- AI创作系列(3):Electron桌面应用开发实战 - 海狸IM桌面端完全由AI打造
「、皓子~
人工智能electronjavascript开源软件前端AI编程vue
AI创作系列(3):Electron桌面应用开发实战-海狸IM桌面端完全由AI打造重磅发布:一个功能完整的跨平台桌面IM应用,支持Windows、macOS、Linux三大操作系统,包含聊天、文件传输、音视频通话等企业级功能,代码100%由AI生成!揭秘AI如何征服桌面应用开发领域。AI桌面应用开发成果项目概览项目名称:beaver-desktop(海狸IM桌面端)开发模式:100%AI生成代码技
- Vue.js与Spring Boot结合的Electron应用实战教程
霍忻念
Vue.js与SpringBoot结合的Electron应用实战教程项目地址:https://gitcode.com/gh_mirrors/el/electron-vue-spring项目介绍本教程将引导您探索【Electron-Vue-Spring】项目——这是一个融合了Vue.js前端技术栈、Electron桌面应用框架以及SpringBoot后端服务的快速入门模板。该模板利用VueCLI进行
- Vue3.2 项目打包成 Electron 桌面应用
A_ugust__
electronvue.jsjavascript
本文将详细介绍如何将基于Vue3.2的项目打包成Electron桌面应用。通过结合Electron和VueCLI工具链,可以轻松实现跨平台桌面应用的开发与发布。1.项目结构说明项目主要分为以下几个部分:electron/main.js:Electron主进程文件。electron/preload.js:Electron预加载脚本。package.json:项目配置文件,包含Electron相关依赖
- 【Python】在Windows下配置Python最小环境并在React执行Python脚本
非晓为骁
pythonpythonwindowsreact.js
最近我在开发一个Electron桌面应用时,需要调用Python脚本进行音频处理。这篇文章将分享我配置Python环境以及在项目中调用Python脚本的经验,希望能帮助遇到类似问题的开发者。【这个用法来调用不是最优解】问题背景我需要在Electron项目中调用Python脚本进行音频分析。我的方案是在应用中内置一个精简的Python环境,然后直接调用python.exedetect.py命令来执行
- electron-vue实现与硬件进行串口通信
闲人孙大壮
electronnpmnode.jsvue.jselectron
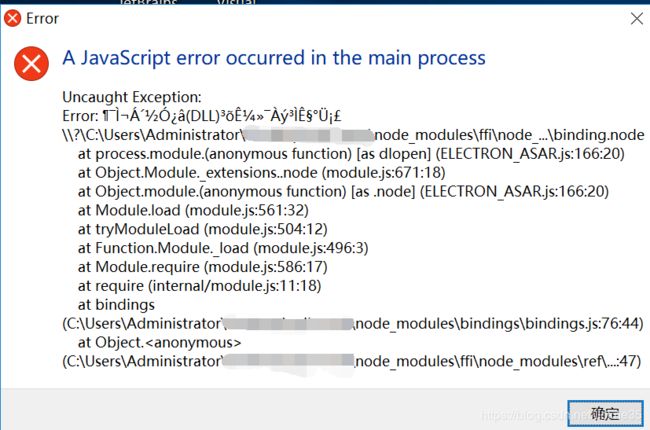
背景:项目需求,在electron桌面应用中,实现与硬件进行串口通信,一番调研,选择了契合度高的serialport插件地址:NodeSerialport插件选择好了,接下来就是集成实现功能,它这个集成是有坑的因为版本的问题,导致在集成完后报错在网上查了各种错误,最终总结为以下步骤:前置条件1.确保你的电脑中装有python环境,并且环境为2.7(很重要)2.安装npminstall--globa
- Mac Electron 应用 公证(notarization)失败, appid or password was entered incorrectly
楠辞琦咎
electronmac前端
MacElectron应用公证(notarization)失败,appidorpasswordwasenteredincorrectly最近在开发electron桌面应用,最后需要打包后进行签名和公证才能给其他电脑正常打开运行,网上主流的有electron-notarize插件和命令行工具这两种方法,这里说说命令行公证时的一个坑正题来了:具体命令行公证方法可移步-》MacElectron应用的签名
- electron+vue 在线编辑 Office Word?
Electron桌面应用是基于Chromium内核的,而谷歌Chrome取消了对PPAPI插件支持后,在线Office方案纷纷失效,只能更换国产浏览器在低版本浏览器苟延残喘,不能用于electron+vue项目。市场上的方案很多,有很多免费开源的,同时也有比较成熟的软件比如:猿大师办公助手,大家可以自己选择。1.微软提供的在线Office预览(不能编辑)2.在线Office方案:腾讯文档、石墨文档
- Electron桌面应用实战:Element UI 导航栏橙色轮廓之谜与Bootstrap样式冲突解决方案
Leviash
前端electronelementuibootstrapcss前端chromechromedevtools
目录引言问题现象及排查过程描述问题深入探索查明原因解决方案与策略探讨重写样式禁用Bootstrap样式片段深度定制ElementUI组件隔离样式作用域结语引言在基于Electron开发桌面应用的过程中,我们可能时常遇到各种意想不到的问题。我在使用ElementUI构建应用程序导航栏时就遭遇了一个看似离奇的现象——未预设的焦点轮廓突然显现!经过一番细致排查,最终揭示了问题的根源并提出了有效的解决方案
- 30天精通Nodejs--第二十五天:构建Electron桌面应用
bdawn
30天精通Nodejselectronjavascript前端nodejsjs后端桌面应用
目录前言环境准备设置Electron镜像源(可选)安装Electron编写代码启动项目项目结构与工作原理打包与发布总结前言在当今的软件开发领域中,Electron框架凭借其强大的功能和便捷性,已经成为了开发桌面应用程序的一种热门选择。它允许开发者使用HTML、CSS和JavaScript这三种Web技术栈来构建原生桌面应用,并且能够无缝地结合Node.js的强大后端能力,实现跨Windows、ma
- vue3+tauri 创建多开窗口桌面应用
xiaoyan_2018
tauri+vue3rust+webview2tauri多窗口tauri+vite3tauri多开窗体
最近一直在体验Tarui结合Vue3开发桌面端exe应用。之前也开发了几个Electron桌面应用。相较于Electron构建慢、打包后程序体积大,Tauri构建的程序则具有更小、更快、更安全的优势。在github上面star已经达到了53K。https://github.com/tauri-apps/tauri使用tauri和electron构建同样的一个Test程序。electron打包体积5
- electron+vue编辑Office Word?
猿大师办公助手
网页内嵌微软Office猿大师猿大师办公助手electronvue.jsjavascript前端chrome
Electron桌面应用是基于Chromium内核的,而谷歌Chrome取消了对PPAPI插件支持后,在线Office方案纷纷失效,只能更换国产浏览器在低版本浏览器苟延残喘,不能用于electron+vue项目。经过小编不断的寻找,终于找到一款至今一直可用并且超级稳定的商用产品——猿大师办公助手。猿大师办公助手是猿大师旗下的一款在浏览器中调用微软Office、金山WPS及永中Office的软件,由
- electron+vue网页直接播放RTSP视频流?
猿大师播放器
网页播放RTSP视频流猿大师播放器electronvue.jsjavascriptrtsp
目前大部分摄像头都支持RTSP协议,但是在浏览器限制,最新版的浏览器都不能直接播放RTSP协议,Electron桌面应用是基于Chromium内核的,所以也不能直接播放RTSP,但是我们又有这个需求怎么办呢?市场上的方案很多,有很多免费开源的,同时也有比较成熟的商业软件,丰俭由人,大家可以自己选择。1.免费开源方案,其实就是转码方案。优势:免费。劣势:延迟高,有的甚至达到几秒或者十几秒。播放容易卡
- Electron应用中如何点击链接后打开默认浏览器并导航到指定url
我是靳靳
困难总比办法多vuejavascript
需求:在electron桌面应用中,需要让链接在被点击后直接调用系统默认浏览器打开指定页面。问题:我也是才接触Electron,隐约知道可以用主进程和渲染进程之间的通信来解决,但在实际写代码过程中总是报错:TypeError:fs.existsSyncisnotafunction产生原因:我前端采用的Vue框架,总是报这个错,还是因为我前端工程没有集成好Node的环境,除了在主进程配置好nodeI
- 前端知识体系
chengliu0508
web前端javascriptwebpack
导读:js的表现能力取决于宿主环境的api支持。所以同样是js语法,我们在chrome、node、hybridapp、electron桌面应用的场景不一样。1js原生语法的介绍;2、3、4分别是js宿主环境node、chrome、hybridapp的介绍;5、6两个主流js框架vue、react的介绍;7webpack编译;8web架构认识;9前端相关的知识;10以中有足乐者,在喜欢的领域拼命的玩
- electron桌面应用webSoket实时弹框提示实现
Lemon今天学习了吗
前端electron桌面应用electronjavascript前端
一、实现效果:网页端或者移动端进行了审核操作,在电脑右下角提示用户查看。1、当有弹框提示的情况时,会弹出如下提示,点击查看自动跳转到当前地址,点击关闭则关闭当前提示窗口;2、当有两条及其以上的消息要审核时,弹框的内容会变成如下展示:二、实现思路:1、在主进程main.js中创建弹框,并确定弹框的位置;2、编写弹框内容和样式;3、在登录成功后使用webSoket实时监听消息;4、主进程收到消息后触发
- Electron桌面应用
不越南墙
electronjavascript前端
Electron桌面应用可以使用js,css,html完成pc应用的跨平台开发,内置多种方法访问pc资源1.创建应用mkdirmy-electron-app&&cdmy-electron-appnpminitinit初始化命令会提示您在项目初始化配置中设置一些值为本教程的目的,有几条规则需要遵循:entrypoint应为main.js.author与description可为任意值,但对于应用打包
- Electron桌面应用开发
拾荒李
electronjavascriptecmascript
https://www.electronjs.org/有的时候样式更新不过来ctrl+r调试面板ctrl+shift+i一、Electron技术架构Electron集成了chromium与node.js,将他们整合到一个运行环境中,允许我们使用web技术html、css、js来构建桌面应用程序,并且能过通过一些与操作系统无关的api访问windows\macosChromium:可以理解为浏览器,
- Electron桌面应用开发2
拾荒李
electronjavascriptecmascript
一、项目初始化1electron+reactnpminstallelectron-is-dev--saveconst{app,BrowserWindow}=require('electron')constisDev=require('electron-is-dev')letmainWindowapp.on('ready',()=>{mainWindow=newBrowserWindow({widt
- 2023 electron最新最简版windows、mac打包、自动升级详解
拾荒李
electronjavascript前端
这里我将讲解一下从0搭建一个electron最简版架子,以及如何实现打包自动化更新之前我有写过两篇文章关于electron框架概述以及常用api的使用,感兴趣的同学可以看看Electron桌面应用开发Electron桌面应用开发2搭建electron官方文档:https://www.electronjs.org/zh/只需要三个文件就可以跑起来electron创建一个文件目录mkdirmy-ele
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
younger_z
前言Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。Electron于2013年作为构建Github上可编程的文本编辑器Atom的框架而被开发出来。这两个项目在2014春季开源。
- Electron- 待补充
xyc1211
前端
Electron桌面应用开发框架简单理解:给web项目套上一个node环境的壳。浏览器可有Electron核心我们可以分成2个部分,主进程和渲染进程。主进程连接着操作系统和渲染进程,主要负责的是GUI部分的构建,可以把她看做页面和计算机沟通的桥梁。渲染进程就是我们所熟悉前端环境了。只是载体改变了,从浏览器变成了window。传统的web环境我们是不能对用户的系统就行操作的。而electron相当于
- Electron 基于 Vue Cli 5 + Vue 3 + TypeScript 构建新项目解决ts-loader报TypeError错误
Mr丶HUANG
基础部分可参考这篇Electron+Vue3.x+VueCli4.x+TypeScript构建桌面应用程序重现步骤把VueCli升级到最新版本(编写时为VueCliv5.0.4)创建生成基于Vue3版本的项目构建Electron桌面应用程序,安装VueCLIPluginElectronBuildervueaddelectron-builder等待安装,然后让你选择Electron版本,选择^13.
- 从零搭建vue+electron桌面应用
程鹏;
vue.jselectron前端
从零搭建vue+electron桌面应用一、准备工作1.全局下载electron2.全局下载vue脚手架3.创建vue项目(这里用的是vue2版本)4.安装打包插件5.安装electron-builder,安装后可以直接生成主进程的配置文件6.在vue.config.js中添加以下配置二、运行项目三、打包四、渲染进程和主进程通信1.在background.js中引入ipcMain并书写监听代码2.
- Electron桌面应用开发基础
小胖子的快乐
#Electron桌面应用开发###Electron技术架构地址:[快速入门|Electron](https://www.electronjs.org/zh/docs/latest/tutorial/quick-start)-Chromium支持最新特性的浏览器-Node.js
- 快速搭建Vue3+element-Plus+electron桌面应用
DDDHL_
前端electronvue.js前端
前言最近想学习一下桌面的应用开发,然后发现了electron这个神奇的东西,有了它以后写桌面应用和写网页一样,美滋滋。但是还是得学学它的使用方法(electronjs官网),感觉还不错嘿嘿~本来想用vue3+vite写,但是发现electron与vite一起的话,要配置很多东西,特麻烦,而使用vue-cli的话可以一键快速搭建。所以就用它了QAQ(不想折磨自己)本文详细记录了我是如何搭建起来并打包
- Electron 学习入门
男卅_卅
一、是什么?能做什么?Electron是Github开发的一个框架,它依赖于Node.js.Node.js(V8)允许使用JavaScript语言开发服务端程序和终端程序(命令行程序),Node.js+JavaScript=PHP。Node.js:服务端程序(Web、聊天服务器等)和命令行程序Electron:桌面应用(跨平台)二、开发Electron桌面应用需要什么技术?开发Electron桌面
- 用electron-builder 打
追逐繁星D孩子
用mac打mac的包windows打windows的包可以参见我前同事相关的文章Electron桌面应用打包(npmrunbuild)简述(windows+mac)Electron打包Mac安装包代码签名问题解决方案Electron应用使用electron-builder配合electron-updater实现自动更新
- react+umi项目打包成electron桌面应用
cvory
umireactelectronreactjsumielectron
项目介绍web项目使用的是React+Umi+Antd使用的是umi的脚手架创建项目yarncreate@umijs/umi-app链接:umi官网流程1.将web项目打包成静态文件后2.在打包后的文件再用electron打包成桌面应用(所以其实是用什么框架或者脚手架,都没有什么关系,最后electron需要的是可直接在浏览器访问的静态文件=》npmrunbuild以后生成的index.html)
- electron桌面应用程序搭建及简单运行
electron:官方文档https://www.electronjs.org/解释了桌面应用的开发好处。如果你可以建一个网站,你就可以建一个桌面应用程序。Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架,它负责比较难搞的部分,你只需把精力放在你的应用的核心上即可。如上面所提到:会JavaScript,HTML和CSS就可以开发。我们学习electro
- electron-vue项目搭建
小dobby
vue.js
electron-vue项目搭建vue项目创建创建项目选择配置创建成功执行提示的运行指令构建Electron桌面应用程序需要安装VueCLIPluginElectronBuilder运行指令解决electronvue项目中Failedtofetchextension,trying4moretimes假设你已有一定的基础,已安装好Yarn、Node、Npm这是当前我的nodejs和vue版本Elec
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D