Android 自定义View系列(更新:2019.6.13)
最近半年比较忙,没写啥新文章,近些天有点空闲,所以我写一个自定义View系列的博客练练手,
这个博客会一直更新,我会有时间就想着写一个自定义View
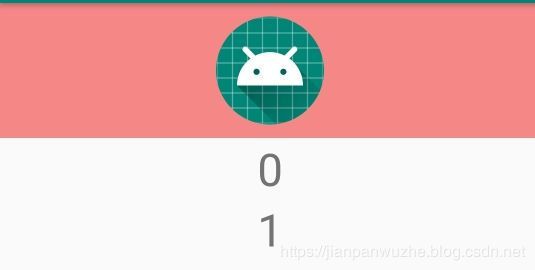
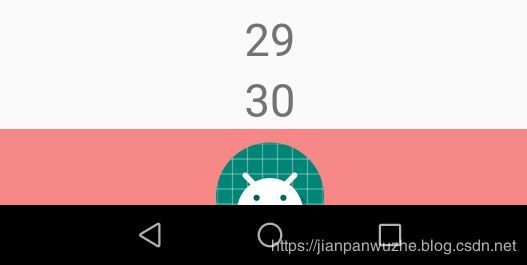
RecyclerView无限循环LayoutManager ,竖向的(2019.6.13)
核心思想:在往下滑动时,需要判断是否第一个ItemView完全显示,如果完全显示了,需要获取最后一个ItemView,将其绘画到第一个 位置; 如果往上滑动,则是判断最后一个itemview是否完全显示,如果是的,则是拿第一个itemview 绘画到最后一个位置
自定义LayoutManager的要点:需要注意 itemview 的回收 ,和滑动时判断哪种itemview需要隐藏,哪种itemview需要显示,还有itemview的位置排列
使用
recyclerView.setAdapter(new MyAdapter());
LooperLayoutManager layoutManager = new LooperLayoutManager();
layoutManager.setLooperEnable(true);
recyclerView.setLayoutManager(layoutManager);
https://github.com/979451341/EventLine/blob/master/LooperLayoutManager.java
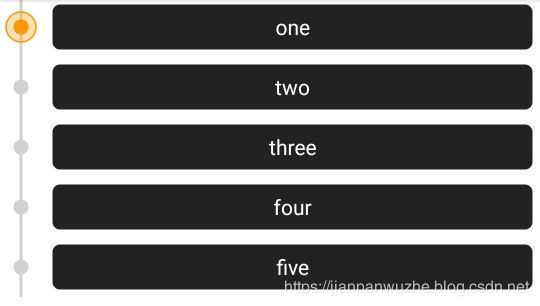
时间轴(2019.5.17)
由自定义ItemDecoration实现,通过 getItemOffsets 将 itemview 左边隔出空间,
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.left = dip2px(context,30);
}然后再重写onDraw,画出时间轴,itemDecoration也是一个自定义View,onDraw只会执行一次,所以在onDraw这里需要画出所有itemview的时间轴,所以需要轮询parent,第一个itemview要做特殊处理
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
for(int i=0;i
代码链接
https://github.com/979451341/MDemo/blob/master/MyItemDecoration.java
启动页倒计时动画(2019.5.9)
(PS:本来要截个gif图的,但是偷懒了)
使用技术说明:背景画一个圆,对于圆环则是用Path画的,使用ValueAnimator完成刷新圆环的绘画
直接放代码链接
代码链接
验证码输入框(2019.5.9)
使用技术说明:其实是由六个EditText来完成的,监听六个EditText的输入变化,控制其焦点的获取和失去来完成。
代码链接
验证码输入框
自制下拉刷新和上拉加载更多(2019.5.9)
下拉刷新界面
上拉加载更多界面
界面画的丑,大家见谅,重要的是技术实现
使用技术说明:主要通过重写LinearLayout来实现,重写onInterceptTouchEvent 通过分析 触摸事件 ,如果 事件为按下或者拖拽判断当前的是该触发下拉还是上拉,如果是放手,则是判断是恢复原来的样子
代码链接
自制下拉刷新和上拉加载更多
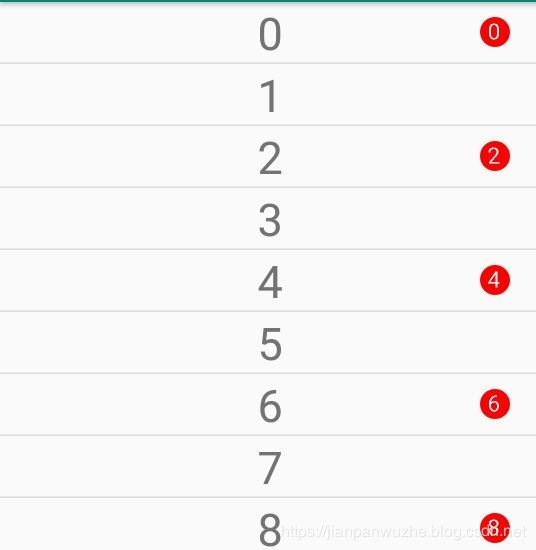
仿QQ消息提示(2019.5.9)
使用技术说明:主要通过自定义ItemDecoration来完成,通过复写 onDrawOver,使其画的界面会显示在item之上。之所以不直接画在item上,这是为了解耦
代码链接
仿QQ消息提示