- 【经验分享】线上投票评选大赛的拉票秘籍
口碑信息传播者
在如今这个数字化时代,线上投票评选大赛层出不穷。如果你正在参与其中,却苦恼于如何快速获得拉票点赞助力,那么这篇文章就是为你准备的。一、充分利用个人社交圈你的亲朋好友是最坚实的后盾。首先,在家庭群里热情地介绍你所参与的投票评选活动,详细说明活动的意义以及投票对你的重要性。长辈们通常都很愿意支持晚辈的努力。同学群也是一个关键战场。回忆一下那些一起度过的青葱岁月,用亲切的话语唤起同学们的共鸣,请求他们为
- 二维码异地收款无限制,什么收款码可以异地收款
神州网络公司
在现代社会中,随着电子支付的普及和使用频率的增加,收款方式也变得多样化。针对异地收款需求,各种收款码应运而生,为人们提供了极大的便利。今天,我们将探讨一些常见的异地收款码及其特点。首先,我们来了解一下支付宝收款码。支付宝作为中国最主流的移动支付平台之一,其收款码功能得到广泛应用。通过支付宝收款码,用户可以将自己的收款二维码分享给他人,无论对方身处何地,只要扫描二维码并确认支付,资金就能安全快速地转
- YOLOv13_SSOD:基于超图关联增强的半监督目标检测框架(原创创新算法)
YOLOv13_SSOD:基于超图关联增强的半监督目标检测框架项目背景随着深度学习技术的快速发展,目标检测在各个领域都取得了显著的进展。然而,现有的监督学习方法在实际应用中面临着标注数据稀缺、泛化能力不足等挑战。特别是在火灾烟雾检测、工业质检等特定场景中,获取大量高质量标注数据的成本极高。为了解决这一问题,本项目基于最新发布的YOLOv13架构,结合EfficientTeacher半监督学习框架,
- 人生需要掌握的4种底层逻辑能力之一:设标准
自我转变教练
让自我提升像刷牙一样简单!今天路过一个算命的摊位,被一句话给撞到,引发了我一些思考。一个中年男人问:“在这一行,我还有机会吗?”机会不是他人给的,也更不是等来的,是需要运用一些方法去主动寻找得来的。在他人那里得来的答案并不能使你长久立于不败之地,因为所有的事情就像天气一样瞬息万变,你不可能一直依赖于他人,只有我们能够找到那些恒久不变的顺应事物发展规律的底层逻辑,无论你从事哪一行,虽然我不能保障你行
- 苹果手机赚钱app推荐,ios赚钱app软件
高省张导师
对于苹果手机(iOS)赚钱app的推荐,以下是一些在市场上较为受欢迎且评价较高的应用:1、社交导购电商社交导购电商是当下最值得年轻人去尝试创业的一种零成本创业模式,也是最早淘宝客的优化版,无货源无售后操作模式,很多小伙伴不知道怎么做,这里我给大家介绍一个靠谱的淘宝导购电商赚钱渠道,可以用来抖音快速短视频直播带货选品,可以地摊进货赚佣金,也可以做微信羊毛群,捡漏群,社群团购等多种赚钱方法就算你不用这
- Java内存模型深度解析:栈、堆、方法区详解
wsj__WSJ
javajava
本文通过生动比喻和实战案例,帮你彻底掌握Java内存结构中栈内存、堆内存和方法区的核心原理与协作方式。一、为什么要区分三种内存?Java划分栈、堆、方法区是为了提高内存使用效率,不同数据有不同的生命周期和访问频率:数据类型类比场景存储位置生命周期临时数据(方法参数)便签纸栈内存方法执行期间对象实例常用文件夹堆内存对象存在期间类定义信息公司制度手册方法区程序运行期间就像高效的办公桌管理:栈内存:临时
- Sissi书单|《每天刷本书》365天不间断阅读第24天
每天刷的sissi
很喜欢这本书,看起来一点不费劲儿,像聊天一样。而且会有很多温馨又感动的瞬间。好像那个正在回答问题的人就是你自己一样。推荐阅读啊~喜欢~虽然每个人被分配到的考验是不一样的,但是方法是可以借鉴和学习的,掌握的方法越多,解题思路就越多~
- 一文快速了解.NET项目文件(.csproj) ,基础而重要的文件【代码之美系列】
Microi风闲
【开源】NETCore跨平台.netc#
代码之美系列目录一、C#命名规则规范二、C#代码约定规范三、C#参数类型约束四、浅析B/S应用程序体系结构原则五、浅析C#Async和Await六、浅析ASP.NETCoreSignalR双工通信七、浅析ASP.NETCore和MongoDB创建WebAPI八、浅析ASP.NETWebUI框架RazorPages/MVC/WebAPI/Blazor九、如何使用MiniProfilerWebAPI分
- python学习路线(从菜鸟到起飞)
突突突然不会编了
python学习开发语言
以下是基于2025年最新技术趋势的Python学习路线,综合多个权威资源整理而成,涵盖从零基础到进阶应用的全流程,适合不同学习目标(如Web开发、数据分析、人工智能等)的学习者。路线分为基础、进阶、实战、高级、方向拓展五个阶段,并附学习资源推荐:一、基础阶段(1-2个月)目标:掌握Python核心语法与编程思维,熟悉开发环境。环境搭建安装Python3.10+,配置PyCharm或VSCode开发
- qsort函数以及模拟
不见腊月雪.
c语言算法
文章目录概要qsort介绍qsort函数模拟实现小结概要本次我们将要学习一个库函数,该函数可以将你需要排序的数据进行排序,任何类型的数据都可以,比如整形数组,字符数组,或者结构体。并且本章我也会自己写一个函数模拟qsort的实现。qsort函数介绍qsort是一个C语言里面的库函数,它用于将用户指定给它的数据进行排序,它的底层逻辑是使用快速排序算法。函数引用的头文件函数需要包含头文件stdio.h
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- 免费吃外卖的方法?新人免费外卖平台有哪些?外卖薅羊毛小程序
柚子导师
新人免费吃外卖指南:探索隐藏的薅羊毛技巧随着互联网的快速发展,外卖行业在我们生活中扮演着越来越重要的角色。新用户免费吃外卖已经成为各大外卖平台争夺市场份额的一种手段。本文将为您详细介绍一些新人免费吃外卖的方法和平台,以及如何巧妙地利用外卖薅羊毛小程序来节省开支。一、新人免费吃外卖的方法1.注册新用户:现在大多数外卖平台都有新用户注册免费领取红包的活动。新用户只需在手机应用中注册账号,就能获得一定的
- 好人生,怎一个熬字了得
飞鹰蚧壳虫
图片来源网络好人生,怎一个熬字了得。俗话说:人生百味,得熬,能熬出什么味道来,那就得看自己的看家本领了,火候掌握的准不准了,时间把握的是否恰到好处,熬的过程中不能急,要两者兼顾,那样熬出来的味道才是好味道,如此看来,人生也是一样,因为好的人生,不着急,也不能急。作家萨克雷说过:“生活是一面镜子,你对它笑,它也会对你笑;你对它哭,它也对你哭。”为了生活,承担着家庭的责任,肩上的担子压得快喘不过气来,
- 高德打车优惠券在哪领?高德打车优惠券入口?
高省_飞智666600
随着网约车行业的快速发展,越来越多的人选择使用打车软件出行。其中,高德打车作为聚合了多家打车平台的服务,以其优惠活动和便捷的服务受到了许多用户的喜爱。本文将为您解答关于高德打车优惠券的购买方式、优惠券入口以及司机是否能从优惠券中获益等问题。一、高德打车优惠券怎么买?1.下载并安装高德地图APP,登录后进入打车页面。2.在打车页面的下方导航栏找到“福利中心”,点击进入。3.在个人福利中心页面,下拉至
- 解决方案架构手册第三版(二)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/767f6c16a82c581ed50af87f92c3fe8f译者:飞龙协议:CCBY-NC-SA4.0第五章:5云原生架构设计模式在数字化转型快速发展的时代,企业越来越多地转向云平台,提供可扩展、具备弹性且具成本效益的解决方案。采用云原生架构正成为寻求敏捷性、创新和运营效率的组织的战略必需。本章将引导您设计和实施云原生架构的旅程,重点介绍架构模
- 2023-05-15
越来越好崔
2023-05-15中原焦点网中级36学员李灵芝坚持分享第364儿童技能教养法的学习过程中,我们要帮助孩子建立信心。让孩子相信他有能力学会这个技能。无论我们说的理由是多么的理性或者是无厘头。重要的是让孩子听到有这么多人才告诉他。有这么多人都确信他能学会。我们告诉孩子,你对他有信心的时候,并把你的信心传递给他。并帮助他建立了信心。这是点燃孩子学习激情的不可或缺的火花。但掌握技能的唯一方法就是一遍一遍
- OSPF知识
之凹の鸥
网络智能路由器
在网络工程师、系统工程师等岗位的面试中,OSPF(OpenShortestPathFirst,开放最短路径优先)是高频考点,尤其是对中高级网络岗位(如网络架构师、运维工程师)。以下是OSPF的核心考点和必须掌握的知识点,按优先级分类整理,帮助你高效备考:一、基础概念与核心机制OSPF的定义与特点定义:OSPF是一种基于链路状态(Link-State)的内部网关协议(IGP),用于在自治系统(AS)
- 今天说下如何快速办理远程收款码?
神州网络公司
随着科技的不断发展,移动支付已经深入到人们的日常生活中。无论是在线购物还是街头小贩,远程收款码已成为一种非常便捷的支付方式。那么,如何快速办理远程收款码呢?本文将为您详细介绍办理流程。首先,我们需要了解什么是远程收款码。远程收款码是一种基于二维码的收款方式,付款人只需扫描收款人提供的二维码,输入金额后即可完成支付。这种收款方式适用于各类线上线下交易,尤其是对于没有pos机的小微商户来说,更是提供了
- 【狂神说JAVA】JVM快速入门-1
Jackson Cortex
jvmjava
链接http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1内容一、探究JVM0、面试题谈谈对J
- 全链路跟踪关键技术-ThreadLocal
txxs
架构
转自:https://github.com/alibaba/transmittable-thread-local/issues/123应用场景的文章Java多线程上下文传递在复杂场景下的实践byvivo互联网技术(海外商城租户区分)2021-02-01SpringSecurityOAuth2.0认证授权五:用户信息扩展到jwt2021-01-14再谈Token认证,如何快速方便获取用户信息By尹吉
- 深度解析:阿里云服务器ECS计算型c7性能CPU内存、带宽和存储测评
阿腾云
深度解析:阿里云服务器ECS计算型c7性能CPU内存、带宽和存储测评,ECS计算型c7实例性能测评,CPU采用第三代IntelXeon可扩展处理器(IceLake),基频2.7GHz,全核睿频3.5GHz,计算性能稳定;c7云服务器依托第三代神龙架构,提供稳定可预期的超高性能。同时通过芯片快速路径加速手段,完成存储、网络性能以及计算稳定性的数量级提升。阿里云服务器网aliyunfuwuqi.com
- 博文书院赵春柳碳资产是正规的吗?亏损被骗损失惨重真相曝光
墨守成法
网络骗局中投机心态和急于成功是很多人的特点,一些受骗者可能具有投机心态,希望通过投资或参与某项计划快速致富。他们渴望一夜暴富,急于达到自己的成功目标。这种心态容易使他们冲动行事,没有耐心和理性思考,更容易上当受骗!你的博文书院赵春柳“碳资产账户“余额”是真的吗?为什么不能提现呢?其实都是骗子给你的一串数字而已!最近曝光骗子假冒赵春柳!利用赵春柳的名气在顺尧价投会股票交流群带股民参加所谓的慈善投票比
- 【无标题】
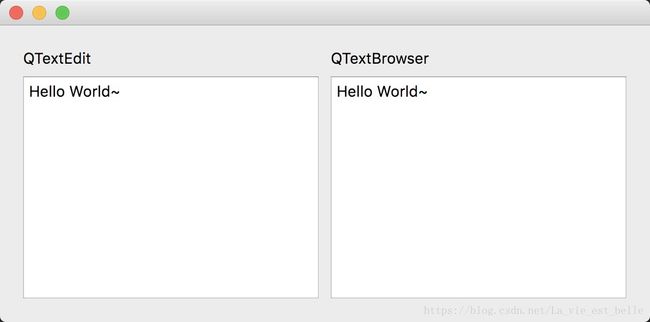
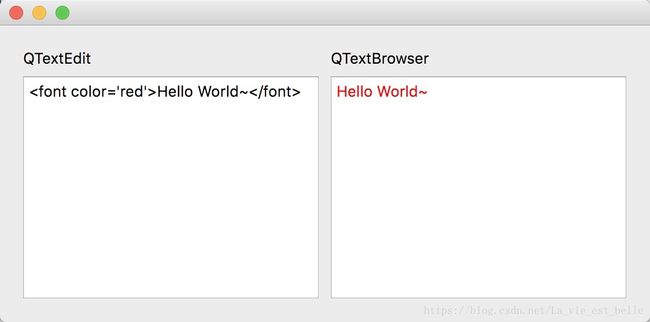
PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt
- 长沙最全10家亲子鉴定机构一览(附鉴定中心目录整理/最新)
中量国鉴知识科普
什么是个人隐私亲子鉴定?个人隐私亲子鉴定又称匿名亲子鉴定,可以匿名,保护个人隐私,不具有法律效力DNA亲子鉴定。长沙个人隐私亲子鉴定机构地址在哪里?长沙中量国鉴可以做亲子鉴定咨询。为了方便大家快速找到亲子同时小编整理了长沙正规亲子鉴定中心地址分享给大家,排名不分先后,希望对大家有所帮助。注:部分鉴定机构服务类型不同,请根据实际情况进行选择。一、长沙市亲子鉴定咨询中心信息一览1、长沙中量国鉴亲子鉴定
- 乐惠国际怎么去学习操作技巧?该怎么分辨是否安全?
御老师
微交易市场形式千变万化,稍有不慎就会导致亏损,为了把握盈利机会,最大限度降低风险,对基本面进行分析是必做功课。微交易中的基本面,指的是各种重大新闻、财政热点,这些动态资讯与市场行情走势息息相关,需要重点关注。那么,分析消息面时要注意哪些事项?搜索【庞老师微信:wtz677】一起学习盈利技巧一、注意资讯的时效性时效性是新闻的生命,直接关系到新闻信息的价值。在互联网时代,投资人可以突破地域限制,快速获
- HTTP性能优化终极指南:从协议原理到企业级实践
前言:为什么性能优化是Web开发的生命线?根据Google研究数据,当页面加载时间从1秒增加到3秒时,跳出率提升32%;当达到5秒时,转化率下降90%。本文将通过七层优化体系,带您掌握HTTP性能优化的核心技术,包含:8大核心优化方向12个真实企业案例20+可立即落地的配置代码最新HTTP/3实践方案一、网络层优化:从DNS到HTTP/3的全栈加速1.1智能DNS解析体系//动态预解析用户可能访问
- Python文件路径操作全面指南:从基础到高级应用
Monkey的自我迭代
python开发语言
文件路径操作是Python编程中不可或缺的核心技能,无论是数据科学、Web开发还是自动化办公,都离不开对文件路径的有效管理。本文将系统性地介绍Python中文件路径操作的各类方法,帮助您掌握这一关键技术。一、文件路径基础概念1.1路径类型解析文件路径主要分为两种类型,理解它们的区别是路径操作的基础:绝对路径:从文件系统根目录开始的完整路径,如Windows系统中的C:\Users\Username
- 单片机C语言程序设计实训100例--Proteus仿真实战
本文还有配套的精品资源,点击获取简介:《单片机C语言程序设计实训100例--Proteus仿真实战》是一本面向初学者和进阶者的实践指南,通过100个实例帮助读者掌握8051单片机的C语言编程技能。涵盖了I/O端口控制、定时器/计数器、中断系统、串行通信等关键知识点,并结合Proteus仿真,使得学习过程更为直观和高效。本课程设计项目经过测试,旨在帮助学生掌握单片机C语言编程的实际应用,为进入更复杂
- Java学习-----Bean
典孝赢麻崩乐急
java学习rpc
在Spring框架中,Bean是核心概念之一,它贯穿了整个Spring应用的生命周期,是实现依赖注入(DI)和控制反转(IoC)的基础。理解Bean的原理、作用及使用特点,对于掌握Spring框架至关重要。SpringBean的本质是由SpringIoC容器管理的对象,它的创建、初始化、依赖注入及销毁等过程均由容器控制,而非通过传统的new关键字手动创建。其核心原理可概括为以下两点:1.控制反转(
- 【第17章】亿级电商订单系统架构设计-概要设计
cherry5230
亿级流量架构设计与落地系统架构架构分布式中间件
1-1本章导学课程概述核心内容:从粗到精细化系统架构设计项目案例:年交易额200亿的B2B电商平台订单系统学习路径1.高层架构设计细化阶段分为两个核心部分:概要设计(本章重点)详细设计2.本章学习目标(1)概要设计方法论理解设计阶段的核心任务掌握具体实施方法建立设计思想指导体系(2)项目实践应用项目工程架构搭建环境配置规范组件关系梳理客户端->网关层->业务层->数据层(3)基础框架构建工程结构初
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l