Flutter的基本介绍--通过Flutter的第一个项目
前言
Flutter从2018年2月底在世界移动大会(MWC)发布第一个bata版;5月的GoogleI/O大会上发布 bata3;6月底GMTC宣布了首个预览版;9月谷歌开发者大会上发布预览版2;12月宣布发布正式版1.0版。而且5月I/O大会后据说闲鱼已经在使用了,可谓发展之迅速,应该还是很被大家看好的。
本文算是看了谷歌官方文档及flutter文档的翻译加上自己的肤浅理解的总结吧。原文可查看官方文档链接:
https://mp.weixin.qq.com/s/hCIN42OMmmc6HkOveegwWQ
https://flutter.io/docs/get-started
基本概念
跨平台的UI工具包。即一套代码可以同时在iOS和Android上构建,逻辑层还是可以由不同平台各种实现。可以把 Flutter 理解为应用内置的一个引擎,把这个引擎引入到现有的工程里。
优点
- 在Flutter里几乎所有内容都是widget,通过不同的widget堆叠任何图形、文本、视频和控件。不受框架局限性的干扰,同时适用于iOS和Android。
- 速度快,它基于 Skia 2D 硬件加速图形引擎,该引擎也同样用在了 Chrome 和 Android 平台。Flutter 的代码基于 Dart 平台,它可以被编译成 iOS 和 Android 平台上 32 位和 64 位的 ARM 代码。
- 高效。Flutter 引入了 Stateful Hot Reload(保持应用状态的热重载),可在应用运行时修改应用UI而不用重新启动。
- 开放的。Flutter 是一个基于 BSD-style 许可的开源项目。
安装环境及下载插件
参考官网地址:https://flutter.io/docs/get-started/install/macos
1、下载flutter源码并解压
2、配置环境变量
我选择配置全局的
- 打开终端,在根目录下使用
open .bash_profiler打开bash_profiler. - 添加flutter的环境变量:
export PATH=$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin,也就是flutter的bin目录。 - 执行命令刷新文件:
source .bash_profiler - 验证是否配置成功:
echo $PATH,输出的环境变量中有flutter的变量。
3、检查flutter需要的软件是否齐全
输入命令:flutter doctor,会出现以下类似文案,表明的是需要的环境是否已OK,如果需要更新,跟着提示的命令行走即可。
[✓] Flutter (Channel stable, v1.0.0, on Mac OS X 10.14 18A391, locale
zh-Hans-CN)
[!] Android toolchain - develop for Android devices (Android SDK 28.0.2)
! Some Android licenses not accepted. To resolve this, run: flutter doctor
--android-licenses
[!] iOS toolchain - develop for iOS devices (Xcode 10.1)
✗ libimobiledevice and ideviceinstaller are not installed. To install with
Brew, run:
brew update
brew install --HEAD usbmuxd
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstaller
✗ ios-deploy not installed. To install with Brew:
brew install ios-deploy
[✓] Android Studio (version 3.1)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] Connected device
! No devices available
- 已安装flutter稳定版
- Android 工具链不完善—使用提示的命令完善
- iOS工具链不完善(iOS真机调试)
- AS没有安装flutter插件,打开AS-preference-添加插件。
完善iOS工具链注意点:
-
brew update 可能需要较长的时间。
-
brew install --HEAD usbmuxd 出现错误:
An exception occurred within a child process: RuntimeError: /usr/local/opt/autoconf not present or broken Please reinstall autoconf(或者是automake\libtool\pkg-config).**解决办法:**重新安装autoconf,如果系统中有autoconf,先执行
brew unlink autoconf,然后执行brew reinstall autoconf
3.brew install --HEAD usbmuxd 出现错误:
make install
Last 15 lines from /Users/zeng/Library/Logs/Homebrew/usbmuxd/03.make:
uint64_t ri_system_time;
^
/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX10.14.sdk/usr/include/sys/resource.h:213:2: error: unknown type name 'uint64_t'
uint64_t ri_pkg_idle_wkups;
^
/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX10.14.sdk/usr/include/sys/resource.h:214:2: error: unknown type name 'uint64_t'
uint64_t ri_interrupt_wkups;
^
fatal error: too many errors emitted, stopping now [-ferror-limit=]
20 errors generated.
make[1]: *** [collection.lo] Error 1
make[1]: *** Waiting for unfinished jobs....
20 errors generated.
make[1]: *** [socket.lo] Error 1
make: *** [install-recursive] Error 1
READ THIS: https://docs.brew.sh/Troubleshooting
**这里寻找了很多解决版本解决不了,如各位有好的解决办法烦请告知!**这些错误不影响Flutter项目的构建,只不过不能使用iOS真机调试,模拟器还是可以的,但是不知道是上面报错的原因还是电脑问题,每次使用iOS的模拟器,电脑的风扇就转的特厉害,发热的特厉害。android模拟器和真机没有问题。
项目架构
-
android: Android平台代码
-
ios:ios 平台代码
-
lib:跨平台代码,也就是Flutter项目的主要代码
- main.dart :Flutter项目的入口文件
-
test:测试代码
-
pubspec.lock :由pub生成的已经被pull下来的包及其版本号。
-
pubspec.yaml :项目描述文件,这里填写项目名称、版本号,构建环境,添加的依赖
name: flutter_app //项目名称 description: A new Flutter application. //描述 version: 1.0.0+1 //构建版本 environment: sdk: ">=2.0.0-dev.68.0 <3.0.0" //正式版添加的依赖,最后编译到程序中 dependencies: flutter: sdk: flutter cupertino_icons: ^0.1.2 english_words: ^3.1.0 //开发版本添加的依赖,不会编译到程序中 dev_dependencies: flutter_test: sdk: flutter //Flutter相关配置 flutter: # The following line ensures that the Material Icons font is # included with your application, so that you can use the icons in # the material Icons class. //是否适用material-design 的icon uses-material-design: true //将资源添加到这里才可以使用 # To add assets to your application, add an assets section, like this: # assets: # - images/a_dot_burr.jpeg # - images/a_dot_ham.jpeg
程序编写
-
**引入三方包:**在pubspec.yaml 文件中添加包名。
dependencies: flutter: sdk: flutter cupertino_icons: ^0.1.2 english_words: ^3.1.0 //添加的第三方包名称及版本号 -
在文件中引入包名:import ‘package:包名/类名’
Flutter 的入口方法:
///入口
void main() => runApp(MyApp());
///StatelessWidget 无状态,使得app本身就是一个weight
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// final word = WordPair.random();
return MaterialApp(
//应用标题
title: 'Flutter Demo',
home: RamdowWords(),
///Scaffold 提供一个默认的 bar title body属性
// home: Scaffold(
// appBar: AppBar(
// title: Text("welcome to flutter"),
// ),
// body: Center(
//// child: Text("Hello world"),
//// child: Text(word.asPascalCase),
// child: RamdowWords(),
// ),
// ),
);
}
}
说明:
-
在Flutter中几乎所有东西都是widget。
-
StatelessWidget:无状态weight,不可变,也就是他们的属性无法被改变,都是使用final修饰。
-
StatefulWidget:有状态widget,可以在生命周期内发生状态的改变。 创建有状态的部件一般需要创建两个类:一个继承
StatefulWidget,重写:createState()方法,另一个State class,主要处理程序的大部分逻辑及状态。 -
HotReload:需要保持App运行,不能关闭App。
//有状态的weight
class RamdowWords extends StatefulWidget {
//创建他的State class
@override
State createState() {
// TODO: implement createState
return new RamdowWordsState();
}
}
//State class
//处理程序的大部分逻辑和状态
class RamdowWordsState extends State {
final _suggestions = [];
final _fontSize = const TextStyle(fontSize: 18.0);
//重写build 方法
@override
Widget build(BuildContext context) {
// TODO: implement build
// final wordPair = WordPair.random();
//创建 数组
// return Text(wordPair.asPascalCase); //首字母大写
return Scaffold(
appBar: AppBar(
title: Text("generator name"),
),
body: _buildSuggestions(),
);
}
}
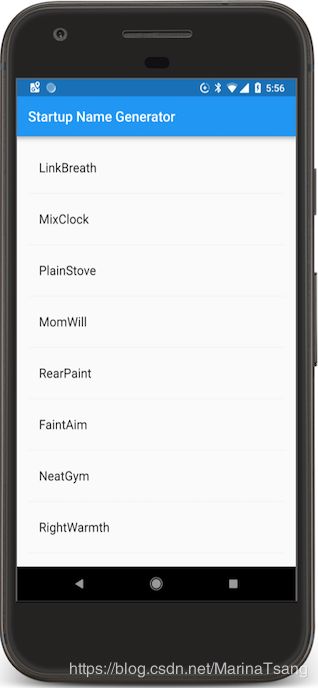
生成Listview 的方法
//添加生成list view的方法
Widget _buildSuggestions() {
return ListView.builder(
padding: const EdgeInsets.all(16.0),
//每次都会回调到这
itemBuilder: (context, i) {
if (i.isOdd) return Divider(); //1像素的分割线
// i 依次/2 的商,这将计算ListView中实际的单词配对数量减去分频器小部件。
final index = i ~/ 2;
//达到底部,多添加 10个item
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
});
}
//设置每一行的名字
Widget _buildRow(WordPair wordPair) {
return ListTile(
title: Text(wordPair.asPascalCase,style: _fontSize,),
);
}
}