《快速掌握PyQt5》第七章 各种按钮介绍
第七章 各种按钮介绍
7.1 QPushButton
7.2 QToolButton
7.3 QRadioButton
7.4 QCheckBox
7.5 小结
本章一共会介绍四种按钮:QPushButton、QToolButton、QRadioButton以及QCheckBox。
7.1 QPushButton
相信通过之前的章节,大家已经对该按钮有一定了解,下面再介绍该按钮的其他方法:
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
class Demo(QWidget):
def __init__(self):
super(Demo, self).__init__()
self.test_button = QPushButton('Test', self)
self.test_button.setCheckable(True) # 1
self.test_button.setIcon(QIcon('button.png')) # 2
self.test_button.toggled.connect(self.button_state_func) # 3
def button_state_func(self):
print(self.test_button.isChecked()) # 4
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())1. 按钮有标记和非标记两种状态,这两种状态下的按钮显示的样子不同。通过setCheckable(True)方法可以将按钮设置为一个可标记的按钮,那此时该按钮就拥有了标记和非标记两种状态了。可以通过isCheckable()方法来判断该按钮是否是可标记的;
2. 通过setIcon()方法给按钮设置一个图标,传入的参数为QIcon();
注:本系列的所有图标都是从https://easyicon.net这个网站上获取的,这是一个非常好的网站,可以免费下载多种格式的图标。
 该按钮下载地址:https://www.easyicon.net/download/png/1186368/64/
该按钮下载地址:https://www.easyicon.net/download/png/1186368/64/
3. toggled信号是专门用来配合按钮标记状态变化的,也就是说按钮标记状态发生变化就会发出toggled信号。在这里将toggled信号和自定义的槽函数连接了起来;
4. 通过isChecked()方法来判断按钮是否为标记状态,若是则返回True,不是则返回False。所以该槽函数会在按钮标记状态发生改变的时候启动,并打印True和False。
运行截图如下(运行前记得将button.png放在项目目录下):
点击Test,将按钮变成标记状态:
再次按下变会非标记状态:
此时控制台总共打印了两次,一次True,一次False:
7.2 QToolButton
QToolButton是与工具操作相关的按钮,通常和QToolBar搭配使用。QToolButton一般不用来显示文本,而显示图标QIcon(关于QToolBar我们会在后续介绍QMainWindow的时候再详细讲解)。
不过在方法使用上,QToolButton跟QPushButton还是很像的:
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QApplication, QWidget, QToolButton
class Demo(QWidget):
def __init__(self):
super(Demo, self).__init__()
self.test_button = QToolButton(self) # 1
self.test_button.setCheckable(True)
self.test_button.setIcon(QIcon('button.png'))
self.test_button.toggled.connect(self.button_state_func)
self.test_button.isCheckable()
def button_state_func(self)
print(self.test_button.isChecked())
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())1. 请注意不能在QToolButton实例化的时候直接传入文本字符串,因为该控件没有相应的初始化函数。也就是说这样做是错误的:self.test_button = QToolButton('Test', self) 如果要设置文本的话得通过setText()方法。但是setText()方法和setIcon()方法都使用的话,只会显示图标。
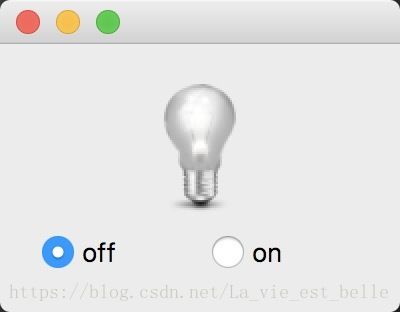
运行截图如下:
7.3 QRadioButton
该控件为单选按钮,也就是说默认每次只有一个按钮会被选中。下面我们来完成一个开关灯泡的小程序:
import sys
from PyQt5.QtGui import QPixmap
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QLabel, QHBoxLayout, QVBoxLayout
class Demo(QWidget):
def __init__(self):
super(Demo, self).__init__()
self.off_button = QRadioButton('off', self) # 1
self.on_button = QRadioButton('on', self) # 2
self.pic_label = QLabel(self) # 3
self.button_h_layout = QHBoxLayout()
self.pic_h_layout = QHBoxLayout()
self.all_v_layout = QVBoxLayout()
self.layout_init()
self.radiobutton_init()
self.label_init()
def layout_init(self):
self.pic_h_layout.addStretch(1) # 4
self.pic_h_layout.addWidget(self.pic_label)
self.pic_h_layout.addStretch(1)
self.button_h_layout.addWidget(self.off_button)
self.button_h_layout.addWidget(self.on_button)
self.all_v_layout.addLayout(self.pic_h_layout)
self.all_v_layout.addLayout(self.button_h_layout)
self.setLayout(self.all_v_layout)
def radiobutton_init(self):
self.off_button.setChecked(True) # 5
self.off_button.toggled.connect(self.on_off_bulb_func) # 6
# self.on_button.toggled.connect(self.on_off_bulb_func)
def label_init(self):
self.pic_label.setPixmap(QPixmap('off.png')) # 7
def on_off_bulb_func(self): # 8
if self.off_button.isChecked():
self.pic_label.setPixmap(QPixmap('off.png'))
else:
self.pic_label.setPixmap(QPixmap('on.png'))
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())1-2. 实例化两个单选按钮,一个off,另一个为on;
3. 这里准备用QLabel控件来显示图片;
4. 在管理布局的函数中有一个addStretch(int)方法,该方法就是添加一个占位符,而占位符的大小就是其中填入的数字。我们可以看到在示例中先添加了一个大小为1的占位符,然后再添加用于显示图片的QLabel,最后再加了一个大小为1的占位符。这样做的目的就是为了让这个QLabel控件居中。若将添加的第一个占位符(即左边的占位符)大小设为2,那么QLabel就会偏右,因为左边的占位符大小比QLabel右边的占位符大;
5. 将off单选按钮设为选中状态;
6. 若单选按钮的状态发生改变,则会发出toggled信号。在这里将toggled信号和自定义的槽函数进行连接;
7. 初始状态灯泡是不亮的,所以通过setPixmap()给QLabel设置off.png,即灯泡不亮的图片。setPixmap()方法接受一个QPixmap()对象;
8. 在该槽函数中,我们判断off按钮是否处于选中状态,若是,则灯泡不亮,否则给QLabel设置灯泡发亮的图片。
在上方radiobutton_init()函数中,我们只给off_button连接了信号和槽,而on_button没有。正如开始时提到的一点:默认每次只有一个单选按钮会被选中,而这里只有两个按钮,所以一个按钮的状态发生变化,另一个必然也会。
图片下载地址为:
off.png: https://www.easyicon.net/download/png/538753/64/
on.png: https://www.easyicon.net/download/png/538754/64/
运行截图如下:
当点击on的时候,灯泡亮起:
7.4 QCheckBox
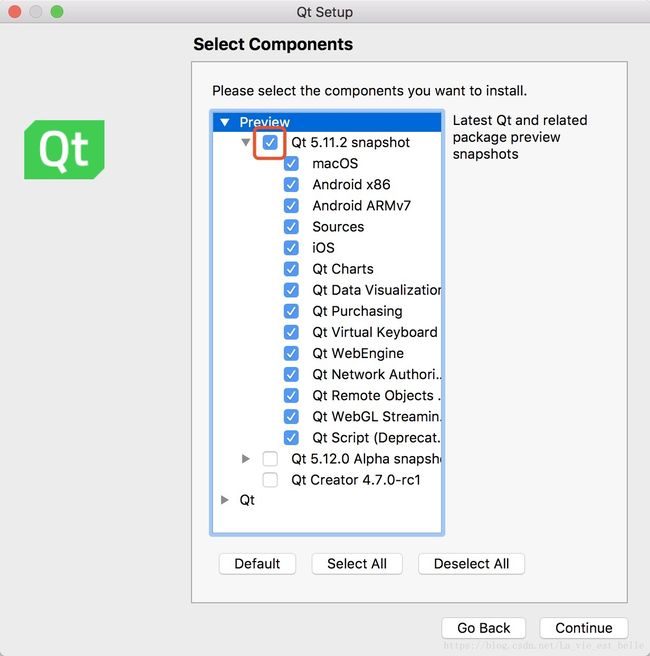
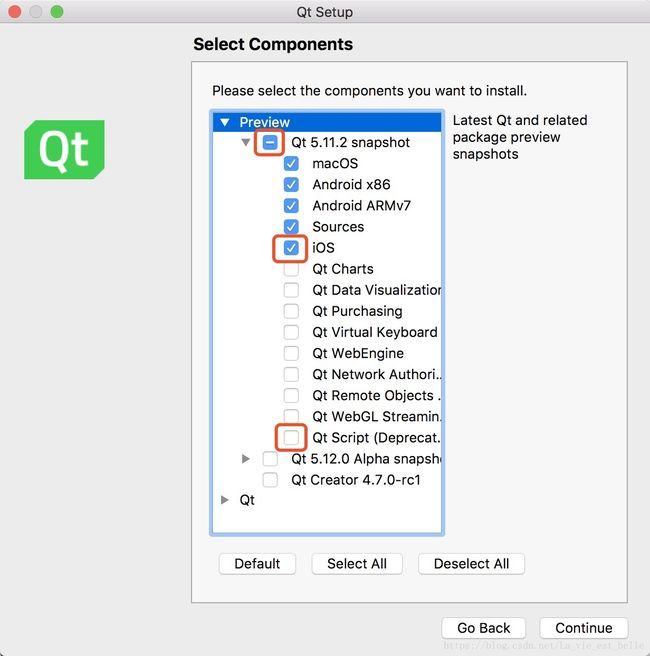
该控件为复选框,即可以进行多选操作。有时候当我们下载安装一个软件的时候,安装程序会让我们勾选需要安装的内容,我们以Qt安装程序为例(Qt使用C++,而PyQt使用Python,两者安装方法不同):
复选框一共有三种状态:全选中、半选中和无选中。若一个父选项的子选项全部为选中状态,则该父选项为全选中;若子选项全部为无选中状态,则该父选项为无选中状态;若子选项既有全选中和无选中状态,则该父选项为半选中状态。
父选项为全选中状态:
父选项为无选中状态:
父选项为半选中状态:
那现在我们就先来简单实现这三种状态态所用到的方法:
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QApplication, QWidget, QCheckBox, QVBoxLayout
class Demo(QWidget):
def __init__(self):
super(Demo, self).__init__()
self.checkbox1 = QCheckBox('Checkbox 1', self)
self.checkbox2 = QCheckBox('Checkbox 2', self)
self.checkbox3 = QCheckBox('Checkbox 3', self)
self.v_layout = QVBoxLayout()
self.checkbox_init()
self.layout_init()
def layout_init(self):
self.v_layout.addWidget(self.checkbox1)
self.v_layout.addWidget(self.checkbox2)
self.v_layout.addWidget(self.checkbox3)
self.setLayout(self.v_layout)
def checkbox_init(self):
self.checkbox1.setChecked(True) # 1
# self.checkbox1.setCheckState(Qt.Checked) # 2
self.checkbox1.stateChanged.connect(lambda: self.on_state_change_func(self.checkbox1)) # 3
self.checkbox2.setChecked(False)
# self.checkbox2.setCheckState(Qt.Unchecked)
self.checkbox2.stateChanged.connect(lambda: self.on_state_change_func(self.checkbox2))
self.checkbox3.setTristate(True) # 4
self.checkbox3.setCheckState(Qt.PartiallyChecked) # 5
self.checkbox3.stateChanged.connect(lambda: self.on_state_change_func(self.checkbox3))
def on_state_change_func(self, checkbox): # 6
print('{} was clicked, and its current state is {}'.format(checkbox.text(), checkbox.checkState()))
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())1-2. 通过setChecked()方法传入True或者False可以将复选框设为选中或无选中状态;另外一种替代的方法是setCheckState(),传入的参数可以是选中状态Qt.Checked, 无选中状态Qt.Unchecked和半选中状态Qt.PartiallyChecked;
3. stateChanged信号会在复选框状态发生改变的时候发出。这里我们发现槽函数是带参数的,可以通过lambda表达式来将参数传入槽函数。若单纯使用self.on_state_change_func(self.checkbox2)则会报错;
4-5. 如果要让一个复选框拥有三种状态,则必须通过setTristate(True)方法来实现。在这里我们让第三个复选框拥有三种状态;
6. checkState()方法可以获取当前复选框的状态,返回值为int类型,0为无选中状态,1为半选中状态,2位选中状态。
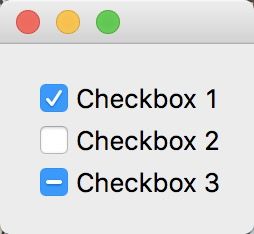
运行截图如下:
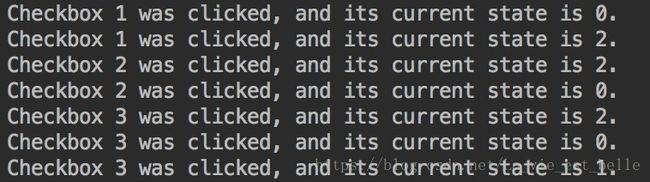
当点击不同的复选框时,控制台输出如下:
7.5 小结
1. QPushButton和QToolButton非常相似,不过QToolButton更多是与QToolBar搭配使用,用来显示工具图片;
2. 可以通过setIcon()方法来给按钮设置图标;可以用setPixmap()方法给QLabel控件设置图片;
3. toogled信号在按钮状态发生改变时发出;stateChanged也是,不过该信号用于QCheckBox;
4. QRadioButton单选按钮只能进行多选一操作,即每次只会有一个单选按钮被选中;
5. 如果要让QCheckBox拥有三种状态的话,则需要通过setTristate(True)方法来设置;
6. 若要连接带有参数的自定义槽函数,可以通过lambda表达式来完成。
----------------------------------------------------------------------
喜欢的小伙伴可以加入这个Python QQ交流群一起学习:820934083