Vue学习笔记
详见: https://cn.vuejs.org
目录
1. 数据双向绑定
2.MVVM模式
3. 前端组件化
4.父子组件传值
4.1 实例
4.2 单项数据流
4.3 父组件传值约束
4.4 非父子组件间的传值
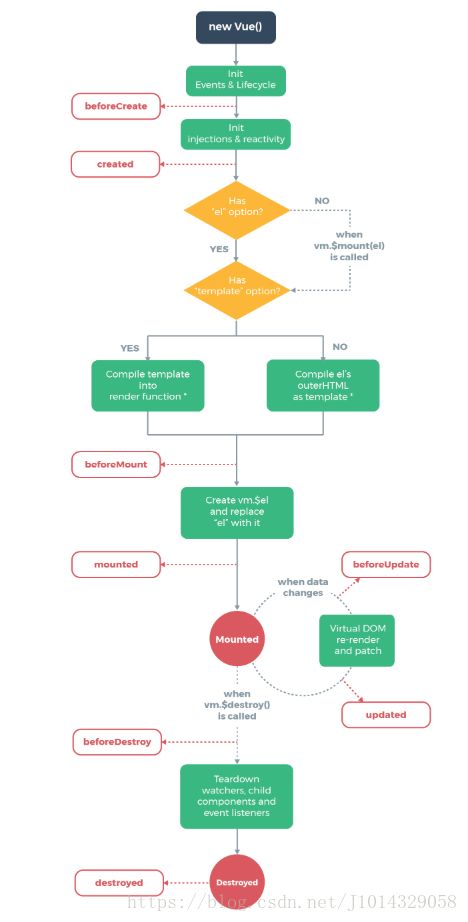
5. 生命周期钩子
6.简单的模板语法
6.1 v-text,v-html
6.2计算属性、方法、侦听器
6.3 计算属性的setter和getter
6.4 条件渲染
6.5 列表渲染
6.6 组件绑定事件
7. 插槽slot
7.1 单个插槽
7.2 具名插槽
7.3 作用域插槽
7.4 动态组件与v-once指令
8. vue操作动画
8.1 transition过渡动画
8.2 vue实现关键帧动画
8.3 操作animate.css库
8.4 多元素和多组件的交替过渡动画
8.5 操作velocity.js动画
8.6 列表过渡动画——transition-group标签
8.7 vue中的动画封装
1. 数据双向绑定
- {{index}}——{{item}}
2.MVVM模式
传统模式:MVP模式(即MVC模式)
视图层发送事件到控制器,控制器到模型层操作ajax获取数据并渲染到视图层 或者 在view层操作dom元素。
这个模式中,控制器是非常重要核心的,大量的代码都会放在presenter,Presenter中会有很多dom操作,是面向dom开发。
VUE中的MVVM模式:从概念上真正实现了页面与数据的分离。
model:通过ajax获取数据;
view:界面图形和数据;
ViewModel:view和model的连接器,实现了view和model之间的数据双向绑定。通过监听view(或model)的change,对应的修改model(或view)。(vue封装了ViewModel层)
这个模式中,model是重要的核心层,是面向数据开发。
3. 前端组件化
组件化:将页面的一个整体,划分成多个部分组件,每个组件实现不同的功能。方便维护和扩展。
使用组件化的思想,优化第一节的代码:
定义组件时,组件名字驼峰命名,并且首字母大写。在view层使用时,使用小写字母,并使用“-”连接符连接。
例如:定义的名字为:TodoItem,使用时应使用标签
全局组件:通过 Vue.component("组件名字",{属性});使用前不需要再次声明;
局部组件:通过 var 组件名字={属性};使用前需要在vue对象中声明:components:{"使用时的名字":"定义时的名字"}
4.父子组件传值
4.1 实例
通过父子组件之间的相互监听,实现父子组件之间的传值;
4.3 父组件传值约束
父组件传值给子组件时,子组件对参数进行校验和约束的过程。
4.3.1 数值类型校验:
type: String、Number
4.3.2 必传 校验:
required: true/false
4.3.3 非必传时的默认值:
default: ' default value '
4.4.4 自定义校验:
validator:function(value){ return (value.length>5) }
4.4.5 props特性
父组件使用子组件时,通过属性向子组件传值时,并且子组件的props中声明了该参数名(即在子组件的props数组中声明)。父组件传递,子组件接收。
4.4.6 非props特性
父组件传递的参数名,在子组件中的props属性中未定义;即非props特性。生产应用几乎不使用。
非props特性情况下,template在定义组件时使用了该父组件参数名,则会报错。
非props特性情况下,template未使用父组件传递参数的参数名,则父组件的属性会显示在子组件最外层的dom标签的属性中。
4.4 非父子组件间的传值
总线机制/BUS机制/发布订阅模式/观察者模式
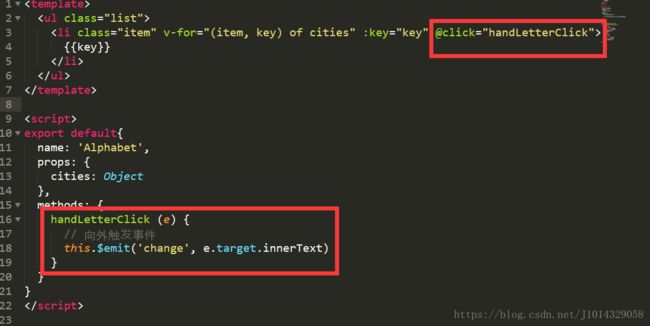
4.5 兄弟组件传值
以父组件为介质,进行传值。
1. 兄组件中,使用 this.$emit()方法,向上发送触发事件(即向父组件发送li标签的点击事件)。
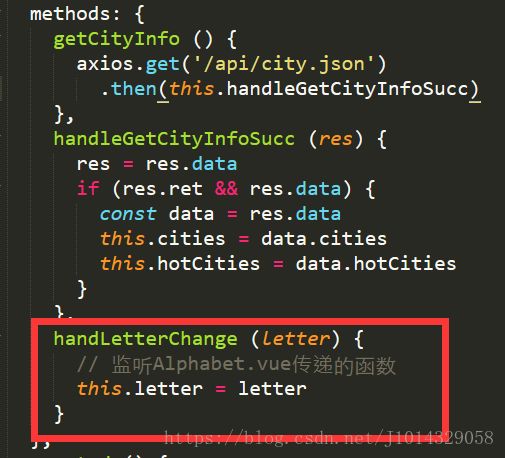
2. 父组件中,监听子组件传递的点击触发事件,获取子组件传递过来的参数。
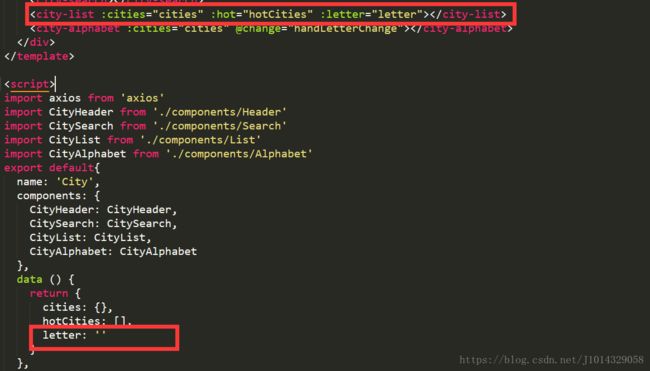
3. 父组件向另一个子组件传递值
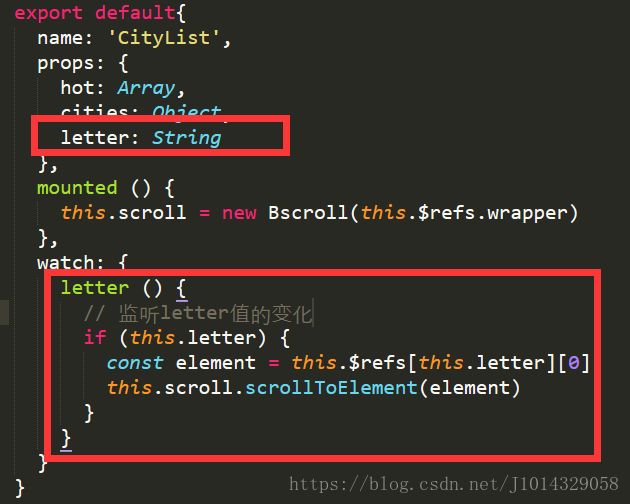
4. 另一个子组件接收父组件传递过来的值
5. 生命周期钩子
{{content}}
6.简单的模板语法
6.1 v-text,v-html
差值表达式:{{name}}
6.2计算属性、方法、侦听器
计算属性拥有缓存机制:当计算所需的变量值不发生改变时,数据重新渲染时不会再次进行计算,而是使用之前计算的结果进行渲染。只有当变量的值改变后,触发数据渲染时,计算属性才会被再次触发。
{{fullName}}
{{age}}
{{fullName2()}}
{{fullName3}}
6.3 计算属性的setter和getter
{{fullName}}
6.4 条件渲染
v-if :隐藏后,页面加载时DOM结点不会被加载出来。(v-if在操作dom时,相同的结点会进行复用:比如input标签,在true时展示出来,在false也会展示出来,此时会进行input组件复用,包括input的值内容。如果不想不用,则赋予input属性key不同的值)key值必须唯一,但是在v-for中,尽量不适用index作为key的值,以便提高性能(并不清楚如何可以提高)。
v-show:隐藏后,DOM结点仍然是被加载出来了,但是被display:none隐藏掉了。(涉及频繁操作DOM时,效率较高)
{{message}}
v-if操作结点时,dom会被增删
{{message}}
This is A
This is B
This is others
6.5 列表渲染
代码的重点有点偏了……
{{index}}:{{item.id}}_{{item.name}}
6.6 组件绑定事件
组件在定义时,可以绑定两种组件:原生事件(Vue对象中定义)和自定义事件(组件创建时定义)。
6.6.1 绑定自定义事件
6.6.3 通过this.$emit('click')触发原生事件__很啰嗦啦
7. 插槽slot
使用场景:父组件向子组件传递的不是单纯的字符串或数字,而是dom结构(html标签)。
7.1 单个插槽
Lenovo
7.4.2 v-once指令
v-once修饰的组件,数据渲染时会被放入内存,并且再次进行数据渲染时,该组件会被认作静态内容不进行数据渲染。即v-once修饰的组件只进行一次数据渲染。可以有效提高静态内容的展示效率。
{{vonce}}
{{vonce}}
8. vue操作动画
从广义上来讲,css3动画可以分为两种:过渡动画和关键帧动画。
8.1 transition过渡动画
过渡动画:从初始状态过渡到结束状态这个过程中所产生的动画。所谓的状态就是指大小、位置、颜色、变形(transform)等等这些属性。css过渡只能定义首和尾两个状态,所以是最简单的一种动画
vue实现过渡动画原理:通过css3中的transition属性,监听css3中opacity属性(用于设置元素的不透明度级别,默认值为1)值的变化。
隐藏状态变成显示状态时:
被transition标签包裹的组件元素,vue会自动分析元素的css样式,然后构建动画的流程。
1. 在动画即将被执行时,会在该元素上添加两个class名称(前缀是自定义的,即v允许自定义):v-enter、v-enter-active;
2. 动画执行完第一帧后,在第二帧时,删掉v-enter,添加v-enter-to;
3.动画执行结束时,会删除v-enter-active和v-enter-to。
【下图中使用的前缀是自定义的fade(
显示状态变成隐藏状态时:
4. 在动画即将被执行时,会在该元素上添加两个class名称(前缀是自定义的,即v允许自定义):v-leave、v-leave-active;
5. 动画执行完第一帧后,在第二帧时,删掉v-leave,添加v-leave-to;
6.动画执行结束时,会删除v-leave-active和v-leave-to。
【下图中使用的前缀是自定义的fade(
hello vue!
8.2 vue实现关键帧动画
关键帧动画:过渡动画只能定义第一帧和最后一帧这两个关键帧,而关键帧动画则可以定义任意多的关键帧,因而能实现更复杂的动画效果。
使用@keyframes方式的css3动画,实现div放大缩小的效果:
8.3 操作animate.css库
animate.css官网:https://daneden.github.io/animate.css/
animate.css库是一个有趣的,跨浏览器的css3动画库,库中内置了非常炫酷的css动画样式。animate动画库是关键帧动画。
BootCDN网址: https://www.bootcdn.cn/animate.css/
vue中的transition标签必须自定义的进入和退出的class类名:
hello vue!
在transition标签中,添加属性appear和appear-active-class属性,可以实现在组件加载时的动画效果:
hello vue!
通过修改transition的属性,实现不同的样式效果:
- :duration 自定义样式的停留时长(class停留的时间长度,单位:毫秒);也可以分别设置入场和出场动画的时长::duration="{enter:5000,leave:3000}";
- name:自定义过渡样式的类名前缀;
- appear:组件加载时播放动画;
- appear-active-class:组件加载时播放动画的样式类名;
- enter-active-class:组件进入页面时进行的动画,下示代码有两类:animated库的动画,和过渡动画
- leave-active-class:组件退出页面时进行的动画。
- mode属性:in-out(先展示在隐藏)、out-in(先隐藏在展示)。
hello vue!
8.4 多元素和多组件的交替过渡动画
8.4.1 组件之间交替显示和隐藏时,应用的过渡动画效果。
使用属性mode
Hello World!
Brilliant
8.5 操作velocity.js动画
velocity.js官网:http://velocityjs.org/
velocity.js是专为动画而设计的动画库,简单易用,功能强大。
bootCDN网址:https://www.bootcdn.cn/velocity/
transition的钩子:
- @before-enter 元素入场前执行
- @enter 执行过回调函数后,将会执行after-enter的钩子函数。
- @after-enter 元素入场后执行
- @before-leave 元素出场前执行
- @leave
- @after-leave 元素出场后执行
hello vue!
8.6 列表过渡动画——transition-group标签
原理:transition-group标签会给包含的每一个元素都添加一个transition标签。
{{item.id}}___{{item.title}}
8.7 vue中的动画封装
为了实现动画代码的可复用性,我们可以将动画进行封装。
hello world
hello world
详见:https://cn.vuejs.org