- git常用命令笔记
咩酱-小羊
git笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected]"基本操作克隆远程仓库gitclone查看
- spring如何整合druid连接池?
惜.己
springspringjunit数据库javaidea后端xml
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
- 【算法练习】IDEA集成leetcode插件实现快速刷
2401_84102892
2024年程序员学习算法intellij-idealeetcode
============点击右侧边leetcode->设置->配置地址、用户名、密码、存放目录、文件模板用户名要登录后在账号信息里看模板代码1.codefilename!velocityTool.camelC
- idea使用自定义checkstyle.xml配置文件
Gemkey
1.下载插件image.png2.插件安装完后,找到设置中的checkstyle,点击"+",新增自定义规则image.png3.输入描述信息,点击Browse找到对应的文件image.pngimage.png4.可以把active勾上,则使用默认校验规则,点击OK,则可以开始使用自定义规则检测单个文件了image.png
- 101个浪漫的点子..哈哈有需要可以试试...中英对照~
Hecks
学习心得IDEAUPGo音乐网页游戏
Thisisafreebonusversionof101RomanticIdeas.Feelfreetoforwardtoormakecopiesforyourfriends.下面是101个浪漫的点子。可随意转发给你的朋友们IDEA#1点子1Ifyourpartnerisgoingawayforafewdays,tellherthatyouareworriedabouthersoyouhaveor
- 1.8,69
知行思合一
运气动力学万维钢老师提出的名词,不愧是物理博士出身,good1idea,创意一些新名词。开文引用查理芒格的话:得到你想要的东西,最保险的办法,就是让自己配得上你想要的那个东西。接着举例《绝命毒师》Breakingbad导演文斯·吉里根接受采访说的话,引出成功的经验——运气。我们现在所处的这个社会不管是美国还是中国,大体上都是一个精英社会——人们可以靠天赋和努力去争取财富和地位,而不像历史上那样家庭
- git 恢复误删的远程分支
Hanfank
需求实际工作上,肯定会有不小心的时候,比如我吧,删除了本地dev分支,intellijidea提示是否将trackedbranch也删掉,结果一不小心将远程分支也删除了,接下来就是我的救赎之旅。查看reflog,找到最后一次commitidgitreflog--date=isoreflog是referencelog的意思,也就是引用log,记录HEAD在各个分支上的移动轨迹。选项--date=is
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- idea右侧工具栏找不到maven窗口
足球数据分析
intellij-idea
idea没有识别到是maven项目处理方案:右键pom.xml文件,点击"addasmavenproject"
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Java 入门基础篇05 - Java的关键字
仔仔 v1.0
Java基础java开发语言intellij-idea
什么是关键字?就是被java语言赋予特殊含义的单词。关键字的特点组成关键的字母都是小写。常见关键字class,public,static,void.....。关键字注意事项goto和const是java语言的保留字,关键字在IDEA编译器中有明确的颜色变化。关键字列表ABSTRACTCONTINUEFORNEWSWITCHassertdefaultgotopackagesynchronizedbo
- idea自动下载gradle_解决 IDEA 导入 Gradle 项目默认下载 Gradle.zip 失败
weixin_39730671
idea自动下载gradle
这几天打算看看Spring-Framework的源码,于是将Spring-Framework的源码从GitHub拉到了Gitee,然后从Gitee上面下载到本地,几经波折终于下载到本地了。欣喜若狂的打开IDEA,Open了这个刚下载好的源码项目,结果一打开项目,它便自己开始下载起了gradle-6.5.1-bin.zip,下载了老半天都没啥动静,最后还直接给超时失败了。本来以前也不这样啊,我记得之
- 【idea实用系列7】Gradle构建项目中IDEA插件
BigDataMLApplication
gradleideaintellij-ideajavaide
【idea实用系列7】Gradle构建项目中IDEA插件文章目录【idea实用系列7】Gradle构建项目中IDEA插件使用任务配置自定义生成的文件合并禁用合并并进行完全覆盖钩入生成生命周期部分重写现有内容修改完全填充的领域对象修改XML表示形式识别附加的测试目录其他事项参考链接使用要使用IDEA插件,请在构建脚本中包含以下内容:plugins{id'idea'}IDEA插件会为项目添加一些任务。
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 【Gradle】(一)在IDEA中初始化gradle项目及其核心概念解释
挥之以墨
#GradleDevOpsjavagradle
这里写目录标题1.前言2.项目初始化及核心概念2.1.在IDEA中创建gradle项目2.2.gradle-wrapper2.2.1.gradle-wrapper的作用2.2.2.gradle-wrapper的初始化与配置2.3.setting.gradle2.4.build.gradle2.4.1.plugins2.4.2.版本定义2.4.3.仓库配置2.4.4.依赖管理3.总结1.前言本系列主
- IDEA测试类启动报 “java: 常量字符串过长” 解决办法
无休居士
Java工程常见异常javaintellij-ideaide
目录标题问题描述问题分析解决办法其他办法问题描述问题分析字符串长度过长,导致idea默认使用的javac编译器编译不了。查询资料发现,原因是javac在编译期间,常量字符串最大长度为65534。解决办法Javac编译器改为Eclipse编译器。File->Settings->Build,Execution,Deployment->Compiler->JavaCompiler其他办法如果不是新建pr
- Hadoop windows intelij 跑 MR WordCount
piziyang12138
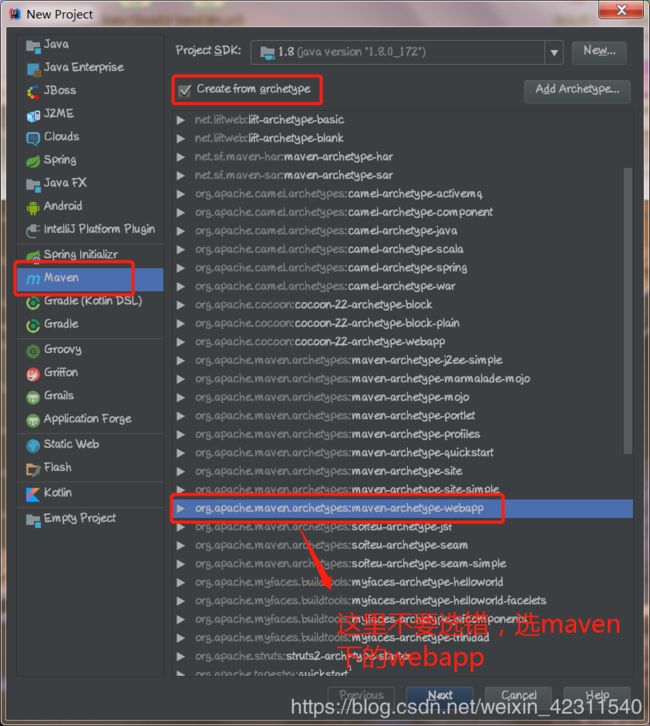
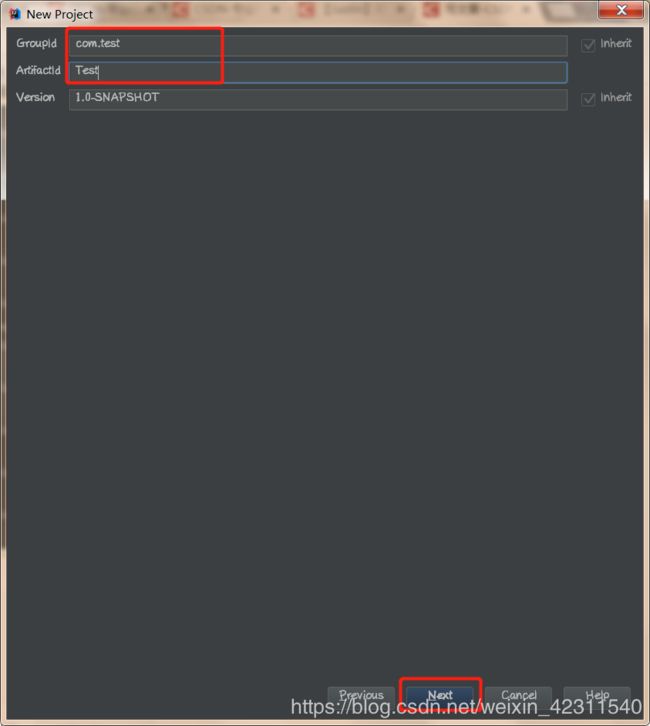
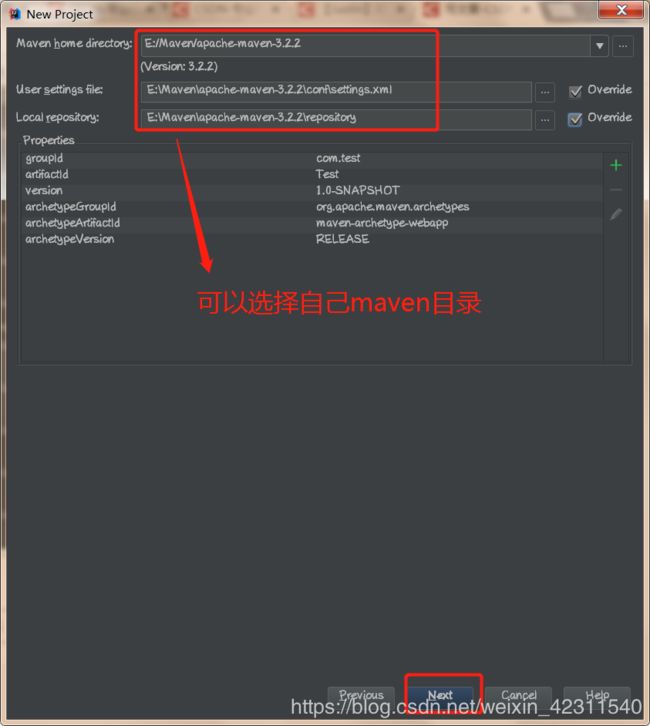
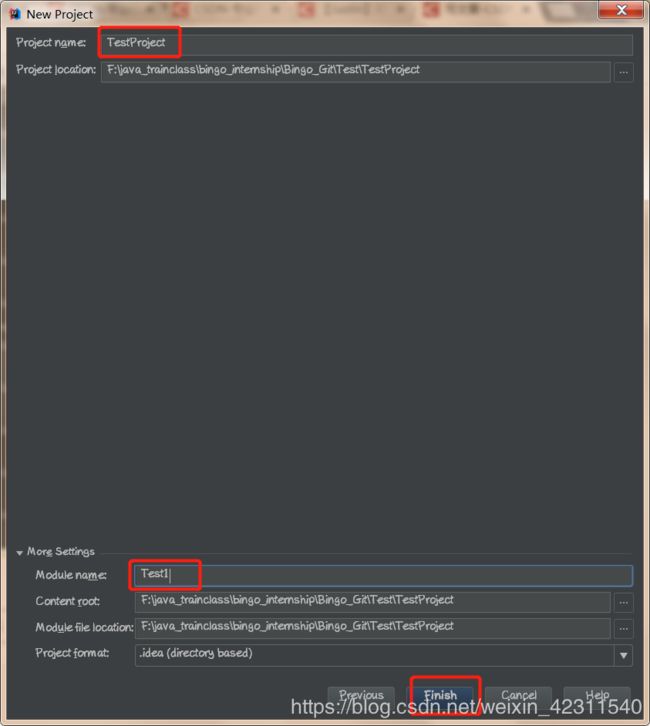
一、软件环境我使用的软件版本如下:IntellijIdea2017.1Maven3.3.9Hadoop分布式环境二、创建maven工程打开Idea,file->new->Project,左侧面板选择maven工程。(如果只跑MapReduce创建java工程即可,不用勾选Creatfromarchetype,如果想创建web工程或者使用骨架可以勾选)image.png设置GroupId和Artif
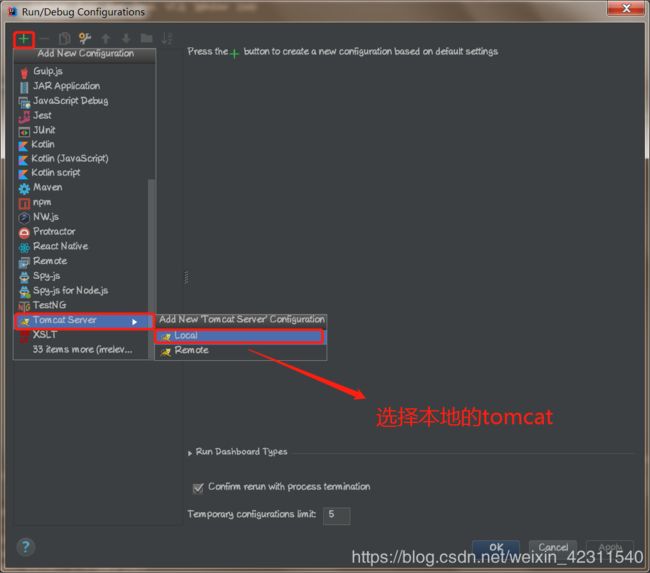
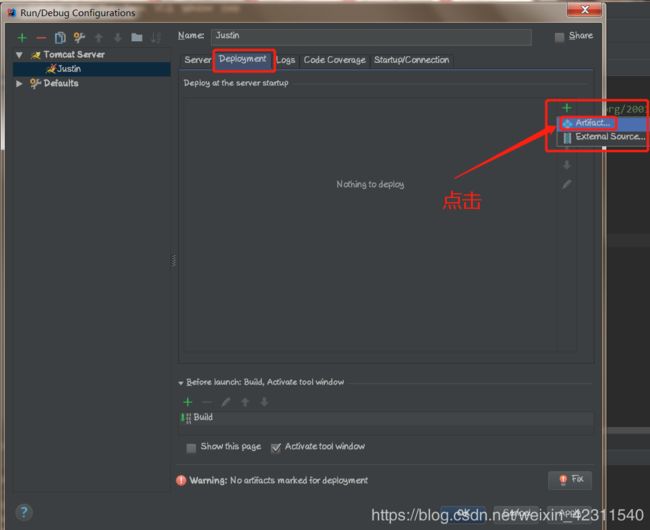
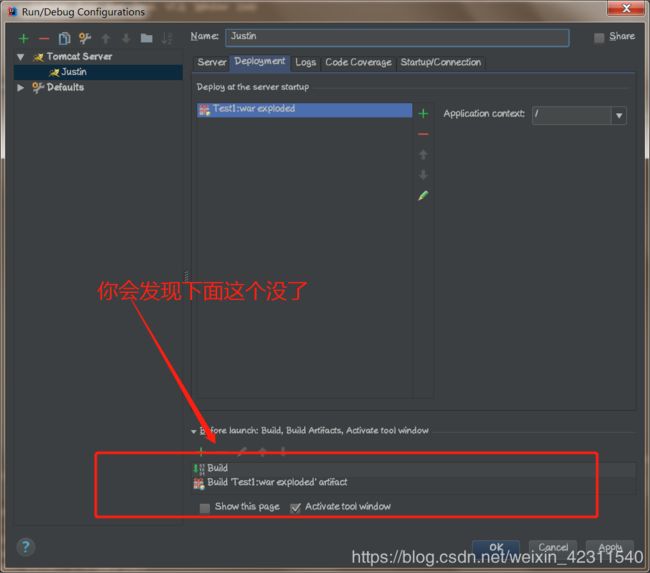
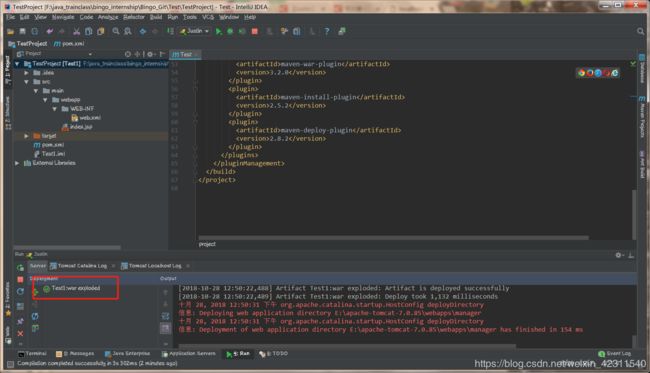
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
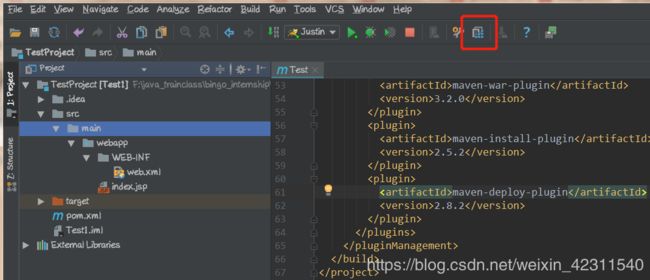
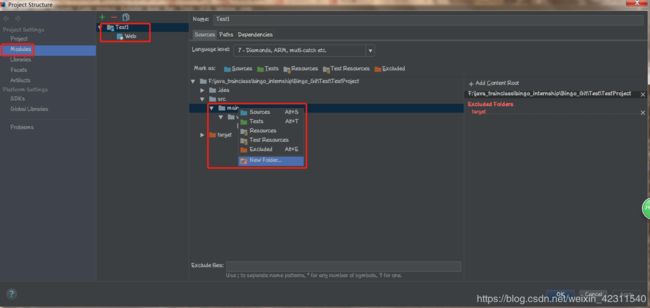
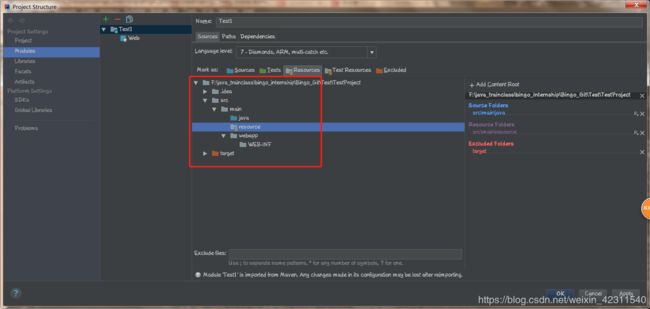
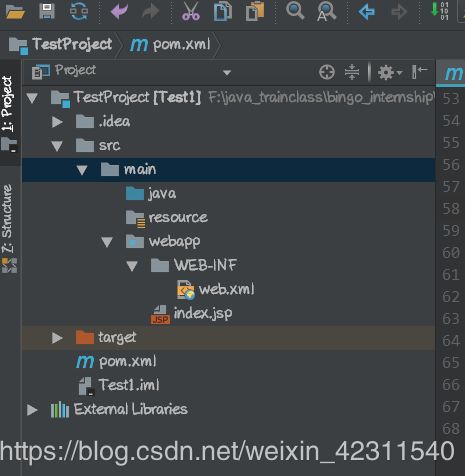
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- redis,codis,云redis
shuff1e
redis的分布式解决方式--codis(转)https://www.cnblogs.com/softidea/p/5365640.htmlhttps://help.aliyun.com/document_detail/57797.html?spm=5176.173352.925244.2.bF70Gb
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- springboot宠物咖啡馆平台的设计与实现
然然学长
springboot宠物java后端intellij-idea开发语言
运行环境环境说明:开发语言:java框架:springboot,vueJDK版本:JDK1.8数据库:mysql5.7+(推荐5.7,8.0也可以)数据库工具:Navicat11+开发软件:idea/eclipse(推荐idea)Maven包:Maven3.3.9+系统详细实现管理员模块的实现用户信息管理基于SpringBoot的宠物咖啡馆平台的设计与实现的系统管理员可以管理用户,可以对用户信息添
- Apache2 虚拟目录配置&修改默认网页
HAPPYers
虚拟目录配置修改默认的配置文件/etc/apache2/sites-available/000-default.conf在VirtualHost中间添加:Alias/data1"/data1/"Options+Indexes+FollowSymlinksAllowOverrideAllRequireallgranted注意上面第一行/data1千万不要写成/data1/否则使用http://loc
- SpringBoot中资源可以默认被访问的路径
76e
场景:SpringBoot项目中新建一个html文件,那么这个文件放在哪些路径下时可以无需配置,默认就能被访问?IDEA中新建SpringBoot项目,找到SpringBoot源码文件ResourceProperties.class源码文件ResourceProperties.class重点关注这行代码:privatestaticfinalString[]CLASSPATH_RESOURCE_LO
- IntelliJ IDEA下的使用 Lombok
Artifacts
在idea安装lombok插件image在步骤4,应该是个install,我的这个截图是已经安装完成的。步骤5,如果在线安装不成,可以试试离线安装。开启EnableannotationprocessingimagePOM增加依赖org.projectlomboklombok1.16.18provided最后一步增加@Data标签,可以直接看到生成的getset等结构了image
- scanBasePackages扫描其他module的包
0CTL0
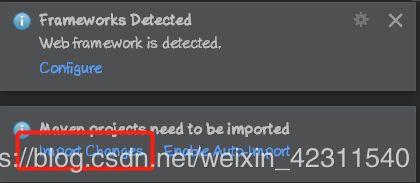
问题:在A模块中引用依赖的B模块的包,使用scanBasePackages扫描不到解决:将依赖的B模块install打包(记得在A模块的pom文件中配置好B模块依赖项),在A模块的pom文件中随便按一下enter换行,idea自动弹出,importChanges即可。
- springboot自动装配和统一配置分析
DEARM LINER
springbootjava后端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言spring项目搭建1、idea创建maven项目,pom文件引入springboot依赖2、创建启动类1、自动装配1.1、@SpringBootApplication1.2、SpringApplication.run()2、统一配置管理1、SpringApplication.run(),找到相关的配置文件,加入解析到到e
- 搭建Java集成开发环境IntelliJ IDEA教程
有杨既安然
javaintellij-idea开发语言
搭建Java集成开发环境IntelliJIDEA教程1.简介IntelliJIDEA是一款非常强大的Java集成开发环境,它提供了丰富的功能和便捷的操作,可以大大提高Java开发者的开发效率。本教程将介绍如何搭建Java集成开发环境IntelliJIDEA。2.下载与安装2.1下载IntelliJIDEA访问JetBrains官网(https://www.jetbrains.com/idea/)下
- Java学习路线:从零基础到高级开发者的完整指南
何遇mirror
java
初学者入门指南1.环境搭建安装JDK:下载并安装最新版本的JDK(JavaDevelopmentKit)。配置环境:设置JAVA_HOME环境变量,并将bin目录添加到PATH中。选择IDE:使用Eclipse、IntelliJIDEA或其他任何你喜欢的Java集成开发环境。2.Java基础知识HelloWorld:编写你的第一个Java程序。基本语法:学习变量、数据类型(原始类型、包装类型)、运
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu