Django2.0整合markdown编辑器并实现代码高亮(解决在前端显示的换行问题)
个人博客页面链接:http://www.shihao.online(django搭建的个人博客,目前还在完善中)
测试成功环境:
python:3.5.4
os:Deepin 15.5
Django:2.0
IDE:pycharmDjango整合django-mdeditor
注:博主再写个人博客时,找了好久的编辑器,tinymce丑的一批,DjangoUeditor我没有做出来实时预览的效果,只有这个看着比较好,一是有普通编辑器具备的大部分功能,二是属于主流的markdown语法,比较适合使用,三是可以实时预览。。最主要的还是比较容易添加到admin界面
1.安装django-mdeditor
pip install django-mdeditor2.在项目的settings.py的INSTALLED_APPS中添加’mdeditor’,

3:添加路径到设置中
MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads') #uploads必须存在,且在项目目录下
MEDIA_URL = '/media/' #你上传的文件和图片会默认存在/uploads/editor下4:添加设置到你的url中
from django.conf.urls import url, include
from django.conf.urls.static import static
from django.conf import settings
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/',admin.site.urls),
url(r'mdeditor/', include('mdeditor.urls')),
]
if settings.DEBUG:
# static files (images, css, javascript, etc.)
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)5.添加一个app
python manage.py startapp article打开Test,在models.py中添加
from django.db import models
from mdeditor.fields import MDTextField #必须导入
class Article(models.Model):
name = models.CharField(max_length=10)
content = MDTextField() #注意为MDTextField()6:在Blog/admin.py中注册
from django.contrib import admin
# Register your models here.
from Blog.models import *
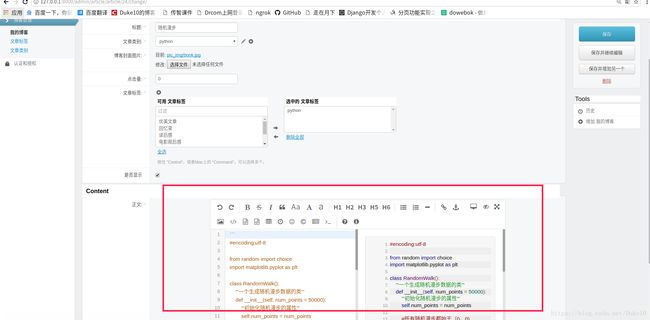
admin.site.register(Article)7:效果如下:(注:因为我觉得django自带的admin不太好看,所以后台使用了django-suit替换掉了默认的admin界面,所以看起来不太一样,如果你也修改admin界面的话,可以看我另一篇文章)

到了这个时候,后台的界面已经整合markdown编辑器完毕,可能有需要在前端界面显示出来,虽然没什么难度,但还是再写写
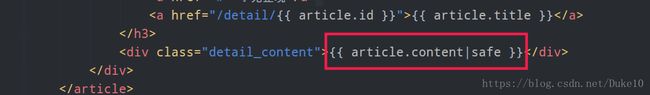
8:如果需要在前台显示的话,可以在view.py获取到数据库的数据后,使用markdown.markdown()修饰为html语句,然后传到前端显示
注:使用markdown.markdown()必须先安装markdown
pip install markdown在view.py中导入包 import markdown代码解释(注:解释是在百度上找的,其实直接加上就行了,不用知道啥意思):这样我们在模板中展示 {{ article.content }} 的时候,就不再是原始的 Markdown 文本了,而是渲染过后的 HTML 文本。注意这里我们给 markdown 渲染函数传递了额外的参数 extensions,它是对 Markdown 语法的拓展,这里我们使用了三个拓展,分别是 extra、codehilite、toc。extra 本身包含很多拓展,而 codehilite 是语法高亮拓展,这为我们后面的实现代码高亮功能提供基础,而 toc 则允许我们自动生成目录。
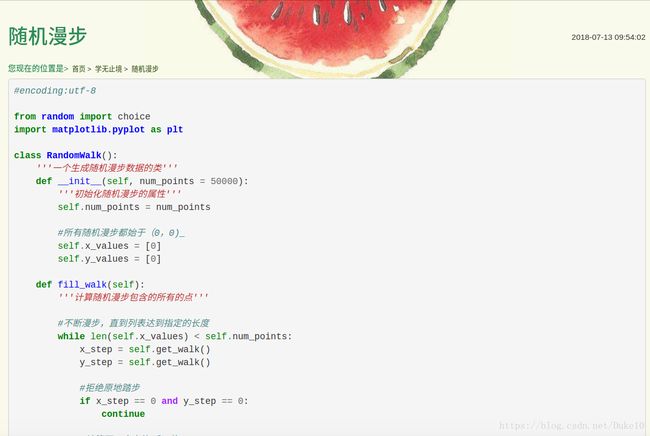
前端效果如下(注:只是前面这些操作,代码都是一个颜色,并不会高亮的,如果想做到代码高亮,接着向下看)

9:实现代码高亮
首先我们需要安装 Pygments,激活虚拟环境,运行下面的命令安装即可。
pip install Pygments 运行如下命令
pygmentize -S default -f html -a .codehilite > code.css在文件夹下会发现生成了code.css文件,将这个css文件加入到你的static文件夹下css里面(路径自己定,只要用的时候引入正确就行了)
最后一步在需要高亮的html文件里面导入刚刚生成的css文件,例如我的是
<link rel="stylesheet" type="text/css" href="{% static 'css/code.css' %}"> {#语法高亮#}前面的markdown下必须加入 ‘markdown.extensions.codehilite’高亮效果才会生效
extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehilite',
'markdown.extensions.toc',
])追加:使用过程中发现了一个问题,就是markdown的换行问题,在前端界面换行显示有问题,并没有br标签,这是因为在markdown语法中两个空格加一个换行才是换行,或者两个换行才是一个换行
可使用article.content.replace(“\r\n”, ’ \n’)解决,把换行符替换成两个空格+换行符,这样经过markdown转换后才可以转成前端的br标签
article.content = markdown.markdown(article.content.replace("\r\n", ' \n'),extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehilite',
'markdown.extensions.toc',
],safe_mode=True,enable_attributes=False)