2018.9.25 日深圳市友浩达科技有限公司发布基于Orchard Core开发的官网 http://www.weyhd.com/。 本篇文章为你介绍如何基于Orchard Core开发一个公司网站。Orchard Core是一个免费和开源的社区交流项目,致力于在ASP.NET Core平台开发应用程序和可重用性组件。它将创建用于ASP.Net Core应用和扩展的共享组件,以及修改这些组件以便使其应用于终端用户,脚本人员和开发者。如果您现在是.NET Core 跨平台的爱好者,想找一个基于ASP.NET Core开发的开源框架,Orchard Core是一个很不错的选择,Orchard Core是一个基于ASP.NET Core构建的可扩展与模块化设计的开源CMS系统,全部代码在GitHub上已开源,其中使用了很多框架和最佳实战,它的架构设计值学习 。
官方文档介绍:http://orchardcore.readthedocs.io/en/latest/
GitHub: https://github.com/OrchardCMS/OrchardCore
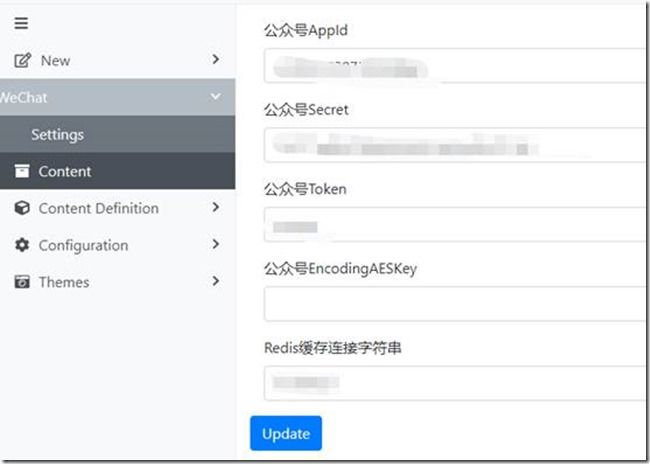
Orchard Core是全新一代的ASP.NET Core CMS。支持模块化和多租户。整个Orchard Core就是通过一个个模块Module组成的,整个网站由主题和业务模块组成。基于Orchard Core开发网站主要分为2项任务:开发自定义主题和自定义模块。具体到友浩达的官方网站来说,我们需要自定义主题和自定义 微信公众号和新闻管理模块。
首先需要安装.NET Core SDK开发包,推荐微软最新的稳定的.NET CORE 2.1 版本。同时推荐安装Visual Studio 15.8,如果安装了最新版本的Visual studio 也就安装了最新的稳定版本.NET Core SDK。
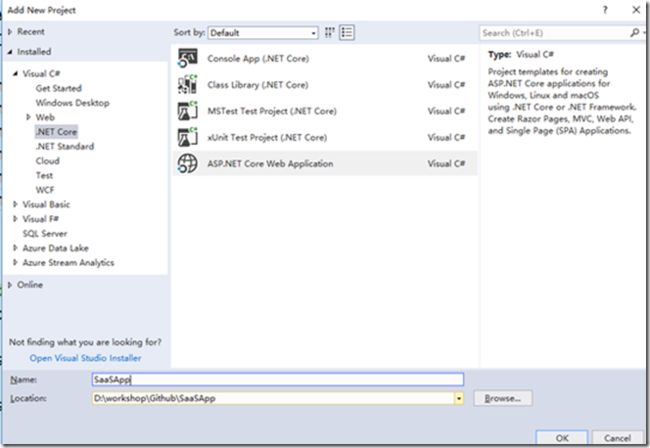
打开VS2017 新建一个SaaSApp的ASP.NET Core Web应用程序,
然后选择空模板
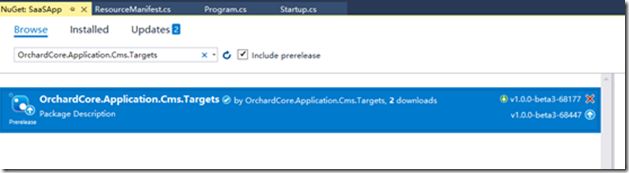
安装OrchardCore包
选择诸如 .NET 这种成熟的生态系统,其最大的优势之一,就是第三方软件包和插件的量非常庞大。正如其它的软件包系统一样,你可以下载并安装 .NET 软件包,以获取协助,来完成几乎任何能想到的任务和难题。
NuGet 即是包管理工具,也是官方的软件包仓库(https://www.nuget.org )。你可以在网页上检索 NuGet 软件包,并在自己的机器上使用终端(或者 Visual Studio 里的图形界面)安装它们
NuGet包命令 目前预览版需加 -Pre
Install-Package OrchardCore.Application.Cms.Targets -Pre
或者在NuGet搜索 OrchardCore.Application.Cms.Targets
项目开发
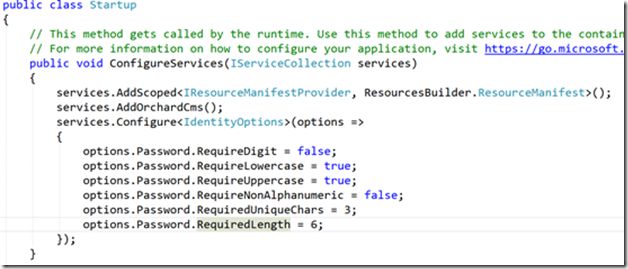
打开Startup.cs ,在ConfigureServices加入
然后删除Configure 中的
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
加入
app. UseOrchardCore();
最终如下:
namespace SaaSApp
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddScoped
services.AddOrchardCms();
services.Configure
{
options.Password.RequireDigit = false;
options.Password.RequireLowercase = true;
options.Password.RequireUppercase = true;
options.Password.RequireNonAlphanumeric = false;
options.Password.RequiredUniqueChars = 3;
options.Password.RequiredLength = 6;
});
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseOrchardCore();
}
}
这里要和大家说一下的ResourcesBuilder.ResourceManifest,我们用我们Bootstrap中文网的CDN资源替换了内置的Google CDN资源,解决我们伟大的那堵墙所阻止的jquery库,如果不替换,进入到Orchard Core 的管理后台,你就会发现无法点开管理菜单。
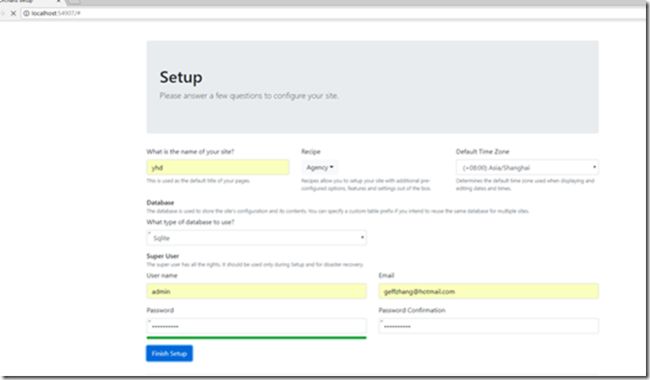
然后运行程序,打开浏览会看到初始化安装界面。输入对应信息,然后完成安装。
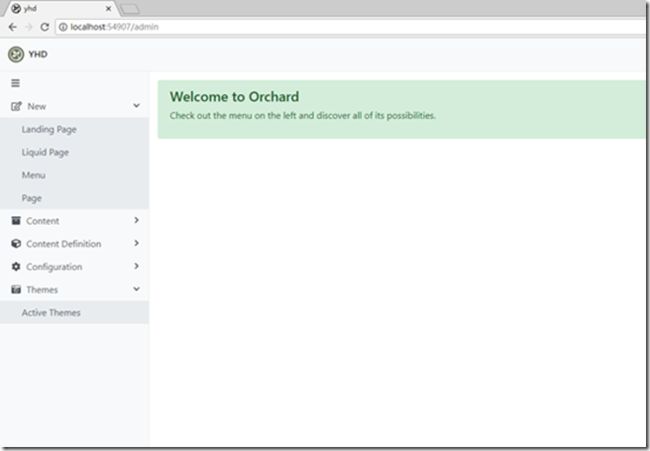
注意密码必须包含大小写数字和字符才能成功提交。如上图中出现红色是不行的。安装好后配置一下,最终如下:
后台为/Admin ,可以进入查看相关设置
为Orchard Core创建自定义模块
我们将创建一个自定义模块来扩展Orchard Core。你需要一个已经安装了Orchard Core的web项目,上一章我们已经完成了这个工作。我们使用Visual Studio 2017打开项目。我们将添加一个新的.NET Core Class Library项目来包含我们的模块:
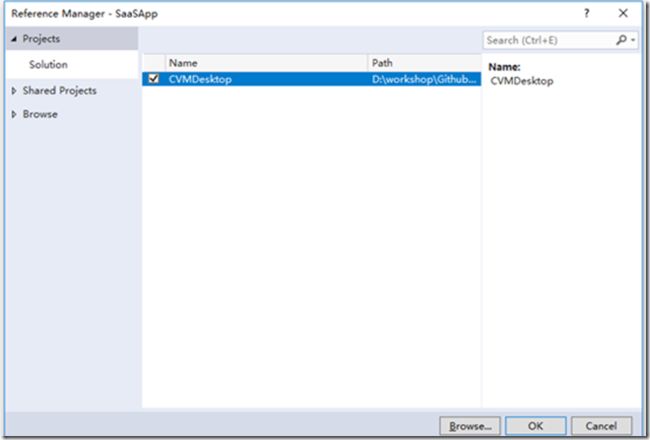
Orchard Core需要从Web项目到每个模块或主题的引用。所以让我们继续现在添加引用,这样我们就不会忘记了。单击Web项目上的“添加引用”,然后将Web项目中的引用添加到新模块:
安装模块要求
一旦我们有了一个项目,我们就需要为项目添加一些东西,以便Orchard Core将其识别为一个模块。打开NuGet包管理器,并安装 OrchardCore.Module.Targets包。这个包包括(除其他外)我们需要能够添加扩展点的抽象。如果您要创建主题,请安装OrchardCore.Theme.Targets
我们要添加的第一件事是我们的Startup 类。这个类允许我们挂钩Orchard Core的启动管道; 这是我们做注册依赖项或路由等事情的地方。最基本的启动类看起来像这样:
using Microsoft.Extensions.DependencyInjection;
using OrchardCore.Modules;
namespace CVMDesktop
{
public class Startup : StartupBase
{
public override void ConfigureServices(IServiceCollection services)
{
}
}
}
再添加一个清单文件Manifest.cs
每个模块和主题都需要有一个清单,它是一Assembly:Module 标签。清单存储Orchard用于描述系统模块和主题的元数据,例如名称,版本,描述,作者和标签。下面是我们的清单样例:
using OrchardCore.Modules.Manifest;
[assembly: Module(
Name = "CVMDesktop",
Author = "Weyhd",
Website = "http://Weyhd.com",
Version = "0.0.1",
Description = "CVM Manage",
Category = "Infrastructure"
)]
此时,我们可以构建并运行。登录站点的管理面板,您将看到模块显示在“模块”页面中:
自定义模块添加Admin菜单以及配置permission
1.在自定义模块项目中安装Nuget包 OrchardCore.Environment.Navigation
2.新建AdminMenu.cs类
继承INavigationProvider并实现BuildNavigation方法。
在builder中可设置多级菜单,在最后一级可以设置菜单请求路径以及权限。
3.新建Permission.cs类
继承IPermissionProvider并实现GetDefaultStereotypes以及GetPermissions方法。
4.启动项目,进入后台启用模块
在左侧菜单即可看到新增的菜单
自定义模块中添加数据库CURD操作
根据Github上的issues#2248
1.新建Index类引用YesSql.Indexes命名空间,继承MapIndex类
此Index包含实体中部分字段,亦可全部一致。
2.新建IndexProvider类,继承IndexProvider
T表示数据操作实体类
3.重写Describe方法
4.在Map()中映射Index类与实体类相关字段。
5.新建Migrations类
继承DataMigration,需要引用OrchardCore.Data.Migration命名空间。需要安装nuget包OrchardCore.Data.Abstractions。
6.添加Create方法
注意名称必须是Create,返回类型为Int
在Create方法中创建表
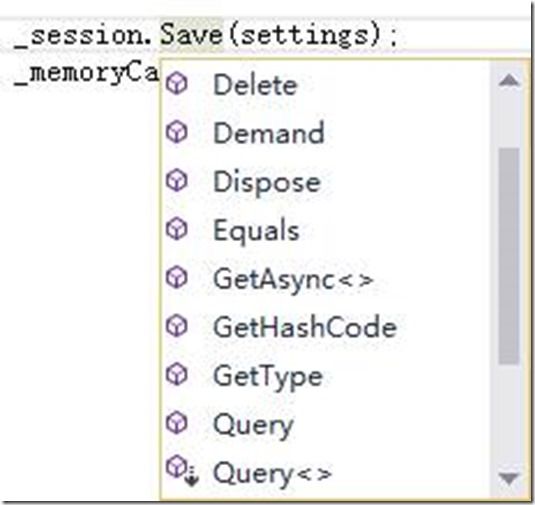
7.在想实现CURD操作的地方注入YesSql.ISession,使用yessql中的Isession进行相关curd操作即可
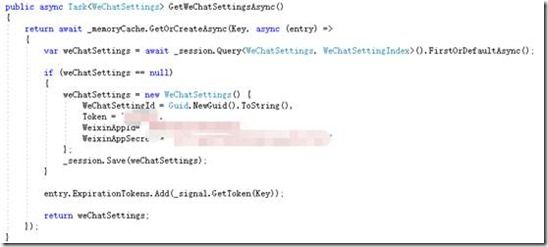
8.可使用IMemoryCache配合Isession进行相关操作,如














![clip_image002[5] 发布基于Orchard Core的友浩达科技官网_第15张图片](http://img.e-com-net.com/image/info8/053f5a507ab3401e8aa4d882e50327b2.jpg)
![clip_image004[5] 发布基于Orchard Core的友浩达科技官网_第16张图片](http://img.e-com-net.com/image/info8/932c03a0fecb4159a100f81af52dcde3.jpg)
![clip_image006[5] 发布基于Orchard Core的友浩达科技官网_第17张图片](http://img.e-com-net.com/image/info8/0aed8d084a184dc9ac07eadad586968b.jpg)
![clip_image008[5] 发布基于Orchard Core的友浩达科技官网_第18张图片](http://img.e-com-net.com/image/info8/cc29b9a756ec4a1a93d6dc06732879a9.jpg)