- 前端进阶之路-从传统前端到VUE-JS(第一期-VUE-JS环境配置)(Node-JS环境配置)(Node-JS/npm换源)
恰薯条的屑海鸥
前端vue.jsvue入门vuevue框架node.jsnodejs配置
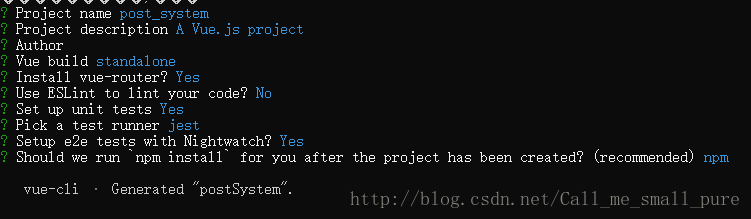
经过前面的传统前端开发学习后,我们接下来进行前端的VUE-JS框架学习(写这篇文章的时候VUE-JS最新版是VUE3,所以默认为VUE3即可)首先,我们要配置Node-JS环境,虽然我们还不学习Node-JS但是Node-JS可以快速配置我们的VUE-JS框架,所以本期内容主要以Node-JS环境配置为主Node-JS下载官网:https://nodejs.cn/en/downloadhttps:
- vue 的100个为什么?---持续待更新
黄毛火烧雪下
前端linux运维服务器
1、什么是挂载,有几种挂载方式将组件渲染,并且构造DOM元素然后塞入页面的过程称为组件的挂载参考:https://www.html.cn/qa/vue-js/16913.html2、什么是prop在没有状态管理机制的时候,prop属性是组件之间主要的通信方式,prop属性其实是一个对象,在这个对象里可以定义一些数据,而这些数据可以通过父组件单向传递数据给子组件3、什么是组件组件是可复用的Vue实例
- 2021-06-09 java vue 从后台获取到PDF文件流,并预览
什么时候退休啊?
javavuejavavue
前几天一直在整PDF显示,网上大多只写了前台,我查了几篇资料杂糅了一下vue前端,guns后台vue:vue-js:data(){return{pdfUrl:'',queryParam:{}}},methods:{//初始化方法open(status){console.log(status)this.getStringData(status)},getStringData(status){this
- vue-JS获取农历日期
轩_7ca0
原文出处:https://www.cnblogs.com/cqy1125/p/10814954.html//获取农历日期hdnongli(){varCalendarData=newArray(100);varmadd=newArray(12);vartgString="甲乙丙丁戊己庚辛壬癸";vardzString="子丑寅卯辰巳午未申酉戌亥";varnumString="一二三四五六七八九十";
- vue-js将数据复制到粘贴板,ctrl+v可以直接粘贴
驴不与红鲤鱼
https://github.com/Inndy/vue-clipboard2Paste_Image.png
- 1. Vue-js进门
UnityAlvin
Vue.jsvue
一、Vue.js的基本认识1、官网英文官网:https://vuejs.org中文官网:https://cn.vuejs.org2、简介渐进式JavaScript框架(核心+扩展)作者:尤雨溪(一位华裔前Google工程师)作用:动态构建用户界面3、优点体积小:压缩后33K更高的运行效率:基于虚拟dom双向数据绑定:不操作dom,关注业务逻辑生态丰富、学习成本低:入门容易,学习资料多二、第一个Vu
- **ESLint + Prettier + VSCode自动校验/修复Eslint语法规则**
The wind is blowing
tstypescriptjavascriptvuejs
小程序、前端交流群:609690978写在前面:本教程为有一定代码规范的开发者提供。如果您是新手,建议严格按照规范矫正自己的代码风格。尽量在没有ESLint的情况下也能写出漂亮规范的代码您是否还在为ESLint的语法校验规则而头疼?您是否还饱受ESLint的语法规则的折磨?您是否还在手动修改ESLint的错误?别着急,这篇文章将彻底让你告别ESLint所带来的各种困扰。(视频以Vue-js录制,适
- 【前端小组件实现记载】基于cookie的验证码计时器-vue-js
ATFWUS
项目实战技巧篇计时器cookievue项目组件js
在项目中需要使用到验证码功能时,点击获取验证码后,需要在一定的时间后才能再次获。,一般的使用的是普通的计时器,但是普通计时器会有一个缺陷:只要页面一刷新,就会重新计时,不能起到实际防止反复调用接口的作用。所以设计一个基于cookie的计时器,是很有必要的。项目环境:vue-cli插件:js-cookie按钮样式:semantic-ui拟实现的功能:默认情况下,验证码按钮显示发送验证码点击获取验证码
- HBuilderX学习笔记二 开发element-ui项目
谢厂节_编程圈
uni-App
HBuilderX学习笔记二开发element-ui项目本系列文章是使用HBuilderX开发一些前端软件的经验过程记录。HBuilder不仅是一款可以用来开发跨平台APP的工具,也是一款优秀的可以用来开发WEB项目的工具,特别适用于开发Vue-JS项目。本文主要介绍如何使用HBuilderX来创建、编译、发布一个Element-UI项目。文章目录HBuilderX学习笔记二开发element-u
- 直接引用vue-js如何写公共部分
weixin_33969116
Title正文内容区域//这里写公用头部//官网提供了vue.extend构造方法,直接用varheader=Vue.extend({template:'{{a}}{{b}}',data:function(){return{a:1,b:'嘿嘿'}}});varcommonHeader=newheader();//这里将公共部分的头部加载进来,加载到我们在本页给的容器中commonHeader.$m
- VUE-JS交互
稻草人lxh
在app内嵌H5项目中肯定要用到不少交互,原生和H5交互,H5和原生的交互,我现在所了解到的交互有两种形式:1、拦截URL请求2、注入window对象,来相互调用方法第一种方法我觉得比较传统,也比价麻烦,所以果断选择第二种方式--注入window对象不说啥了。。直接上图当时的需求是点击原生应用导航栏的返回,关闭webView----解决办法——>加交互:(当然有更好的办法的朋友可以和我说一下,学习
- 新手试车vue安装
靈08_1024
安装nodejsbrewinstallnodejs安装cnpm镜像npminstall-gcnpm--registry=https://registry.npm.taobao.org安装webpackcnpminstallwebpack-g安装vue脚手架npminstallvue-cli-g创建一个自己的项目文件夹,地址随意,如~/WebstormProjects/vue-js。vueinitw
- jQuery和vue-js实现购物清单
qq_34983808
java
jQuery实现购物清单Title.container{width:40%;margin:20pxauto0pxauto;}.removed{color:gray;}.removedlabel{text-decoration:line-through;}ulli{list-style-type:none;}MyShoppingListAdd!CarrotBookGiftforaunt'sbirth
- vue-js获取input输入值---vue学习笔记
秦浩雷
{{getStr}}获取varvm=newVue({el:'#app',data:{str:'初始值',getStr:null,},created:function(){//thecreatedhookiscalledaftertheinstanceiscreated},computed:{},methods:{btnClick:function(){this.getStr=this.str.to
- vue-js模拟日历插件
laihaodong
日历vue
今天要实现的功能就是一下这个功能!!好了废话不多说了直接上代码了css:*{margin:0;padding:0;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}#app{width:1000px;margin:10pxauto;}.calender{width:1000px;}.cal
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin