微信小程序开发分享
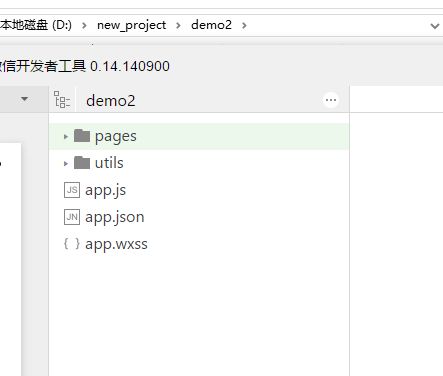
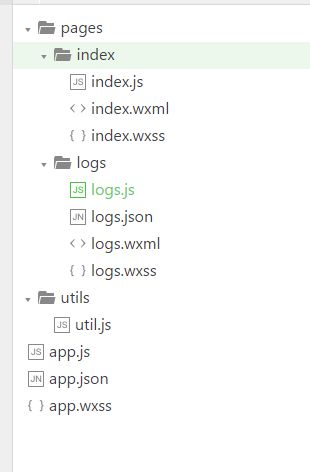
一、小程序在建好项目之后会出现如图1-1中显示的基本文件
a) 其中pages 是存放小程序页面的地方
b) utils是存放小程序工具的地方也就是功能API,可以有很多个JS文件每个JS分别存储着不同功能的API
c) app.js 是小程序的入口文件在小程序运行时最先运行的是APP.JS
d) app.json 是小程序的配置文件
e) app.wxss 是小程序的CSS文件
图1-1 (注: 此图片可放大缩小)
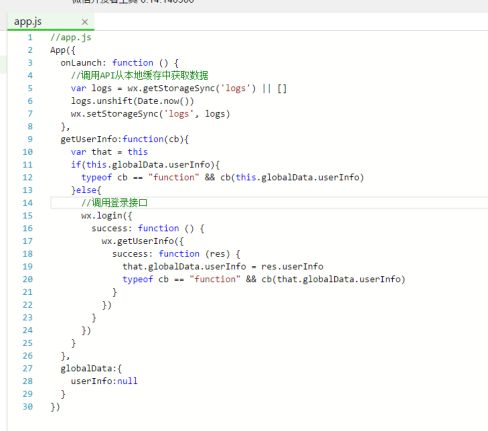
二、APP.JS内容如图1-2
a) 在app.js中的函数是全局函数
b) 其中onLaunch 是小程序的内置函数,当小程序初始化完成时,会触发 onLaunch (全局只触发一次)
c) getUserInfo 会在页面加载完成之后执行用来获取用户信息
d) globalData: 此对象为小程序的全局数据可以在任意页面调用
图1-2 (注: 此图片可放大缩小)
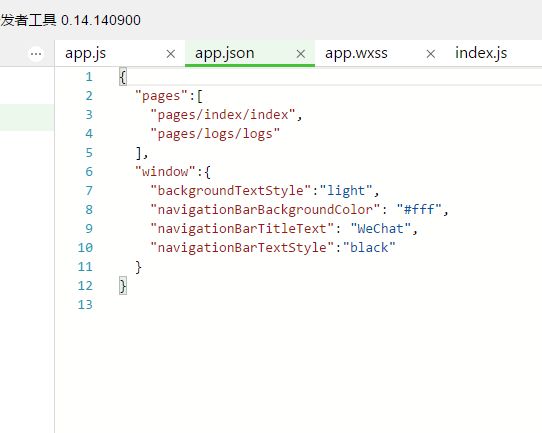
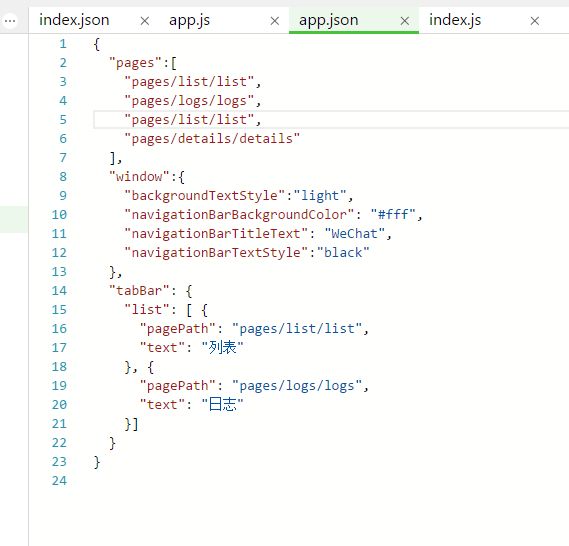
三、App.json 文件 如图 1-3
a) pages 数组中存放在所以小程序页面路径,其中路径的根目录为pages(注:所有的小程序页面路径都要在里面但不要后缀名)
b) 在pages 中的第一个配制页面为默认的主页
c) window这个配制选项里是用来配制窗口信息
图1-3 (注: 此图片可放大缩小)
四、app.wxss 此文件里的样式为所有小程序页面公用部分.......................
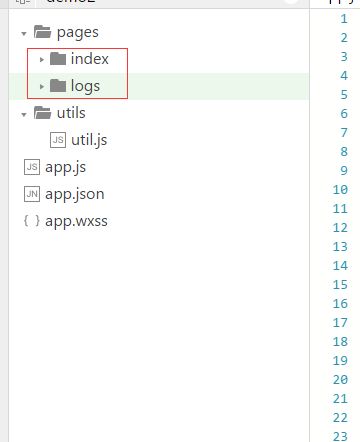
五、在pages 中有如图2-1所示有两个页面一个为主页也就是配制文件中的第一个文 件index 第二个为logs是小程序日志文件
图2-1 (注: 此图片可放大缩小)
六、在存放页面的文件夹中有如图2-2所示
a) 其中所有的文件名都需要跟文件夹一样
b) 其中js 是负责处理逻辑部分,wxml是页面结构部分,wxss是样式表示部分
图2-2 (注: 此图片可放大缩小)
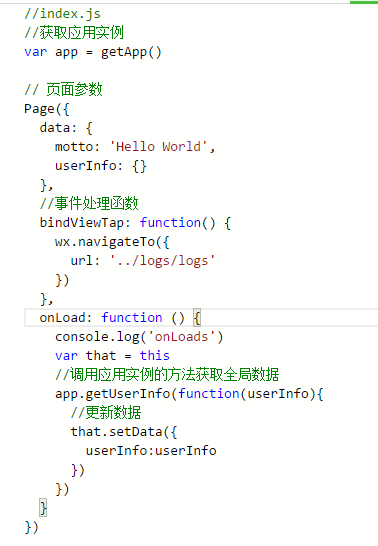
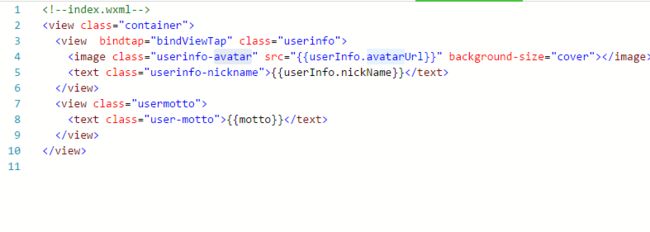
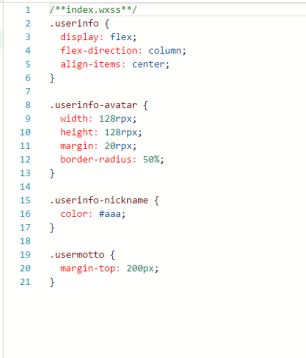
七、在index.js,index.wxml,wxss文件中有如图2-3,2-4,2-5所示
a) 其中所有的文件名都需要跟文件夹一样
b) 在index.js中可以通过getApp();获取app.js中的方法与函数
c) Page 里可以设置本页面中的相关的方法与数据
d) 其中data是本页面的数据接口在wxml中可以通过{{motto}}来获取data中的数据如果与常用的框架的遍厉方法类似具体请查看小程序API文档https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/
e) bindViewTap 是一个方法函数可以在本页面中调用方法名来执行此方法
f) 在图2-4中通过bindtap 绑定了此函数在点击时会执行函数里的内容
g) onLoad 此方法是在页面加载完成之后执行的函数在函数里可以接收一个参数,此参数为链接地址中的问号以后的内容此参数在填写是需要注意内容中不得带隐号。
h) 在小程序中更新数据有其独特的机制setData();是小程序提供的更新内容数据的方法
i) wx.navigateTo({url: ‘../logs/logs’}); 此方法是用来指向当前跳转地址的;
图2-3 (注: 此图片可放大缩小)
图2-4 (注: 此图片可放大缩小)
图2-5 (注: 此图片可放大缩小)
八、常用的API及组件介绍
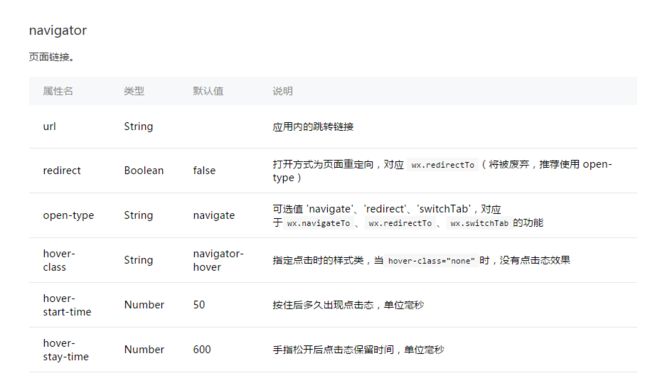
Navigator 导航标签
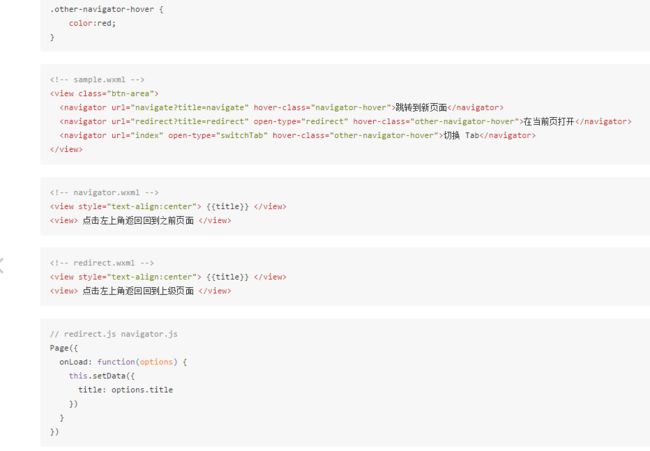
能够设置标题链接可以设置多个属性如图3-1,3-2所示
图3-1 (注: 此图片可放大缩小)
图3-2 (注: 此图片可放大缩小)
设置低部导航如图3-3所示
tabBar第一项路径必需与pages中的第一样路径一致
具休详情请参照小程序API地址
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=2017118