课:【项目实战】绘制图表
第34课:【项目实战】小程序版网上商城
第35课:【项目实战】美团客户端(带支付功能)
阅读全文: http://gitbook.cn/gitchat/column/5b7f5f06a62b70638ef61319