- 用bash-completion 实现pman自动补全
前言每次查php函数的用法,都要查看手册,感觉好麻烦,于是决心在自己的命令行里实现pman自动补全提示:以下是本篇文章正文内容,下面案例可供参考一、安装先安装pear命令。不是本文重点,请自行查阅Manual::Installation(PEAR)执行命令pearinstalldoc.php.net/pman二、直接使用代码如下(示例):pmangettype结果如下三、按装bash-comple
- 2022-03-13
是大珊呐
本周七年级刚从基地回来,发了一下寒假冬奥会主题的奖状,不管是手抄报行式的还是直接画冬奥会吉祥物的作品都十分的用心,展板呈现的效果也比较好,看来以后的教学还是以提高学生的兴趣为主,让学生画自己想画的才能激发出学生的潜力。九年级按部就班讲了一下这次期末考试的试题分析了一下绘画需要注意的点,可能是元旦疫情来的太突然,学生整个疫情和寒假期间学习太过懒惰美术考试成绩十分不理想,其他科目更不理想,提高学生的主
- Java并发集合 - CopyOnWriteArrayList详解
--土拨鼠--
Javajava开发语言
1.什么是CopyOnWriteArrayList?CopyOnWriteArrayList是java.util.concurrent包中提供的一个线程安全的ArrayList。它通过一种称为“写时复制”(Copy-On-Write)的方法来实现线程安全。简而言之,每当我们尝试修改这个列表(如添加、删除元素)时,它实际上并不直接在当前的列表上进行修改,而是先将当前列表复制一份,然后在这个副本上进行
- vue2和vue3 实现数据双向绑定的原理详解,vue2和vue3 组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解?
大白话vue2和vue3实现数据双向绑定的原理详解,vue2和vue3组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解引言你盯着屏幕上的vue项目,眉头紧锁。测试发来消息:“在vue3项目里用v-model绑定表单,输入框输入内容,页面居然没反应?”你心里咯噔一下,这不是刚从vue2迁移过来吗?怎么连双向绑定都出问题了。再一看,子组件接收父组件的值用的还是props,可数据就是传
- Java并发编程----ThreadLocal详解
ThreadLocal是什么首先,它是一个数据结构,有点像HashMap,可以保存"key:value"键值对,但是一个ThreadLocal只能保存一个,并且各个线程的数据互不干扰。ThreadLocal用于保存某个线程共享变量:对于同一个staticThreadLocal,不同线程只能从中get,set,remove自己的变量,而不会影响其他线程的变量,在高并发场景下,可以实现无状态的调用,特
- 人生的选择
陌年微凉_a34d
人生—一条蜿蜒曲折的道路。在这条路上,我们因选择了理想与目标而毅然向前。实现理想是艰难的,因为在前进的道路上,我们会面临不计其数的岔路,我们无法预知岔路后有怎样的风景。也许这条路看起来光鲜亮丽,选择了才明白了是悬崖峭壁;也许这条路是泥泞坎坷,闯过了才知道是山间幽径。但无论如何,彩虹是在经历了风雨之后才出现的。鲜花因选择了春天而美丽;月亮因选择了太阳而皎洁;灯光因选择了黑夜而绚烂;人生因选择了奋斗而
- 【Java】JUC并发(JUC并发集合、线程池)
Joker—H
java开发语言经验分享ideajvm
一、概念针对List、Map、Set、Queue等集合接口,提供了支持并发的线程安全的集合实现类。1、CopyOnWriteArrayList我们对该集合进行增、删、改时,并不会在原集合中进行操作,而是将原集合复制到一个新的集合中,对新集合进行操作后,再将新操作放回原集合。改集合使用ReentrantLock锁来实现线程安全,但是运行多线程并发进行读取,只允许一个线程进行写入。publicbool
- 深度解析Java类加载器机制与双亲委派模型
cyc&阿灿
java开发语言
一、类加载器概述类加载器(ClassLoader)是Java虚拟机(JVM)的核心组件之一,负责将.class文件加载到JVM中,并转换为java.lang.Class类的实例。这一过程是Java实现"一次编写,到处运行"的关键所在。1.1类加载的时机Java类的加载不是一次性完成的,而是遵循按需加载原则,主要触发场景包括:创建类的实例(new操作)访问类的静态变量或方法反射调用(Class.fo
- 【Java源码阅读系列56】深度解读Java Constructor 类源码
·云扬·
源码阅读系列之Javajava开发语言
Java反射机制中,Constructor类是操作构造方法的核心入口。它封装了构造方法的元信息(如参数类型、修饰符)和实例化逻辑,是框架(如Spring、MyBatis)动态创建对象的关键工具。本文基于JDK1.8源码,从类结构、关键方法、设计模式、典型场景等维度,深入解析Constructor类的实现逻辑与设计思想。一、类结构与核心定位1.1类定义与继承关系Constructor类被声明为pub
- AOP在哪些场景下可能会失效?
爱学习的小熊猫_
javaspringspringbootAOP事务
AOP一般在哪些场景下可能会失效?定义:AOP动态代理在Spring中主要通过JDK动态代理(基于接口)和CGLIB代理(基于继承)实现,但在以下场景中可能失效,导致拦截失败:一、失效场景及原理分析1.类内部方法调用(最常见)场景:@ServicepublicclassUserService{publicvoidmethodA(){methodB();//内部调用→AOP失效}@Transacti
- 别再死记硬背了!来扒一扒Java动态代理与CGLIB
nextera-void
java代理模式springboot动态代理
嘿,各位Javaer!关于动态代理。你可能每天都在用它,但又不完全知道它是什么。比如,当你潇洒地在Service方法上写下@Transactional时,有没有想过,这个注解是如何像魔法一样,自动帮你开启和提交事务的?这背后的大功臣,就是我们今天要聊的动态代理。在Java世界里,实现动态代理主要有两大门派:JDK动态代理和CGLIB。它们就像是武林中的“南拳”和“北腿”,各有千秋,共同撑起了AOP
- Java ArrayList之应用技巧
wofaba
javapythonwindows
JavaArrayList之应用技巧ArrayList是Java集合框架中最常用的动态数组实现,提供了灵活的数据存储和操作方式。掌握其核心技巧能显著提升开发效率。初始化与容量优化默认构造函数创建的ArrayList初始容量为10,频繁扩容可能影响性能。预先估算数据量并指定初始容量可减少扩容开销://预估存放500个元素ArrayListlist=newArrayListsrcList=newArr
- Java 列表排序之应用技巧
wofaba
javapythonwindows
Java列表排序之应用技巧在实际开发中,列表排序是常见的操作之一。Java提供了多种排序方式,包括使用Collections.sort()、List.sort()以及结合Comparator实现自定义排序。以下是一些实用的排序技巧和代码示例。基本排序方法对于基本数据类型或已实现Comparable接口的对象,可以直接使用Collections.sort()进行排序。例如,对Integer列表进行排
- Python Day16
赵英英俊
Python训练python
@浙大疏锦行Pythonday16内容:numpy数组的创建以及相关操作numpy的索引理解SHAP值代码:importnumpyasnpa=np.array([[1,2],[3,4],[5,6]])b=np.array([[7,8],[9,10],[11,12]])效果:
- 【DICOM后处理】qt+vs 实现DICOM数据四视图显示
leafpipi
实战练习qtc++算法图像处理DICOM学习
目录1、DICOM四视图2、vtkImageViewer2实现二维平面图显示3、vtkVolume实现三维体数据显示4、实现界面图1、DICOM四视图DICOM四视图通常指同时显示医学影像的四个不同平面或视角,用于全面分析三维数据(如CT、MRI等)。标准四视图布局:横截面(Axial)水平切面,从上向下观察(类似传统CT/MRI的横断面切片)。显示解剖结构的横向分布,常用于定位病变。矢状面(Sa
- 强化学习在成语接龙比赛中的应用
LucienCho
题目:裁判任意给出一个成语,比赛双方在有限的时间里轮流进行成语对答,要求:1.成语的首字要与上一个成语的尾字同声同调;2.当前比赛出现的所有成语不能再次出现;3.必须为四字成语分析:看到这个题目,笔者本能的想法是用现成代码跑一跑。但是在git上搜不到能赢得比赛的成语接龙代码,大多数代码只是实现了成语接龙的功能,随机找出符合规则的成语,不足以想赢得比赛,所以打算自己尝试。重新分析一遍规则吧!若不考虑
- 【日记星球第561篇】——《怦然心动的人生整理魔法--实践解惑篇》读书笔记12:打造一个快乐厨房
神秘园的简书
2021年11月28日星期日上周末读了《怦然心动的人生整理魔法--实践解惑篇》的第四章《厨房应该这样整理》的前5个小节,因为没有整理实践,先没发感悟。读书概要:厨房收纳的目标是“容易清理”,而不能以“随手可取”作为厨房收纳的理想状态。要实现便于清理,最基本的是做到在水槽和灶台四周不放置任何物品。以此为前提思考厨房的收纳方法,就能打造一个令人惊喜的实用厨房。把之前一直在用的赠品餐具想法子处理掉,然后
- 如何成为领域高手—《一年顶十年》践行清单(609607)
健康体验
需求是最好的老师—如何成为领域高手1.想进入某一领域,首先要进行观念建设,有了正确观念,才能更好指导行动。2.重视需求,需求越强烈,学习效果越好。所以,我的需求可能是:跑步的需求:一年多少奖牌?几场马拉松?写作的需求:写书出书,证明自我,获得收益?画画的需求:自己画好,研究如何变现?3.建立真实、强烈的需求之后,尽早实践,实战出真知。4.及时“掏空”自己,更有动力进入未知领域。5.切忌一味埋头苦学
- <Java>使用Comparable和Comparator自定义排序
小李子还挺酸
Javajava
文章目录1、基本类型排序2、为对象进行排序对List中的元素进行排序,可以使用List自带的sort()方法,使用时,我们需要向其传入一个实现的Comparator接口defaultvoidsort(Comparatorc){Object[]a=this.toArray();Arrays.sort(a,(Comparator)c);ListIteratori=this.listIterator()
- 玩具测评丨PUTITTO奇谈俱乐部哆啦a梦杯沿玩偶(第一弹)
玩具宅
接下来介绍这两套是PUTITTO(奇谈俱乐部)推出的哆啦a梦杯沿玩偶,第一弹是哆啦a梦的个人“SOLO”,由于杯沿玩偶需要有一定支撑点,而且并不是所有杯子都适用,十分考究动漫角色造型的融合度!我们先看看这套第一弹效果如何(第一弹全4款,PUTITTO家的蛋纸也是很大一张)(从姿态上看,跟常规产品线的玩偶更为生动夸张)(而且这套是“盲盒”的随机抽取款式...坑钱大法)注意:没记错当时这套哆啦a梦杯沿
- 基于CentOS的分布式GitLab+Jenkins+Docker架构:企业级CI/CD流水线实战全记录
loopdeloop
其他centos分布式docker
引言:从单机到分布式容器架构的演进在传统Web应用部署中,我们常常面临环境不一致、部署效率低下等问题。我曾经维护过一个需要手动在5台服务器上重复部署的游戏项目,每次发布都如同走钢丝。本文将详细分享如何基于CentOS系统,构建完整的分布式Docker架构,实现GitLab+Jenkins+生产环境的三节点CI/CD流水线,最终成功部署Web游戏项目的全过程。第一部分:架构设计与环境规划1.1分布式
- Java 正则表达式之应用技巧
jianaio
java正则表达式mysql
Java正则表达式之应用技巧基本语法与匹配规则Java正则表达式通过java.util.regex包实现,核心类为Pattern和Matcher。以下为基本匹配示例:Patternpattern=Pattern.compile("a.b");//匹配任意单个字符between'a'and'b'Matchermatcher=pattern.matcher("a2b");System.out.prin
- 如果时光会说话(144)
凯里学建筑工程学院团总支学生会
建筑工程学院殷海艳工程造价2班2021403046如果时光会说话时光荏苒,放眼望去,中国已经成立了72周年,在这72年间我们的国家从站起来;富起来;到现在的强起来。每一个目标的实现都是不易的。众多科学家,政治家,战士们等等为中国发展所付出的我们意想不到的“代价”。而所谓的“代价”可能是奉献的时间,可能是奉献自己的青春也有可能是奉献自己的生命等。如果时光会说话,我想他(她)们也想听听时光的述说!时光
- Comparable 和 Comparator 接口以及匿名内部类与 Lambda 实现(含记忆技巧)
ngioig
java开发语言
Comparable和Comparator经常弄混,升序降序到底该怎么实现经常搞反了??由于当时学这两个的时候没学扎实,后边写算法的时候经常被这俩搞的头疼。所以决定写一篇博客详解一波,一劳永逸!!!目录前言1.Comparable接口实现Comparable接口使用Lambda表达式实现Comparable接口2.Comparator接口使用匿名内部类实现Comparator接口使用Lambda表
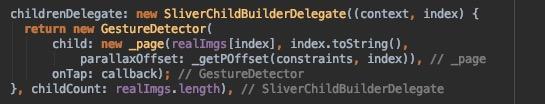
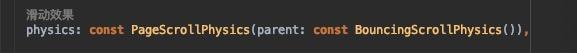
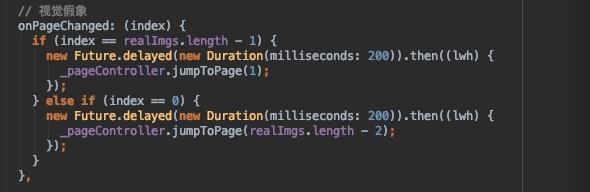
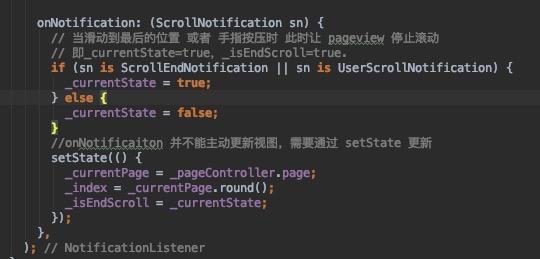
- Flutter低代码开发:使用工具加速应用构建
移动开发前沿
flutter低代码rxjavaai
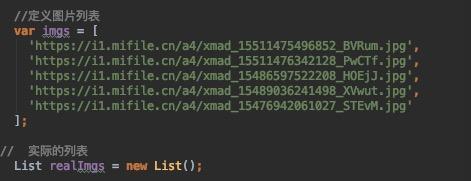
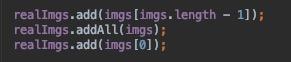
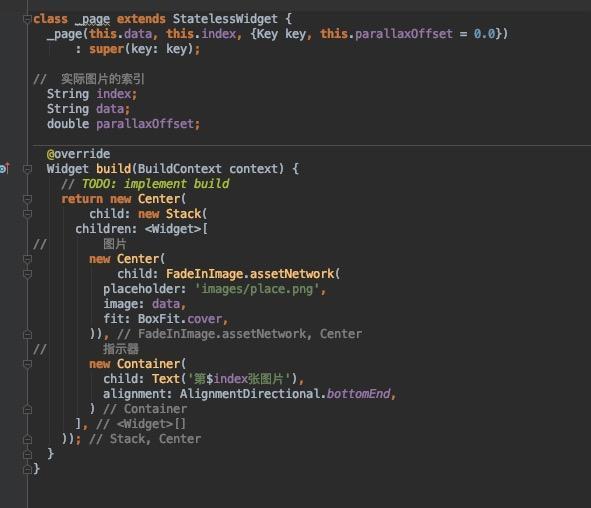
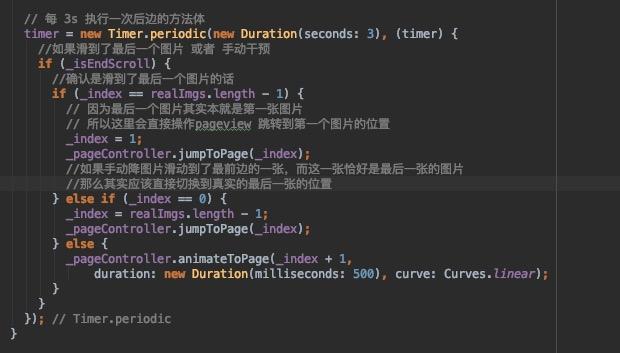
Flutter低代码开发:使用工具加速应用构建关键词:Flutter、低代码开发、应用构建、开发工具、加速开发摘要:本文深入探讨了Flutter低代码开发的相关内容。首先介绍了低代码开发的背景和在Flutter中的应用目的,接着详细解释了Flutter、低代码开发等核心概念及其相互关系。通过具体的算法原理、数学模型和项目实战案例,展示了如何利用低代码工具加速Flutter应用的构建。还探讨了其实际
- 基于cnn和resnet和mobilenet对比实现驾驶员分心检测
深度学习乐园
cnn人工智能神经网络
演示效果及获取项目源码点击文末名片本项目旨在通过深度学习技术,结合卷积神经网络(CNN)模型、ResNet模型和MobileNet模型,实现对驾驶员分心行为的自动检测。我们通过训练这些模型来识别不同的驾驶员分心行为,包括如发短信、通话、喝水等行为。使用的数据集包含驾驶员行为的图片,并且针对每个行为标注了相应的标签(例如"正常驾驶"、"右手发短信"等)。MobileNetV2是Google于2018
- Linux进程间通信--命名管道
目录1、什么是命名管道1.1命名管道的创建和使用1.2、命名管道的工作原理1.3、命名管道与匿名管道的区别2.命名管道的特点及特殊场景2.1特点2.2四种特殊场景3.日志类的模拟3.1可变参数的利用3.2time()函数和structtm类的介绍3.3日期类的实现1、什么是命名管道命名管道是一种在文件系统中存在的特殊文件类型,它允许不同进程通过文件名(即“命名”)来访问和进行通信。与匿名管道相比,
- Ellen 的Scalers Talk第四轮《新概念》朗读持续力训练 Day8220181228
徐少爷
1.练习材料:新概念第二册lesson822.任务配置:L0+L3+L4001任务L0朗读已发QQ群002L3背诵已发QQ群3.知识配置001peculiaradj.奇怪的,不寻常的shiningadj.闪闪发光的oarfishn.桨鱼L4总结复盘!01朗读坚持读,背诵。有些奇怪的用词影响了背诵效果。002复述,听了三遍,可是后半部分没记住。不知在想些什么。
- 【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧
莫比乌斯@卷
技术技巧#文档处理扩展pythonpdf服务器
【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧1.PDF库基础了解1.1PyPDF2与PyPDF4的关系与选择PyPDF2是一个历史悠久的PythonPDF处理库,而PyPDF4是其改进和维护的分支版本:#安装PyPDF2pipinstallPyPDF2#或安装PyPDF4(推荐)pipinstallPyPDF4PyPDF4相比PyPDF2有以
- Java Comparable之应用技巧
jianaio
java开发语言
Comparable接口的基本概念Java中的Comparable接口位于java.lang包中,主要用于定义对象的自然排序规则。该接口仅包含一个方法compareTo(),实现该接口的类需要重写该方法以提供对象之间的比较逻辑。publicinterfaceComparable{intcompareTo(To);}实现Comparable接口的步骤定义一个类并实现Comparable接口,重写co
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不