- 【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全漏洞挖掘
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
- 性能优化中如何“避免链接关键请求”
混血哲谈
性能优化
在性能优化中,“避免链接关键请求”是指通过优化资源加载顺序和依赖关系,减少关键渲染路径中的链式请求(CriticalRequestChains),从而加速页面加载。以下是具体策略及实施步骤:一、什么是“关键请求链”?定义:关键请求链是浏览器在渲染首屏内容时必须按顺序加载的资源序列。例如:HTMLCSSFont浏览器需先下载HTML,解析后请求CSS,CSS解析后发现需要字体文件,再请求字体。问题:
- Python读取nc文件的几种方式
请一直在路上
python
在Python中,有多种方式可以读取NetCDF(.nc)文件。常见的方法包括使用以下库:1.netCDF4这是最常用的库之一,提供了直接读取、写入和处理NetCDF文件的功能。它支持版本3和版本4的NetCDF文件格式。安装:pipinstallnetCDF4用法:importnetCDF4asnc#打开文件dataset=nc.Dataset('example.nc')#查看文件的维度prin
- L2-050懂蛇语c++(pta天梯赛。测试点1。)
zzy678
c++
这个题目看上去还挺简单的,但是自己做的时候就超时了一开始只有19分。我自己stl学的不是很好,然后一开始自己用的pair和vector一起写的发现了一些小问题改了之后才得19。。。其中两个就是超时问题。可能查找太慢?之后又查看了一些别人写的,参考了使用map和vector混用的方法就很好过了,但是那个测试点1就是过不了。最后,我发现就是首字的处理方式应该优化。一个小小小坑。大家注意。#includ
- 网络安全证书培训机构有哪些
菜根Sec
web安全安全网络安全
一、前言少叙记得刚入行的时候,想考一个证书来装装门面,结果发现费用太高了,比当时一个月的工资都高,感叹网络安全这帮人真舍得花钱,遂放弃。后来入职网络安全公司,考了一个CISP,在工作中逐渐发现,证书这个东西还是要根据自身需求来,并非越多越好。当前笔者的主要任务还是通过学习来增强自己的能力,后续看看是否有机会既能让读者享受物美价廉的考试认证服务,又能让培训机构及时找到生源,实现双赢。如果找到合适的培
- 开发者必看!添加 RTT 功能的详细指南
WPG大大通
NXP产线大大通RTT调试工程笔记经验分享
SEGGERRTT(Real-TimeTransfer)是一种高效的实时调试技术,通过J-Link调试器实现主机与目标设备间的双向通信。相比传统调试手段(如串口),RTT无需额外硬件引脚,且传输速度更快,特别适合资源受限的嵌入式场景。本文以NXPKW38芯片为例,详细介绍如何将SEGGERRTT功能集成到SDK工程中,助力开发者快速捕获调试信息。一、准备工作1.安装J-Link软件包确保已安装SE
- 盘泰UV种植体:抗老化新科技,焕发种植牙新活力
互联网之声
uv科技
随着口腔健康意识的提升,越来越多的人选择种植牙来修复缺失牙齿。然而,种植牙并非一劳永逸,随着时间的推移,种植体也会像天然牙一样出现老化现象,影响种植牙的使用寿命和美观度。盘泰UV种植体,创新采用紫外线照射技术,为种植牙注入抗老化新能量,快速提升骨结合速度,让您的种植牙历久弥新!UV照射,激活种植体表面活性盘泰UV种植体采用特殊波长的UV光对种植体表面进行照射处理,这种处理方式能够有效去除种植体表面
- Problem F: C语言习题 a!+b!+c!
菜瓜技术联盟
c语言基础ProblemF:C语言习题a!b!c!C语言习题a!b!c!求a!b!c!的值b
ProblemF:C语言习题a!+b!+c!TimeLimit:1SecMemoryLimit:128MBDescription求a!+b!+c!的值,用一个函数fac(n)求n!。a,b,c的值由主函数输入,最终得到的值在主函数中输出。Inputa,b,c的值Outputa!+b!+c!的值SampleInput123SampleOutput9HINT主函数已给定如下,提交时不需要包含下述主函数
- Python环境管理新利器:UV工具详解
云水木石
pythonuv开发语言
Python包和环境管理最好的工具无疑是Anaconda,但我在之前的一篇文章《注意,使用这款Python软件可能会带来麻烦》写过,个人使用完全没有问题。如果在公司内使用,就需要格外小心,可能会招来官司。在我们公司,Anaconda(包括Miniconda)就是禁止安装的软件之一。但是在工作中,确实又存在需要切换不同Python版本的需求,比如编译Chromium需要Python3.8以上的版本,
- IT项目管理第二章作业
是努力站桩的奶酪呀~
javapython
在管理具体项目时,项目管理团队应该根据具体需要裁剪()。A.组织过程资产B.组织结构C.组织文化D.事业环境因素在以下哪种组织中,项目经理能对项目资源进行最有力的控制?A.项目型组织B.项目指挥部组织C.强矩阵组织D.平衡式矩阵组织项目的技术工作已经全部完成,产品也通过了最终验收,接着应该开展以下哪一项工作?A.写项目总结B.遣散团队成员C.更新问题日志D.举办庆功宴在下列哪一种组织结构中,项目成
- Python新手入门 python流程控制基础1——条件语句if~~else;if~elif~else;
不爱纸片人
python
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、条件语句是什么?二、语句使用方法1.if.....2.if.......elif......3.if.......elif......else.......总结一、条件语句是什么?在Python中,条件语句用于根据不同的条件执行不同的代码块二、语句使用方法一共有三种if…if’…elif…if…elif…else…1.if
- C语言的scanf函数
海风有点咸
scanf函数c语言
scanf函数简介scanf是ScanFormat的缩写,意思是格式化扫描,也就是从键盘获得用户输入。scanf函数称为格式输入函数,即按用户指定的格式从键盘上把数据输入到指定的变量之中。scanf()是C语言中的一个输入函数。与printf函数一样,都被声明在头文件stdio.h里,因此在使用scanf函数时要加上#include。(在有一些实现中,printf函数与scanf函数在使用时可以不
- IRQL深入解析--IRQL级别
平凡而伟大.
IRQL级别
IRQL=InterruptRequestLevel.即中断执行的优先级。一个由windows虚拟出来的概念,划分在windows下中断的优先级,这里中断包括了硬中断和软中断,硬中断是由硬件产生,而软中断则是完全虚拟出来的。IRQL=InterruptRequest.中断请求,当中断发生后,发生中断的设备通过它使用的中断请求信号线象中断控制器报告中断。CPU可以通过IRQ号来识别中断。如果某个In
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
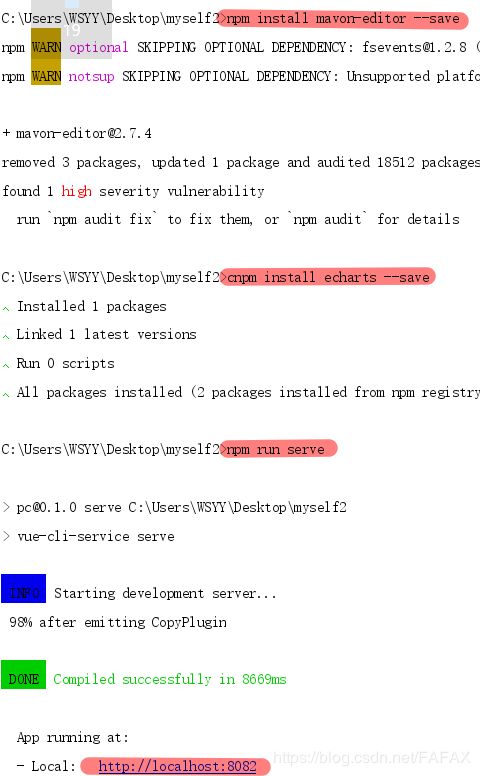
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- C语言中scanf函数
dcdc999
c语言c++
scanf包含在几乎每个程序都包含了输入输出,而在C语言函数库中有一批标准输入输出函数,它是以标准的输入输出设备(终端设备)为输入输出为输入输出的对象,而scanf(格式输入)和printf(格式输出)是其中的一组输入输出函数,两者都在头文件中,注意在使用这组函数时应该在源程序的首行写预处理命令。#include//预处理命令scanf函数标准输入设备一般格式为:scanf(格式控制符,地址列表)
- 使用 NetworkX 进行图论分析与可视化
aiweker
跟我学python图论python
使用NetworkX进行图论分析与可视化NetworkX是一个用于创建、操作和研究复杂网络的Python库。它提供了丰富的图论算法和数据结构,适用于各种网络分析任务。本文将分点介绍NetworkX的主要功能,并通过代码示例进行详细说明。1.安装NetworkX在开始使用NetworkX之前,首先需要安装它。可以通过pip进行安装:pipinstallnetworkx2.创建图NetworkX支持多
- HTML--表格
MK-mm
html前端
HTML表格一,语法表格的标签为,行的标签为,表项的标签为,可以用表示列或行的第一个单元格。格式为:标题表头1表头2...表头n表头表项1......表项n-1...快捷键:table>tr*个数>td*个数二,属性补充:设置表格背景图像,可用bgcolor或background属性,在标签内设置。三,不规则表格使用colspan和rowspan属性建立-跨行:单元格垂直方向合并,语法为单元格内容
- OpenStack阶梯计价实战:Hashmap模块从入门到精准计费
冯·诺依曼的
openstack云计算linux
目录Hashmap模块概述核心概念解析配置步骤详解应用场景分析注意事项与扩展1.Hashmap模块概述OpenStack的Rating模块负责资源使用量的计费统计,而Hashmap是其核心组件,用于定义灵活的计价规则。通过Hashmap,管理员可以:根据资源类型(如CPU、存储、网络)设置差异化单价实现阶梯计价(如使用量超过阈值后单价打折)将资源与服务、服务组绑定,支持复杂计费策略2.核心概念解析
- 使用 UV 管理 Python 项目 | python小知识
aiweker
跟我学pythonuvpython人工智能
使用UV管理Python项目|python小知识1.引言在Python开发中,项目管理工具是必不可少的。常见的工具如pip、pipenv、poetry等,它们各有优缺点。近年来,uv作为一个新兴的Python项目管理工具,逐渐受到开发者的关注。uv旨在提供更快的依赖解析和安装速度,同时保持与现有工具的兼容性。本文将详细介绍uv的功能和应用场景,并通过代码示例展示其使用方法。最后,我们将对比uv与其
- 可视化埋点在React Native中的实践
Shopee技术团队
前端reactnative前端react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- 计算机基础:源码、反码、补码 、位运算。盘点源码常见的位运算操作,祝您源码阅读更上一层楼。
pumpkin的玄学
my二进制javakotlin计算机基础二进制
源码、反码、补码计算机中对数字的编码表示有三种方式:「原码」,「反码」,「补码」:「原码」:原码表示法在数值前面增加了一位符号位(即最高位为符号位):正数该位为0,负数该位为1。比如十进制10如果用8个二进制位来表示就是00001010,-10就是10001010。「反码」:反码表示方法:正数的反码是其本身;负数的反码是在其原码的基础上,符号位不变,其余各个位取反。「补码」:补码表示方法:正数的补
- python Qt
Solkatt's
最近帮朋友做了一个将文本文件按条件导出到excel里面的小程序。使用了PyQT,发现Python真是一门强大的脚本语言,开发效率极高。首先需要引用fromPyQt4importQtGui,uic,QtCore很多控件像QPushButton是从QtGui的空间中得来的,下面def__init__(self,parent=None)中定义了界面的设计及与控件相互联系的方法。classAddressB
- C# Serilog配置和使用
ryan68888
c#开发语言
1.安装NuGet安装2.LogSerilog.cs类代码如下:usingSerilog;usingSerilog.Events;usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;namespaceWinFormPro{publiccla
- MATLAB数据的保存与读取
晚风微凉~
java前端javascript
在工程应用中,我们经常需要将未处理完的数据保存起来以便后期使用,或者在一些复杂计算中,我们需要多次计算过程中,由于系统的工作空间会随着系统的关闭而被释放掉,导致下次使用时无法快速调用,所有需要对数据进行保存与读取。1.核心代码1)数据保存基于MATALB的储存数据的常用命令是"save",使用save会将数据以二进制的方式存储在后缀名)为"文件名字.mat";savedemo01使用该命令会将数据
- MATLAB的function函数的使用
晚风微凉~
matlab开发语言
在工程应用中,我们经常会遇到算法的计算较为复杂,很多算法的过程重复次数过多的问题,针对这个问题我们可以考虑使用function函数简化代码编写的工作量。1、单个传参在使用function的函数时,我们首先需要定义function函数的结构;function[输出参数]=函数名(输入参数)%注释:function函数的使用一般是比较多的,因此需要注意注释的编写,避免后期工作的误导;主要代码:****
- 三维点云重建的原理及代码
晚风微凉~
matlab图像处理
点云重建是将来自各种传感器(如激光雷达、相机等)采集的离散点云数据转换为具有结构和几何形状的物体模型的过程。在这个过程中,算法的核心任务是从大量的离散点中提取出具有几何意义的特征,并将这些特征组合成相应的物体模型。在实际应用中,无法获得物体所有表面的三维坐标数据,因此点云重建算法必须处理部分点云数据,尽可能准确地还原物体的几何结构。点云重建的目标是通过对描述物体表面形状的点数据进行处理,根据它们的
- Android端ReactNative环境搭建——上
hzulwy
reactnativereactnativeandroidreact.js
前言最近一年,因为公司业务需要,部门引入了rn这门跨段技术来开发业务需求。从去年部门大佬调研rn这个框架到现在已有超过一年的时间了。而我从当时毕业不到1年的小白成长到现在负责维护项目的Android端代码的主力。同时,自己对rn相关的技术有了不少理解。因此,想要分享一些知识点,希望可以帮助到大家。我会以一个专栏的方式述说在这一年当中使用rn开发需求遇到的困难。大家可以借鉴参考下,共同进步!!!使用
- C#winform窗体应用如何新增button控件
出生猿
c#
1.在栏目视图中找到工具箱2.打开工具箱找到公共控件,点开下拉列表,选中button,鼠标拖动到winform窗体中即可完成。
- 回归任务中的评价指标MAE,MSE,RMSE,R-Squared
旺旺棒棒冰
统计学习方法机器学习回归评价指标r2mse
转自博客。仅供自己学习使用,如有侵权,请联系删除分类任务的评价指标有准确率,P值,R值,F1值,而回归任务的评价指标就是MSE,RMSE,MAE、R-SquaredMSE均方误差MSE是真实值与预测值的差值的平方和然后求平均。通过平方的形式便于求导,所以常被用作线性回归的损失函数。MSE=1m∑i=1m(yi−y^i)2MSE=\frac{1}{m}\sum_{i=1}^{m}\left(y_{i
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。