前言
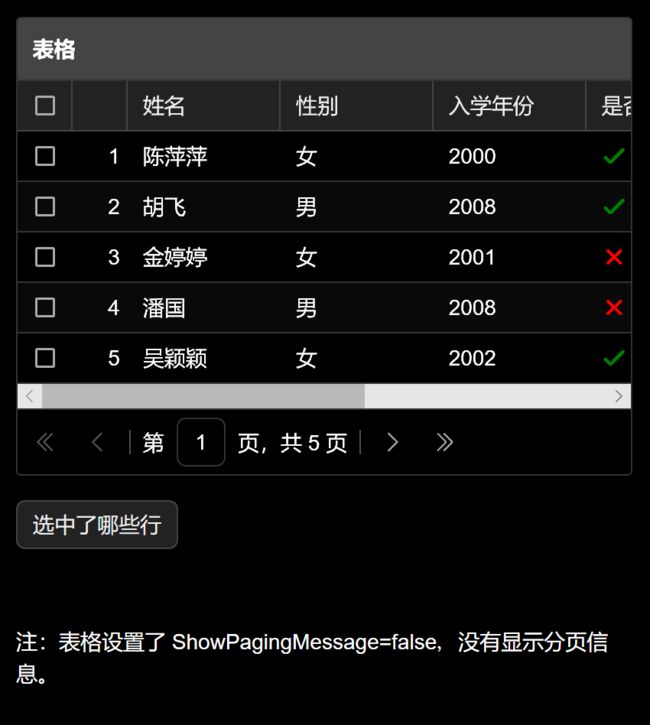
很多网友都会遇到这个问题,在手机平板等小屏幕设备上,表格分页工具栏右侧的分页信息会和左侧的分页按钮重叠:
一般遇到这种情况,我们会让用户设置 ShowPagingMessage=false 来隐藏右侧的分页信息,示例如下:
https://pro.fineui.com/#/gridpaging/gridpaging_database.aspx
但这终究不是一个好办法,如何能同时兼顾大屏幕和小屏幕呢?
思考
最好的办法就是换行,由于工具栏支持 ToolbarFill 将工具栏分成左右两部分,以及左中右三部分,因此我们首先考虑的做法就是:
1. 在ToolbarFill处换行。
随着思考的深入,我们发现这个方法有缺陷,那就是如果左侧部分本身很多控件,同样会超出窗体的可见区域。因此ToolbarFill处换行解决不了某个区域过长的问题。
那不如就忽略ToolbarFill好了,这就是最终定下的换行策略:
2. 当子项总长度超出边界时,忽略ToolbarFill,将所有子项作为一个整体自动换行
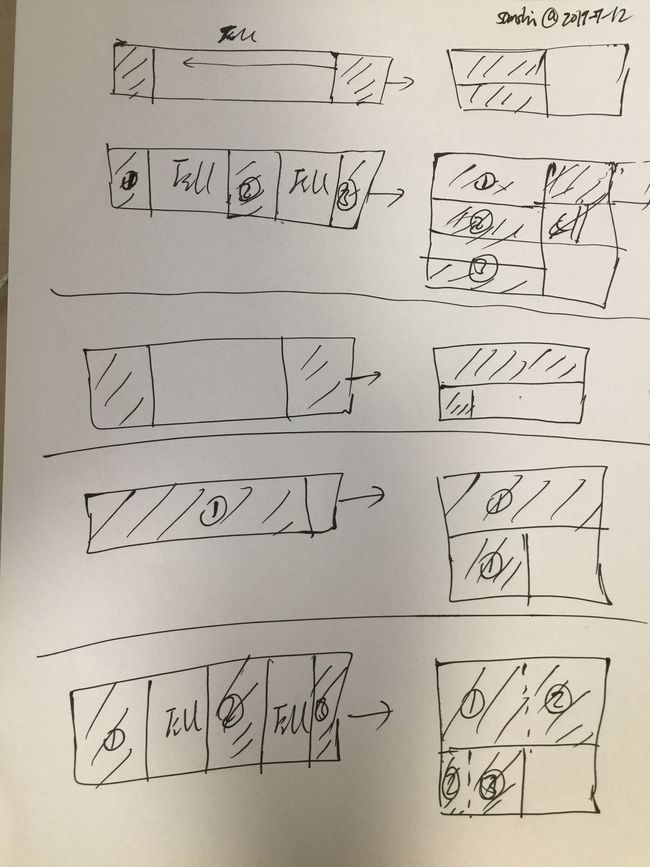
我在草纸上画了一个简略的设计草稿,不知道你是否能看出个大概意思:
实现
思路理顺了,实现起来就顺理成章了,关键代码如下所示:
//:: 多行之间的间隔 var paddingBottom = parseInt(me._fjs_el.css('padding-left')); var count = me.items.length; var startIndex = 0, startTop = 0; do { var result = me._fjs_adjustMultiLineItems(startIndex, count - 1, startTop); if(result[0] === count) { startTop += result[1]; break; } startIndex = result[0]; startTop += result[1] + paddingBottom; } while(true);
将所有子项作为一个整体考虑,_fjs_adjustMultiLineItems 会一项一项的布局,遇到超出容器边界,就换到下一行。这样适用面很广,不论工具栏哪一个部分超长,都没问题。
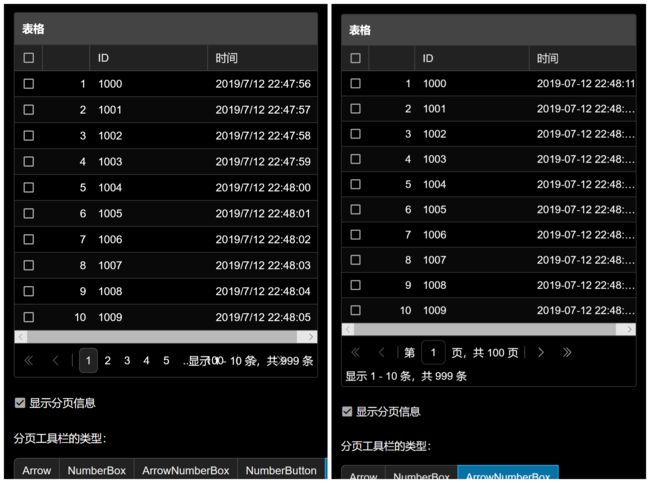
效果对比
1. https://pro.fineui.com/#/iframe/grid_iframe.aspx
2. https://pro.fineui.com/#/gridpaging/gridpaging_pagingtype.aspx
3. https://pro.fineui.com/#/gridpaging/gridpaging_pageitems_rowexpander.aspx
4. https://pro.fineui.com/#/gridpaging/gridpaging_pageitems_rowexpander.aspx
5. https://pro.fineui.com/#/toolbar/toolbar_multi.aspx
注: 本功能会在 FineUIPro/Mvc/Core v5.6.0 中支持,下载基础版请先加入知识星球:https://fineui.com/fans/
不忘初心,方得始终!