快速搭建Vue3+element-Plus+electron桌面应用
前言
最近想学习一下桌面的应用开发,然后发现了 electron 这个神奇的东西 ,有了它以后写桌面应用和写网页一样,美滋滋。但是还是得学学它的使用方法 (electronjs官网),感觉还不错嘿嘿~
本来想用 vue3 + vite 写,但是发现 electron 与 vite 一起的话,要配置很多东西,特麻烦,而使用 vue-cli 的话可以一键快速搭建。所以就用它了 QAQ (不想折磨自己)
本文详细记录了我是如何搭建起来并打包成应用滴并不是完整项目噢,如果有错欢迎指点~
使用了这些: Vue3 + Vue-Cli + electron + sass + element-Plus + vuex + vue-router
目录
- 前言
-
- 一、创建Vue3项目
-
- 1.使用脚手架安装
- 2.选择 Vue3
- 3.创建完毕后测试一下
- 4.安装 router
-
- (1)安装
- (2)创建路由文件
- (3)main.js 注册
- (4)App.vue
- 5.安装 Vuex(按需安装)
-
- (1)安装
- (2)创建store文件
- (3)main.js 注册
- (4)测试
- 6.安装 Sass(按需安装)
-
- (1)安装
- (2)测试
- 7.element-Plus(按需安装)
-
- (1)安装
- (2)按需加载
- (3)测试
- 二、安装 Electron
-
- 1.安装
- 2.启动项目测试
- 3.注释掉 DevTools 检测
- 4.配置热加载
-
- (1)安装插件:
- (2)在electron入口文件加入此代码
- 三、打包
- 四、结尾
一、创建Vue3项目
项目路径不能有中文!
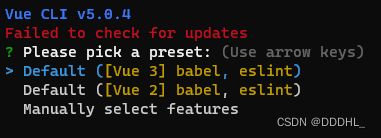
1.使用脚手架安装
# demo 为项目名字,可以自己定,不能有大写字母和中文
vue create demo
2.选择 Vue3
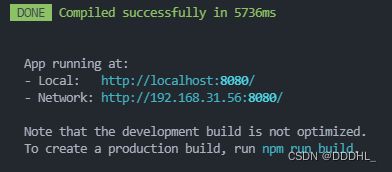
3.创建完毕后测试一下
进入项目目录
npm run serve
看到这个界面说明创建成功咯~
4.安装 router
(1)安装
npm i vue-router@4
(2)创建路由文件
在项目的 src 目录下创建 router/index.js 。内容如下:
import { createRouter, createWebHashHistory } from 'vue-router'
const routes = [
{
path: '/',
component: () => import('@/components/HelloWorld'),
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes,
})
export default router
(3)main.js 注册
import router from './router'
createApp(App).use(router).mount('#app')
(4)App.vue
在 App.vue 中加入
5.安装 Vuex(按需安装)
PS : Vuex 和 sass 都可以不安装,不影响 electron 使用。
(1)安装
npm i vuex -s
(2)创建store文件
在项目的 src 目录下创建 store/index.js 。内容如下:
import { createStore } from 'vuex'
export default createStore({
state: {
test: '测试一下哈哈哈',
},
mutations: {},
actions: {},
modules: {},
})
(3)main.js 注册
import store from './store'
createApp(App).use(store).use(router).mount('#app')
(4)测试
HelloWorld.vue 。控制台有输出就可以了噢
import { useStore } from 'vuex'
export default {
name: 'HelloWorld',
setup() {
const store = useStore()
console.log(store.state.test)
}
}
6.安装 Sass(按需安装)
(1)安装
npm i node-sass sass-loader style-loader -d
(2)测试
组件中