- vue导出excel加一个进度条_vue 实现excel导出功能
九老师
最近Vue项目中用到了导出功能,在网上搜索了一番之后,决定采用Blob方式,这也是大家推荐的一种的方式,特此做下记录。导出Excel功能我是使用vue-cli3.0的框架,所以在安装过程中没有遇到问题,看百度说有些人在安装过程中会报错,具体情况大家可以在找一下原因使用npm安装:npminstall-Sfile-saverxlsx(这里其实安装了2个依赖)npminstall-Dscript-lo
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- Vue开发资源汇总
Dev-L
前端
https://github.com/opendigg/awesome-github-vuehttps://github.com/vuejs/awesome-vue内容UI组件开发框架实用库服务端辅助工具应用实例Demo示例UI组件element★13489-饿了么出品的Vue2的webUI工具套件Vux★8133-基于Vue和WeUI的组件库iview★6634-基于Vuejs的开源UI组件库m
- 使用postcss-plugin-px2rem和postcss-pxtorem(postcss-px2rem)-px自动转换rem的配置方法-vue-cli3.0
JackieDYH
Vuepx2remvuepx转换remrempostcss-px2rem
在vue-cli3.0中使用postcss-plugin-px2rem插件插件的作用是自动将vue项目中的px转换为rempostcss-plugin-px2rem优势:因为postcss-plugin-px2rem这个插件配置选项上有exclude属性,它可以配置是否对某个文件夹下的所有css文件不进行从px到rem的转换。所以我们可以利用这个特性,把项目中的node_module文件夹排除掉。
- Alert 组件使用总结
爱绑架的猫
安装局部注册test.vueimport{Alert}from'vux'exportdefault{components:{Alert}}直接看属性:Alert-属性.png这里主要使用value这个属性控制Alert消息弹出框的显示与否,然后使用title控制标题,Content控制提示内容,button-text控制按钮的文字,其他属性暂时没有用到,一般的情况下默认就可以了。事件:Alert-
- npm run serve启动报错npm ERR! Missing script: “serve“
熹小雨Marain
npm前端node.js
启动项目的时候用npmrunserve发现报了以下的错误解决方法:1.一般情况下,这个问题是因为package.json文件里面确实没有这里没有可能因为你的脚手架版本比较低,如果不想换,可以用这里面有的npmrundev去启动也是可以的npmrunserve和npmrundev区别:前者是vue-cli3.0版本,后者是vue-cli2.0版本2.还有一种情况也会报同样的错误就是你们看看你们是否在
- vue--store中各个属性
清风伴酒__
请选择学历大专本科如上述,xueli绑定的值是字符串1,2,3,如改成如下加上v-bind的形式,数据监测的值为数字请选择学历或者v-model.number="xueli"也可以完成相同的要求vux-gettersgetters:{/*计算组件中数据,可以对其二次加工,类似computed*//*具有缓存功能,如果state中的数据得到了改变,那么getters中的属性也会发生改变,反之则不会改
- vue-cli3.0设置根目录别称
时间的溺水者
在根目录下新建vue.config.js文件constpath=require('path')functionresolve(dir){returnpath.join(__dirname,dir)}module.exports={devServer:{//open:true,//自动打开浏览器hot:true,//实时打包编译inline:true,//表示实时刷新浏览器port:'8020'//
- Vue装饰器中的vue-property-decorator 和 vux-class使用详解,vuex-class的使用方法 ts+vuex
木鱼-
typescriptvue.js前端typescript
这篇文章主要介绍了Vue装饰器中的vue-property-decorator和vux-class使用详解,通过示例代码给大家介绍的非常详细,对vue-property-decorator和vux-class的使用感兴趣的朋友一起看看吧−目录1.安装2.vue-property-decorator3.vuex-class目前在用vue开发的项目中,都会配合使用TypeScript进行一些约束。为了
- Invalid options in vue.config.js: "compiler" is not allowed
北方蜘蛛
vue-cli3.0创建的项目,已经干掉了原有的webpack配置,取而代之的是,vue.config.js相信很多人尝试配置的时候都遇到了这个bug。经过一顿深挖githubissue以后终于摘到了答案likethismodule.exports={baseUrl:'/',outputDir:'dist',lintOnSave:true,runtimeCompiler:true,//关键点在这/
- Vue的状态管理Vux
kimi-001
vue.js前端javascript
文章目录一、介绍二、install三、store1、介绍2、创建并全局引入3、单一状态树4、多模块状态树(无命名空间)5、多模块状态树(有命名空间)一、介绍Vuex是一个专为Vue.js应用程序开发的状态管理模式+库当我们的应用遇到多个组件共享状态(共享状态:多个组件维护1个变量)时,单向数据流的简洁性很容易被破坏。多个组件互相传参将会非常繁琐,并且对于兄弟组件间的状态传递无能为力vuex就是把多
- Java企业财务系统
doc_wei
项目java开发语言课程设计毕业设计springbootmavenintellij-idea
运行环境:jdk1.8+idea/eclipse+maven3+mysql5.6运用技术:后台SpringBoot2.x,JWT鉴权,Druid连接池,数据库Mysql前台vue-cli3.0,vue-element-ui公司财务管理系统,包含用户基本信息管理(员工管理,管理员管理),工资管理(员工工资管理,管理员工资管理),业务管理(员工业务管理,管理员业务管理),系统管理(系统留言公告,用户管
- vue-cli3创建的项目设置自动打开浏览器
拼命十三娘
vuevue-cli
问题:Vue-cli3.0创建的vue项目不能自动打开浏览器解决:步骤一:在根目录下创建一个vue.config.js的文件内容:module.exports={//baseUrltype:{string}default:’/’//将部署应用程序的基本URL//将部署应用程序的基本URL。//默认情况下,VueCLI假设您的应用程序将部署在域的根目录下。//https://www.my-app.c
- Vue UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例
前端小狮
vuevuedemovue组件vuevuex
element★11612-饿了么出品的Vue2的webUI工具套件Vux★7503-基于Vue和WeUI的组件库iview★5801-基于Vuejs的开源UI组件库mint-ui★5517-Vue2的移动UI元素vue-material★2790-通过VueMaterial和Vue2建立精美的app应用muse-ui★2611-三端样式一致的响应式UI库Keen-UI★2587-轻量级的基本UI
- vue3.0项目引入three.js的方式(vue中使用three.js01)
点燃火柴
vue-three.jsthree.jsvue中使用three.js三维可视化三维web
vue中引入three.js有两种方式1.在index.html文件中引入2.通过npm下载依赖包引入注:以下操作是vue-cli3.0的引入的实现步骤下载依赖包npminstall--sthree配置文件设置在项目目录下创建vue.config.js文件constThreeExamples=require('three')...//第三方插件配置pluginOptions:{//......Th
- Vue插件集合
不付好时光
element-饿了么出品的Vue2的webUI工具套件Vux-基于Vue和WeUI的组件库mint-ui-Vue2的移动UI元素iview-基于Vuejs的开源UI组件库Keen-UI-轻量级的基本UI组件合集vue-material-通过VueMaterial和Vue2建立精美的app应用muse-ui-三端样式一致的响应式UI库vuetify-为移动而生的VueJS2组件框架vonic-快速
- vue-cli3.0如何在打包时设置静态资源目录?
duansamve
vuewebpackvue.jswebpack
vue-cli2.0中,assetsSubDirectory可以在如下位置配置://config->index.jsmodule.exports={build:{//Templateforindex.htmlindex:path.resolve(__dirname,'../dist/index.html'),//PathsassetsRoot:path.resolve(__dirname,'../
- vue项目打包成桌面应用并修改图标
巨蟹座守护骑士
桌面应用vue.js前端javascript
目录1.打包为桌面应用2.修改图标3.发现问题:这个打包出来在使用的时候发现里面有些界面样式不兼容,就换了一个打包方式1.打包为桌面应用1.在vux项目的终端执行打包npmrunbuild2.会在项目文件夹里面出现一个dist文件夹里面有这几个文件组成3.在这里需要添加一个package.json文件package.json内容{"name":"鼠标放图标上面的提示文字","version":"1
- vux 踩坑【1】:x-input @on-click-clear-icon 删除按钮不起作用
岚平果
x-input@on-click-clear-icon删除按钮不起作用一、问题描述:点击input里的清空图标不起作用,内容没有被删除image.png二、解决问题:1)方法1:vux目前是2.6版本以上才出现这个问题,可以选择版本回退。2)方法2:修改源码但是注意每次运行install是都需要重新修改回来步骤如下(我是在vue-cli中使用的)①找到你的node_modues---vux---s
- 微信jssdk的接入(分享及扫码功能)
紫气楠楠
vue中使用(vux版)微信扫一扫功能分享接口只有认证公众号才能使用,域名必须备案且在微信后台设置。先确认已经满足使用jssdk的要求再进行开发。1.引入vux类库2.在main.js中全局引入import{WechatPlugin}from'vux'Vue.use(WechatPlugin)console.log(Vue.wechat)//可以直接访问wx对象。3.全局引入后就可以在任意组件内调
- Vue组件封装
逆风微笑的程序狗
前言日常Vue开发常用组件有Vant、ElementUi、VuxUI、MintUI等组件库。可是作为一个前端菜鸡常常也会遇到需要自己封装组件的需求。所以在下面会介绍自己封装组件的心得体会。准备首先创建一个Vue项目1.先安装node菜鸟教程有相关教程终端输入node-v,如果出现相应的版本号,则说明安装成功。2.安装淘宝镜像npminstall-gcnpm--registry=https://re
- Ant-design-vue框架学习。
浅浅一笑^*^
项目中遇到的bugvue前端框架layoutant
1.安装教程:npminstallant-design-vue--save2.运用vue-cli3.0版本搭建脚手架3.样式布局layout插件布局快速实现整体布局4.lib-flexible实现屏幕适配安装:npminstalllib-flexible--save5.引入import‘lib-flexible’(可以在全局引入main.js)全局使用适配样式:下载npminstallsass-l
- 前端如何搭建vue UI组件库/封装插件(从零到有)
Kemmy_m
需求因之前是做外包项目居多,经常用到相同的组件,之前的办法是在一个项目中写一个组件,其他项目直接将compents下的组件复制,粘贴到项目中使用,缺点是维护起来,改一个项目,其他项目也需要修改,所以,自己研究准备去封装一个组件库,前言日常在项目中我们经常直接根据npminstall/npmi去安装插件/组件库1例如:npmielement-ui-S,npminstallvux--save内容1.v
- 在ios上z-index不起作用问题的总结
时清云
笔记cssvue3.xz-index在ios上不生效z-index不生效
最近在维护一个H5老项目时,遇到一个问题,就是在ios上z-index不起作用,在安卓上样式都是好的。项目的架构组成是vue2.x+vux+vuex+vue-router等用的UI组件库是vux在页面中有一个功能点,就是点选择公司列表的时候,会出现这个页面上面浮现一个a弹框页面,这个a弹框页面里面有搜索框,可以输入公司名进行搜索,然后出现公司列表,点击其中的一个公司,就算进行选择了。主要是基于vu
- 移动端树形组件的实现
紫霄尘
1、前言这个构想实际上来源于一个全选的组件;即一开始的目的是做一个全选组件,然后在完成的时候被告知可能有多层级列表的情况;由于项目所用的vux组件库没有tree这个组件;于是干脆想着改造一下尝试实现一个tree结构。2、实现2.1、局限和前提2.1.1,发现无法在子节点里直接修改节点的props传过来的值了解决方案:在每一层子节点的data属性里定义一个变量,用于存储深拷贝(props传过来的值)
- vux 的安装 和使用
兜兜里冒糖糖
vux的安装和使用npmivux-S2.npmivux-loader--save-dev3.在bulid—>webpack.base.conf.js下,首先引入vux-loaderconstvuxLoader=require('vux-loader')4.然后将原来的module.exports替换成constwebpackConfig,然后在最底下写上这么一段代码module.exports=v
- 【C++学习笔记】C++多值返回写法
Go 鹏ya
C++c++学习笔记
C++不像python可以轻易地处理多值返回问题,处理使用指针或者引用将需要返回的值通过参数带出来,还有几种特殊的方式。引用自:https://mp.weixin.qq.com/s/VEvUxpcJPsxT9kL7-zLTxg1.Tuple+tie通过使用std::tie,我们可以将tuple中的元素解包到不同的变量中。std::tie通常用于创建元组或者用于解构元组。主要用途有两个:将多个变量绑
- vue老项目升级vue-cli3.0问题总结【转发】
三省吾身_9862
升级步骤1、删除原vue-cli并安装vue-cli3.02、删除新项目中src下的内容,把原项目中src目录覆盖到新项目中3、把router从目录文件夹改为文件,src/router/index.js提高一层变成src/router.js4、我的项目中src已经分为了views和components所以无需修改,如果不是这个结构需要自己区分下5、将原项目的index.html及favicon.i
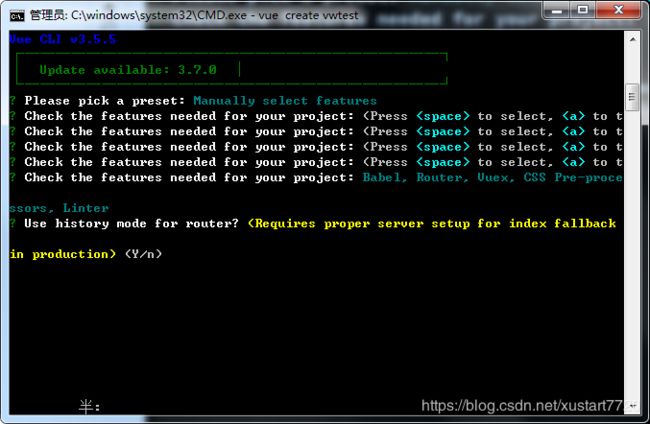
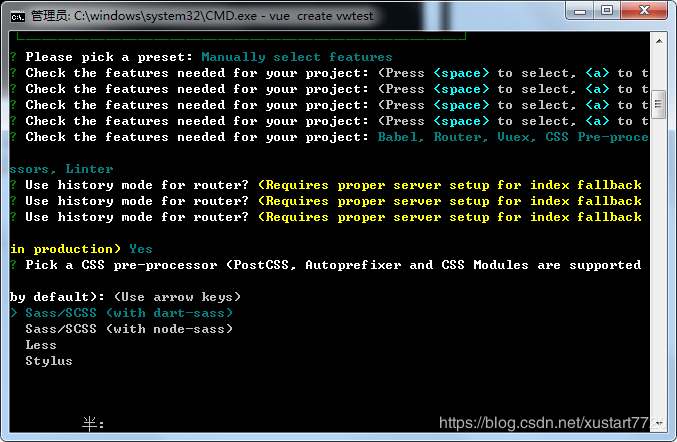
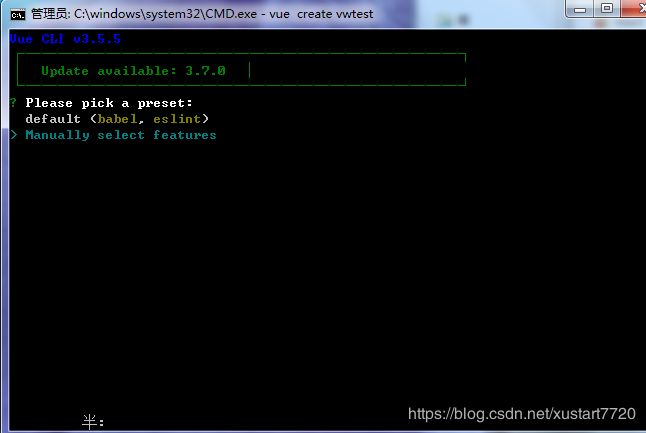
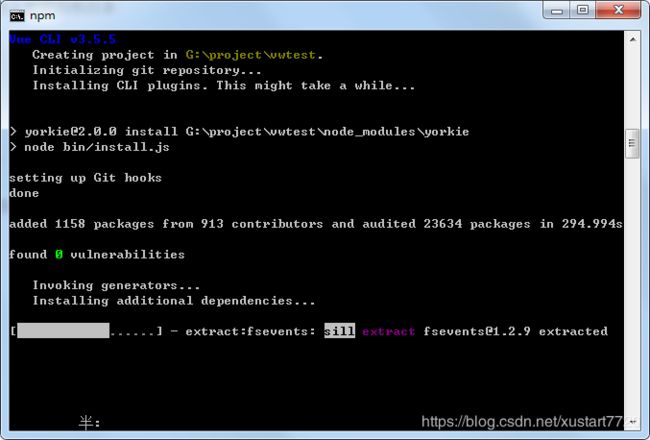
- vue-cli3.0.0-rc.3与2.x的区别
南蓝NL
安装启动等命令不一样npmi-gvue-clivueinitwebpack项目名称cd项目名称npmicnpmrundev//vue-cli2.xnpmi-g@vue/vue-cli或者yarnaddglobal@vue/clivuecreate项目名称cd项目名称npmrunserver或者yarnserve//vue-cli3.0.0-rc.3在创建的过程有区别,这里主要将vue-cli3.0
- Mathematica 各版本安装指南
紫薯馍馍
Mathematica
Mathematica下载链接https://pan.baidu.com/s/1Y5iU4KVaoht04vUx4VKZAQ?pwd=05311.鼠标右击【Mathematica13.0】压缩包(win11及以上系统先点击“显示更多选项”)选择【解压到Mathematica13.0】。2.打开解压后的文件夹,鼠标右击【setup】选择【以管理员身份运行】。3.点击【确定】。4.点击【下一步】。5.
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s