【ExtjsV6.0初级】Extjs引入Echarts方法(Extjs整合Echarts)
背景:Extjs的框架很强大,Echarts的图标功能很强大,开发时候想在Extjs中引入Echarts,使用它的图表功能。
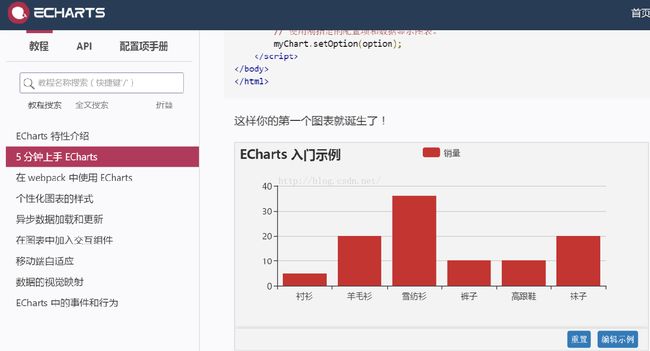
说明:Extjs版本为ext-6.0.1,使用的是GPL开源版本;Echarts是3.2.3版本,例子就拿Echarts官网的柱状图演示效果(图1.1),代码和图像都在官网
开干:
1. index.html文件中引入Echarts
2. 新建一个Panel(其他控件都OK),名字叫做EchartsPanel,名字可以根据自己项目需要取,代码如下:
//创建一个名字叫做EchartsPanel的Panel,继承Ext原生PanelExt.define('Test.view.main.EchartsPanel', {
extend: 'Ext.Container',
xtype:'echartspanel', //xtype定义好
height: 380,
bodyPadding: 15,
border: false, style:{
width: '95%',
marginBottom: '10px'
},//config中配置option,option代码来源于echarts官网
config: { option: {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}
},
initComponent: function(){
var me = this;
if(!me.height){
throw new Error("图表组件要高度");
}
me.on("boxready", function () {
me.echarts = echarts.init(me.getEl().dom);
if (me.option) {
me.echarts.setOption(me.option);
}
});
me.callParent();
}
});
Ext.define('Test.view.main.Home', {
extend: 'Ext.Container',
xtype: 'home',
items: [
{
xtype:'echartspanel'
}
]
});
大功告成!
附:另外一种引入Echarts图表的方式:直接通过html+option方式(有影响Extjs布局的风险),Sample如下:
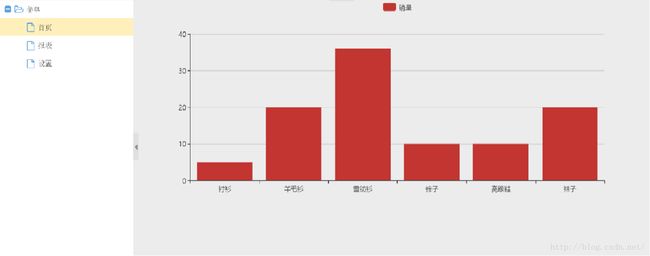
1.我现在有一个Panel,我需要在Panel局部或整个页面放置Echarts控件,代码如下:
Ext.define('Test.view.main.Home', {
extend: 'Ext.Container',
xtype: 'home',
items: [
{
html:'',
afterRender: function(){
console.log("[afterrender] start:");
var overTimeChart = echarts.init(document
.getElementById("first01chart"));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
overTimeChart.setOption(option);
console.log("[afterrender] end");
}
}
]
});Mark:机哥的Extjs学习之路开始啦!欢迎同样是做Extjs开发的加我QQ 493967121学习交流