实现效果:
利用百度新闻摘要能力和微信小程序,快速抽取新闻摘要内容并进行语音播报,让AI做回新闻主播!本文主要介绍小程序功能开发实现过程,分享主要功能实现的子程序模块,都是干货哦!!
想了解python3下的技能调用,请参看我之前的帖子:《AI新闻主播为您读报》
https://ai.baidu.com/forum/topic/show/953193
1 系统框架
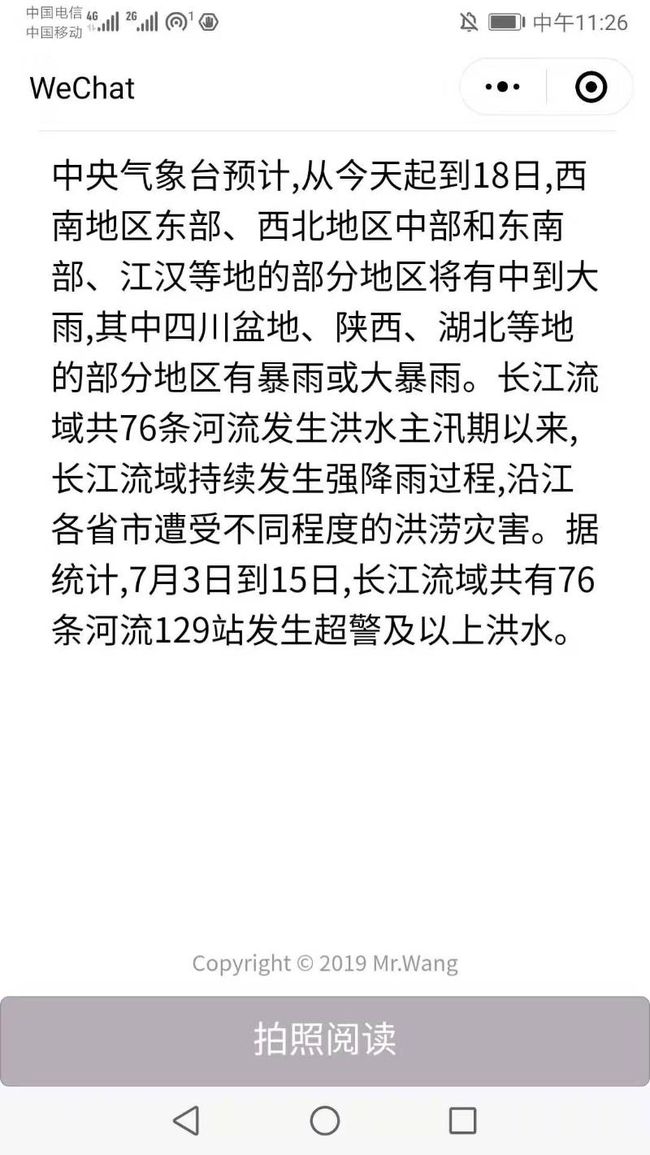
这里用到的主要技术有:百度通用文字识别、语音合成、新闻摘要和微信小程序。小程序通过对上传新闻照片进行文字识别,将新闻内容由图片转换成文字,然后通过新闻摘要能力提取核心内容摘要,并将新闻摘要内容利用语音合成朗读出来。非常适合带上老花镜也看不见字的老年人,拍张照片就能将报纸内容转换成声音,听就完了。
2 调用通用文字识别API
2.1在控制台创建应用,调用通用文字识别API,“获取API Key/Secret Key”。
接口文档地址:https://ai.baidu.com/docs#/OCR-API/e1bd77f3
请求URL: https://aip.baidubce.com/rest/2.0/ocr/v1/general_basic
2.2 程序实现
ocrRequest:function (base64Img, callback) {
//拼接接口body参数
var params = {
image: base64Img
}
//发送接口请求
wx.request({
url: ocrUrl + '?access_token=' + accessToken,
data: params,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function (res) {
callback.success(res.data)
console.log("request okr", res);
},
fail: function (res) {
if (callback.fail)
callback.fail()
}
})
}
3 调用新闻摘要API
3.1 在控制台创建应用,调用新闻摘要API,“获取API Key/Secret Key”。
(1)接口文档地址:https://ai.baidu.com/docs#/NLP-Apply-API/c3df5fbc
(2)请求URL: https://aip.baidubce.com/rpc/2.0/nlp/v1/news_summary
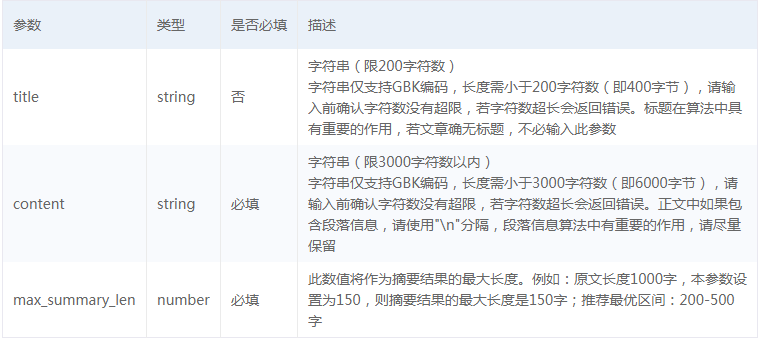
Body中放置请求参数,参数详情如下:
body整体文本内容可以支持GBK和UTF-8两种格式的编码,这里选择GBK编码。
GBK支持:默认按GBK进行编码,输入内容为GBK编码,输出内容为GBK编码,否则会接口报错编码错误;
UTF-8支持:若文本需要使用UTF-8编码,请在url参数中添加charset=UTF-8 (大小写敏感) 例如 :https://aip.baidubce.com/rpc/2.0/nlp/v1/lexer?charset=UTF-8&access_token=24.f9ba9c5241b67688bb4adbed8bc91dec.2592000.1485570332.282335-8574074。
(3)返回参数
默认返回内容为GBK编码;
若用户指定输入为UTF-8编码(通过指定charset参数),则返回内容为UTF-8编码。
3.2 程序实现
NewsRequest: function (corpus, arg) { // corpus是要发送的对话;arg是回调方法
var that = this;
console.log("[Console log]:corpus:" + corpus);
var api = "nli";
var timestamp = new Date().getTime();
var rqJson = {
"title": "新闻摘要",
"content": corpus,
"max_summary_len": 200
};
var rq0 = JSON.stringify(rqJson);
console.log("[Console log]:rq0:" + rq0);
var nliUrl = that.globalData.NLPUrl;
console.log("[Console log]:NewsRequest(),URL:" + nliUrl);
wx.request({
url: nliUrl,
data: rq0,
header: { 'content-type': 'application/json' },
method: 'POST',
success: function (res) {
var resData = res.data.summary;
var t0 = decodeURI(resData);
console.log("[Console log]:NewsRequest() success...");
console.log("[Console log]:Result:");
console.log("[Console log]:t0:" + t0);
var nli = JSON.stringify(resData);
console.log("[Console log]:nli:" + nli);
// 回调函数,解析数据
typeof arg.success == "function" && arg.success(nli);
},
fail: function (res) {
console.log("[Console log]:NewsRequest() failed...");
console.error("[Console log]:Error Message:" + res.errMsg);
typeof arg.fail == "function" && arg.fail();
},
complete: function () {
console.log("[Console log]:NewsRequest() complete...");
typeof arg.complete == "function" && arg.complete();
}
})
},
4 调用语音合成API
4.1 在控制台创建应用,调用语音合成API,“获取API Key/Secret Key”。
(1)接口文档地址:https://ai.baidu.com/docs#/TTS-API/top
(2)请求URL: https://tsn.baidu.com/text2audio
将文本以及其他参数写入到body里面,利用html表单的方式将参数传递到服务端。 所有的参数都在body中。body里面的数据为:
tex=***&lan=zh&cuid=***&ctp=1&aue=3&tok=***
(3)返回参数
需要根据 Content-Type的头部来确定是否服务端合成成功。
如果合成成功,返回的Content-Type以“audio”开头,例如:
aue =3 ,返回为二进制mp3文件,具体header信息 Content-Type: audio/mp3;
4.2 程序实现
// 语音合成
tts: function (e) {
console.log("[Console log]tts:" + e);
var tex = encodeURI(e);//转换编码url_encode UTF8编码
var tok = "填入获得的token";
var cuid = app.globalData.NLPCusid;
var ctp = 1;
var lan = "zh"; // zh表示中文
// 字符编码
var spd = 5; // 表示朗读的语速,9代表最快,1是最慢
var url = "https://tsn.baidu.com/text2audio?tex=" + tex + "&lan=" + lan + "&cuid=" + cuid + "&ctp=" + ctp + "&tok=" + tok + "&spd=" + spd
wx.downloadFile({
url: url,
success: function (res) {
console.log(res)
filePath = res.tempFilePath;
if (res.statusCode === 200) {
//小程序自身录音,用playVoice播放不了,要用innerAudioContext
var filepath = res.tempFilePath;
console.log(filepath);
const innerAudioContext = wx.createInnerAudioContext();
innerAudioContext.src = filepath;
innerAudioContext.onPlay(() => {
console.log('开始播放')
});
innerAudioContext.onError((res) => {
console.log(res.errMsg)
console.log(res.errCode)
});
innerAudioContext.play();
}
}
})
},
5 欢迎扫码测试
作者:wangwei8638