前言
目前市场上主流的开发模式,几乎清一色的前后端分离方式,作为服务端开发人员,我们有义务提供给各个客户端良好的开发文档,以方便对接,减少沟通时间,提高开发效率;对于开发人员来说,编写接口文档需要消耗大量的时间,并且,手动编写的文档接口会由于需求的频繁变动变得难以维护,这就需要一个在接口开发阶段可以自动监测接口输入参数,自动生成文档的功能;由于 Swagger 插件的出现,这项工作几乎可以实现完全的自动化。
1. 什么是 Swagger
Swagger 是由 SmartBear 公司开发的一款 API 文档自动化工具,其采用 Apache 2.0 免费开源授权协议,允许任何人免费使用该工具,利用 Swagger 的特性,可以很方便在没有任何实现逻辑的情况下生成可视化和与API资源交互界面,Swagger 支持 API 分类导航,提供 API 测试套件,完全的可定制化,对开发人员和 API 消费者都非常友好。
2. 开始使用 Swagger
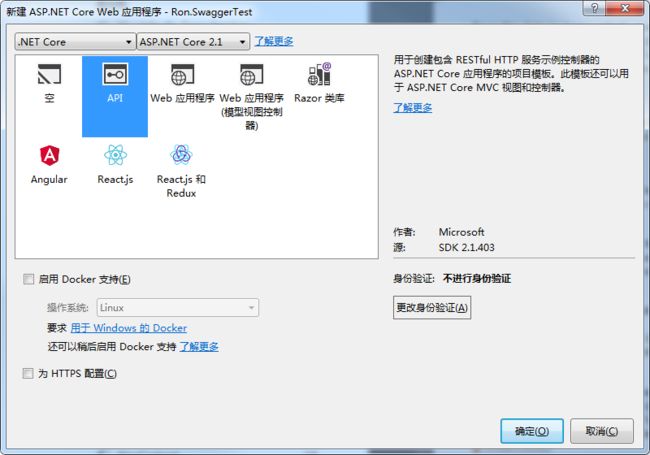
- 2.1 首先建立一个 Asp.Net Core API 项目,并从 NuGet 上引用 Swagger 包
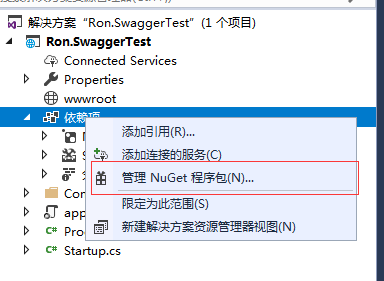
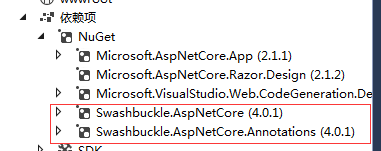
- 2.2 右键点击项目“依赖项”,选择 “管理 NuGet 程序包(N)”,这浏览标签页输入包名进行安装,选择稳定版即可,此处我选择的版本是 4.0.1
Swashbuckle.AspNetCore
Swashbuckle.AspNetCore.Annotations- 2.3 首先我们要对项目进行设置,确保生成项目的 XML 文档,如下图
右键点击项目-属性-生成,勾选 "XML 文档文件"
- 2.4 接下来需要在 Startup.cs 中将 Swagger 加入管道中
static string[] docs = new[] { "未分类" };
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
if (Env.IsDevelopment())
{
services.AddSwaggerGen(options =>
{
foreach (var doc in docs) options.SwaggerDoc(doc, new Info { Version = doc });
options.DocInclusionPredicate((docName, description) =>
{
description.TryGetMethodInfo(out MethodInfo mi);
var attr = mi.DeclaringType.GetCustomAttribute();
if (attr != null)
{
return attr.GroupName == docName;
}
else
{
return docName == "未分类";
}
});
options.CustomSchemaIds(d => d.FullName);
options.IncludeXmlComments("Ron.SwaggerTest.xml", true);
});
}
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger()
.UseSwaggerUI(options =>
{
options.DocumentTitle = "Ron.liang Swagger 测试文档";
foreach (var item in docs)
options.SwaggerEndpoint($"/swagger/{item}/swagger.json", item);
});
}
app.UseMvc();
}
} - 2.5 以上代码首先定义了一个常量,表示文档分类列表,默认值给了一个 “未分类”,然后在 ConfigureServices 和 Configure 方法中判断是开发环境才会引用 Swagger 进行 API 文档的生成,之所以要增加一个 “未分类”,是因为在我们没有对 API 进行分组的时候,默认把未分组的 API 归并到此分类下,好了,现在运行项目
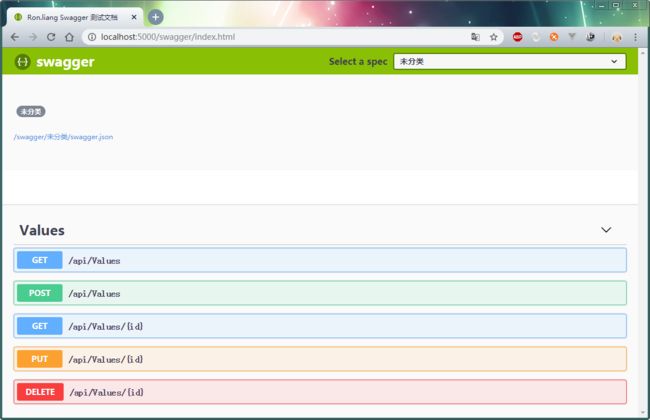
- 2.6 这浏览器中输入地址
http://localhost:5000/swagger/index.html- 看到 API 文档已经成功生成
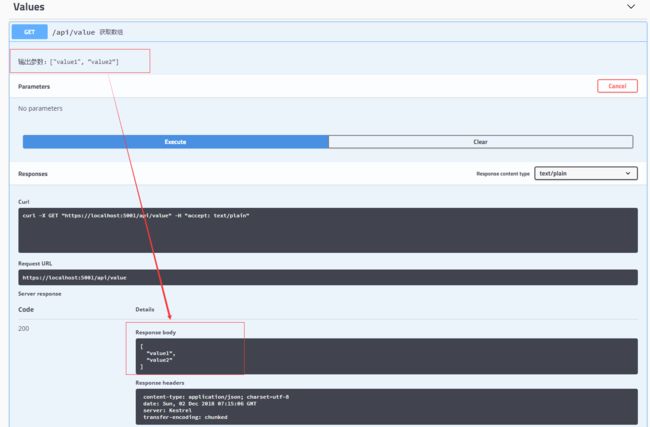
- 可以看到,各种不同的 HttpMethod 都有不同的颜色进行区分显示,点击该 API ,可以看到详细的输入参数,点击 API 接口右边的 Try it out ,还可以对接口进行实时测试,是不是觉得有一中连单元测试都免了的感觉。
- 在上图中,红圈部分是我们编写的 xml 注释,可以看到,都被完整的抓取并显示出来了
3. 定义 API 分组
上面是默认的 API 文档,在实际开发中,肯定需要对 API 进行分组和完善输出参数给消费者,现在就来对 Controller 进行改进,首先是设置分组名称
- 3.1 定义分组
[Route("api/[controller]"), ApiExplorerSettings(GroupName = "演示分组")]
[ApiController]
public class ValuesController : ControllerBase- 上面的代码在 ValuesController 上增加了一个特性 ApiExplorerSettings(GroupName = "演示分组"),这样就完成了一个分组设置;不过,如果希望该分组能在浏览器中显示,我们还需要在 Startup.cs 中定义的 docs 数组中增加 "演示分组" 名称
static string[] docs = new[] { "未分类", "演示分组" };4. 定义 API 接口友好名称
- 4.1 下面对每个接口进行友好名称显示的定义,通过编写 xml 注释,并在 summary 节点书写接口名称,即可自动显示到 API 文档上面
///
/// 获取数组
///
///
///
/// 输出参数:["value1", "value2"]
///
///
/// > Get()
{
return new string[] { "value1", "value2" };
} - 4.2 刷新网页,可以看到,接口友好名称已经显示出了了
结语
- Swagger 基础应用可以帮助我们做到以下内容,现在就开始应用到程序中吧
- 自动生成 API 文档
- 对每个控制器进行分组
- 自动抓取开发人员编写的 XML 注释
- 在 API 文档界面进行即时测试
- 还有很多过滤等功能,下次有机会再试试
源码下载
https://github.com/lianggx/EasyAspNetCoreDemo/tree/master/Ron.SwaggerTest