Angular内置指令
Angular内置指令
指令使我们用来扩展浏览器能力的技术之一。在DOM编译期间,和HTML关联着的指令会被检测到,并且被执行。这使得指令可以为DOM指定行为,或者改变它。
AngularJS有一套完整的、可扩展的、用来帮助web应用开发的指令集,它使得HTML可以转变成“特定领域语言(DSL)”。
指令遵循驼峰式命名,如ngBind。指令可以通过使用指定符号转化成链式风格的的名称来调用,特定符号包括 : ,-,_。你好可以选择给指令加上前缀,比如“x-”,“data-”来让它符合html的验证规则。这里有以下可以用的指令名称例子:ng:bind, ng-bind, ng_bind, x-ng-bind , data-ng-bind。
指令可以做为元素名,属性名,类名,或者注释。
1. Application指令
(1) ng-app
任何标记ng-app的DOM元素会创建$rootScope.$rootScope是作用域链的起点,任何嵌套在里面的指令都会继承它.在JS里面通过run方法来访问$rootScope.ng-app这个指令比较特殊,一个html文档最好只出现一次,如果出现多次也是只有第一个起作用,并且可以出现在html文档的任何一个元素上。
ng-app作用是告诉子元素一下的指令是归angularJs的,angularJs会识别的。
ng-app的值可以为空,当然在练习的时候,在项目中则一定是要赋值的。也就是后面所说的模块。angularJs的使用,不是有一句一定要牢记在的话“一切都是由模块开始的”。
例如:
$rootScope是由angularJS加载模块的时候自动创建的,每个模块只会有1个rootScope。rootScope创建好会以服务的形式加入到 $injector中。也就是说通过 $injector.get("$ rootScope ");能够获取到某个模块的根作用域。更准确的来说,$rootScope是由angularJS的核心模块ng创建的。
scope是html和单个controller之间的桥梁,数据绑定就靠他了。rootscope是各个controller中scope的桥梁。用rootscope定义的值,可以在各个controller中使用。
{{title}}
{{item}}
{{title}}
{{item}}

在网上看到一些文章说到$injector与$rootscope也会有关联,具体的关联后面的会学习到,当前这一块就先了解到这里吧。
(2) ng-controller
该指令会为嵌套在里面的指令创建一个子作用域,避免所有的操作与模型都在$rootScope上.不同的controller他们scope对象是不一样的,即使都是用了同名称的变量,可以看出controller之间是封闭的,可是有时候我们面对两个模块之间进行数据交互,必然在两个controller之间进行通信,这就涉及到angular中的service操作,或者是使用$rootscope,后面学习服务。请看上面的例子。
2.布尔属性指令
ng-disabled: 用于select button input textarea ,禁止输入
ng-readonly : 只读
ng-checked : 单选,多选的选中状态,ng-checked控制radio和checkbox的选中状态
ng-selected : 下拉列表的选中
ng-multiple控制多选
3.binding指令
(1) ng-bind \ ng-model \ {{}}
AngularJS的数据绑定有三种分别为{{}}、ng-bind和ng-model{{}}和ng-bind都是单向绑定,由作用于$scope到view层,且在HTML控件(HTML控件有:input、select、button和textarea)中不可显示。
ng-model是双向绑定,$scope<--->view层。
看一个例子:
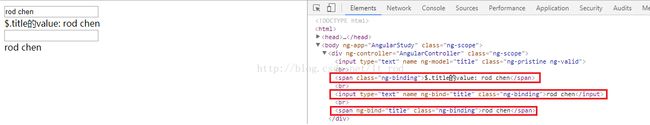
$.title的value: {{title}}
$.title的value:
然后对应页面上的结果是:
第二个红色框表示ng-bind应用有input标签上不可显示,没有作用。第一个和第三个分别是{},以及ng-bind在span上的展示,可以看到{{}}可以保持原有值得情况下添加响应的内容,但是ng-bind确实会将原来的内容全部替换成新的内容。
(2) ng-init
初始化应用时创建一个变量,ng-init 指令添加一些不必要的逻辑到 scope 中,建议你可以在控制器中 ng-controller 指令执行它 。4. style相关指令
(1) ng-class
angular 三种处理classa. scope变量绑定。(不推荐使用,class应该放在html中,不应该占用controller $scope)
test ng-class
b. 字符串数组形式
test ng-class下面的例子可以通过option的选择来选择不同的class
test ng-class
test ng-class
注意这里的class是带有单引号的,与上面的有所不同。
c. 对象key/value处理
test ng-class
(2) ng-style
ng-style用来绑定元素的css样式,其表达式的返回值为一个js对象,键为css样式名,值为该样式对应的合法取值。用法比较简单:test ng-class(3) ng-show / ng-hide
对于比较常用的元素显隐控制,ng也做了封装,ng-show和ng-hide的值为boolean类型的表达式,当值为true时,对应的show或hide生效。框架会用display:block和display:none来控制元素的显隐。test ng-class5. 表单指令
常用的表单验证指令(1) 必填项验证
某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: (2) 最小长度
验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令ng-minleng= "{number}": (3) 最大长度
验证表单输入的文本长度是否小于或等于某个最大值,在输入字段上使用指令ng-maxlength="{number}":(4) 模式匹配
使用ng-pattern="/PATTERN/"来确保输入能够匹配指定的正则表达式: 电子邮件
验证输入内容是否是电子邮件,只要像下面这样将input的类型设置为email即可: 数字
验证输入内容是否是数字,将input的类型设置为number: URL
验证输入内容是否是URL,将input的类型设置为 url:ng form 表单验证示例 (针对以上的几种验证)
Angular
1.必填项:{{user.name}}
$pristine 【没修改】:{{myForm.name.$pristine }}
$dirty【修改过】:{{myForm.name.$dirty}}
$invalid【验证失败】:{{myForm.name.$invalid}}
$invalid【验证成功】:{{myForm.name.$valid}}
required:{{myForm.name.$error.required}}
2.最小长度=5:{{user.minlength}}
$pristine 【没修改】:{{myForm.minlength.$pristine }}
$dirty【修改过】:{{myForm.minlength.$dirty}}
$invalid【验证失败】:{{myForm.minlength.$invalid}}
$invalid【验证成功】:{{myForm.minlength.$valid}}
$error【错误详情】:{{myForm.minlength.$error}}
接下来我们会在这个示例中去观察一些点(对于上面的验证):
首先看一下页面上展示的红色框内,这里对应的代码为:
1.必填项:{{user.name}}
$pristine 【没修改】:{{myForm.name.$pristine }}
$dirty【修改过】:{{myForm.name.$dirty}}
$invalid【验证失败】:{{myForm.name.$invalid}}
$invalid【验证成功】:{{myForm.name.$valid}}
required:{{myForm.name.$error.required}}
2.最小长度=5:{{user.minlength}}
$pristine 【没修改】:{{myForm.minlength.$pristine }}
$dirty【修改过】:{{myForm.minlength.$dirty}}
$invalid【验证失败】:{{myForm.minlength.$invalid}}
$invalid【验证成功】:{{myForm.minlength.$valid}}
$error【错误详情】:{{myForm.minlength.$error}}
a. 提到这里就不得不提一些form属性:
formName.inputFieldName.$pristine :布尔值属性,表示用户是否修改了表单。如果为ture,表示没有修改过;false表示修改过
formName.inputFieldName.$dirty :布尔型属性,当且仅当用户实际已经修改的表单。不管表单是否通过验证
formName.inputFieldName.$valid
:布尔型属性,它指示表单是否通过验证。如果表单当前通过验证,他将为true
formName.inputFieldName.$invalid :布尔型属性,未通过验证的表单
这里的formName指的是form的name属性值,inputFieldName指的是input标签的name属性值。例如myForm.name.$pristine。
b. 这里的这些验证情况当然通过ng-submit提交表单的时候传入表单的name,然后在处理方法中查看验证信息,如下图
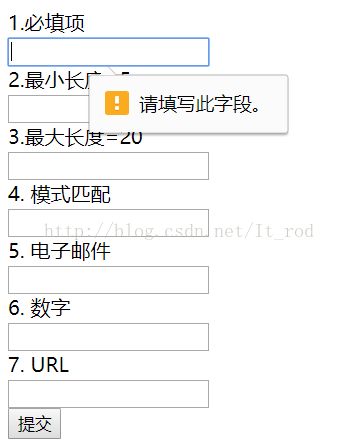
c. 对于表单验证初始都是没有值的,然后我们把当前例子中的初始值去掉,然后看一下页面的显示:
我们可以看到必填项已经显示红框了。这样其实是不对的,因为用户还没有输入,你的验证就不应该开始,所以我们需要修改一代码,
我们把ng-invalid换一个名称ng-error,然后修改一下input的代码。
这个时候我们的验证就会在用户输入之后才开始,关键点就是:myForm.name.$dirty && myForm.name.$invalid。
d. 在(3)中我们提到了ng-invalid class,这个class的名称不是我们自定义的,是ng自己定义的名称。
.ng-valid { }
.ng-invalid { }
.ng-pristine { }
.ng-dirty { }
.ng-invalid-required { }
.ng-invalid-minlength { }
.ng-valid-max-length { }
它们对应着表单输入字段的特定状态。
例如当某个字段中的输入非法时,.ng-invlid类会被添加到这个字段上。 你可以编辑自己喜欢的CSS . 你可以私有定制化这些类来实现特定的场景应用.
e. 还有就是其实浏览器对于表单的验证有着自己的默认行为,例如下图
我们想要去除这些默认的表单行为,我们需要在form标签中加上novalidate属性。
(5) ng-true-value / ng-false-value
当我们点击checkbox 选中复选框时,ng-model 的绑定默认值是true,取消选中时为false.如果我们需要获取的值为字符串或者数字呢?
那么就需要用到 ng-true-value 和ng-false-value.
//注意 ng-true-value 中的值 如果需要显示字符串的话必须使用单引号.
然后我们看一下具体的这个input标签内部的信息:
请看红色框内的信息,一个是$viewValue($viewValue属性保存着更新视图所需的实际字符串),另一个是$modelValue($modelValue由数据模型持有。$modelValue和$viewValue可能是不同的,取决于$parser流水线是否对其进行了操作。),我们可以在modelValue中查看到hello world,具体这两个属性的值等到我们学习到自定义指令的时候再去看,我们现在知道在哪里可以取值的就好了。
(6) ng-option
ng-options不需要option,会自动生成,ng-options 一定要和ng-model 搭配
a. 先看一个简单的方式(label for value in array)
usage:label for value in array
选项,{{optData.Selected}}
b. 自定义下拉显示名称(label for value in array) label可以根据需要拼接出不同的字符串
usage:label for value in array
选项,{{optData.Selected}}
主要的改变是:
o.id + '-' + o.MainCategory 可以加上括号或者不加都行。
c. ng-options 选项分组 group by分组项
在b的基础上加上group by ~.
d. ng-options 自定义ngModel的绑定
下面selected的值为optData的id,这里show的是ProductName,选择的是id
usage:label for value in array
选项,{{optData.Selected}}
可以看到show出来的值与选择获取到的值是不一样的:
e. 二级菜单
(7) ng-selected 指令用于设置
具体的使用在(6)中已经有着例子了。
(8) ng-submit
ng-submit 指令用于在表单提交后执行指定函数,作用在form元素上。