使用 vue-cli 3 快速创建 Vue 项目及项目配置 Vue.config.js
1.使用
npm install -g @vue/cli
# or
yarn global add @vue/cli
查看版本(是否安装成功):vue -V(大写的V)

11576163-5ebc6d418467d0c4.png
2.命令变化
Commands:
create [options] create a new project powered by vue-cli-service // 创建一个由vue-cli-service支持的新项目
add [pluginOptions] install a plugin and invoke its generator in an already created project // 在已创建的项目中添加插件
invoke [pluginOptions] invoke the generator of a plugin in an already created project // 在开发者模式下以零配置运行一个js或vue文件
inspect [options] [paths...] inspect the webpack config in a project with vue-cli-service // 在vue-cli-service的项目中检查webpack配置
serve [options] [entry] serve a .js or .vue file in development mode with zero config // 简单理解为开发环境下启动命令
build [options] [entry] build a .js or .vue file in production mode with zero config // 在生产模式下以零配置构建一个js或vue文件
init generate a project from a remote template (legacy API, requires @vue/cli-init) // 旧api 需要@vue/cli-init // 就是原来的vue-cli init
3.创建一个项目
新建文件夹,在该文件夹下打开命令窗口,输入以下命令,
vue create project-name
这时你会看见
Vue CLI v3.0.0-beta.6
? Please pick a preset: (Use arrow keys)
> xs-default (vue-router, vuex, stylus, babel, pwa, eslint, unit-jest) // 这是我运行过之后的默认设置,第一次执行create是没有的
default (babel, eslint)
Manually select features
按键盘上下键选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了(注:现在vue-cli3.0默认使用yarn下载),这里我选择手动,

11576163-5ce01980491220c1.png
4.选择配置,这时你会看见一些选项,
你要集成什么就选就行了,我这里选个我比较常用的(注:空格键是选中与取消,A键是全选)
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press to select, to toggle all, to invert selection)
>( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
( ) Linter / Formatter
( ) Unit Testing
( ) E2E Testing

11576163-6cbc16d02b36888b.png
5.选择css预处理,这里我选择stylus
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
> SCSS/SASS
LESS
Stylus

J1WT6J2M@U9P~N}B%IMYN3O.png
6.选择ESLint + Prettier
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier

11576163-d296d46dc6ca8f36.png
7.选择语法检查方式,这里我选择保存就检测
Vue CLI v3.0.0-beta.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: (Press to select, to toggle all, to invert selection)
>( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查

1.png
8.选择单元测试
Vue CLI v3.0.0-beta.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Pick a unit testing solution: (Use arrow keys)
> Mocha + Chai
Jest

2.png
9.她会问你 ,把babel,postcss,eslint这些配置文件放哪,这里随便选,我选择放在独立文件夹
Vue CLI v3.0.0-beta.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Pick a unit testing solution: Jest
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里

3.png
10.键入N不记录,如果键入Y需要输入保存名字,如第一步所看到的我保存的名字为xs-default
Vue CLI v3.0.0-beta.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Pick a unit testing solution: Jest
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置
11.确定后,等待下载依赖模块

4.png
12.装好后,启动
cd vue-pro3.0-demo // 进入项目根目录
yarn serve // 启动项目

5.png
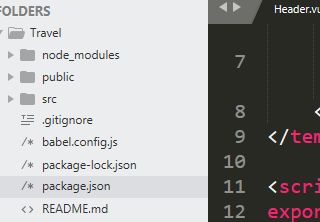
13.项目目录,现在的目录是3.0的cli看上去简洁多了,去掉了2.0 build和config等目录

)Y_Z_RSKOTQNM%5MAH55`A9.png
14.修改端口,在根目录下创建vue.config.js

ARAM73G_ZUA)9$HYSZJRFQG.png
vue.config.js相关配置请参考 https://github.com/vuejs/vue-cli/blob/dev/docs/config.md
在vue.config.js找到
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 1234,
https: false,
hotOnly: false,
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#configuring-proxy
proxy: null, // string | Object
before: app => {}
},

6.png
作者:我友几个逗逼
链接:https://www.jianshu.com/p/fbcad30031c2
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
打包上线
在开发完项目之后,就应该打包上线了。 vue-cli 也提供了打包的命令,在项目根目录下执行:
npm run build执行完之后,可以看到在项目根目录下多出了一个 dist 目录,该目录下就是打包好的所有静态资源,直接部署到静态资源服务器就好了。
实际上,在部署的时候要注意,假设静态服务器的域名是 http://static.baidu.com ,那么对应到访问 <项目根目录>/dist/index.html 的 URL 一定要是 http://static.baidu.com/index.html ,其他的静态资源以此类推。
单元测试
执行:
npm run test项目配置 Vue.config.js
我们发现之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配???
不用担心,只需要在项目的根目录下新建 vue.config.js 文件(是根目录,不是src目录)
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
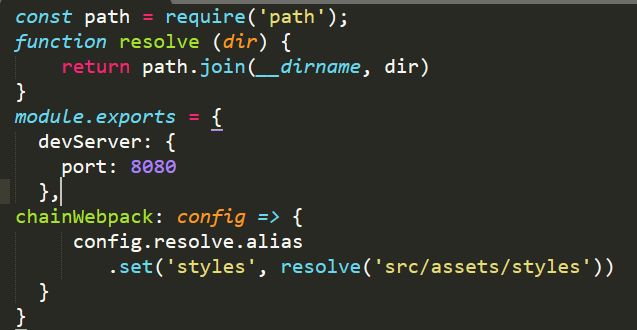
举个栗子
上图内容做了两块内容,经测试没有问题
1.将启动端口设置为 8080
2.设置路径别名