- 虚幻网络同步机制中的两个核心类
污领巾
虚幻网络游戏引擎
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、将数据从GameMode迁移到GameState1.1在GameState中定义同步变量1.2在GameMode中操作GameState变量二、在客户端访问GameState数据2.1在客户端读取同步变量2.2使用RepNotify实现客户端回调三、通过RPC同步数据(补充方案)3.1服务器通过多播RPC通知客户端四、
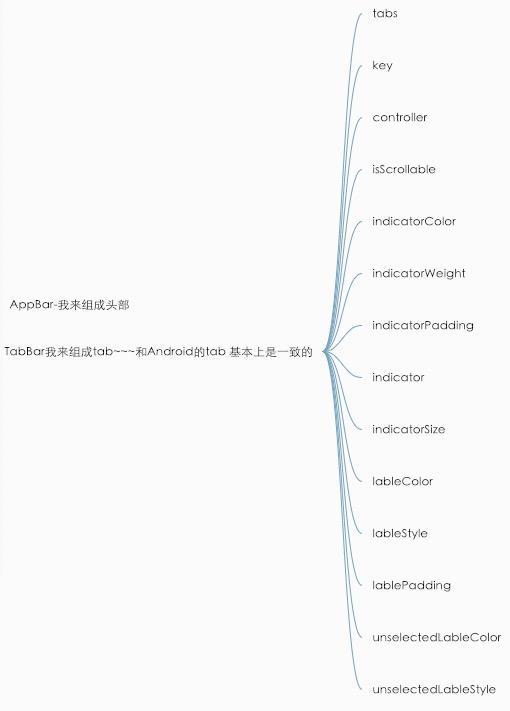
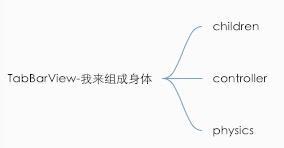
- flutter-实现Tabs吸顶的PageView效果
冲浪的鹏多多
Flutterflutterjavascript前端
文章目录1.效果预览2.结构分析3.完整代码4.总结1.效果预览在Flutter开发中,创建具有吸顶Tabs的PageView效果可以极大地提升用户界面的交互性和用户体验。今天,我们就通过一段具体的代码来深入了解如何实现这一功能。效果预览如下:2.结构分析我们从整体上看这段代码,它定义了一个名为CeilingTabsPageView的有状态组件。这个组件的作用就是构建出一个带有吸顶Tabs的页面,
- JDBC:Apache DBUtils的使用
恒奇恒毅
JavaSE
•commons-dbutils是Apache组织提供的一个开源JDBC工具类库,它是对JDBC的简单封装,学习成本极低,并且使用dbutils能极大简化jdbc编码的工作量,同时也不会影响程序的性能。•API介绍:–org.apache.commons.dbutils.QueryRunner–org.apache.commons.dbutils.ResultSetHandler以及一些实现类–工
- Spring Boot与Hazelcast整合教程
嘵奇
提升自己springboot后端java
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取SpringBoot与Hazelcast整合教程简介Hazelcast是一个开源的内存数据网格(IMDG),提供分布式缓存、计算和数据结构功能。与SpringBoot整合后,可以快速实现分布式缓存、会话共享等功能。本教程将演示如何将Hazelcast嵌入SpringBoot应用。环境准备JDK17+Sp
- 百某田网任务脚本
点云-激光雷达-Slam-三维牙齿
其他智能手机运维自动化
自动化操作百田游戏的任务脚本,特别是用于完成每日任务和积分兑换的功能。主要功能任务管理:脚本通过定时任务查询并执行每天的任务,自动完成任务并兑换积分。每个任务通过调用do_list()和do_task()函数来查询和完成。多账号支持:支持多个账号的登录和管理,账号信息通过baitianGameCookie变量传入,可以通过@或换行符分隔多个账号。积分兑换:根据配置的兑换ID进行积分兑换操作,支持选
- 【从漏洞到防护:浅谈Docker不容忽视的安全问题】
OpsEye
docker网络安全安全运维
从漏洞到防护:浅谈Docker不容忽视的安全问题文章目录前言一、Docker存在的漏洞二、场景案例三、安全基线标准总结前言在网络时代,几乎所有编写的软件和应用都存在潜在的漏洞,想要完全没有漏洞的应用是几乎不可能实现的,当然Docker也不例外。Docker容器技术在提供高效、可移植的软件部署环境的同时,也带来了一些安全挑战。针对Docker自身的漏洞,黑客的攻击手段层出不穷,给企业带来了多方面的挑
- 挑战20天学完JavaSE第四天——方法的定义、调用和方法重载
呆呆why care
挑战20天学完javaSEjava笔记改行学it程序人生
Java方法是语句的集合,它们在一起执行一个功能。方法是解决一类问题的步骤的有序组合。方法包含于类或对象中。方法在程序中被创建,在其他地方被引用。设计方法的原则:方法的本意是功能块,就是实现某个功能的语句块的集合。我们设计方法的时候,最好保持方法的原子性,就是一个方法只完成1个功能,这样利于我们后期的扩展。方法的命名规则:首字母小写驼峰命名方法的定义Java的方法类似于其它语言的函数,是一段用来完
- 安全基线-rm命令防护
晓夜残歌
安全chrome前端运维ubuntu服务器
限制rm命令使用的多层级解决方案方案1:基础防护(个人/小型团队)1.1别名替换法#在~/.bashrc或全局/etc/bash.bashrc中添加aliasrm='echo"Usetrash-cliinstead.Installvia:sudoapt-getinstalltrash-cli"'aliasrm='trash-put'#安装后替换为实际命令优点:简单易行,防止误删缺点:可通过/bin
- 使用 ArcGIS 和 Python 进行地理信息系统(GIS)分析
scaFHIO
arcgispythonjava
在本篇文章中,我们将探讨如何利用ArcGIS和Python进行地理信息系统(GIS)分析。ArcGIS是由Esri开发和维护的一系列GIS软件,包括客户端、服务器和在线解决方案。本文主要聚焦于如何使用Python和arcgis库来实现GIS功能。技术背景介绍ArcGIS提供了功能强大的工具来进行矢量和栅格分析、地理编码、地图制作以及路线和路径规划。通过arcgisPython库,我们可以访问Esr
- 使用原生table合并单元格
会说法语的猪
前端vuevue.jsjavascript表格
先上个我要实现的页面例子1:就是最近要开发这么一个页面(这是个原型图,没有美化,大概是这个样子也都懂),刚看到的时候说实话有点儿懵的,第一次见到这样的表格,可以看到里面有很多字段,将来后台会一个个的返回给我们,其中右侧的原因是可编辑的!下面的调度主任和填写人也都是可编辑的,其他的都是后台会返回给我们的字段了,并且可以导出这咋整呢,看着就烦,里面乱糟糟的,闹心。然后开始的时候我是用element-u
- 解析XML文件及QTableWidget示例
ctrigger
xml
解析XML文件及QTableWidget示例#include"mainwindow.h"#include"ui_mainwindow.h"#include#include#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(this);setWindo
- 批量获取虾皮shopee商品详情信息 爬虫
a6229203
爬虫数据库前端
每天100万详情联系736131417v:IpAnt_Proxy在当今的电子商务环境中,数据是至关重要的。对于电商平台的商家和开发者来说,获取商品详情信息是他们日常工作的关键部分。虾皮Shopee作为东南亚最大的电商平台,其商品信息对于商家和开发者来说具有极高的价值。本文将分享如何通过API批量获取虾皮Shopee的商品详情信息,并提供测试代码,让您轻松上手。一、了解虾皮ShopeeAPI虾皮Sh
- 从MapRerankDocumentsChain迁移到LangGraph实现文档分析
bBADAS
服务器运维python
在分析长文本的场景中,MapRerankDocumentsChain提供了一种有效的策略。这种策略涉及以下步骤:将文本拆分为较小的文档。为文档集映射一个处理过程,该过程包括生成评分。根据评分对结果进行排名,并返回得分最高的结果。这种情况下的常见过程是使用文档中的上下文进行问答,强制模型生成评分以帮助选择只由相关上下文生成的答案。LangGraph的实现允许在此问题中集成工具调用和其他功能。下面我们
- emit作用
肉肉不吃 肉
vue.jsjavascript前端
emit是Vue3中用于子组件向父组件传递事件和数据的机制。它允许子组件触发一个自定义事件,父组件可以监听这个事件并执行相应的逻辑。emit的作用子组件向父组件通信:子组件通过emit触发一个自定义事件,父组件监听这个事件并执行相应的逻辑。传递数据:子组件可以通过emit向父组件传递数据,父组件可以在事件处理函数中接收这些数据。解耦组件逻辑:子组件不需要知道父组件的具体实现,只需要触发事件,父组件
- 每日一题--内存池
秋凉 づᐇ
java开发语言
内存池(MemoryPool)是一种高效的内存管理技术,通过预先分配并自主管理内存块,减少频繁申请/释放内存的系统开销,提升程序性能。它是高性能编程(如游戏引擎、数据库、网络服务器)中的核心优化手段。内存池的核心原理预先分配:初始化时一次性申请一大块内存(称为“池”),避免程序运行时频繁调用malloc/new。自主管理:将大块内存划分为多个固定或可变大小的内存单元,由程序自行分配和回收。复用机制
- 如何使用PHP爬虫根据关键词获取Shopee商品列表?
数据小爬虫@
php爬虫android
在跨境电商领域,Shopee作为东南亚及中国台湾地区领先的电商平台,拥有海量的商品信息。无论是进行市场调研、数据分析,还是寻找热门商品,根据关键词获取Shopee商品列表都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写PHP爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用PHP爬虫根据关键词获取Shopee商品列表,并提供完整的代码示例。一
- Kafka跨集群数据备份与同步:MirrorMaker运用
磐基Stack专业服务团队
Kafkakafka分布式
#作者:张桐瑞文章目录前言MirrorMaker是什么运行MirrorMaker各个参数的含义前言在大多数情况下,我们会部署一套Kafka集群来支撑业务需求。但在某些特定场景下,可能需要同时运行多个Kafka集群。比如,为了实现灾难恢复,你可以在不同机房分别部署独立的Kafka集群。如果一个机房发生故障,你可以快速切换流量到另一个正常运行的机房。另外,如果你希望为地理上较近的客户提供低延迟的消息服
- 如何使用PHP爬虫获取Shopee(虾皮)商品详情?
数据小爬虫@
php爬虫开发语言
在跨境电商领域,Shopee(虾皮)作为东南亚及中国台湾地区领先的电商平台,拥有海量的商品信息。无论是进行市场调研、数据分析,还是寻找热门商品,获取Shopee商品详情都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写PHP爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用PHP爬虫获取Shopee商品详情,并提供完整的代码示例。一、为什么选择
- 便民服务一体化的智慧园区开源了
AI服务老曹
音视频人工智能自动化运维能源开源
智慧园区场景视频监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。充分利用现有的摄像头设备,无需大规模更换,降低成本同时提升系统的实施效率。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址基础项目搭建地址:yihecode
- 实现物流行业数字化、智能化管理的新型模式的智慧物流开源了
AI服务老曹
开源能源人工智能云计算安全
智慧物流视频监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。构建基于Ai技术的安全监管平台,可逐步实现智能化巡检,针对安全事故隐患进行有效监控预警,降低安全违规行为发生率,节省人工监管成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及
- 全流程数字化管理的智慧物流开源了
AI服务老曹
开源科技生活人工智能自动化
智慧物流视频监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。构建基于Ai技术的安全监管平台,可逐步实现智能化巡检,针对安全事故隐患进行有效监控预警,降低安全违规行为发生率,节省人工监管成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及
- html5 图像标签
不负韶华ღ
#html5+css3+jshtml5javascripthtml
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签。1、:图像嵌入HTML元素将一份图像嵌入文档。src属性用于指定图像文件的路径和文件名,是标签的必需属性。alt属性包含一条对图像的文本描述,这不是强制性的,但对无障碍而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也
- Java File 类与文件操作
代码先锋者
java开发java开发语言
一、引言在Java编程中,文件操作是一项非常常见且重要的任务。无论是读取配置文件、保存用户数据,还是进行日志记录,都离不开对文件的操作。Java提供了File类来表示文件和目录的抽象路径名,通过该类可以对文件和目录进行创建、删除、重命名等操作。同时,Java还提供了一系列的输入输出流类,用于对文件内容进行读写操作。本文将详细介绍Java中File类的使用以及相关的文件操作案例。二、File类概述2
- MCP协议
zhurui_xiaozhuzaizai
入口集锦人工智能自然语言处理
1什么是MCP?MCP(ModelContextProtocol,模型上下文协议)是由Anthropic推出的一种开放标准,旨在统一大型语言模型(LLM)与外部数据源和工具之间的通信协议。MCP的主要目的在于解决当前AI模型因数据孤岛限制而无法充分发挥潜力的难题,MCP使得AI应用能够安全地访问和操作本地及远程数据,为AI应用提供了连接万物的接口。1.1MCP与functioncallMCP是在O
- 使用OpenAI扩展AI文本生成功能:从基础到实际应用
vaidfl
人工智能python
技术背景介绍随着AI技术的不断发展,AI文本生成已经成为许多行业提升效率和创新的重要工具。OpenAI提供的API是一个强大的接口,可以帮助开发者轻松集成AI文本生成功能。本文将通过实际代码演示,指导大家实现并优化这种功能。核心原理解析OpenAI的文本生成基于GPT模型,其核心是生成与输入语境相关的内容。通过API请求,开发者可以发送文本,并由模型生成合理的续写,回答或者其他类型的文本输出。代码
- 降低成本、提高效率的智慧能源开源了。
ai产品老杨
vue.js前端javascript人工智能安全
一、简介AI视频监控平台,是一款功能强大且简单易用的实时算法视频监控系统。愿景在最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,减少企业级应用约95%的开发成本,在强大视频算法加持下的AR使得远程培训和远程操作指导不仅仅能够实现前后场的简单互动,而且能够实现人机结合,最终实现整个巡检流程的标准化。用户仅需在界面上简单操作,即可实现全视频的接入及布控。通
- PXI PXIe控制器:4Link架构+16GB带宽,兼容主流机箱,设计文件涵盖原理图、PCB和FPGA源码,实现可直接制板,高带宽PXI PXIe控制器,4Link架构,兼容主流机箱,提供设计文件、
suRQWcVNi
fpga开发程序人生
PXIPXIe控制器4Link架构16GB带宽兼容主流PXIe机箱设计文件原理图&PCBFPGA源码可直接制板ID:8245999662600997605浪里个浪里个浪001PXI和PXIe控制器是一种用于测量和自动化测试的高性能仪器。它们采用了4Link架构,可以提供高达16GB的数据传输带宽。同时,这些控制器还兼容主流的PXIe机箱,具有很好的兼容性。在设计文件方面,PXI和PXIe控制器提供
- HTML网页图像标签
齐天大荒
HTMLhtml前端css
HTML网页图像标签常见的图像格式JPGGIFPNGBMP…一、标签的定义及用法在html中,标签是使用来在网页中嵌入一幅图像。从技术上讲,图像并不是插入到网页中,而是链接到网页中,标签的作用是为被引用的图像创建占位符。标签在网页中很常用,比如,引入一个logo图片、按钮背景图片、工具图标等等。只要是有图片的地方,源代码中基本都有标签(除一些背景图片以外)。二、标签语法格式说明:src属性是用来指
- HTML 图像与多媒体元素:拓展学习边界的进度记录(一)
计算机毕设定制辅导-无忧学长
#HTMLhtml学习php
开篇:学习启程在前端开发的广袤领域中,HTML作为构建网页的基石,其重要性不言而喻。而HTML图像与多媒体元素,就像是为这座基石添上了绚丽的色彩与灵动的音符,赋予网页更加丰富的表现力和交互性。作为一名热衷于探索前端技术的博主,我深知掌握这些元素对于提升网页开发能力的关键作用。于是,我踏上了深入学习HTML图像与多媒体元素的征程,并决定将学习过程中的点滴记录下来,与大家一同分享。希望通过这篇学习进度
- 记录 macOS 上使用 Homebrew 安装的软件
獨梟
#macOS软件安装配置macos
Homebrew是macOS上最受欢迎的软件包管理器之一,能够轻松安装各种命令行工具和GUI应用。本文记录了我通过Homebrew安装的各种软件,并对它们的用途和基本使用方法进行介绍。Homebrew介绍Homebrew是一个开源的包管理器,可以让macOS用户方便地安装和管理各种命令行工具和GUI应用。安装Homebrew后,可以使用brewinstall命令安装各种工具。安装Homebrew:
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc
![]()