关于移动web知识的学习
在移动开发中的思想:
- 宽度不用固定的,需要用百分比(流式布局:非固定像素,百分比布局,内容向两边填充)
- 需解决适配问题(对移动端viewport视口进行设置,是一个虚拟区域,用DOM检查不到,承载网页的,浏览器承载viewport,viewport再去承载网页)
- 主流适配方案:网页宽度必须和浏览器保持一致,默认显示的缩放的比列与PC端保持一致,不允许用户自行缩放网页
设置视图窗口:
- width 设置宽度
- heigth 设置高度
- initial-scale 设置默认缩放比列(可以设置initial-scale =1.0)
- user-scalable 设置是否允许用户自行缩放(值为:yes/no 1/0)
- maximum-scale 设置最大的缩放比列
- minimum-scale 设置最小缩放比列
- content=""可以使用参数
- width=device-with:宽度一直比列,缩放比例为1.0
Note:在移动端开发中不建议使用jquery库,因为这个库做了很多浏览器兼容方面的事,而手机端没有区分浏览器,因为加载是需要耗流量耗时间的,所以尽量不是哟领jquery。
一些移动端开发的基础样式:
box-sizing:border-box ====》有效防止内容溢出,不出现滚动条
-webkit-tap-hightlight-color:red;增加点击高亮颜色
input,textarea中:
border:none
outline:line
resize:none 不允许改变尺寸
-webkit-appearance:none;元素外观 none表示没有任何样式
appearance:none;
公共样式:
设置浮动效果.
f_left{
float:left;
}
.f_right{
float:right
}清除浮动效果
clearFix::before,
clearFix::after{
content:"";
display:block;
visibility:hidden;
height:0;
line-hight:0;
clear:both;
}去除图片下间隙的方法(3种):
font-size:0;
display:block;将元素设置为行元素
vertical-align:middle 设置任何一种对齐方式都可以解决移动端轮播图需要实现触屏效果:上下左右滑动,单双触屏效果 ,轻触,长按
- touch是移动端的触摸事件,是一组事件
- touchstart 当手指触摸屏幕的时候触发的
- touchmove 手指在屏幕上来回滑动的时候触发的
- touchend 手指离开
- touchcancel 当被迫终止滑动的时候触发(来电,弹消息)
- 事件绑定用addEventListener
事件对象:
- TouchList---触摸点的集合(一个手指触摸就是一个触摸点)
- changedTouchs 改变后的触摸点集合----每个事件都会记录
- targetTouchs 当前元素的触摸点集合------在离开屏幕时无法记录
- touchs 页面上左右触摸点的集合------在离开屏幕时无法记录
滑动原理:当前手指的坐标(每一个触摸点中都记录当前触摸点的坐标,e.touchs[0]是第一个触摸点)改变引起滑动,
坐标参数:(用哪个坐标是没有关系的)
- clientX clienY 基于浏览器
- pageX pageY 基于页面
- screenX screenY 基于屏幕
移动端手势操作:
- 手势事件:swipeLeft swipeRight swipeUp swipeDowm
- 手势条件:必须滑动过,滑动的距离要大于某个值
手势切换与滑动切换不同:
需要划定手势做完之后才会进行切换,而滑动切换是在手指滑动触摸屏幕当时,切换效果就能呈现(originalEvent 是js原生事件,里面有屏幕触摸点对象)
响应式开发:随着屏幕大小改变,页面也改变;
关于第三方文件简单介绍:
- 插件:功能单一
- 库:包括了很多插件,有多个功能函数
- 框架:
-
ui:bootstrap(包含若干个插件) (css88网站有对bootstrap完整的翻译文档)
-
js:学思想
响应式原理:
使用的是CSS3中的媒体查询,Media Query
通过查询screen的宽度来指定某个宽度区间的网页布局
使用语法:
@media screen and (max-width: 768px) and (min-width: 320px){属性样式}面试可能会问:normalize和reset的区别?
共同点:都是重置样式,增强浏览器表现一致性
不同点:都是为了增强浏览器的表现一致性,但是normalize不会重置已经一致的元素;最主要的区别是Normalize.css保留不同浏览器同标签相同的默认值,只重置不同默认样式的差异,可以说css reset的高级版。
reset.css:reset 的目的,是将所有的浏览器的自带样式重置掉,这样更易于保持各浏览器渲染的一致性
学习bootstrap框架(通过使用class来做响应式效果)
bootstrap框架中.container容器和流体布局容器.comntainer-fluid就已经做到了响应式
Note:.container默认有15px的左右padding,.row默认填充父级容器的15px的左右margin
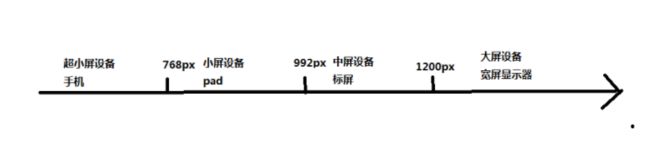
栅格布局:
- clo-lg 只在大屏设备以上的生效;
- col-md只在中屏设备以上的生效;
- col-sm只在中屏设备以上生效
- col-xs 只在超小屏以上生效
列可以嵌套,列可以偏移(clo-lg-offset-数字),列可以排序(往前拉:clo-lg-pull-数字,往后推:clo-lg-push-数字)
隐藏效果:visible hidden
使用选择器:>儿子那一代 + 紧跟的下一个兄弟元素 ~后面所有的元素
自定义字体图标:
-
通过@font-face定义自己的字体
-
申明自己的字体名称
-
引入字体文件(约束某一段字符代表什么图案)
-
怎么使用维护性更好( 把字体名称包装成出class)通过伪类改变类的元素内容,通过字符串代表字体图标
bootstrap切换效果:
- data-toggle=“collapse”(申明为折叠元素),
- data-target=“选择器名称”(控制目标 元素==选择器)
- aria-*:代表提供给屏幕阅读器使用的(盲人阅读器,国内做到这么人性化),自己开发,可有可无
轮播效果:
- carousel 轮播图模块 slide是否加上滑动效果
- data-ride=‘carousel’ 初始化轮播图属性
- data-target=“目标选择器” 控制目标轮播图
- data-slide-to=“数字” 控制的是轮播图当中第几张
- class=“active” 当前选中的点
- data-slide="prev"上一张按钮
- data-slide="next"下一张按钮
- href=“选择器” 控制目标轮播图
响应式编程的布局基本模板:
title
less的学习:提高css的可维护性
Note:先生成字符集@charset “utf-8”; @开始申明变量,不能以数字开头,不能包含特殊字符,区分大小写的,如果变量要和字符相拼接,要加上{}
- 混入:类混入,函数混入
- 类混入:用类的名字加上括号 ,
- 导入方式:@import“文件名”;
- 内置函数运算:颜色,宽度,可以做加减乘除,less有内置函数,直接调用
函数调用和类的调用时候一样的,所以不能写与类名相同的函数,函数还可以传参。定义了参数(没有默认值),在调用的时候必须传参,默认值也可以定义,与定义变量方式一样,如果有默认参数,那么就可传可不传
写伪类伪元素,加上&符号
Note:bootstrap源码用less写的,易维护,使用变量和函数,
原理:less.js插件用ajax去服务器把less文件内容请求过来,js中有解析less文件js程序,把解析得到的css文件追加到body中;
怎么浏览器中直接使用less文件?在浏览器中使用less的话,
-
less无法在浏览器中直接使用
-
浏览器不识别
-
必须解析为css代码
-
用过less解析插件(js)
-
引入less文件需要加上“type=text/less”
-
less.watch();无刷新自动预览样式
-
以http形式打开网页预览
rem:是单位,相对单位(em的大小是基于父元素的大小,px是绝对单位,rem是基于html元素的大小)
伸缩布局:flex
流式布局:百分比
响应式布局:媒体查询(超小屏的时候:也是流式布局)
以上布局共同点:元素只做了宽度的适配,(除了图片)
rem实现宽度和高度做到等比缩放,通过控制html上的字体大小,就能控制页面上所有rem为单位的尺寸大小
把页面上的px换算为rem:
页面制作的时候psd上量的px转为rem使用,预设一个基准值,怎么计算?
核心公式:当前rem基准值=预设基准值/设计稿宽度*当前设备的宽度
适配主流设备十几种:
@adapterDeviceList:750px,720px,640px,540px,480px,424px,414px,400px,384px,375px,360px,320px
设计稿尺寸:
- @psdWidth:750px
- 预设基准值:
- @baseFontSize:100px
- 设备的各种种类:
- @len:length(@adapterDeviceList)
less语法中实现获取数组元素的函数接口:extract(@adapterDeviceList,@index)
在这段学习过程中,我还get到:
对元素宽度的获取:
- width():获得元素内容的宽度
- innerwidth():元素+padding
- outerwidth():元素+padding+border
- outerwidth(true):元素+padding+margin+border
盒子阴影:box-shandow
- 参数1:x轴的偏移
- 参数2:y轴的偏移
- 参数3:阴影模糊度
- 参数4:阴影的延伸
- 参数5:阴影的颜色
- 参数6:内阴影
json数据(dataType:"json")强制转换不成功的时候会出错
模板引擎内不可使用外部变量,可以使用模板引擎来做响应式数据传输
做数据缓存:包装ajax函数,获取data,用if判断是否有数据,如果有,直接渲染,如果没有数据,就要用ajax获取,将渲染函数写成包装ajax函数的回调函数;
trigger方法:通过js主动触发某个事件,可用于事件绑定后立即触发
例如:在页面加载完成时 自动触发input的点击事件,在移动端可以实现自动弹出输入法,获得焦点
$("input").trigger("click").focus();resize:监测浏览器窗口大小时会触发此事件
标签:
定义下标文本。下标文本将会显示在当前文本流中字符高度的一半为基准线的下方,但是与当前文本流中文字的字体和字号都是一样的。
单冒号和双冒号的区别:
- :=》表示伪类
- ::=》表示伪元素
csa3规范,二者的详细区别,参考https://www.cnblogs.com/ammyben/p/8012747.html
选择器:
- p:first-of-type找到p元素,通过p元素找到父级元素,在找到父级元素中的所有p元素,在找到其中的第一个p元素
- last-of-type
- nth-of-type(n)
- nth-last-of-type(n)
还有一种通过child选择器来找
p:first-child 找到p中的父级元素,在找到父级元素中的所有元素,看第一个是不是p元素,如果是匹配成果(否则匹配失败)
在移动端也有click事件:
在移动端为了区分滑动还是点击,click点击延迟了300ms,这个响应速度太慢了,影响用户体验,所有有了tap事件
tap事件(轻击 轻触事件)响应速度快。在zpto.js中有封装好的tap事件
fastclick.js提供移动端响应速度,下载:https://cdn.bootcss.com/fastclick/1.0.6/fastclick.min.js
使用:
两栏自适应:
(特别说明让浮动元素优先,如果浮动元素后定义,很有可能被前面的块级元素挤下去)
overflow:hidden;可以清除浮动,让元素绝对绝缘
iScroll.js做区域滚动效果(滑动效果的产生,必须是子容器大于父容器)
视屏播放插件:
video.js在网页上嵌入视频播放器的js库,自动检测浏览器对h5支持,如果不支持h5自动使用flash播放器
zepto,swiper:写轮播图的插件
onload事件包括事件的加载和资源的加载
通过这个阶段,也看出学习不是一条线,在一条主线还会产生很多条小分支,扩展了技术层面,这也看出做一个项目不是掌握一个技术知识就够了,需要掌握主干,还需要具备多方面的知识